Port from Avnet's Internet Of Things full WiGo demo: SmartConfig - WebServer - Exosite - Android sensor Fusion App
Dependencies: mbed CC3000_Hostdriver TEMT6200 TSI Wi-Go_eCompass_Lib_V3 WiGo_BattCharger
Fork of CC3000_Simple_Socket by
Information
This demo uses the old HostDriver.
A newer release using the mbed socket compatible API HostDriver is available at Wi-Go_IOT_Demo_MKII.
Wi-Go Reference Design Overview
For additional information on Wi-Go, please visit http://www.em.avnet.com/wi-go
For additional information on Freescale eCompass, please visit
http://www.freescale.com/webapp/sps/site/prod_summary.jsp?code=E-Compass
Ported from Avnet's Wi-Go KEIL code.
Special thanks to Jim Carver from Avnet for providing the Wi-Go board and for his assistance.
Multiple Wi-Fi applications are provided within the latest version of Wi-Go software:
- SmartConfig App for auto-setup of Wi-Go network parameters.
- WebServer display of live sensor data.
- Exosite portal sensor data feed by Wi-Go.
- Freescale's Sensor Fusion App data feed by Wi-Go.
Wi-Go is intended for "untethered" portable operation (using it's high-capacity Lithium-Polymer battery). The serial terminal text interface is only required for initial setup, thereafter selection of an application from those available is via finger position on the Touch Slider during the initial 6 second startup period.
Running the Wi-Go Demo Suite
Warning
- We need a large amount of free RAM for the eCompass library:
Before compiling the code, check ifCC3000_MAXIMAL_RX_SIZEis set to(511 + 1)incc3000_common.h.
- The on-board Firmware must be updated to mbed enable a Wi-Go system. Goto the Component page to get the FirmwareUpdate tool (scroll down to the FirmwareUpdate topic).
MAG3110 sensor and eCompass Calibration!
As with the other sensor applications, the eCompass function requires quality calibration data to achieve best accuracy.
For the first 15 seconds after power-up it is recommended that "Figure 8" movements with Wi-Go be done in a smooth, repetitive pattern. Don't touch the slider pad during calibration.
Startup
The RGB LED blinks in a GREEN-ORANGE sequence to inform the user the module is waiting for input.
The RGB LED color designates which of the following Apps to launch.
| RGB LED Color | Application to Launch |
| Purple | SmartConfig |
| Blue | WebServer |
| Red | Exosite Data Client |
| Green | Android Server |
Swipe your index finger across the slider pad, the RGB LED color will change at approximately 25% intervals.
Removing your finger latches the last color displayed. After about 3 seconds, the selected app will start.
Another app can be selected when the slider pad is touched again within the 3 seconds timeout.
After launch of Exosite or Android Server Apps, the eCompass function then controls the RGB LED.
(not in WebServer mode where RGB LEDs are manually controlled by the User).
| RGB LED Color | Direction Indication |
| Blue | Near to North |
| Green | North |
| Red | East / West |
| Purple | South |
__Note!__ The D1, D2 and D3 User LEDs on Wi-Go adhere to the following convention for the different Apps
| User LED# | Description of function controlling the LED |
| D1 | is the board heartbeat, derived from the timer interrupt |
| D2 | indicates network activity as follows: Web Server Wi-Go webpage is being served. Exosite Client Wi-Go is sending data. Android App Wi-Go is sending data |
| D3 | WLAN Network is Connected |
Detail of Wi-Go Applications
App #1: SmartConfig
See TI's pages on how to use the SmartConfig tool:
- Preferred method : Configuration using the SmartConfig tool
- SmartConfig download: Smart Config and Home Automation
- iOS app : available at Apple app store.
- Android app : download and install the Android SmartConfig Application on a PC.
This file contains the source code as well as the compiled APK file.
The APK file is stored inti\CC3000AndroidApp\SmartConfigCC3X\bin.
- iOS app : available at Apple app store.
App #2: WebServer display of live sensor data
__Note!__
When using the WebServer for the first time on a Wi-Fi network you will need to determine the IP address that's assigned to Wi-Go by the DHCP Server. To do this, it is recommended you use one of the following two methods:
- While Wi-Go is initially tethered to a laptop via USB, launch of the WebServer Application and note the IP address that is reported on the terminal screen immediately after selection of this App.
- Alternatively, use a 3rd party LAN SCAN type tool to view Wi-Go's IP address.
eg.FING, - available for free download from Google Play or iTunes App Stores…
Wi-Go's WebServer Application is selected as follows:
- Press RESET, followed by the
eCompass Calibration(mentioned at the top of this page).
Then use index finger on slider to select the WebServer App (RGB LED = BLUE).
At end of the 3 second selection period the WebServer App shall launch.
- If you are tethered to a laptop and have a terminal open the Wi-Fi network connection confirmation will be seen, eg.
'*** Wi-Go board DHCP assigned IP Address = 192.168.43.102
- Once you have noted Wi-Go's reported IP address, the USB cable may be disconnected and Wi-Go then used as intended, running on it's own battery power.
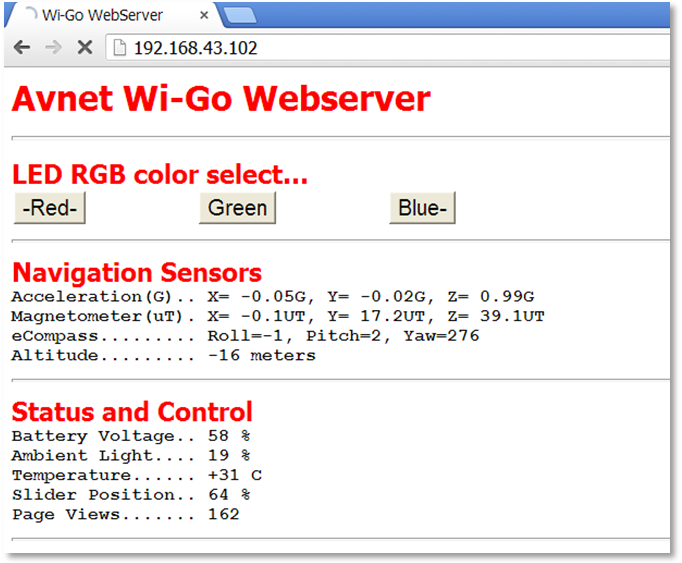
- Use an Internet Browser on SmartPhone/Tablet/Laptop (connected to same Hot-Spot/Wireless Router subnet), to now connect to the noted Wi-Go IP address and view the WebServer output:

- the Webserver sensor data is auto-updated every 2 seconds a manual refresh (F5 on laptop).
- In the event of an error, press refresh to regenerate the screen.
- Use the mouse (or touch-screen) to exercise the RGB LED output.
App #3: Exosite Data Client
Wi-Go's sensor data gets transmitted via Wi-Fi to a cloud-based Exosite portal where the sensor measurements are displayed graphically on a "dashboard". Users can create unique customized dashboards using drag and drop GUI widgets from the library provided on the Exosite website.
__Note!__ For the Exosite application a "live" connection to the Internet is required !!!
- Press RESET, followed by the
eCompass Calibration(mentioned at the top of this page).
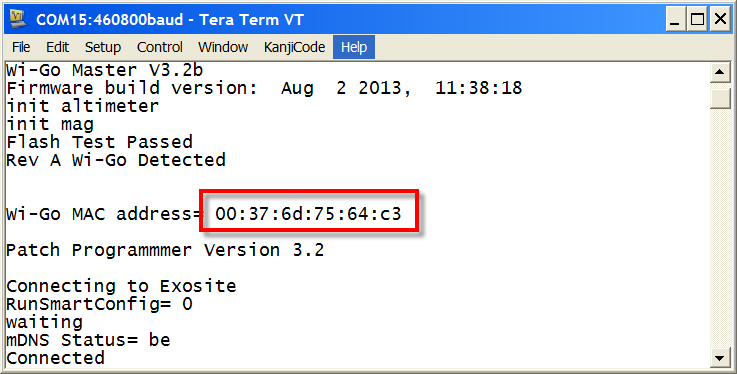
Then use index finger on slider to select the Exosite Client App (RGB LED = RED) - On launching this App, note Wi-Go's MAC address displayed on your terminal
(if not running a terminal use FING or other WLAN Scan tool to determine Wi-Go's MAC address)
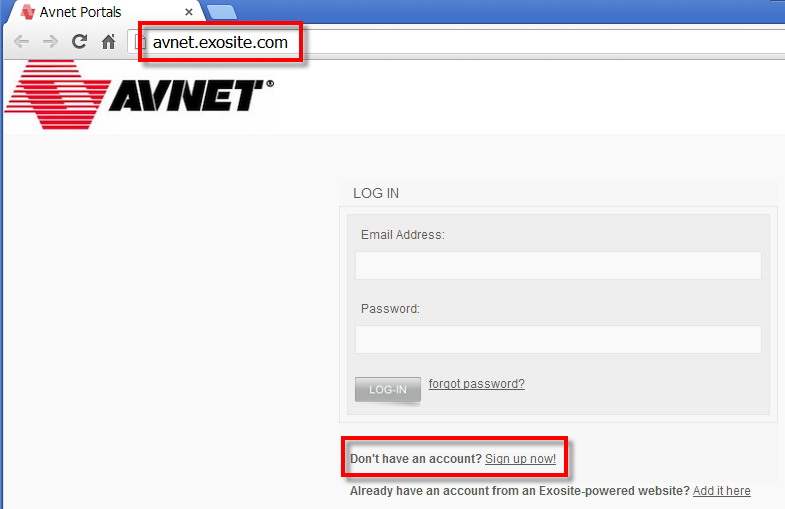
- Using your computer's internet browser, go to avnet.exosite.com and sign-up for a free
Avnet TrialExosite Account:
- On the next screen, click on the Sign-Up Now button in the displayed
Avnet Trialaccount option. - Complete the Account Info and Contact Info then click on Create Account (make sure to use a valid email address!).
- Check for new incoming email from avnet.exosite.com to the address you provided and click on the link in this email to activate your new Exosite account.
- Once activated, login using the email address and password that you chose in your registration.
Your Exosite Portal and Dashboard should now display. The first time you log-in to your new account, the default Home dashboard will be displayed, pre-configured with two widgets. On the left is the Welcome widget for tips and information. On the right is the Device List widget.
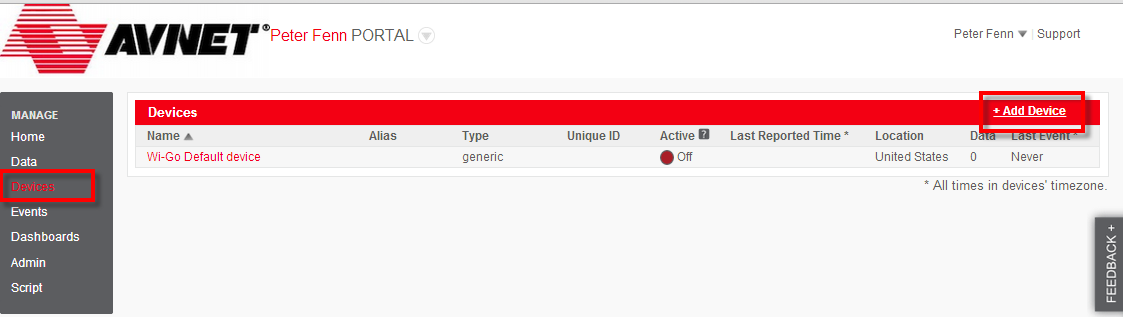
Dashboards are configurable, so at any time this default dashboard can be changed, widgets deleted and added (Clicking the upside-down triangle icon in a widget's Title bar will allow you to edit it). - Before going further with the Dashboard, you need to connect your Wi-Go device to your Exosite account. Do this by going to the left sidebar and selecting Devices followed by selecting the +Add Device link (on right of screen).

- In the Setup screens that follow, enter the following
| Select a supported device | Wi-Go |
| Enter device MAC Address | nn:nn:nn:nn:nn:nn [your Wi-Go's MAC address including colons] |
| Enter device Name | [choose a descriptive name] |
| Enter device Location | [description of your location] |
- Once completed, under Devices the name chosen for the added Wi-Go device should now be listed.
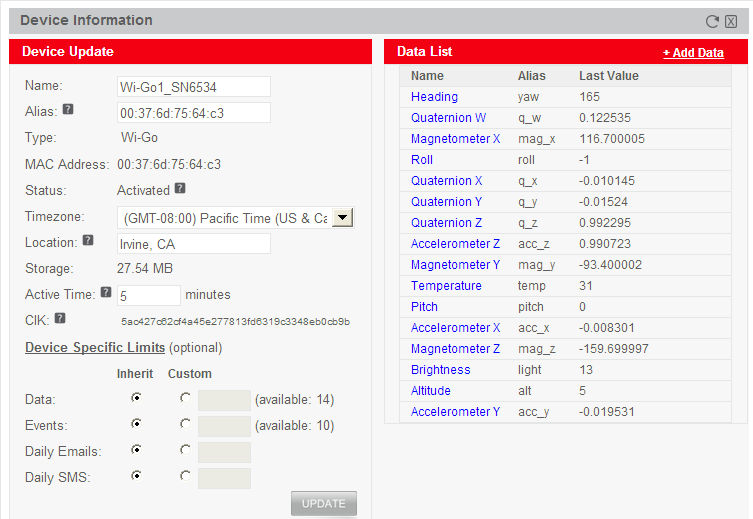
- Click on this new Wi-Go device to examine (and edit if necessary) it's Device Information screen.

- Click the CLOSE button to exit the Device Information screen.
- On your Wi-Go kit now press RESET, followed by the
eCompass Calibration(mentioned at the top of this page)
and again select the Exosite Client App (RGB LED = RED) using your index finger. - Refresh your browser (press F5) a couple've times until the Active indicator changes to On (Green).

- From the left sidebar click on Home and click on the recently named Wi-Go device which is located under the Device List.
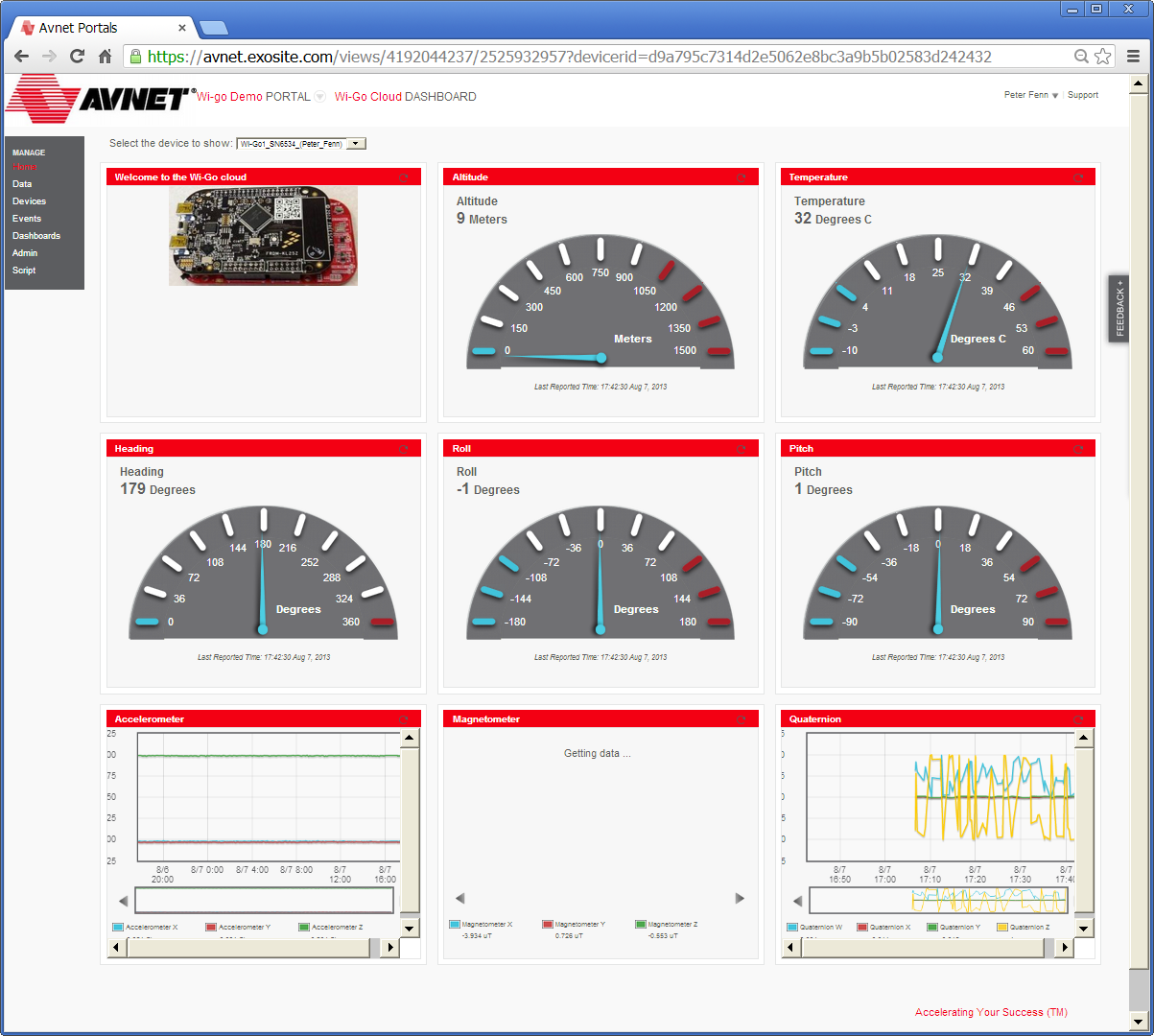
This will bring-up a default dashboard display similar to what's shown below.
(Dashboards are typically accessed via the Dashboards menu entry). Check the dashboard is updating with live data by moving your Wi-Go Kit through different orientations.

- To create a custom dashboard, select Dashboards from the sidebar menu, followed by +Add Dashboard (on right side of Your Dashboards title bar). After completion of the initial configuration screen you will then be able to add Widgets to display the various Wi-Go data sources as well as pictures and text to support your application.
- More guidance on the creation, editing and sharing of custom dashboards is available under the Exosite support pages
App #4: Android Sensor Fusion App
- Press RESET, followed by the
eCompass Calibration(mentioned at the top of this page)
, then use index finger on slider to select the Android App (RGB LED = GREEN)
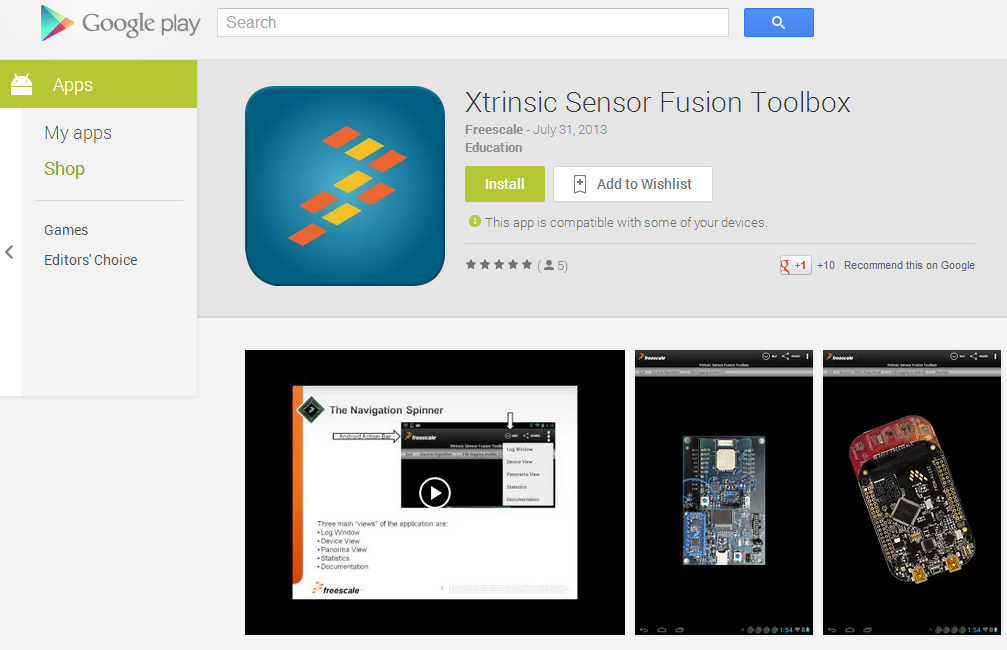
- Freescale's ''Xtrinsic Sensor Fusion Toolbox'" will run on Android 3.0 or above phone or tablet. Free to download from Google Play, type Sensor fusion in the search box to find it.
freescale.sensors.sfusion

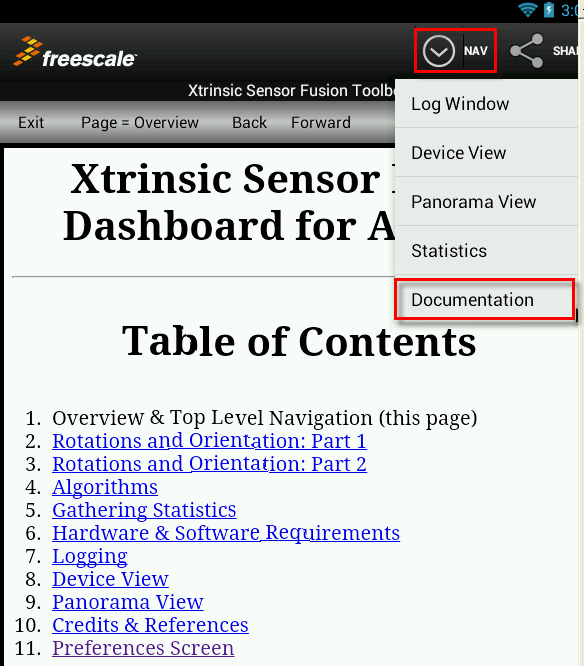
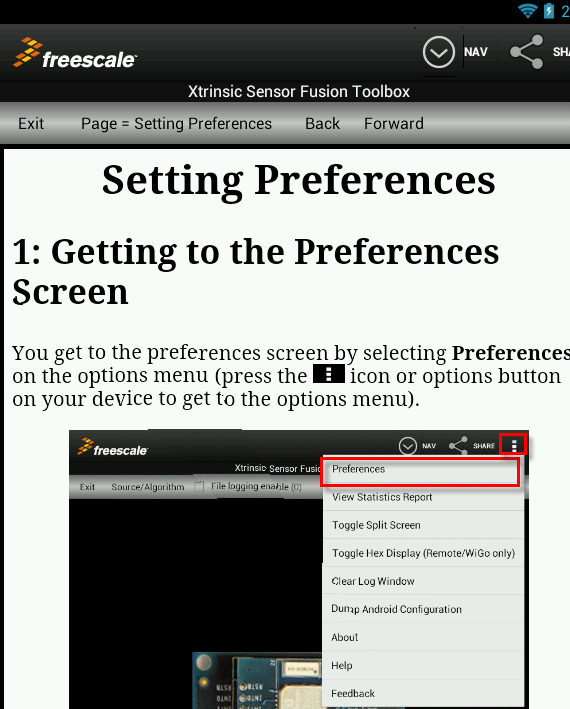
- The Freescale App is well documented. To access the built-in documentation, press the NAV button at top of screen followed by Documentation from the scroll-down menu:

- Freescale's sensors site provides additional resources such as this overview:
free-android-app-teaches-sensor-fusion-basics
- Go to the Options Menu and select Preferences…

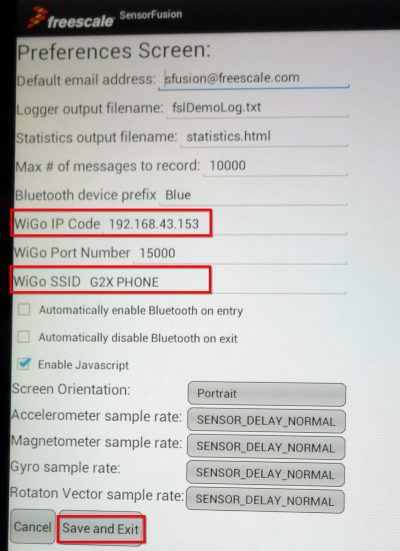
- The following items need to be taken care of:
| Enter WiGo's IP address |
| Enter the SSID (of the Hot-Spot or Wireless Access Point used by Wi-Go) |
- Press Save and Exit!

- Exit the Application completely then re-launch the Sensor Fusion Application.
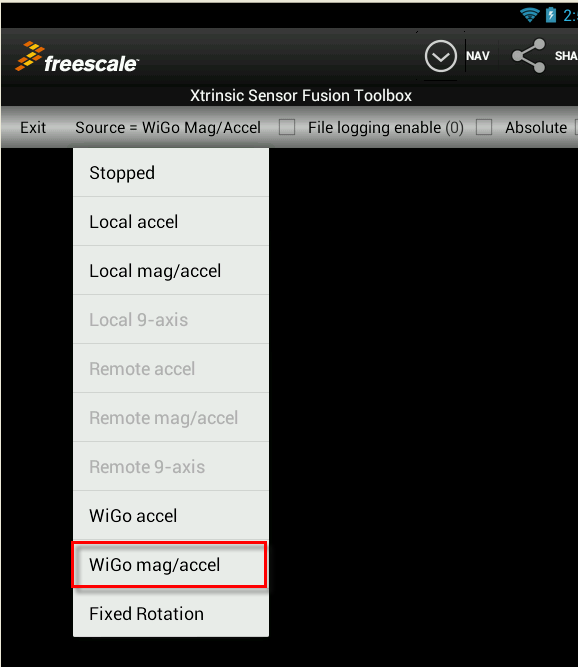
- Select the ''Source/Algorithm'" menu and change the data source to Wi-Go mag/accel

- The Android App should now be displaying a 3-D image of Wi-Go that you can rotate and flip-over by moving the Wi-Go board accordingly…
- Use NAV > Device View to display if this view does not come-up by default.

- A Serial Terminal connection is not necessary but if you happen to have one open you should see the following messages as Wi-Go connects to the Android App:
"Server waiting for connection" followed by
"connected, transmit buffer size= 96", and then
"input = 0123456789"
at which time Wi-Go starts streaming data to the Android App.
Webserver/AvnetHTML.h@7:0f3095de6ea5, 2013-09-16 (annotated)
- Committer:
- frankvnk
- Date:
- Mon Sep 16 13:40:25 2013 +0000
- Revision:
- 7:0f3095de6ea5
- Parent:
- 3:405462258899
- Child:
- 8:ec00270ac01d
Solved page refresh problem
Who changed what in which revision?
| User | Revision | Line number | New contents of line |
|---|---|---|---|
| frankvnk | 3:405462258899 | 1 | #ifndef AVNET_HTML_H |
| frankvnk | 3:405462258899 | 2 | #define AVNET_HTML_H |
| frankvnk | 3:405462258899 | 3 | |
| frankvnk | 3:405462258899 | 4 | #ifdef __cplusplus |
| frankvnk | 3:405462258899 | 5 | extern "C" { |
| frankvnk | 3:405462258899 | 6 | #endif |
| frankvnk | 3:405462258899 | 7 | |
| frankvnk | 3:405462258899 | 8 | // ---------- HTML Webpage Content is defined here ---------- |
| frankvnk | 3:405462258899 | 9 | // Caution! Field labels and spaces in the HTML should not be edited without making corresponding changes in the C-code! |
| frankvnk | 3:405462258899 | 10 | char index[] = { |
| frankvnk | 3:405462258899 | 11 | "<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\" \"http://www.w3.org/TR/html4/loose.dtd\"><html lang=\"en-US\">" |
| frankvnk | 3:405462258899 | 12 | "<head>" |
| frankvnk | 3:405462258899 | 13 | "<META content=\"text/html;charset=ISO-8859-1\" http-equiv=\"content-type\">" |
| frankvnk | 3:405462258899 | 14 | "<title>Wi-Go WebServer</title>" |
| frankvnk | 7:0f3095de6ea5 | 15 | "<META HTTP-EQUIV=\"refresh\" content=\"2\">" // Uncomment for auto-refresh every 2 seconds |
| frankvnk | 3:405462258899 | 16 | "</head>" |
| frankvnk | 3:405462258899 | 17 | |
| frankvnk | 3:405462258899 | 18 | "<body><div style=\"text-align: left\"><font size=\"6\" color=\"Red\" face=\"Tahoma\">" |
| frankvnk | 3:405462258899 | 19 | "<b>Avnet Wi-Go Webserver</b></font>" |
| frankvnk | 3:405462258899 | 20 | "<hr size=3 width=600 align=left>" |
| frankvnk | 3:405462258899 | 21 | "<font size=\"5\" color=\"Red\" face=\"Tahoma\"><b>LED RGB color select...</b></font>" |
| frankvnk | 3:405462258899 | 22 | |
| frankvnk | 3:405462258899 | 23 | //"<font size=\"5\" color=\"Black\" face=\"monospace\"></font>" |
| frankvnk | 3:405462258899 | 24 | "<form method=\"get\" action=\"index.html\" name=\"server\">" |
| frankvnk | 3:405462258899 | 25 | "<input name=\"ledCon\" type=\"submit\" value=\"-Red-\"> " |
| frankvnk | 3:405462258899 | 26 | "<input name=\"ledCon\" type=\"submit\" value=\"Green\"> " |
| frankvnk | 3:405462258899 | 27 | "<input name=\"ledCon\" type=\"submit\" value=\"Blue-\">" |
| frankvnk | 3:405462258899 | 28 | "</form></div>" |
| frankvnk | 3:405462258899 | 29 | |
| frankvnk | 3:405462258899 | 30 | "<hr size=3 width=600 align=left>" |
| frankvnk | 3:405462258899 | 31 | "<div style=\"text-align: left\"><font size=\"5\" color=\"Red\" face=\"Tahoma\">" |
| frankvnk | 3:405462258899 | 32 | "<b>Navigation Sensors</b></font></div>" |
| frankvnk | 3:405462258899 | 33 | |
| frankvnk | 3:405462258899 | 34 | "<div style=\"text-align:left\"><font size=\"4\" color=\"Black\" face=\"monospace\"><b>" |
| frankvnk | 3:405462258899 | 35 | "Acceleration(G).. <br>" |
| frankvnk | 3:405462258899 | 36 | "Magnetometer(uT). <br>" |
| frankvnk | 3:405462258899 | 37 | "eCompass......... <br>" |
| frankvnk | 3:405462258899 | 38 | "Altitude......... <br></b></font></div>" |
| frankvnk | 3:405462258899 | 39 | |
| frankvnk | 3:405462258899 | 40 | "<hr size=3 width=600 align=left>" |
| frankvnk | 3:405462258899 | 41 | "<div style=\"text-align: left\"><font size=\"5\" color=\"Red\" face=\"Tahoma\">" |
| frankvnk | 3:405462258899 | 42 | "<b>Status and Control</b></font></div>" |
| frankvnk | 3:405462258899 | 43 | |
| frankvnk | 3:405462258899 | 44 | "<div style=\"text-align:left\"><font size=\"4\" color=\"Black\" face=\"monospace\"><b>" |
| frankvnk | 3:405462258899 | 45 | "Battery Voltage.. <br>" |
| frankvnk | 3:405462258899 | 46 | "Ambient Light.... <br>" |
| frankvnk | 3:405462258899 | 47 | "Temperature...... <br>" |
| frankvnk | 3:405462258899 | 48 | "Slider Position.. <br>" |
| frankvnk | 3:405462258899 | 49 | "Page Views....... </b></font>" |
| frankvnk | 3:405462258899 | 50 | "<hr size=3 width=600 align=left>" |
| frankvnk | 3:405462258899 | 51 | "</body></html>"}; // delete this line if adding the SVG code below... |
| frankvnk | 3:405462258899 | 52 | |
| frankvnk | 3:405462258899 | 53 | // Optional section 1: Full SVG graphic example: Uncomment this section to display the standard Wi-Fi logo in lower area of webpage |
| frankvnk | 3:405462258899 | 54 | // Browsers supporting SVG: Chrome and FireFox (all versions), Android (3.0 onwards), Safari (5.0 onwards), IE (9.0 onwards?) |
| frankvnk | 3:405462258899 | 55 | /* |
| frankvnk | 3:405462258899 | 56 | "<!--[if !IE]><!-->" // This prevents SVG content being sent to Internet Explorer |
| frankvnk | 3:405462258899 | 57 | "<svg>" |
| frankvnk | 3:405462258899 | 58 | "xmlns=\"http://www.w3.org/2000/svg\" version=\"1.1\" height=\"175.49\" width=\"400\"" |
| frankvnk | 3:405462258899 | 59 | "xmlns:rdf=\"http://www.w3.org/1999/02/22-rdf-syntax-ns#\"" |
| frankvnk | 3:405462258899 | 60 | "xmlns:cc=\"http://creativecommons.org/ns#\"" |
| frankvnk | 3:405462258899 | 61 | "xmlns:dc=\"http://purl.org/dc/elements/1.1/\">" |
| frankvnk | 3:405462258899 | 62 | "<defs></defs>" |
| frankvnk | 3:405462258899 | 63 | "<metadata>" |
| frankvnk | 3:405462258899 | 64 | "<rdf:RDF>" |
| frankvnk | 3:405462258899 | 65 | "<cc:Work rdf:about=\"\">" |
| frankvnk | 3:405462258899 | 66 | "<dc:format>image/svg+xml</dc:format>" |
| frankvnk | 3:405462258899 | 67 | "<dc:type rdf:resource=\"http://purl.org/dc/dcmitype/StillImage\"/>" |
| frankvnk | 3:405462258899 | 68 | "<dc:title/>" |
| frankvnk | 3:405462258899 | 69 | "</cc:Work>" |
| frankvnk | 3:405462258899 | 70 | "</rdf:RDF>" |
| frankvnk | 3:405462258899 | 71 | "</metadata>" |
| frankvnk | 3:405462258899 | 72 | "<g transform=\"translate(-309.85919,-343.20843)\">" |
| frankvnk | 3:405462258899 | 73 | "<g transform=\"matrix(3.7361528,0,0,-3.7361528,576.05074,474.82936)\">" |
| frankvnk | 3:405462258899 | 74 | "<path fill-rule=\"nonzero\" fill=\"#231f20\" d=\"m0,0c4.977,0,9.049,4.077,9.049,9.049v5.389c0,4.973-4.072,9.048-9.049,9.048h-35.433c-4.973,0-9.049-4.075-9.049-9.048v-5.389c0-4.972,4.076-9.049,9.049-9.049\"/>" |
| frankvnk | 3:405462258899 | 75 | "</g>" |
| frankvnk | 3:405462258899 | 76 | "<g transform=\"matrix(3.7361528,0,0,-3.7361528,514.3818,441.01715)\">" |
| frankvnk | 3:405462258899 | 77 | "<path fill-rule=\"nonzero\" fill=\"#FFF\" d=\"m0,0,0,5.389c0,4.072,3.314,7.32,7.32,7.32h9.187c4.007,0,7.253-3.248,7.253-7.32v-5.389c0-4.005-3.246-7.32-7.253-7.32h-20.239c2.281,1.656,3.732,4.284,3.732,7.32\"/>" |
| frankvnk | 3:405462258899 | 78 | "</g>" |
| frankvnk | 3:405462258899 | 79 | "<g transform=\"matrix(3.7361528,0,0,-3.7361528,469.99257,451.60916)\">" |
| frankvnk | 3:405462258899 | 80 | "<path fill-rule=\"nonzero\" fill=\"#FFF\" d=\"m0,0-3.043,0-0.55,2.56c-0.345,1.794-0.692,4.005-0.761,4.833-0.069-0.828-0.416-3.039-0.825-4.833l-0.555-2.56h-2.968l-2.767,11.748h3.317l0.343-2.004c0.276-1.66,0.556-3.659,0.695-5.044,0.136,1.385,0.481,3.384,0.896,5.044l0.412,2.004h2.972l0.413-2.004c0.348-1.66,0.693-3.659,0.833-5.044,0.136,1.385,0.482,3.384,0.757,5.044l0.278,2.004h3.313\"/>" |
| frankvnk | 3:405462258899 | 81 | "</g>" |
| frankvnk | 3:405462258899 | 82 | "<g transform=\"matrix(3.7361528,0,0,-3.7361528,491.40819,416.23898)\">" |
| frankvnk | 3:405462258899 | 83 | "<path fill-rule=\"nonzero\" fill=\"#FFF\" d=\"m0,0c-0.968,0-1.727,0.553-1.727,1.451,0,0.899,0.759,1.45,1.727,1.45,1.036,0,1.796-0.551,1.796-1.45,0-0.898-0.76-1.451-1.796-1.451m-1.521-0.968,3.0401,0,0-8.4984-3.0401,0,0,8.4984z\"/>" |
| frankvnk | 3:405462258899 | 84 | "</g>" |
| frankvnk | 3:405462258899 | 85 | "<g transform=\"matrix(3.7361528,0,0,-3.7361528,541.9845,418.05849)\">" |
| frankvnk | 3:405462258899 | 86 | "<path fill-rule=\"nonzero\" fill=\"#231f20\" d=\"m0,0,0-2.618,6.22,0,0-2.767-6.22,0,0-3.593-3.247,0,0,11.748,10.156,0,0-2.77\"/>" |
| frankvnk | 3:405462258899 | 87 | "</g>" |
| frankvnk | 3:405462258899 | 88 | "<g transform=\"matrix(3.7361528,0,0,-3.7361528,580.44446,416.23898)\">" |
| frankvnk | 3:405462258899 | 89 | "<path fill-rule=\"nonzero\" fill=\"#231f20\" d=\"m0,0c-0.97,0-1.727,0.553-1.727,1.451,0,0.899,0.757,1.45,1.727,1.45,1.035,0,1.797-0.551,1.797-1.45,0-0.898-0.762-1.451-1.797-1.451m-1.521-0.968,3.0371,0,0-8.4984-3.0371,0,0,8.4984z\"/>" |
| frankvnk | 3:405462258899 | 90 | "</g>" |
| frankvnk | 3:405462258899 | 91 | "</g>" |
| frankvnk | 3:405462258899 | 92 | "</svg>" |
| frankvnk | 3:405462258899 | 93 | "<!--<![endif]-->" |
| frankvnk | 3:405462258899 | 94 | */ // end of conditional inclusion of SVG graphic (excludes Internet Explorer browser) |
| frankvnk | 3:405462258899 | 95 | // ---- End of Wi-Fi logo SVG image definition ---- |
| frankvnk | 3:405462258899 | 96 | |
| frankvnk | 3:405462258899 | 97 | // Optional section 2: Simple SVG graphic example: Uncomment this section to generate a filled circle in lower area of webpage |
| frankvnk | 3:405462258899 | 98 | // eg. Could use to indicate RGB LED color (with addition of applicable C-code to dynamically update specified "fill=" color) |
| frankvnk | 3:405462258899 | 99 | /* |
| frankvnk | 3:405462258899 | 100 | "<svg xmlns=\"http://www.w3.org/2000/svg\" version=\"1.1\">" |
| frankvnk | 3:405462258899 | 101 | "<circle cx=\"155\" cy=\"22\" r=\"20\" stroke=\"DimGrey\" stroke-width=\"2\" fill=\"Red\"/>" |
| frankvnk | 3:405462258899 | 102 | "</svg>" |
| frankvnk | 3:405462258899 | 103 | "</body></html>"}; |
| frankvnk | 3:405462258899 | 104 | */ |
| frankvnk | 3:405462258899 | 105 | |
| frankvnk | 3:405462258899 | 106 | #ifdef __cplusplus |
| frankvnk | 3:405462258899 | 107 | } |
| frankvnk | 3:405462258899 | 108 | #endif // __cplusplus |
| frankvnk | 3:405462258899 | 109 | #endif // AVNET_HTML_H |
| frankvnk | 3:405462258899 | 110 |
