GR-PEACH Digital Signage sample.
Dependencies: Display_shield_config GR-PEACH_video GraphicsFramework LCD_shield_config R_BSP SDBlockDevice_GR_PEACH USBHost_custom scan_folder
Information
Japanese version is available in lower part of this page.
このページの後半に日本語版が用意されています.
What is this ?
This example is decording JPEG files in onboard flash memory using the GR-PEACH hardware decoders.
You can easily operate the screen with your fingers or USB mouse.
When micro SD card or USB memory is detected, the sample will show JPEG giles on the deteted filesystem.
After displaying a certain period of time, to display the next JPEG file.
JPEG files will be enlarged / reduced in accordance with the image resolution to be output to the display. For this reason, the JPEG file resolution is most clearly displayed when the same as the resolution of the display output.
Display order of the JPEG file is a directory analyze order. Please write the JPEG file to the memory in the order you want to display.

Supported JPEG image
| The location of the file | The depth of the folder is to 8 hierarchies. |
|---|---|
| Extension | ".jpg" , ".JPG" |
| Resolution restriction | Upper limit 1280 x 800 Pixel. MCU unit. |
| The size upper limit | 450Kbyte |
| The format | JPEG baseline. (Optimization and progressive are not supported.) |
Touch panel operation
The following operation is possible by a touch panel.
| operation | work |
|---|---|
| Left flick | The next JPEG file is indicated. (In the case of "SCROLL_DIRECTION=1", the previous JPEG file is indicated.) |
| Right flick | The previous JPEG file is indicated. (In the case of "SCROLL_DIRECTION=1", the next JPEG file is indicated.) |
| Pinch out | Enlarge the image. |
| Pinch in | Reduced the image. |
| Double tap | Return the image to its original size. |
Mouse operation
The following operation is possible by a usb mouse.
| operation | work |
|---|---|
| Left click | he next JPEG file is indicated. |
| Right click | The previous JPEG file is indicated. |
| Center click (Center wheel push) | Mouse pointer display. While a mouse pointer is being indicated, automatic page turning isn't done. |
| Center wheel | When a mouse pointer is indicated:Enlarge / Reduced the image. When a mouse pointer is not indicated:The automatic page turning interval is changed. |
The USB mouse which functions by the following sample can be used.
https://developer.mbed.org/handbook/USBHostMouse
Function settings
The function setting can be changed by the following macro.
main.cpp
/**** User Selection *********/ #define WAIT_TIME (10000) /* wait time (ms) 0:infinite */ #define DISSOLVE_STEP_NUM (16) /* minimum 1 */ #define SCROLL_STEP_NUM (8) /* minimum 1 */ #define SCROLL_DIRECTION (-1) /* Select 1(left to right) or -1(right to left) */ /** LCD setting **/ #define LCD_TYPE (0) /* Select 0(4.3inch) , 1(7.1inch), 2(Display shield) or 3(RSK TFT) */ /*****************************/
| WAIT_TIME | The automatic page turning interval is changed. The unit is ms. The center wheel of USB mouse or USER_BUTTON0 can be changed. |
|---|---|
| DISSOLVE_STEP_NUM | The effect amount at automatic page turning is set. The minimum value is 1. |
| SCROLL_STEP_NUM | The effect amount at manual page turning is set. The minimum value is 1. |
| SCROLL_DIRECTION | The scrolling direction at manual page turning is set. 1:left to right. -1:right to left. |
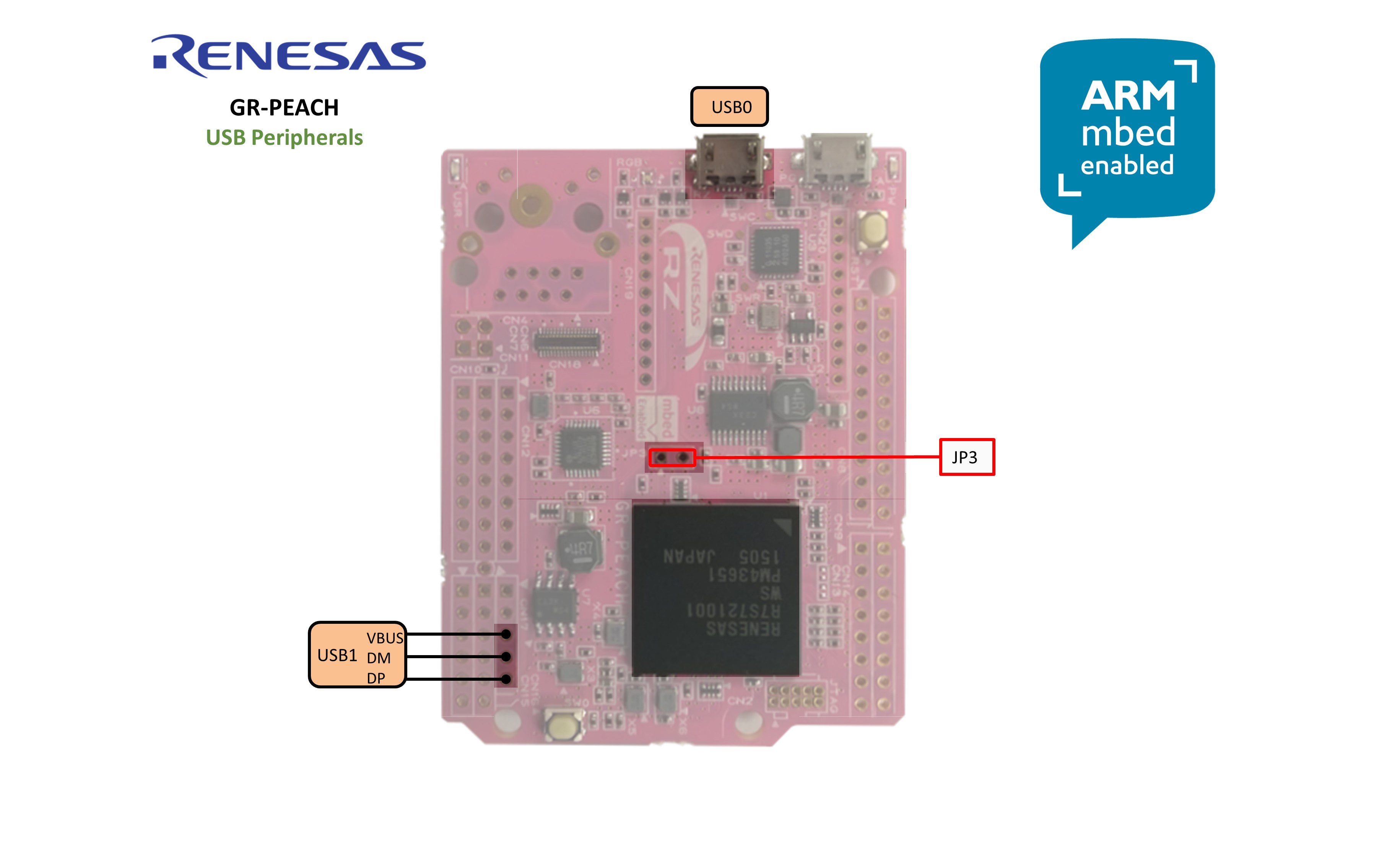
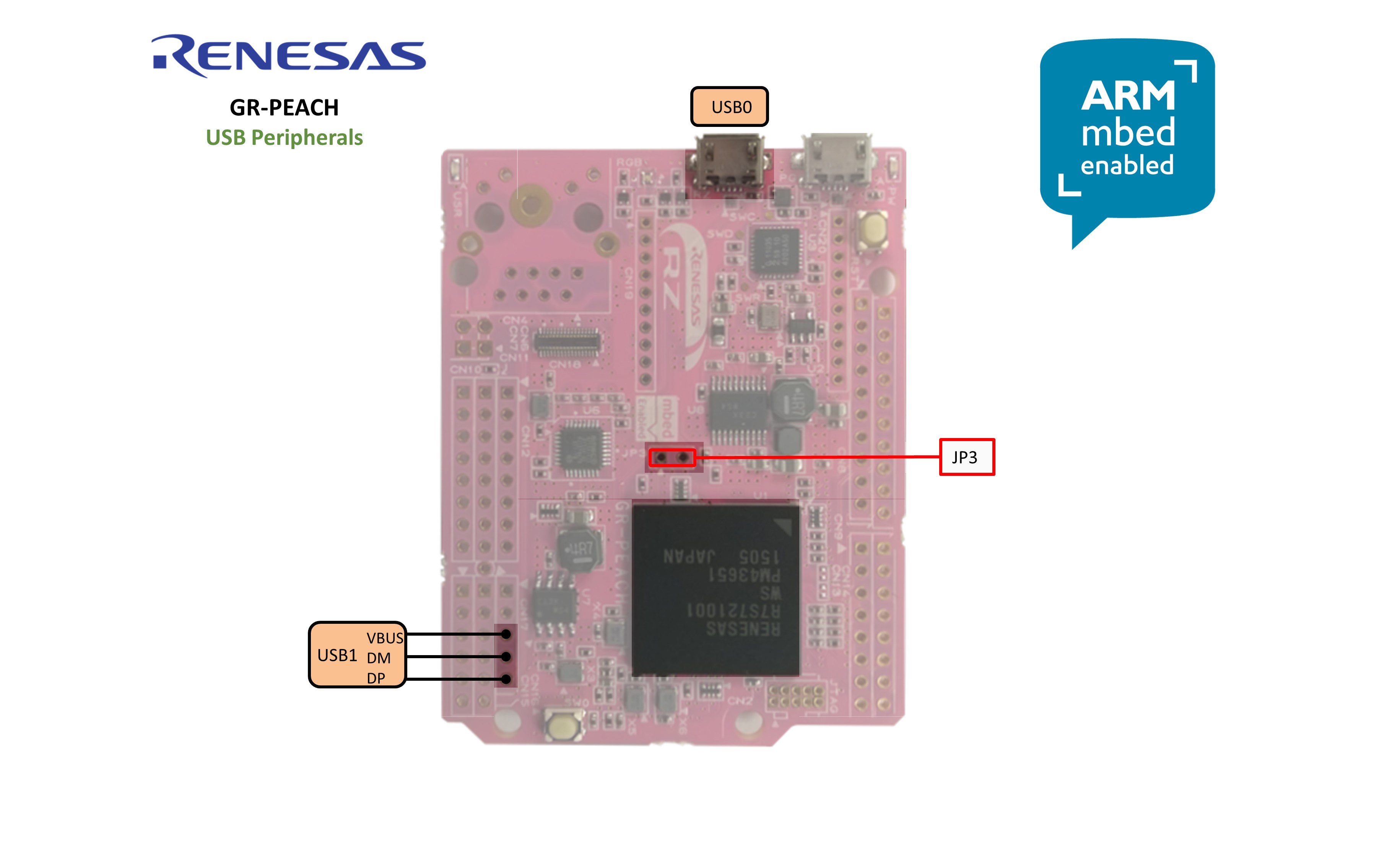
| LCD_TYPE | Type of LCD. 0:GR-PEACH 4.3 inch LCD Shield. 1:GR-PEACH 7.1 inch LCD Shield. 2:DISPLAY SHIELD(Not for sale).3:RSK TFT. When using the DISPLAY SHIELD, you need to close the JP3, JP8, JP9, JP10 and JP11. For more details, see here. |
Constitution
GR-PEACH, micro SD card or USB memory, USB mouse(If you want to mouse operation), USB HUB(If you use both USB memory and USB mouse), LCD Shield
You need to close the JP3 when using USB..

Examples of creating images that conform to the JPEG baseline using the GIMP
In this sample, you can display only JPEG files that conform to the JPEG baseline.
Please try the following steps if there is a JPEG file that can not be displayed.
- Install picture edit tool GIMP
- Open an image file in GIMP.
- Right-click on the image file.
- Choose "Edit with GIMP".
- Change the picture size
- "Image" -> "Scale Image"
- Save it by the JPEG form.
- "File" -> "Export As..."
- Choose the save places.(The file extension ".jpg".)
- Click on the "Export".
- Click on "+Advanced Options".
- Remove the check of the "Progressive" and "Optimize".
- Click on "Export". (Attention: When the output size exceeds 450Kbyte, please adjust the quality value.)
概要
オンボードフラッシュメモリに書き込まれたJPEGファイルをGR-PEACHのハードウエアでデコードしています。
表示画面はタッチパネルやUSBマウスで操作することができます。
micro SDカード、または、USBメモリを接続すると、ファイルシステム上のJPEGファイルを表示します。
一定時間表示(時間の変更可)すると次のJPEGファイルを表示します。
JPEGファイルはディスプレイに出力する画像解像度にあわせて拡大/縮小されます。そのため、JPEGファイルはディスプレイ出力に近い解像度のほうが鮮明に表示されます。
JPEGファイルの表示順はディレクトリ解析順です。表示したい順にJPEGファイルを1ファイルずつUSBメモリに書き込んでください。

表示可能なJPEGファイル
| ファイル位置 | フォルダの深さはルートフォルダを含め8階層まで。 |
|---|---|
| ファイル名 | 半角英数字 (全角には対応していません) |
| 拡張子 | ".jpg" , ".JPG" |
| 解像度制限 | 上限1280 x 800 ピクセル。MCU単位のサイズ。 |
| サイズ上限 | 450Kbyte |
| フォーマット | JPEGベースラインに準拠 (最適化、および、プログレッシブには対応していません) |
タッチパネル操作
LCD上のタッチパネルにて、以下の操作が可能です。
| 操作 | 動作 |
|---|---|
| 左フリック | 次のJPEGファイルを表示します。 (SCROLL_DIRECTION=1時は一つ前のJPEGファイルを表示します。) |
| 右フリック | 一つ前のJPEGファイルを表示します。 (SCROLL_DIRECTION=1時は次のJPEGファイルを表示します。) |
| ピンチアウト | 画面を拡大します。 |
| ピンチイン | 拡大した画面を縮小します。 |
| ダブルタップ | 拡大中に、素早く画面を2回タップすると元のサイズに戻します。 |
マウス操作
USBマウスを接続することで、以下の操作が可能です。
| 操作 | 動作 |
|---|---|
| 左クリック | 次のJPEGファイルを表示します。 |
| 右クリック | 一つ前のJPEGファイルを表示します。 |
| センタークリック (センターホイール押し込み) | マウスポインタ表示。マウスポインタ表示中は時間経過による次ファイル遷移は行いません。 |
| センターホイール | マウスポインタ表示中:画面の拡大/縮小。 マウスポインタ非表示中:JPEGファイルの表示する時間を変更。 |
一部使用できないUSBマウスがあります。使用可能なUSBマウスは下記サンプルで動作するデバイスのみです。
https://developer.mbed.org/handbook/USBHostMouse
機能設定
下記のマクロを変更することで、一部機能を変更できます。
main.cpp
/**** User Selection *********/ #define WAIT_TIME (10000) /* wait time (ms) 0:infinite */ #define DISSOLVE_STEP_NUM (16) /* minimum 1 */ #define SCROLL_STEP_NUM (8) /* minimum 1 */ #define SCROLL_DIRECTION (-1) /* Select 1(left to right) or -1(right to left) */ /** LCD setting **/ #define LCD_TYPE (0) /* Select 0(4.3inch) , 1(7.1inch), 2(Display shield) or 3(RSK TFT) */ /*****************************/
| WAIT_TIME | 一つのJPEGファイルを表示する時間(デフォルト値)を設定します。単位はmsです。 動作後はUSER_BUTTON0、または、マウスのホイールで表示時間を変更できます。 |
|---|---|
| DISSOLVE_STEP_NUM | 時間経過によって表示が変わる際のDISSOLVEエフェクトの長さを設定します。設定可能な最小値は1です。 |
| SCROLL_STEP_NUM | 画面遷移時のスクロールエフェクトの長さを設定します。設定可能な最小値は1です。 |
| SCROLL_DIRECTION | 次画面遷移時のスクロール方向を設定します。1を設定すると左から右へスクロール、-1を設定すると右から左へスクロールします。 |
| LCD_TYPE | 0を設定するとGR-PEACH 4.3 inch LCD Shield、1を設定するとGR-PEACH 7.1 inch LCD Shield、2を設定するとDISPLAY SHIELD(非売品)、3を設定するとRSKボード用TFTの設定となります。 DISPLAY SHIELDを使用する際は、GR-PEACHのJP3、JP8、JP9、JP10、JP11をショートする必要があります。Jumper位置についてはこちらを参照ください。 |
構成
GR-PEACH、micro SDカード または USBメモリ、USBマウス(マウス操作を行わない場合は不要)、USB HUB(USBメモリとUSBマウスを両方使用する場合)、LCD Shield。
USBを使用する際はJP3をショートする必要があります。

GIMPを使ったJPEGベースラインに準拠 したJPEGファイルの作成例
このサンプルでは、JPEGベースラインに準拠したJPEGファイルのみ表示可能です。
表示できないJPEGファイルがある場合は以下の手順をお試しください。
- 画像編集ツールGIMPをインストールする
- GIMPで画像ファイルを開く
- 画像ファイル上で右クリック
- Edit with GIMPを選択
- 画像サイズを変更する
- 「画像」→「画像の拡大・縮小」を選んで、画像の拡大・縮小ダイアログをから変更する
- JPEG形式で保存
- 「ファイル」→「名前をつけてエクスポート」で保存ダイアログを表示
- 保存先フォルダを選択 (ファイルの拡張子は.jpg)
- 「エクスポート」をクリックし、エクスポートダイアログを表示
- 「+詳細設定」の「+」部分をクリックして詳細設定画面を表示
- 「最適化」と「プログレッシブ」のチェックを外す
- エクスポートボタンを押す (注意:出力サイズが450Kbyteを超える場合は、品質値を調整して下さい。)