Important changes to repositories hosted on mbed.com
Mbed hosted mercurial repositories are deprecated and are due to be permanently deleted in July 2026.
To keep a copy of this software download the repository Zip archive or clone locally using Mercurial.
It is also possible to export all your personal repositories from the account settings page.
juego_definitivo_2
Tarjeta: En este caso se usa la tarjeta STM FM411 RE [1], usa un procesador ARM CORTEX M4 ,el cual trabaja a una velocidad máxima de 100 MHZ, y adicional mente, contiene las siguientes especificaciones: Voltaje de alimentación: 1.7v-3.6 V. Voltaje de salida: 3.3v-5v Interfaces de comunicación: 3modulos I2C 3 modulas USART 5 módulos SPI (SPI-I2SS) 1 módulo SDIO 1 MODULO A CONEXIÓN USB, puerto 2.0 de alta velocidad
Conversor análogo a digital: Posee un conversor hasta de 16 canales con resolución de 12 bits.

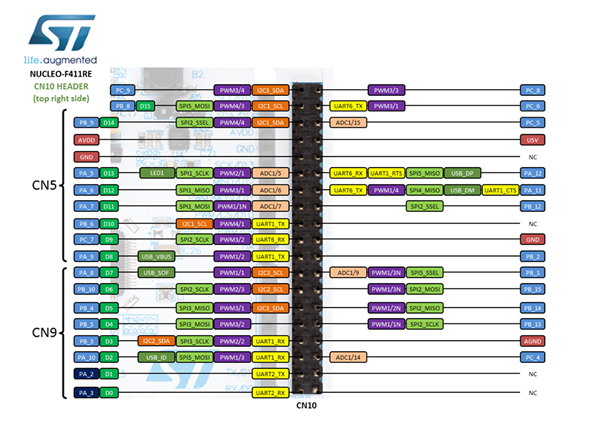
Conexion de pines

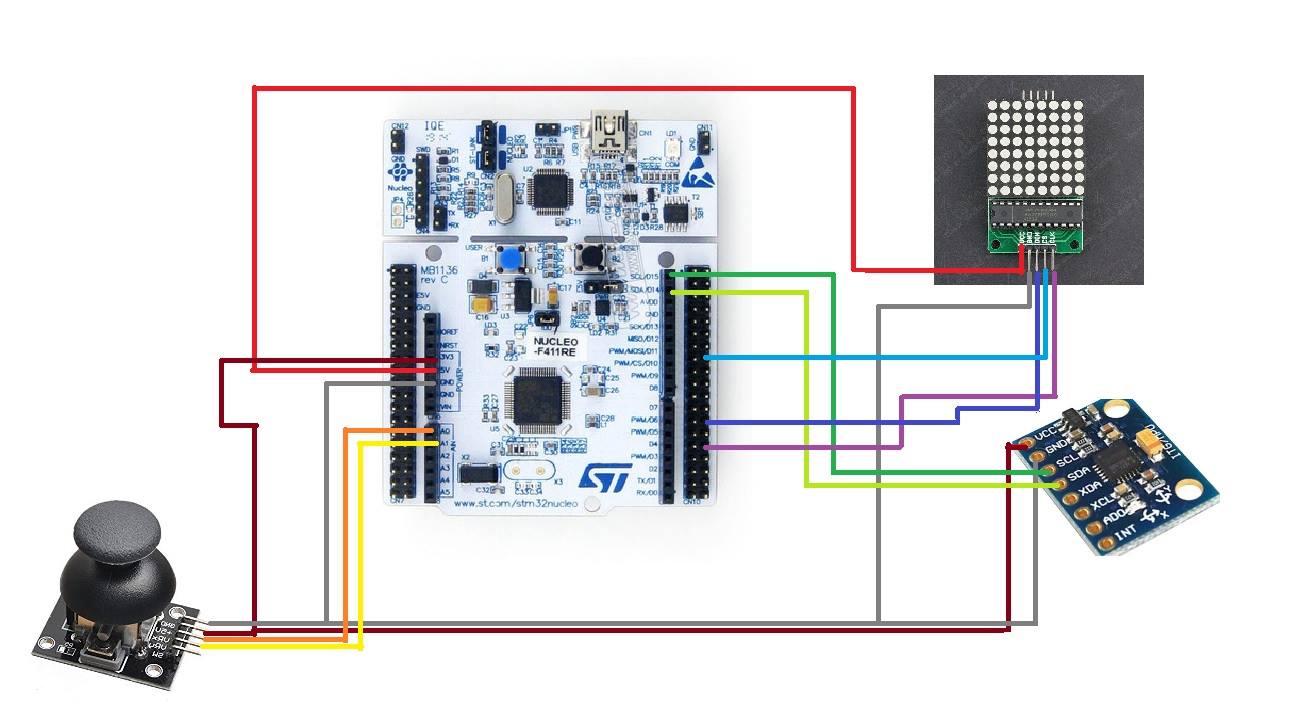
Diagrama de conexión general:

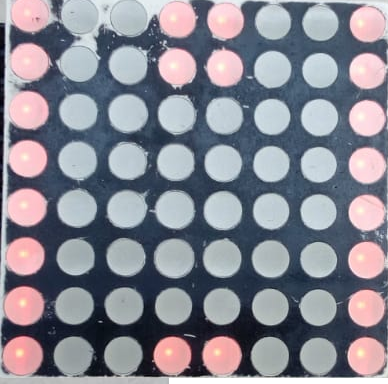
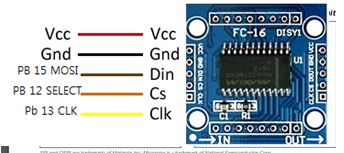
Conexion de matriz led


Pines:
Pin PB_13
Contiene la conexión al reloj, debido a que la señal de reloj esta generada de tal forma, que siempre es constante, normalmente es una onda cuadrada con una frecuencia fija y constante. Al realizar la sincronización de circuitos (que todos operen bajo la misma señal), esto permite que para los mismos se puede configurar la frecuencia, así como retardos, de acuerdo a los tiempos de respuesta configurados, y la configuración que se tenga para tomar la configuración (Flancos de subida, o flancos de bajada, la cual permite la sincronización entre la matriz de led y la tarjeta de forma síncrona. Para tomar la señal proveniente del procesador principal, el integrado Max 7219 , usa el pin 13, el cual esta designado para tomar la señal proveniente y sincronizar con la misma para que tanto la tarjeta como la matriz operen con la misma señal.
Pin PB_15
pin referente a la salida de información de la memoria maestra de la tarjeta, este pin va conectado directamente al pin de la matriz, conocido como MOSI, el cual significa (Master Output Slave Input), traducido, nos indica que genera la trasmisión de datos desde un integrado principal a otro esclavo. Para este caso, la transmisión se genera desde la tarjeta, la cual por medio de la conexión del pin 15, en el cual, además de tener disponible la conexión para controlar UN PWM, también permite el envió de información desde el procesador principal , hacia la matriz. El pin usado por el integrado Max 7219 para recibir la información es el 1, el cual esta predeterminado como MOSI, y por el cual ingresan los datos enviados desde la tarjeta, con una capacidad de procesamiento de 16 bit, trabajando al a velocidad determinada desde el control principal, configurada como señal CLK, haciendo el papel de disco esclavo, se encargándose de ejecutar las rutinas diseñadas
Pin PB_12
Dadas las distintas funcionalidades que se le pueden dar a este pin, para este caso se optó para generar desde el mismo (UART, MISO Y USB), se usa la configuración UART (envío y recepción de información), de tal forma, que este nos permite el envío y recepción de información.
Este proceso se genera desde la rutina configurada, permitiendo el uso únicamente de este pin para generar las dos funcionalidades.
En el caso del integrado MAX 7219, la recepción de información se realiza por medio del pin 1, haciendo que el integrado actué como disco esclavo, pero trasmite datos a el disco principal por medio del pin 12, el cual se encarga de registrar la información a partir de los flancos de bajada, con un procesamiento de 16 bits y trasmitirla de acuerdo a la velocidad configurada en la señal CLK.
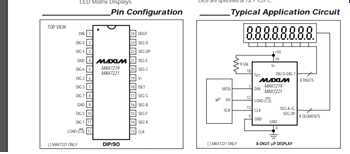
Integrado max 7219
Para este caso, se usa la matriz led de 8*8, adicionalmente, se usa el integrado max 7219,este integrado permite el control de hasta 8 dígitos o 7 segmentos , o el control de 64 diodos led independientes. Esto se debe a que este chip realiza un multiplexado para concatenar la información, y gracias a la memoria ram que tiene incorporada puede almacenar en bits de 8*8, este integrado es bastante versátil, ya que funciona con el uso de únicamente 3 conexiones. Este es muy usado para realzar el control de una gran cantidades de diodos led, o display de 7 segmentos por medio del uso de tarjetas programables, minimizando la cantidad de conexiones por cada display a programar. Para realizar el encendido de la 3, el chip usa los pines 2,3,5-8, los cuales funcionan como cátodos, y permiten la conexión positiva de cada uno de los led, por otro lado, se cierra el circuito por medio de la tierra asignada en los pines 4,9.

Conexion de Joystick

Los joystick se definen como dos resistencias variables que a medida que se modulan generan cambios de voltaje de acuerdo a la rotación de eje, el cual es compatible con distintas interfaces, el cual tiene la siguiente conexión. Conexión de pines GND: Tierra VCC: Conexión a 5v VRx : Genera la variación de voltaje, reflejando desplazamientos en el eje x de la matriz de led VRy: Genera la variación de voltaje, reflejando desplazamientos en el eje Y de la matriz de led SW: Pulsador.
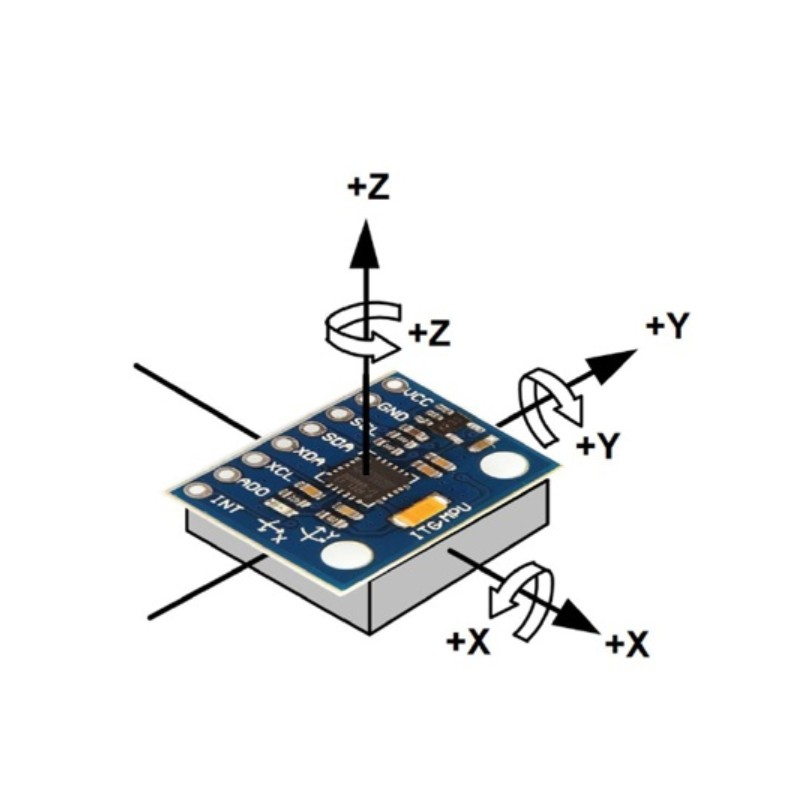
Acelerometro
Se emplea para medir vibraciones y oscilaciones en muchas máquinas e instalaciones, así como para el desarrollo de componentes o herramientas. Los acelerómetros son portátiles y sus valores medidos se pueden almacenar parcialmente.
La medición proporciona los siguientes parámetros:
aceleración de la vibración velocidad de vibración variación de vibración. De este modo se caracterizan las vibraciones con precisión. Los acelerómetros son portátiles y sus valores medidos se pueden almacenar parcialmente.

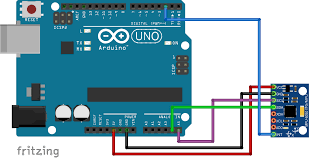
Conexión del acelerómetro:
Para este sistema, el acelerómetro tiene una alimentación de 3.3V, con los siguientes pines para configurar la comunicación I2C:
Pin D15: Va conectado el SSL, el cual funciona como reloj que sincroniza la comunicación entre los dispositivos (acelerómetro y tarjeta).
Pin D14: Va conectado el SDA, quien tiene la función de coordinar la transmisión de datos de la comunicación.
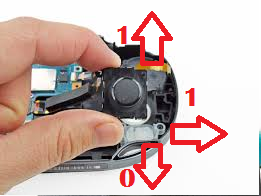
¿Cómo proporciona la información de movimiento el acelerómetro al juego?
Para que pueda funcionar correctamente, el código en cuestión posee una librería que tiene el nombre de la referencia del acelerómetro (MPU6050), la cual proporciona un vector en el eje x. Entonces, estos valores varían desde -9 a 9, y de acuerdo a los siguientes rangos, permite el movimiento a la derecha, a la izquierda o al centro:
De -9 a -4: Se dirige hacia la izquierda
De -4 a 4: Se dirige hacia el centro
De 4 a 9: Se dirige hacia la derecha
Configuracion de puertos:
SPI deviceM(PB_15, PB_14, PB_13); Esta línea se encarga de enviar información a la matriz, utilizándola como un disco esclavo en el cual únicamente se muestra la configuración enviada desde la tarjeta
DigitalOut ssel (PB_12); Se encarga de generar la recepción de información proveniente desde la matriz.
Serial command(USBTX,USBRX); Se encarga de enviar y recubrir información por el puerto USB serial
AnalogIn joy(A0); Conversor Analogo digital, que se encarga de leer las variación del voltaje del joystyk en el eje X
AnalogIn joy1(A1); Conversor Analogo digital, que se encarga de leer las variación del voltaje del joystyk en el eje X
Velocidad de transmisión Para establecer la velocidad de comunicación, se define la velocidad con la cual se planea que trabaje el procesador, en este caso 200milisegundos (ms), este se define como un retardo, presente en la función init_display
- include "figs.h": Esta librería se encarga de generar el parámetro en una matriz 3*3 , en el cual de acuerdo a la figura que se desea dibujar se indican los segmentos que se desean utilizar.
Función SendSPI: Dentro de esta función se establecen dos variables con en nombre de d1 y d2, las cuales se encargan de recibir 2 datos, el registro, y la información que desea ser visualizada, por lo cual en primera medida, se genera la habilitación, e indaga sobre la comunicación en el puerto serial, y dependiendo del registro que está solicitando la información, se habilita, y realiza en él envió de la misma. Al finalizar la trasmisión, deshabilita, y espera que nuevamente ingrese información para ser mostrada en la matriz.
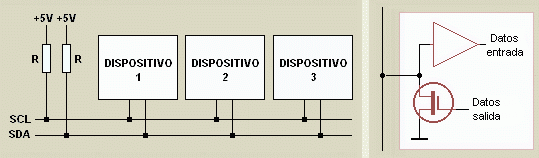
Comunicación I2C:
El bus I2C, un estándar que facilita la comunicación entre microcontroladores, memorias y otros dispositivos con cierto nivel de "inteligencia", sólo requiere de dos líneas de señal y un común o masa. Fue diseñado a este efecto por Philips y permite el intercambio de información entre muchos dispositivos a una velocidad aceptable, de unos 100 Kbits por segundo, aunque hay casos especiales en los que el reloj llega hasta los 3,4 MHz.
La metodología de comunicación de datos del bus I2C es en serie y sincrónica. Una de las señales del bus marca el tiempo (pulsos de reloj) y la otra se utiliza para intercambiar datos.
Descripción de las señales
SCL (System Clock) es la línea de los pulsos de reloj que sincronizan el sistema. SDA (System Data) es la línea por la que se mueven los datos entre los dispositivos. Las líneas SDA y SCL son del tipo drenaje abierto, es decir, un estado similar al de colector abierto, pero asociadas a un transistor de efecto de campo (o FET). Se deben polarizar en estado alto (conectando a la alimentación por medio de resistores "pull-up") lo que define una estructura de bus que permite conectar en paralelo múltiples entradas y salidas.

Funciones Juego carro
Función Inicializar: esta indica la comunicación de la interfaz, la cual tiene una velocidad de transmisión de 9600 baudios, en donde después de comunicar, tiene una espera de 0.5 seg, y genera nuevamente el envió de la información.
Función Imprimir: esta se encarga de generar la interfaz visual del juego, la cual por medio de un arreglo, se encarga de generar los límites para el carro, de tal forma, que la figura, predestinada para el carro , que es un arreglo de dos posiciones no se salga de los limites.

De igual forma, también se encarga de dibujar los obstáculos diseñados para este juego, que en este caso, son pequeños arreglos que ocupan un espacio de 2*2, tal como se puede visualizar en la siguiente imagen

Función juego: esta se encarga de inicializar la matriz, y enviar obstáculos de forma aleatoria, con el fin de que el “carro” siempre los esquive moviéndose a la derecha o a la izquierda según corresponda..
Función derecha: genera el movimiento hacia la derecha del carro , como este es un arreglo visual de dos posiciones, por esta razón, genera un desplazamiento de dos posiciones, hasta que encuentra el limite establecido

Función Izquierda: se genera el mismo movimiento descrito anteriormente, solo que se genera hacia la izquierda.

Función Colisión: cuando el usuario no puede evitar que el carro “choque”, con alguno de los obstáculos, genera visualmente una “explosión”, la cual indica que el juego ha terminado, esta es generada a partir del llamado de posiciones específicas de memoria

Función acelerómetro: por medio de uso de la librería MPU 6050, se tiene la configuración del acelerómetro, de tal forma que el “carro” se mueva, en los ejes X, Y y Z ,.

Función vel: Esta permite que se genere aumento de la dificultad del jugo por medio de la aceleración con la cual caen las figuras, de tal forma , que cada vez sea mas rápido , hasta que sea inevitable que el usuario pueda esquivar el obstáculo.
FUNCIONES JUEGO TETRIS
función Init_display: Prepara la matriz para la comunicación con la tarjeta, usando todas las filas y columnas, y configurando la intensidad de la iluminación, para este caso, indicando que no se realizara la decodificación de datos. Finalmente realiza el testeo de la matriz, solicitando que todos los led enciendan y es apaguen 4 veces, con el fin de que el usuario verifique que todos los led funcionen correctamente.
Función copy_matrix : dentro de esta función , se imprimen las figuras declaradas en la función anterior, según corresponda el registro. Para que visualmente las figuras no se salgan de la matriz de led, se genera la comparación de cada una, con el fin de que está a pesar de la columna que se escoja para ser visualizada y siempre este dentro del campo visual del usuario, lo cual está registrado dentro de la matriz con el nombre matrix_act. Después de tener la figura que se va a imprimir, la matriz matrix_temp, Se encarga de generar el desplazamiento visual de la forma elegida, para esto, se genera la comparación de la matriz en cada una de las filas, de tal forma, que este se genere de una forma continua, evaluando una fila a la vez, y al detectar el registro en la misma, pase a la siguiente fila.
Funcion Game over: Este es un arreglo generado por medio del uso de los registros de memoria, que crea visualmente una “X”, la cual será usada para indicar que el usuario ha perdido

Función Borrar Con el fin de limpiar las constantes declaradas y que no se visualice basura, esta función se encarga de recorrer la y limpiar los distintos valores registrados en las columnas de la matriz que contiene los límites de las figuras matriz_act , esto se hace, cada vez que se envía un dato por el puerto serial (función sendSPI).
Funcion buscar_fila En primera media, esta función se inicializa con un for el cual genera un barrido a la matriz para permitir a la figura desplazarse en los espacios que tenga disponibles , para que esta es uboque sobre la o las figuras , o sobre algún según correspoda.
Para que esto funcione se genera la comparación entre la información de las columnas (matrix_act) y las filas (matrix_temp)¸cuando ya se ha llegado al límite establecido de filas, se genera la comparación para que la figura actual se quede estática. Finalmente, se limpia la matriz de columnas (matriz act) y se envía el dato que permite habilitar nuevamente el envió de otra figura desde la primera fila.
Función guardar: se genera la comparación entre cada una filas y columnas contenidas en las matrices matrix_act (columnas) y matrix_temp, permitiendo guardar la figura cuando esta llega a la última fila, o al límite establecido por alguna figura que se encuentre en la parte inferior y la cual debe quedar estática.
Función reada: Para hacer uso del Joystick, se debe tener en cuenta los cambios de voltaje, los cuales indicaran los movimientos en los ejers X y Y , para generar dicha lectura, se leen la información contenida en los puertos de los conversores análogos a digital AO y A1, de acuerdo a la variación de voltaje en los mismos, se interpretara el movimiento que se debe generar en el eje X (izquierda y derecha), y en el eje Y (de arriba hacia abajo únicamente).

Función movimiento_fig: Dentro de esta función se describe el desplazamiento de las figuras en el eje X y Y , extrayendo los valores de los conversores análogos, para determinar el movimiento de la figura dentro de la matriz, es importante resaltar, que en el eje y, solo se genera el movimiento de forma descendente.
Dentro del switch que se encuentra en la función, se le asignan un movimiento a cada lectura de voltaje.
Caso 4: esta configuración esta hecha para que se baje la figura, sin embargo, como se tiene un desplazamiento predeterminado para que la figura baja de acuerdo con la velocidad indicada, no se utiliza
Caso 1 : cuando se detecta un 1 en el eje Y del puerto A1, se genera la rotación de la figura en intervalos de 90°
Caso 2: Esta configurado para que genere el movimiento hacia la izquierda de la matriz, esto ocurre cuando se detecta un 0 en la lectura del puerto A0
Caso 3: Esta configurado para que genere el movimiento hacia la derecha de la matriz, esto ocurre cuando se detecta un 1 en la lectura del puerto A0
Función print_matrix Esta función permite la actualización de la información contenida en las filas y columnas de la matriz general, por lo cual, al tomar al tener definida la información que debe mostrarse, se envía para que esta sea inmutable, y por medio del puerto serial, se envía la información para que se habilite el ingreso de una nueva figura.
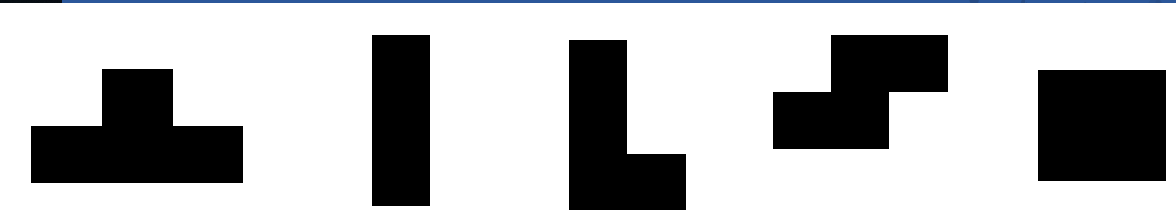
Función crear_fig: Por medio de un switch se genera la validación del tipo de figura y de acuerdo al mismo, se indican los registros necesarios para generar la visualización de la figura, haciendo uso de la matriz principal definida en la librería figuras.h
Esta visualización se puede generar por medio del arreglo definido, ya que indicando el numero de la posición del arreglo, se forman las figuras.
Para este caso, las figuras definidas para el Tetris son las siguientes

De igual forma, para genera rotación de las figuras, también se indica la posición dentro del arreglo en el caso de las figuras que lo requieren, por lo cual, no es necesario generar la rotación.
Función figuras Para generar el envió de una figura en forma automática, se utiliza la función rand, la cual al indica un numero aleatorio entre 1 y 4 , el resultado, es el numero de la figura que se va a enviar
Función elimina_linea : esta función se encarga de generar un barrio por toda la función, de tal forma, que cuando detecta que todos los registros en alguna fila están ocupados (todos los led están encendidos), elimina esa fila.

Función tetris: el programa se inicializa con la lectura de la trama, con el fin de que la primera figura aparezca en do se indique según la columna designada, después de esto, se limpian los otros posibles registros que estén contenidos dentro de la matriz y se procede a entrar en un bucle.
Dentro de este bucle, se genera el desplazamiento vertical de la figura, por medio de la función buscar fila, hace un barrido para identificar los espacios disponibles en la matriz, a medida que la figura baja, esta se puede mover o rotar, según indique el usuario.
Para que las filas figuras sigan bajando , se utiliza la variable cont =0 la cual se encarga de monitorear las filas que se están utilizando, de tal manera, que cuando el registro es igual a 8, no permite que bajen mas figuras, y por lo contario, reincializa el programa.
En caso de que se complete una fila, esta se elimina y el programa ingresa dentro de otro bucle , en el cual, se seguirá ejecutando el programa eliminado las filas que han sido completadas, hasta que el usuario acumule las figuras de tal forma que estas ocupen de alguna forma todas las filas de la matriz.
Funcion hacer carita: esta función genera que aparezca una cara feliz ☻ cada vez que se inicialice la pantalla, para que esta se visualice, se usa la función figuras.h, en donde se indican los registros a usar de acuerdo al arreglo que se ha configurado previamente

Función Inicializar Menu: Esta función se inicializa mostrando la carita feliz, después de lo cual se se muestra la primera pantalla cuando se mueve la palanca de joystick en alguna dirección, al realizar esto, nos muestra la pantalla para ingresar al juego tetris.
Función elección tetris: Para identificar la pantalla de ingreso a el juego tetris, se pintaron como iconos en la pantalla inicial 3 figuras, usando el arreglo principal; para poder entrar a este juego, el usuario debe mover la palanca en el eje x hacia la derecha, al hacer este movimiento, por medio del conversor análogo se generara la lectura del voltaje que se recibe, y si este es mayor a 0.6v , ingresara a la función tetris

Elección carrito: Para identificar la pantalla de ingreso a el juego tetris, se pinto como icono un carro, usando el arreglo principal; para poder entrar a este juego, el usuario debe mover la palanca en el eje x hacia la derecha, al hacer este movimiento, por medio del conversor análogo se generara la lectura del voltaje que se recibe, y si este es mayor a 0.6v , ingresara a la función tetris

Integración de funciones
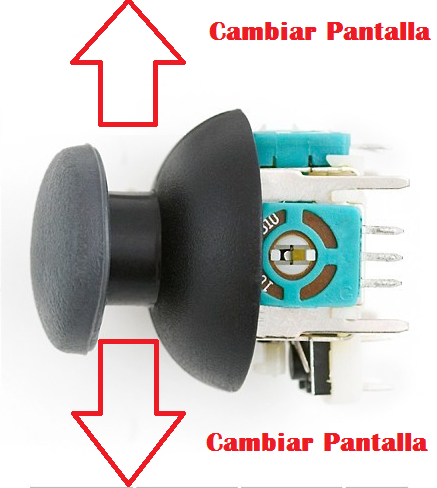
La pantalla se inicializa con el menú del tetris, en donde después de mostrar la carita feliz, y mover la palanca del joystick, se cambia mostrando el icono del juego carrito, y el juego tetris, para hacer el cambio de pantalla, se toma la lectura por medio del puerto A1, del eje Y, en donde,al tomar alguna variación de voltaje entre en este eje, realiza el cambio de pantalla.
Este cambio genera de forma cíclica, para que se cumple el bucle, se usa un contador para identificar la pantalla que se esta mostrando, y se signa una variable a los juegos
El juego 1 corresponde al el juego carro, y el 2 al juego tetris,para generar la selección se hace la comparación del juego 1 o juego 2 en un switch, en donde permite ingresar al juego pertinente, dependiendo el juego que seleccione el usuario.
Forma de Juego.
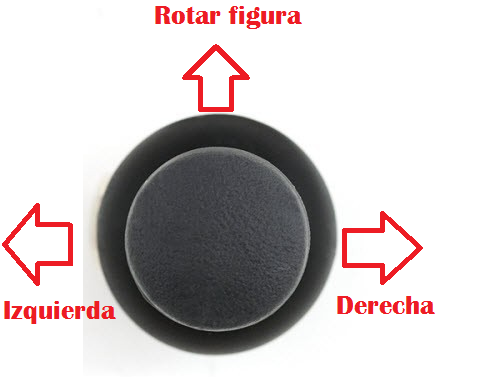
El juego se inicializa con una carita feliz, para visualizar los juegos, se debe mover la palanca del joystick en cualquier dirección, después de esto se va a visualizar el primer juego disponible, para este caso , es el juego carrito, para poder visualizar el siguiente juego (tetris), se debe mover la palanca en cualquier dirección del eje Y.

Cada uno de los juegos se distingue por un icono respectivo, para seleccionarlo, se debe mover la palanca en hacia el lado positivo del eje X

TETRIS: Las figuras aparecen en la parte superior de la matriz, las cuales se pueden desplazar a la derecha o a la izquierda, de acuerdo al movimiento que genere el usuario en el joystick.
Para rotar la figura, el usuario debe colocar la palanca hacia arriba, la figura rota en intervalos de 90ª , hasta completar 360ª, para parar , simplemente, el usuario debe bajar la palanca.
Las figuras deben apilarse de tal forma, que se complete una fila, al completarse, esta será eliminada, y seguirán cayendo más figuras, cada vez mas rápido.
El juego termina cuando la figura alcanza la fila superior de la matriz led, y aparece una "x" indicando que el juego ha terminado, después de lo cual, se reinicia la matriz, para que el juego vuelva a comenza

imagen
CARRO: el usuario controlara el carro con el acelerómetro, el objetivo es esquivar los obstáculos que van apareciendo en la pantalla de forma aleatoria, es importante destacar que la velocidad con la que caen las fichas va a aumentar de forma progresiva, por lo cual, el juego será cada vez más difícil , a tal punto que para el usuario sea imposible evitar la coalición del carro con el obstáculo.