Websockets
Introduction to Websockets¶
The WebSocket specification is a new feature of HTML5. It defines a full-duplex single socket connection over which messages can be sent bi-directionally between client and server. The WebSocket standard simplifies much of the complexity around bi-directional web communication and connection management. The Websocket standard reduces polling and the unnecessary network throughput overhead.
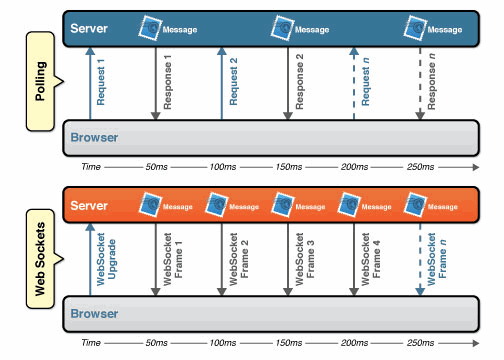
Image courtesy of Kaazing
We can see on this figure the reduction in latency. Once the connection is established, messages can flow from the server to the browser. As the connection remains open, there is no need to send another request to the server as was previously the standard. This massively simplifies what before required complex workarounds involving having the client polling the server. If you want to see some other comparisons, just click on the image above or visit WebSocket.org
The WebSocket protocol¶
To establish a WebSocket connection, the client and server upgrade from the HTTP protocol to the WebSocket protocol during their initial handshake. There are several handshake mechanisms, but I will just present one of the basic handshakes here(the webSocket protocol 76). It's the one which we have implemented in the mbed websocket library here. For more information, please refer to: protocol-76.
The handshake from the client is as follows:
GET /demo HTTP/1.1
Host: example.com
Connection: Upgrade
Sec-WebSocket-Key2: 12998 5 Y3 1 .P00
Sec-WebSocket-Protocol: sample
Upgrade: WebSocket
Sec-WebSocket-Key1: 4 @1 46546xW%0l 1 5
Origin: http://example.com
^n:ds[4U
The handshake response from the server:
HTTP/1.1 101 WebSocket Protocol Handshake
Upgrade: WebSocket
Connection: Upgrade
Sec-WebSocket-Origin: http://example.com
Sec-WebSocket-Location: ws://example.com/demo
Sec-WebSocket-Protocol: sample
8jKS'y:G*Co,Wxa-
Once the Websocket connection is established, data can be exchanged according to this format:
- Send a 0x00 byte
- Encode the message using UTF-8 and send the resulting byte stream
- Send a 0xFF byte
Websocket Echo Server - Python¶
The following python code implements a Websocket server. Make sure you have installed tornado from the Python package index. The echo server will wait for a message to be received and then echo back the message reversed. Details about the connection will be printed to the terminal.
Python-Websocket-Server
import tornado.httpserver
import tornado.websocket
import tornado.ioloop
import tornado.web
import socket
'''
This is a simple Websocket Echo server that uses the Tornado websocket handler.
Please run `pip install tornado` with python of version 2.7.9 or greater to install tornado.
This program will echo back the reverse of whatever it recieves.
Messages are output to the terminal for debuggin purposes.
'''
class WSHandler(tornado.websocket.WebSocketHandler):
def open(self):
print 'new connection'
def on_message(self, message):
print 'message received: %s' % message
# Reverse Message and send it back
print 'sending back message: %s' % message[::-1]
self.write_message(message[::-1])
def on_close(self):
print 'connection closed'
def check_origin(self, origin):
return True
application = tornado.web.Application([
(r'/ws', WSHandler),
])
if __name__ == "__main__":
http_server = tornado.httpserver.HTTPServer(application)
http_server.listen(8000)
myIP = socket.gethostbyname(socket.gethostname())
print '*** Websocket Server Started at %s***' % myIP
tornado.ioloop.IOLoop.instance().start()
Websocket Client on Mbed¶
There is a websockets library for mbed that can be implemented on any given sockets compatible interface (ethernet, wifi, cellular...etc). Please see below for the websocket library and an example implementation on ethernet. You can use these examples together with the python server code above to implement websockets and test your connections.
Import libraryWebSocketClient
Simple websocket client
Import programWebsocket_Ethernet_HelloWorld
Hello World program demonstrating HTML5 Websockets connecting via Ethernet