Node.js based Web Application for mbed Device Connector specific to GR-PEACH_mbed-os-client-ZXingSample
Getting Started
Installing Node.js and npm
You need to have Node.js and npm installed.
To check if you have them installed, open a terminal or command prompt and run the following commands:
node --version npm --version
If you see an number output similar to x.x.x for each command, then they are both installed and you can continue to the next section.
To install on Windows or mac, you can download the installer from https://nodejs.org/en/download.
To install on Linux, you can use a package manager. Instructions for installing Node.js on your distribution can be found in the following link:
https://nodejs.org/en/download/package-manager
Pre-requisite
This example assumes that you have the following example that can connect to mbed Device Connector:
Import programGR-PEACH_mbed-os-client-ZXingSample
This is a mbed Client sample where ZXing is incorporated, and works on GR-PEACH and GR-LYCHEE.
Configuring the App
Before running this app, you need to set some config options. This is done through environment variables or .env file stored in the root of the project.
The following variables are available to be configured:
- ACCESS_KEY
Set this to your Access Key you created in mbed Device Connector. If you don't have an Access Key, please create it by the following procedure:
1. Access https://connector.mbed.com/#accesskeys.
2. Click Create New Access Key.

When prompted, enter a name for the access key (ex. "demo") and click ADD.

3. Copy the access key you just created and use it in .env file.
- PORT:
Set this to override the default port for this example. The default port is 8080.
The .env file format is as follows:
ACCESS_KEY=Your ACCESS KEY PORT=Port to be overridden (This is optional and can be omitted.)
Configuring the App
Once you've configured the example, you need to install its dependencies. Open a terminal or command prompt and run the following command:
npm install
If all the dependencies successfully installed, you can now run the app by using the following command:
node app.js
You should receive the following output:
mbed Device Connector Quickstart listening at http://localhost:8080
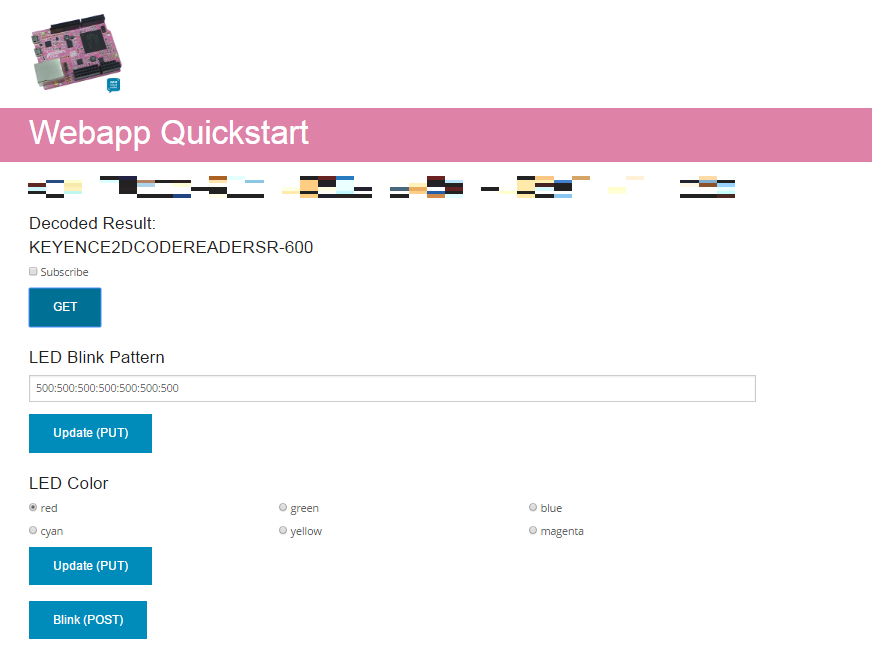
Copy and paste the printed URL into your browser and you should see the following screen:

Deploying this example on HEROKU
HEROKU ( https://id.heroku.com ) is PaaS (Platform as a Service) on which Node.js application can deploy free-of charge. By utilizing it, user can confirm the decode result and control LED blink from your mobile terminal.
Here is the procedure to deploy this application on HEROKU:
- Create your HEROKU account at https://signup.heroku.com/login if you haven't created it yet.
- Open a terminal or command prompt and invoke the command heroku login. If Email and password is required, please type those registered at the step 1.
- Invoke git init to create a local git repository.
- Invoke git add . to add all the files to the local repository.
- Invoke git commit -m "[commit message]" to commit the files.
- Invoke heroku create at the root of the project. When successfully terminated, the remote repository heroku should be created and associated with the local repository.
- Invoke git push heroku master. When successfully terminated, this example application should be deployed on HEROKU.
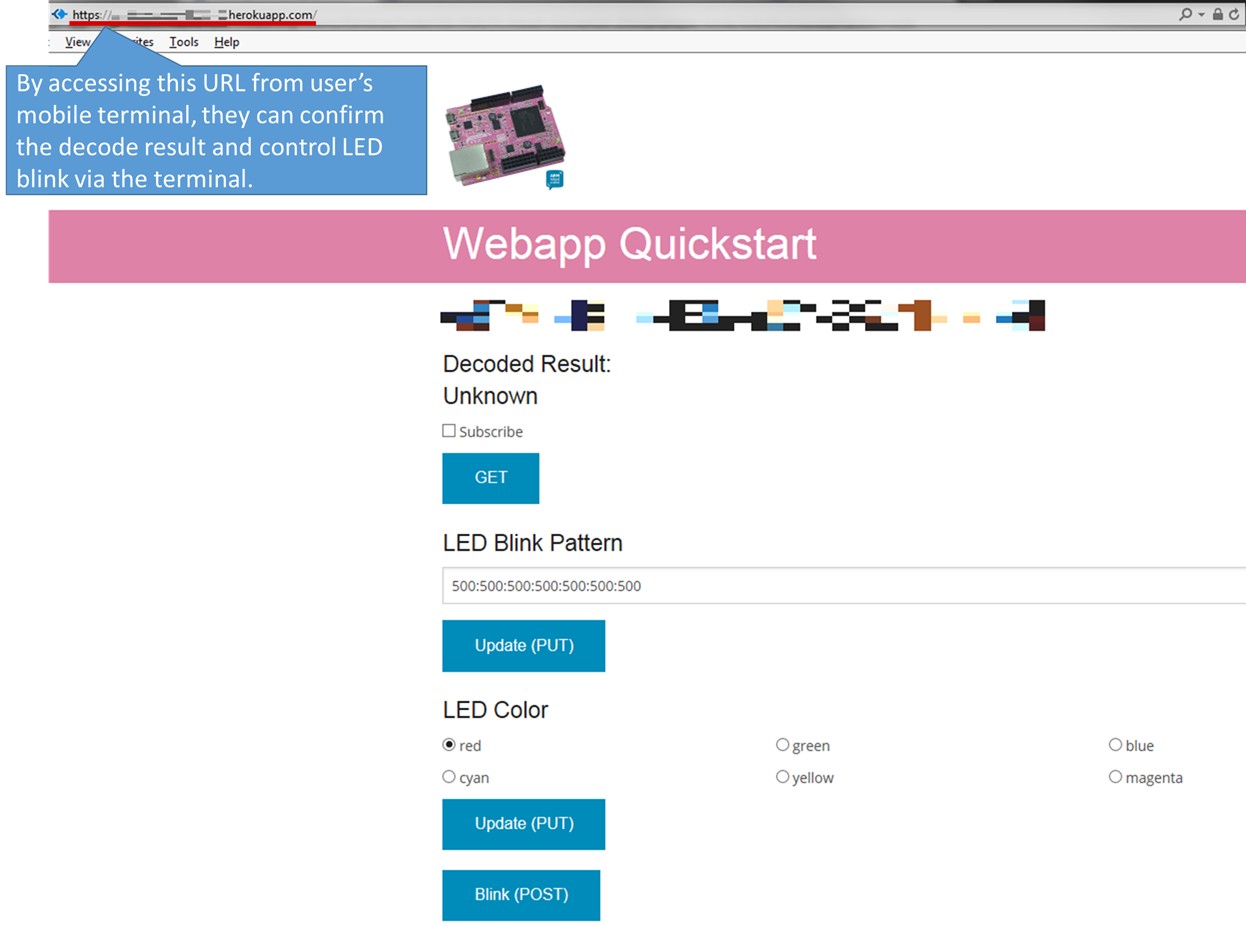
- Invoke heroku open. If the example is successfully deployed, Webapp Quickstart shown above should be displayed on your browser. Also, by accessing the URL shown in the browser from your mobile terminal (e.g. iPhone), you can confirm the decode result and control LED blink from there.

README.md@0:ee84b944af4c, 2016-10-06 (annotated)
- Committer:
- HinoNaka
- Date:
- Thu Oct 06 20:21:37 2016 +0900
- Revision:
- 0:ee84b944af4c
Initial Commit
Who changed what in which revision?
| User | Revision | Line number | New contents of line |
|---|---|---|---|
| HinoNaka |
0:ee84b944af4c | 1 | # mbed Device Connector Node.js Quickstart |
| HinoNaka |
0:ee84b944af4c | 2 | |
| HinoNaka |
0:ee84b944af4c | 3 | Example Node.js express app that talks to the mbed Device Connector. |
| HinoNaka |
0:ee84b944af4c | 4 | |
| HinoNaka |
0:ee84b944af4c | 5 | ## Getting Started |
| HinoNaka |
0:ee84b944af4c | 6 | |
| HinoNaka |
0:ee84b944af4c | 7 | ### Installing Node.js and npm |
| HinoNaka |
0:ee84b944af4c | 8 | |
| HinoNaka |
0:ee84b944af4c | 9 | You need to have Node.js and npm installed. |
| HinoNaka |
0:ee84b944af4c | 10 | |
| HinoNaka |
0:ee84b944af4c | 11 | To check if you have them installed, open a terminal or command prompt and run the following commands: |
| HinoNaka |
0:ee84b944af4c | 12 | |
| HinoNaka |
0:ee84b944af4c | 13 | ``` |
| HinoNaka |
0:ee84b944af4c | 14 | node --version |
| HinoNaka |
0:ee84b944af4c | 15 | npm --version |
| HinoNaka |
0:ee84b944af4c | 16 | ``` |
| HinoNaka |
0:ee84b944af4c | 17 | |
| HinoNaka |
0:ee84b944af4c | 18 | If you see an number output similar to x.x.x for each command, then they are both installed and you can continue to the next section. |
| HinoNaka |
0:ee84b944af4c | 19 | |
| HinoNaka |
0:ee84b944af4c | 20 | To install on Windows or Mac, you can download the installer [here](https://nodejs.org/en/download). |
| HinoNaka |
0:ee84b944af4c | 21 | |
| HinoNaka |
0:ee84b944af4c | 22 | To install on Linux, you can use a package manager. Instructions for installing Node.js on your distribution can be found [here](https://nodejs.org/en/download/package-manager) |
| HinoNaka |
0:ee84b944af4c | 23 | |
| HinoNaka |
0:ee84b944af4c | 24 | ### Running mbed Client |
| HinoNaka |
0:ee84b944af4c | 25 | |
| HinoNaka |
0:ee84b944af4c | 26 | This example assumes that you have an mbed Client connected to mbed Device Connector. |
| HinoNaka |
0:ee84b944af4c | 27 | |
| HinoNaka |
0:ee84b944af4c | 28 | If you have an mbed, you can use the [mbed Client Example](https://github.com/ARMmbed/mbed-client-examples). |
| HinoNaka |
0:ee84b944af4c | 29 | |
| HinoNaka |
0:ee84b944af4c | 30 | ## Configuring the App |
| HinoNaka |
0:ee84b944af4c | 31 | |
| HinoNaka |
0:ee84b944af4c | 32 | Before running the app, you need to set some config options. This is done through environment variables or by creating a `.env` file in the root of the project. |
| HinoNaka |
0:ee84b944af4c | 33 | |
| HinoNaka |
0:ee84b944af4c | 34 | The following variables are available to be configured: |
| HinoNaka |
0:ee84b944af4c | 35 | |
| HinoNaka |
0:ee84b944af4c | 36 | - **ACCESS_KEY** - *(required)* Set this to your Access Key you created in mbed Device Connector. If you do not have an Access Key, see the section [Creating an Access Key](#creating-an-access-key) |
| HinoNaka |
0:ee84b944af4c | 37 | - **PORT** - Set this to override the default port for the app. The default port is **8080**. |
| HinoNaka |
0:ee84b944af4c | 38 | |
| HinoNaka |
0:ee84b944af4c | 39 | The `.env` file format is as follows: |
| HinoNaka |
0:ee84b944af4c | 40 | |
| HinoNaka |
0:ee84b944af4c | 41 | ``` |
| HinoNaka |
0:ee84b944af4c | 42 | ACCESS_KEY=<My Access Key> |
| HinoNaka |
0:ee84b944af4c | 43 | PORT=8080 |
| HinoNaka |
0:ee84b944af4c | 44 | ``` |
| HinoNaka |
0:ee84b944af4c | 45 | |
| HinoNaka |
0:ee84b944af4c | 46 | See the [dotenv](https://github.com/motdotla/dotenv) project page for more information on `.env` configuration. |
| HinoNaka |
0:ee84b944af4c | 47 | |
| HinoNaka |
0:ee84b944af4c | 48 | |
| HinoNaka |
0:ee84b944af4c | 49 | ## Running the App |
| HinoNaka |
0:ee84b944af4c | 50 | |
| HinoNaka |
0:ee84b944af4c | 51 | Once you've [configured the app](#configuring-the-app), you need to install its dependencies. Open a terminal or command prompt and run this command: |
| HinoNaka |
0:ee84b944af4c | 52 | ``` |
| HinoNaka |
0:ee84b944af4c | 53 | npm install |
| HinoNaka |
0:ee84b944af4c | 54 | ``` |
| HinoNaka |
0:ee84b944af4c | 55 | |
| HinoNaka |
0:ee84b944af4c | 56 | You can now run the app by using the following command: |
| HinoNaka |
0:ee84b944af4c | 57 | |
| HinoNaka |
0:ee84b944af4c | 58 | ``` |
| HinoNaka |
0:ee84b944af4c | 59 | node app.js |
| HinoNaka |
0:ee84b944af4c | 60 | ``` |
| HinoNaka |
0:ee84b944af4c | 61 | |
| HinoNaka |
0:ee84b944af4c | 62 | You should receive the following output: |
| HinoNaka |
0:ee84b944af4c | 63 | |
| HinoNaka |
0:ee84b944af4c | 64 | ``` |
| HinoNaka |
0:ee84b944af4c | 65 | mbed Device Connector Quickstart listening at http://localhost:8080 |
| HinoNaka |
0:ee84b944af4c | 66 | ``` |
| HinoNaka |
0:ee84b944af4c | 67 | |
| HinoNaka |
0:ee84b944af4c | 68 | Copy and paste the printed URL into your browser and you should see a page listing all of your connected mbed Clients. |
| HinoNaka |
0:ee84b944af4c | 69 | |
| HinoNaka |
0:ee84b944af4c | 70 | See the instructions in the [mbed Client example](https://github.com/ARMmbed/mbed-client-examples#testing-the-application) testing section to update the endpoint's button resource. |
| HinoNaka |
0:ee84b944af4c | 71 | |
| HinoNaka |
0:ee84b944af4c | 72 | ## Appendix |
| HinoNaka |
0:ee84b944af4c | 73 | |
| HinoNaka |
0:ee84b944af4c | 74 | ### Creating an Access Key |
| HinoNaka |
0:ee84b944af4c | 75 | |
| HinoNaka |
0:ee84b944af4c | 76 | 1. Login to your account at [https://connector.mbed.com](https://connector.mbed.com). |
| HinoNaka |
0:ee84b944af4c | 77 | 2. Under **My applications**, click **Access keys**. |
| HinoNaka |
0:ee84b944af4c | 78 | 3. Click **Create New Access Key**. When prompted, enter a name for the access key (ex. "Quickstart") and click **ADD**. |
| HinoNaka |
0:ee84b944af4c | 79 | 4. Copy the access key you just created and use it when you're [configuring your app](#configuring-the-app). |
