A simple one-level platform game. Developed as part of ELEC2645 at University of Leeds, spring 2015.
Dependencies: N5110 PinDetect PowerControl mbed
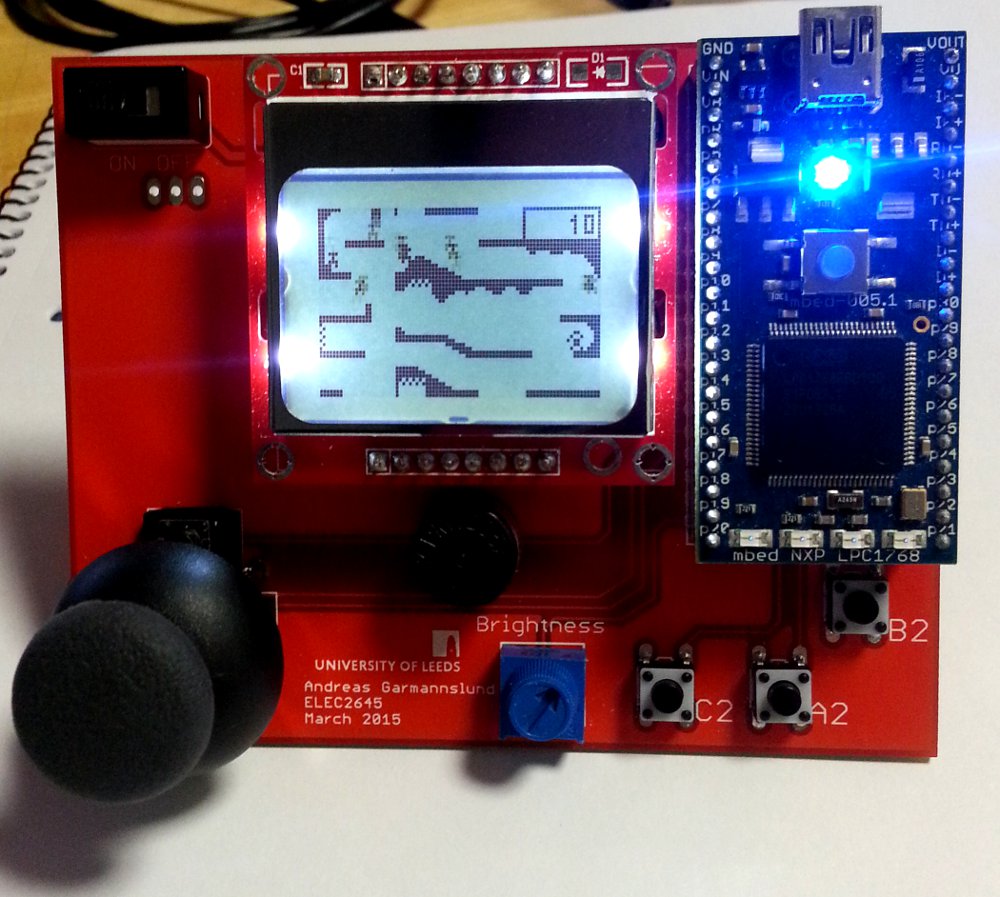
An ARM mbed LPC1768 microcontroller have been used to develop a handheld arcade game in the style of an old-school platformer. This project is entirely my own independent work in all stages of the development; including design, defining project specifications, breadboard prototyping, schematic and PCB layout using CAD, assembly, testing and software development. Due to this being part of the ELEC2645 Embedded Systems Project module at University of Leeds, spring 2015, limitations were given on the available hardware components. Credit is due to the authors of the dependent libraries (N5110, Pin Detect, PowerControl and mbed). I would also like to thank the author of Game Programming Patterns as well as the authors of SFML Game Development for providing me with useful sources for programming design patterns.

Project aims
- Implement simple gameplay:
- A single, fixed (no scrolling) level.
- Player can move left to right, jump and shoot.
- Enemies will drop from the top of the screen.
- The player gets points for shooting enemies.
- The player dies when it gets hits by an enemy.
- Implement a simple menu system.
- Enable the user to adjust the brightness of the display.
- Output sound to enhance the user experience.
Software
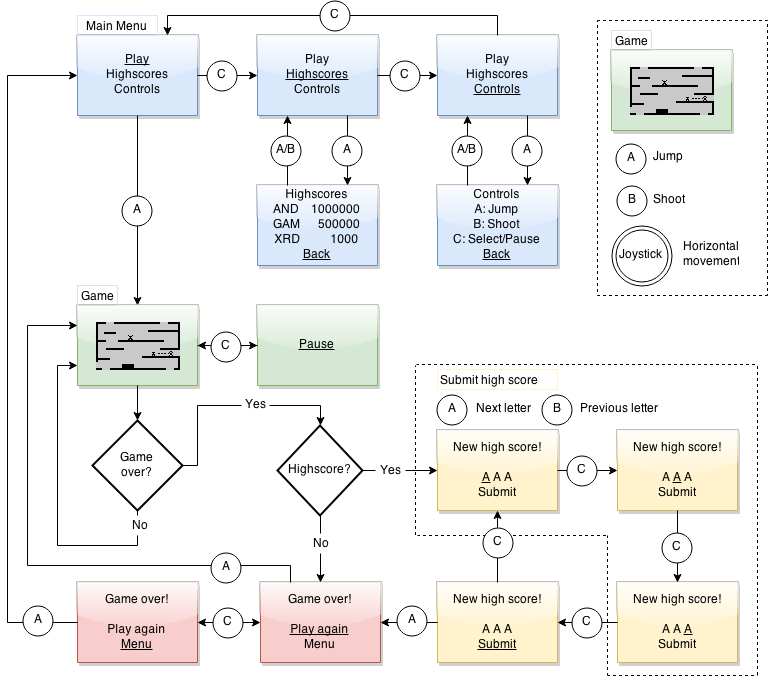
The program flow is controlled by a finite state machine. The implemented design was inspired by the State design pattern from the books Game Programming Patterns and SFML Game Development. The StateManager class is responsible for updating and rendering the current selected state. It also changes the state based on request from the current state. The framework built for the state machine used in this project makes it easy to add new screens.
The different main states (indicated by the background colour) and how the user interaction is shown below:

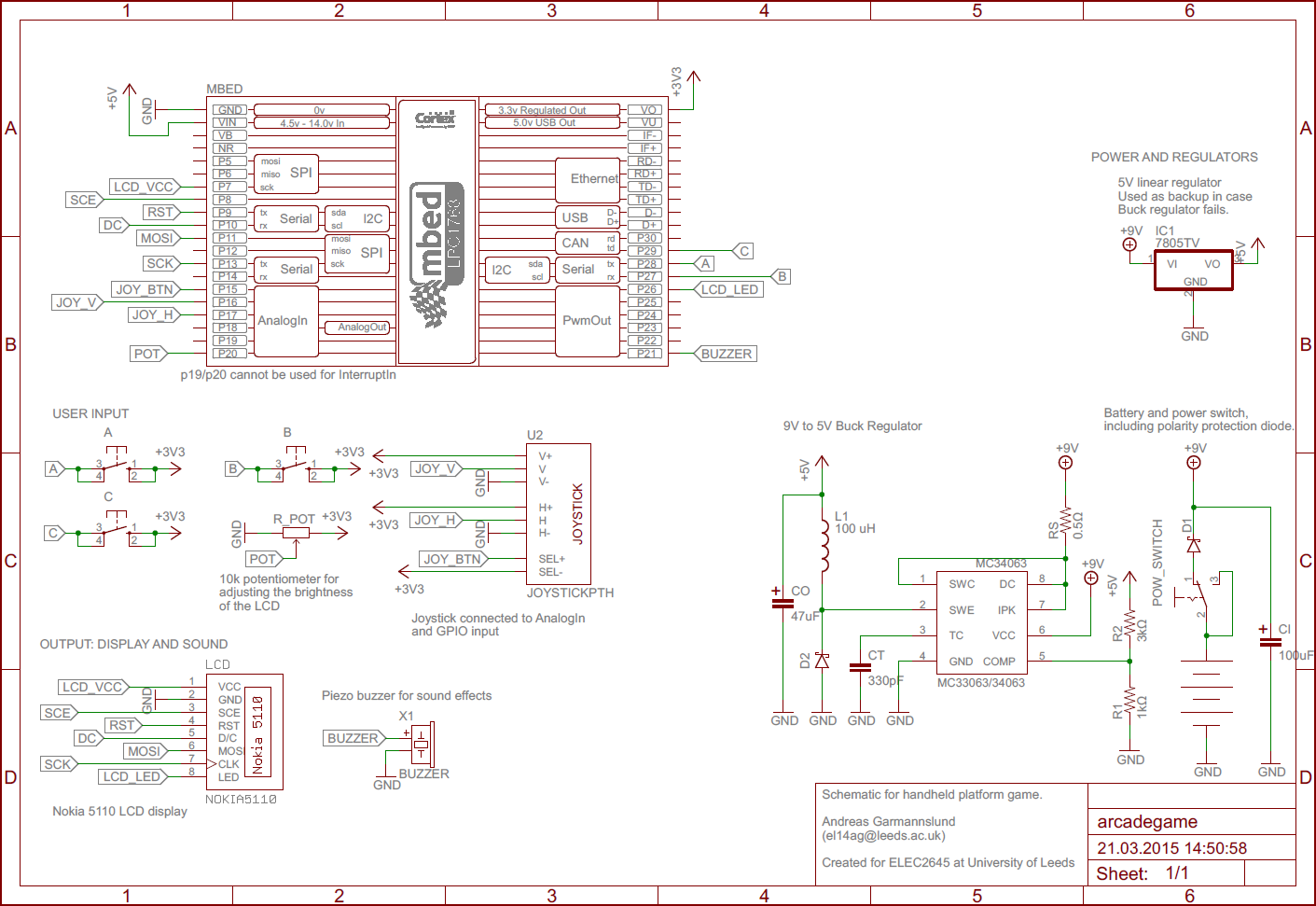
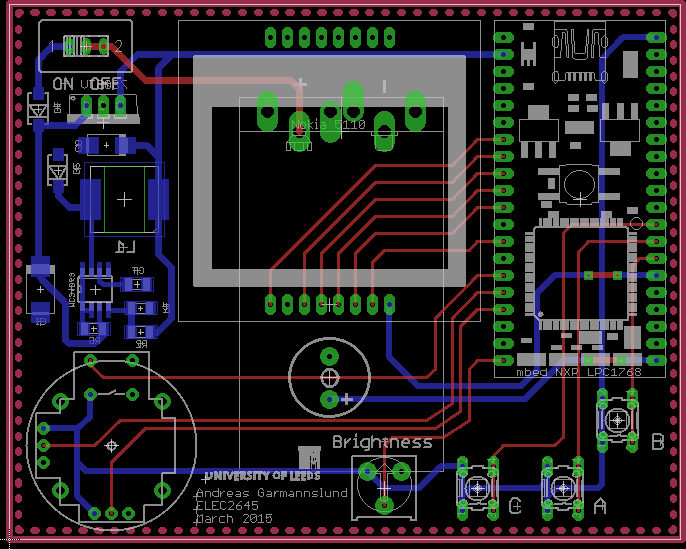
Hardware
Schematic:

Printed circuit board (PCB):

Images
A seperate program was written to convert images (png) to text-representation of the maps. Enemies and numbers on the screen are also collected from a sprite-sheet created in the same manner.


State.h
- Committer:
- Siriagus
- Date:
- 2015-05-08
- Revision:
- 12:8178fad5e660
- Parent:
- 10:f2488a0ecab7
- Child:
- 13:7ab71c7c311b
File content as of revision 12:8178fad5e660:
#ifndef STATE_H
#define STATE_H
#include "N5110.h"
#include "PinDetect.h"
#include "InputManager.h"
/** @file State.h
* @author Andreas Garmannslund
* @date April 2015
*/
class StateManager;
/// States used in the finite state machine.
enum MainState {MAIN_MENU, GAME, SUBMIT_HIGHSCORE, GAME_OVER, NO_STATE, TITLE_SCREEN};
/// Abstract class for states in the program's main finite state machine. All state implementations is derived from this abstract class.
class State
{
public:
/* Creates a new state object. Should be called from child's constructor.
* @param fsm Pointer to finished state machine.
* @param lcd Pointer to the N5110 lcd object.
* @param input Pointer to the InputManager object, used for controlling user input.
*/
State(StateManager* fsm, N5110 *lcd, InputManager* input)
:lcd(lcd), input(input), fsm(fsm){}
/// Handle user input and update logic.
virtual void update(float dt) = 0;
/// Draw to screen.
virtual void render() = 0;
protected:
/* Requests the finite state machine to switch to a new state when possible.
* @param newState The state the fsm should switch to.
**/
void requestStateChange(MainState newState);
/** Draws an image to the lcd
* @param img Array with the same size as the display, where 1 is opaque, 0 is blank.
*/
//void drawImage(const int img[BANKS][WIDTH]); // Draws an image from array
/** Draws an image/sprite to the lcd
* @param img const int array where a solid pixel equals 1, and a blank pixel equals zero
* @param x Horizontal position of image (leftmost pixel)
* @param y Vertical position of image (uppermost pixel)
* See seperate program for how this array can be generated from an image file using SFML!
*/
template<size_t rows, size_t cols>
void drawImage(const int (&img)[rows][cols], int x, int y);
/** Draws an image/sprite to the lcd with origin in upper-left corner of the lcd
* @param img Array where 1 corresponds to opaque and 0 corresponds to blank
*/
template <size_t rows, size_t cols>
void drawImage(const int (&img)[rows][cols]) { drawImage(img, 0, 0); }
protected:
N5110 *lcd;
InputManager *input;
private:
StateManager *fsm;
};
// Template functions needs to be declared in the header file
// TODO: Add functions for inverse drawing
template<size_t rows, size_t cols>
void State::drawImage(const int (&img)[rows][cols], int x, int y)
{
for (int i = 0; i < rows; ++i)
{
// Skip if outside dimensions of LCD
if (y + i < 0) continue;
else if (y + i >= HEIGHT) break; // Drawing top to bottom, so all succeding points will also be outside
for (int j = 0; j < cols; ++j)
{
// Dimensions check. Draws left to right.
if (x + j < 0) continue;
else if (x + j >= WIDTH) break;
if (img[i][j])
lcd->setPixel(x+j,y+i);
}
}
}
#endif
 Andreas Garmannslund
Andreas Garmannslund