QVGA TFT with HX8347D controller
Quote:
Please use the actual Page : http://mbed.org/cookbook/SPI-driven-QVGA-TFT
The TFT from MikroElektronika http://www.mikroe.com/eng/products/view/474/tft-proto-board/ come on a pcb with a easy to use pinout.

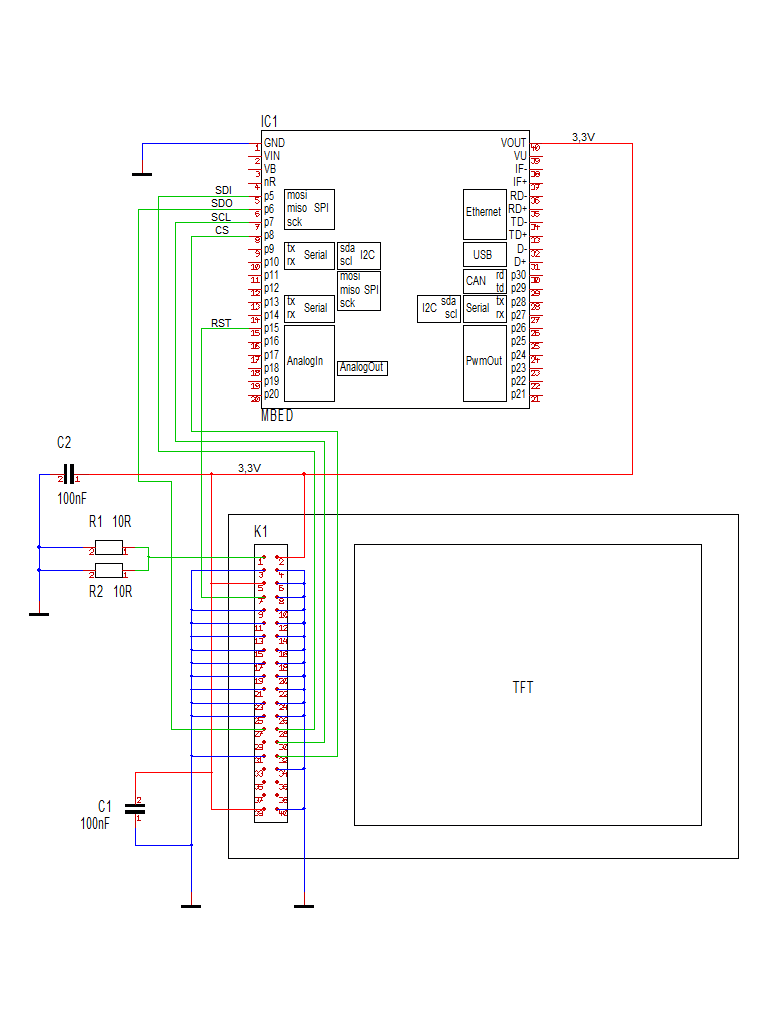
Connecting to the mbed
The board use 3.3V so we can attach it direct to the mbed. The backlite LED need a resistor to limit the current. I use two 10R resistors parallel to get 5R driven by 3.3V. I also add two 100nF for the supply voltage.
The interface can be driven in 16 bit,8 bit, 18 bit, 9 bit or SPI mode. Because I don't want to spend all mbed IOs to the display I use the SPI mode.
For SPI mode we need only the tree SPI signals, a cs and a reset signal. 5 pins at all. SPI is serial and we have to transfer 320 * 240 * 16 = 1228800 bits to the display to fill it up. Will it be to slow ? No ! We can drive the SPI to display with 48Mhz clock speed ! 50Mhz is the limit, but the mbed is running at 96Mhz and we can divide this clock by two.

Software: SPI_TFT library
http://mbed.org/users/dreschpe/libraries/SPI_TFT/lu6n2h
How to get nice looking fonts ?
To print characters to a graphic screen we need a font. To code a font by paper is ok for a small lcd, but for a 320*240 pixel display we need bigger fonts. A 12*12 pixel font is readable, but a lot of work to construct.
Fonts can be made with the GLCD Font Creator also from http://www.mikroe.com .
With this program you can load a window font and convert it into a c-array. To use this Font with my lib you have to add 4 parameter at the beginning of the font array. - the number of byte / char - the vertial size in pixel - the horizontal size in pixel - the number of byte per vertical line (it is vertical size / 8 ) You also have to change the array to char[]. After that you can switch between different fonts with set_font(unsigned char* font); The horizontal size of each character is also stored in the font. It look better if you use bigger fonts or italic. The letter M is wider than a l.
Or use my font file : http://mbed.org/users/dreschpe/libraries/TFT_fonts/lx0q9r
Text commands :
You can use the claim() function to redirect the output to stdout or stderr to the TFT. After claim(stdout) you can simply use the printf function to print to the TFT.
- locate(x,y); function is used to setup the cursor position. The actual pixel position is calculated out of the font size. x,y are the character column and row.
There are two parameter to setup the color of the text :
- background(color);
- foreground(color); All color are 16bit: R5 G6 B5.
- set_orientation(); This command select one of the 4 directions to use the display. This command is also working on the graphical commands.
Graphic commands :
- cls(); Fill the screen with background color
- pixel(x,y,color); set a single pixel at x,y with color
- line(x0,y0,x1,y1,color); draw a line from x0,y0 to x1,y1 with color
- rect(x0,y0,x1,y1,color); draw a rectangle x0,y0 to x1,y1 with color
- fillrect(x0,y0,x1,y1,color); draw a filled rectangle
- circle( x0,y0,radius ,color); draw a circle around x0,y0 with radius
- Bitmap(x0,y0,w,h,*bitmap); paint a bitmap with width w and high h starting at x0,y0 (upper left corner)
How to transfer a grafic to the mbed ?
To construct a bitmap we can use gimp. http://www.gimp.org/ Load a image (edit and resize) and save it as BMP. You have to select the option 16 bit R5 G6 B5 !
To convert this file into a c-array you can use the hex-editor winhex. (http://www.x-ways.net/winhex/index-m.html) The eval version can handle the small files. We don`t need the bmp header. Mark the data starting at offset 0x46 to the end of file. Use "edit -> copy block -> C Source" to export this data as C array. Paste the data into a C file into the mbed compiler. Check if the resulting array has the size of x * y * 2.
With the Bitmap command we can load the picture to the display.
The demo code : (It is difficult to make pictures from the screen - it looks better)
// example to test the TFT Display
// Thanks to the GraphicsDisplay and TextDisplay classes from
#include "stdio.h"
#include "mbed.h"
#include "SPI_TFT.h"
#include "string"
#include "Arial12x12.h"
#include "Arial24x23.h"
#include "Arial28x28.h"
#include "font_big.h"
extern unsigned char p1[]; // the mbed logo
// the TFT is connected to SPI pin 5-7
SPI_TFT TFT(p5, p6, p7, p8, p15,"TFT"); // mosi, miso, sclk, cs, reset
int main() {
int i;
TFT.claim(stdout); // send stdout to the TFT display
//TFT.claim(stderr); // send stderr to the TFT display
TFT.background(Black); // set background to black
TFT.foreground(White); // set chars to white
TFT.cls(); // clear the screen
TFT.set_font((unsigned char*) Arial12x12); // select the font
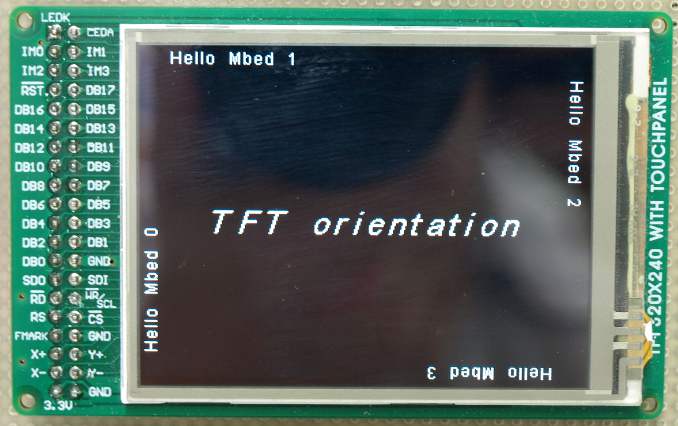
// first show the 4 directions
TFT.set_orientation(0);
TFT.locate(0,0);
printf(" Hello Mbed 0");
TFT.set_orientation(1);
TFT.locate(0,0);
printf(" Hello Mbed 1");
TFT.set_orientation(2);
TFT.locate(0,0);
printf(" Hello Mbed 2");
TFT.set_orientation(3);
TFT.locate(0,0);
printf(" Hello Mbed 3");
TFT.set_orientation(1);
TFT.set_font((unsigned char*) Arial24x23);
TFT.locate(2,5);
TFT.printf("TFT orientation");
wait(5); // wait two seconds

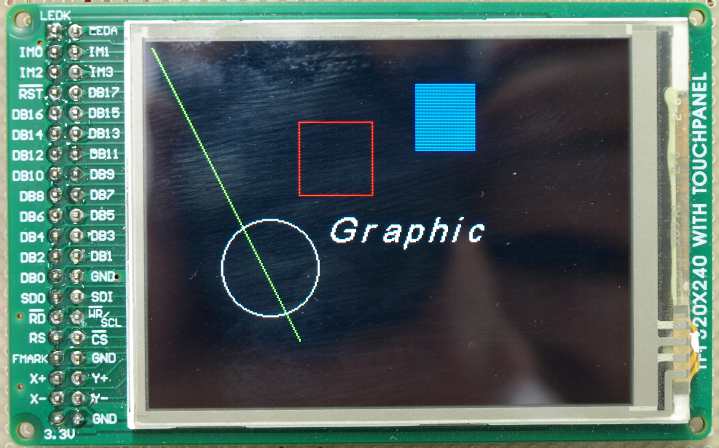
// draw some graphics
TFT.cls();
TFT.set_orientation(1);
TFT.set_font((unsigned char*) Arial24x23);
TFT.locate(5,5);
TFT.printf("Graphic");
TFT.line(0,0,100,200,Green);
TFT.rect(100,50,150,100,Red);
TFT.fillrect(180,25,220,70,Blue);
TFT.circle(80,150,33,White);

wait(5); // wait two seconds
// bigger text
TFT.foreground(White);
TFT.background(Blue);
TFT.cls();
TFT.set_font((unsigned char*) Arial24x23);
TFT.locate(0,0);
TFT.printf("Different Fonts :");
TFT.set_font((unsigned char*) Neu42x35);
TFT.locate(0,1);
TFT.printf("Hello Mbed 1");
TFT.set_font((unsigned char*) Arial24x23);
TFT.locate(2,4);
TFT.printf("Hello Mbed 2");
TFT.set_font((unsigned char*) Arial12x12);
TFT.locate(5,12);
TFT.printf("Hello Mbed 3");

wait(5);
// mbed logo
TFT.set_orientation(1);
TFT.background(Black);
TFT.cls();
TFT.Bitmap(90,90,172,55,p1);
}

Touchscreen
The next step is to connect the touchscreen to the mbed. We need 4 additional lines. You can see how to do on :
38 comments on QVGA TFT with HX8347D controller:
Please log in to post comments.








I noticed you do not set the speed of the SPI interface, how fast can the display handle SPI ? The demo looks nice!