Node.js based smart shopping cart app
Information
In this page, there is English description followed by Japanese one.
本ページは英語の説明の後に日本語の説明が続きます。
Getting Started
Installing Node.js and npm
You need to have Node.js and npm installed.
To check if you have them installed, open a terminal or command prompt and run the following commands:
node --version npm --version
If you see an number output similar to x.x.x for each command, then they are both installed and you can continue to the next section.
To install on Windows or mac, you can download the installer from https://nodejs.org/en/download.
To install on Linux, you can use a package manager. Instructions for installing Node.js on your distribution can be found in the following link:
https://nodejs.org/en/download/package-manager
Prerequisite
This example assumes that you've already run the following program that can communicate the decoded result of barcode data with mbed Device Connector:
Import programGR-PEACH_mbed-os-client-ZXingSample
Fork of https://developer.mbed.org/teams/Renesas/code/GR-PEACH_mbed-os-client-ZXingSample/
Configuring the Applition
In order to run this app, you need to set up the options shown below via .env file stored in the folder GR-PEACH_mbed-os-QRCode-ShoppingCart-node which should be automatically created when cloning this program.
- ACCESS_KEY
Set this variable to your Access Key that you can create on mbed Device Connector. if you don't have an Access Key yet, please create it in accordance with the following procedure.
1. Access https://connector.mbed.com/#accesskeys.
2. Click CREATE NEW ACCESS KEY.

3. When prompted, enter a name for the access key (e.g. "demo") and click ADD.

After an access key is successfully created, please copy the access key you just created and use it in .env file as follows:
.env
ACCESS_KEY=...
- PORT
Set this variable as follows to override the default port for this example if needed. The default port is 8080.
.env
PORT=...
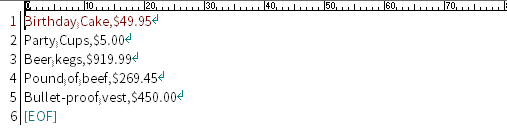
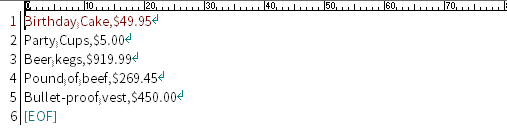
Also, user need to prepare for the comma-delimited list which includes "Item Name" and "Price" which is added to shopping cart, and save it by the name klist.txt as follows:

The list should be stored in GR-Peach_mbed-os_QRCode_ShoppingCart_node\public\list.
Application Execution
This application consists of 2 tabs. One is Shopping Cart and the other is QR Code Login. In this section, it is described that how those work.
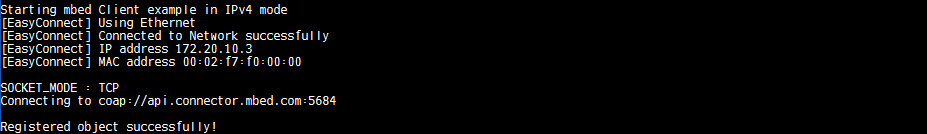
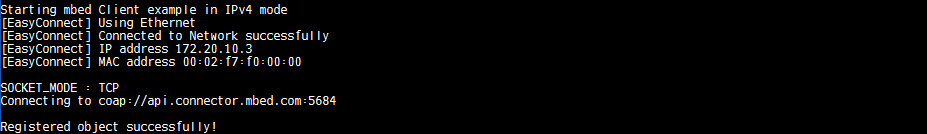
As mentioned above, GR-PEACH_mbed-os-client-ZXingSample should be executed beforehand. For details on how to set up and execute GR-PEACH_mbed-os-client-ZXingSample, please refer to https://developer.mbed.org/teams/Renesas/code/GR-PEACH_mbed-os-client-ZXingSample/. If the program works properly, you can see the following message in your terminal:

After it is confirmed that the program works properly, please follow the procedure below in order to execute this Web Application.
- How to invoke this Web Application
You can now run the application by invoking the following:
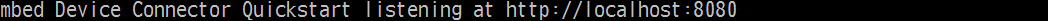
Then, you should see the following message if the configuration is successfully done, :

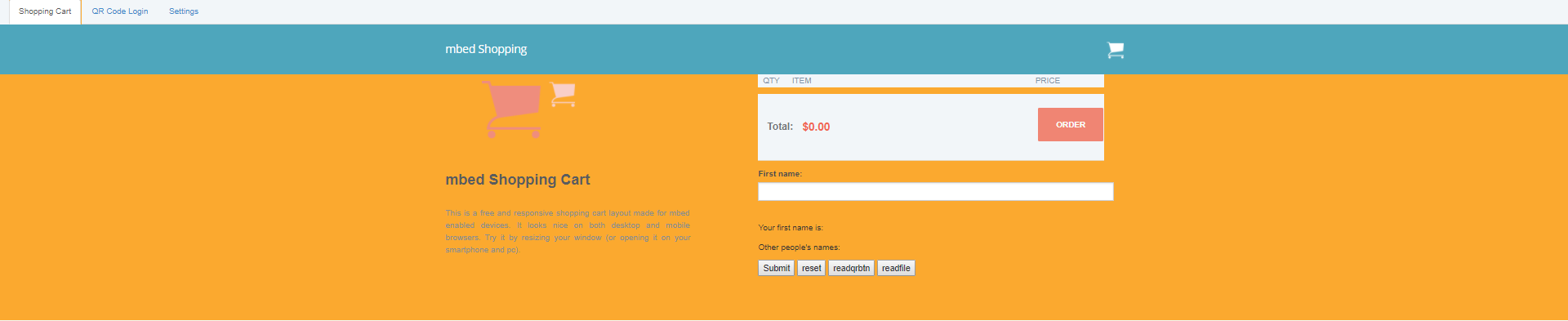
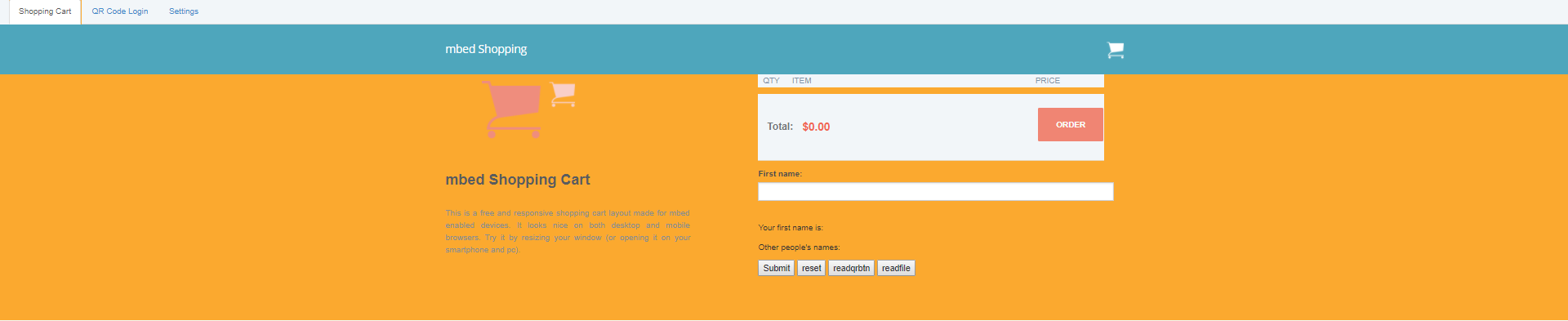
Please note that 8080 might be changed. It should depends on your PORT setting mentioned above. If you access the above URL using Web browser, you can see the following Smart Shopping Cart tab by default:
- How Shopping Cart tab works
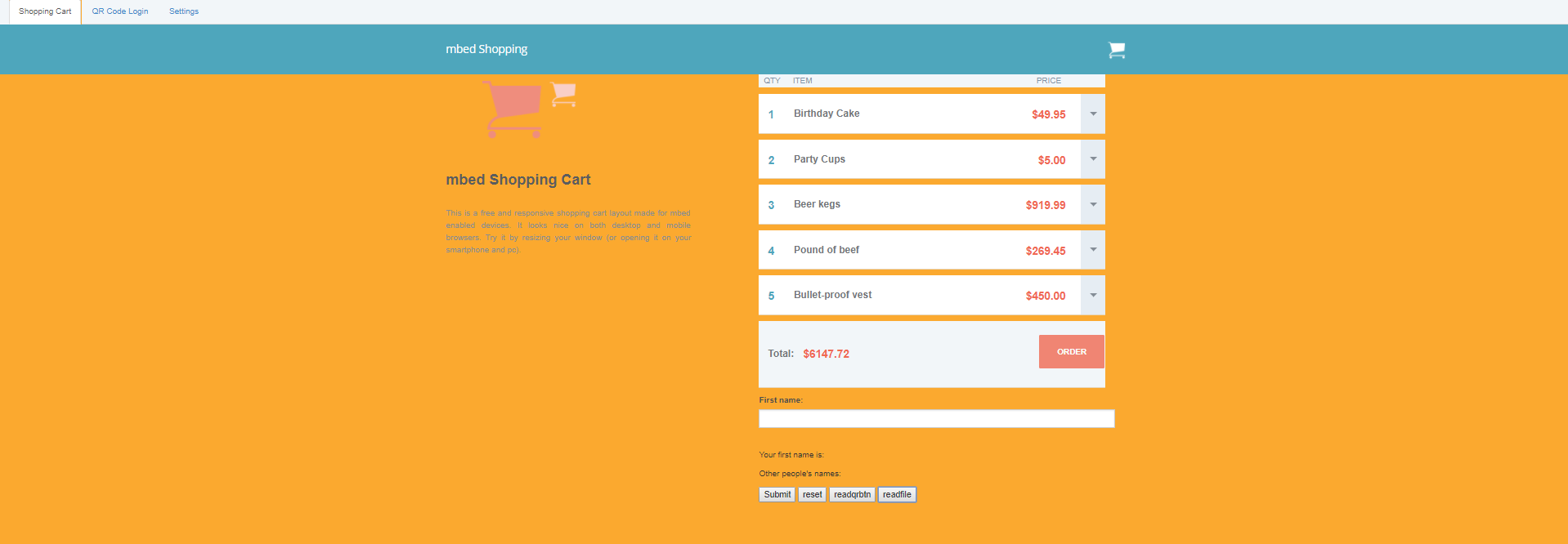
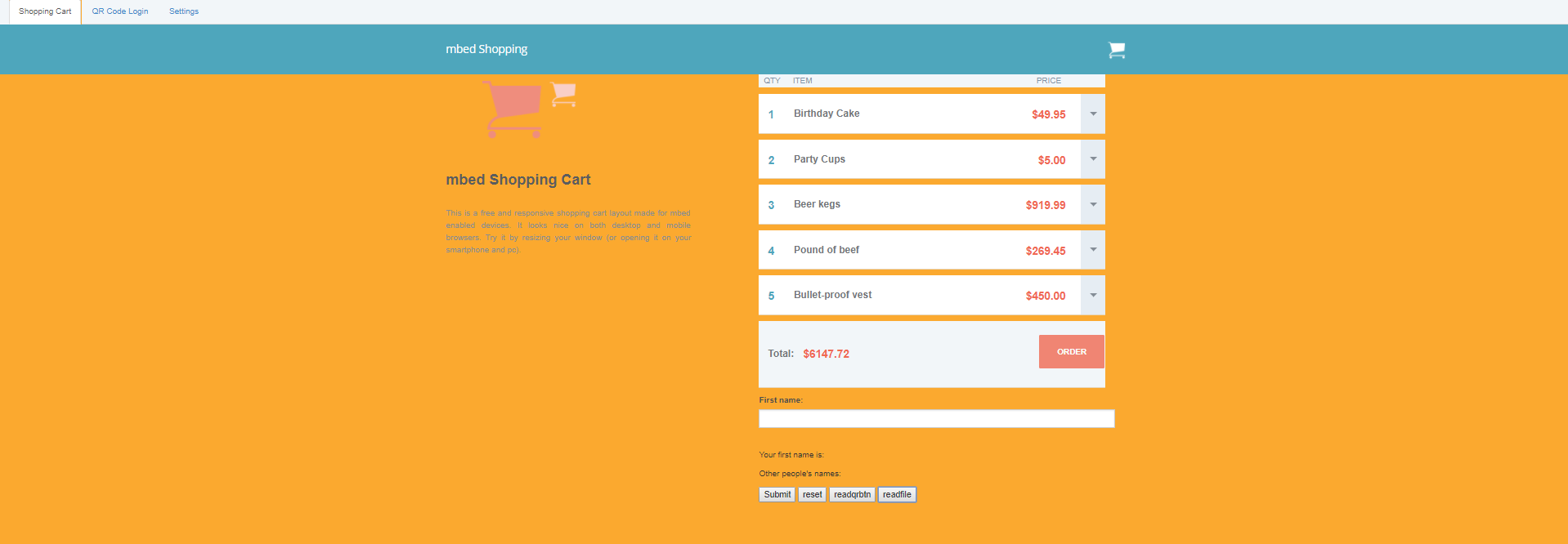
When you decode QR code stored in GR-Peach_mbed-os_QRCode_ShoppingCart_node\qrcode by GR-PEACH successfully, the item should be added to shopping cart as follows:

- How QR Code Login tab works
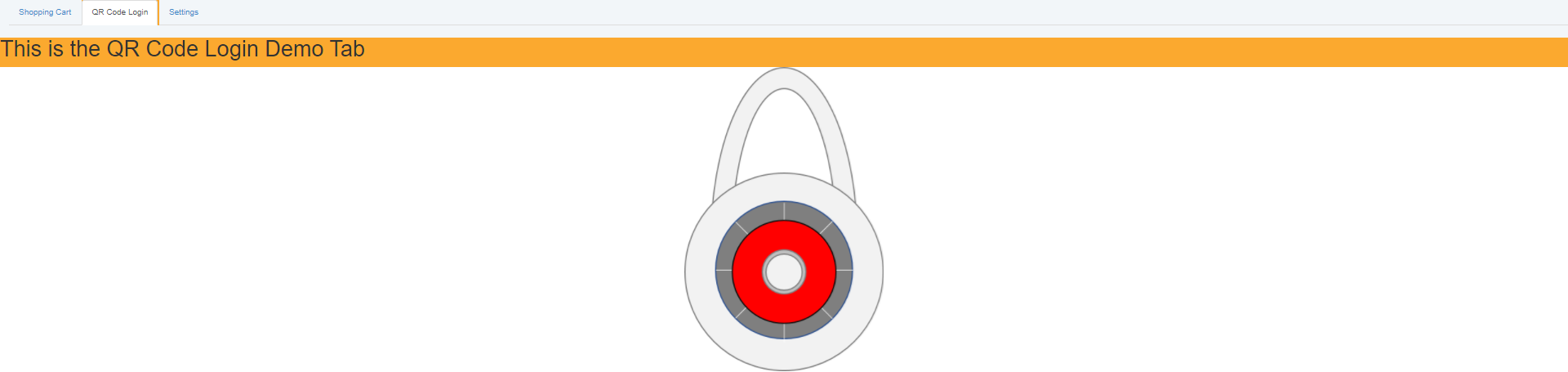
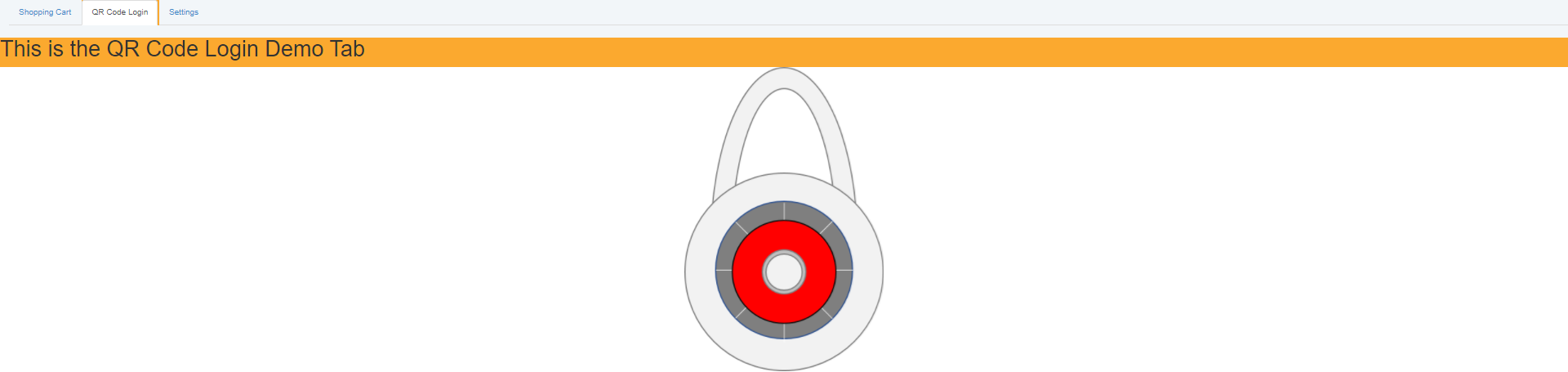
When you choose QR Code Login tab, you can see the following screen indicating it's Locked status.

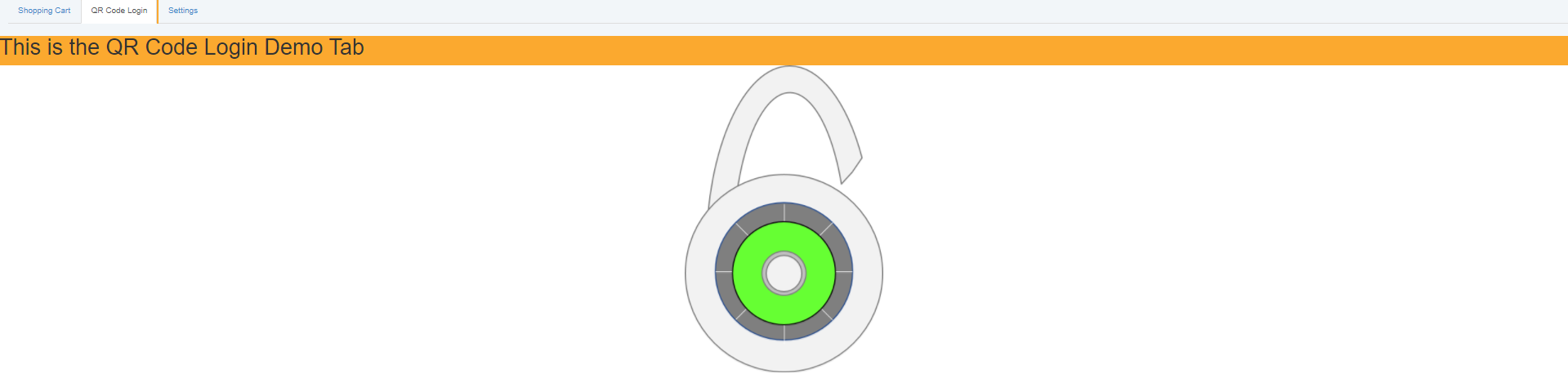
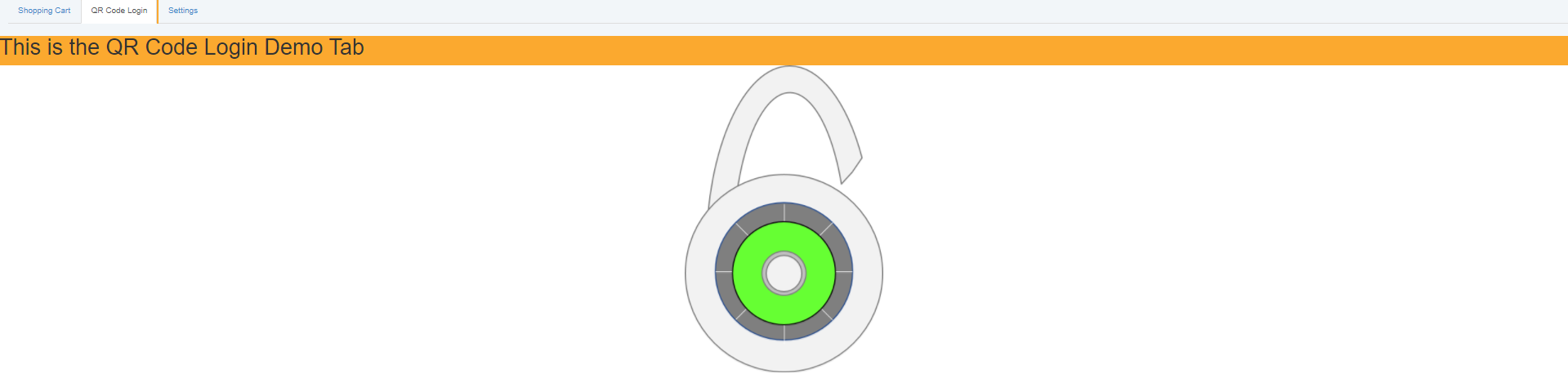
Then, if you decode the Unlock qrcode described in GR-Peach_mbed-os_QRCode_ShoppingCart_node\qrcode\qr.pdf, screen should transit to the following one indicating it's Unlocked status.

After that if you you decode the Lock qrcode described in the above qr.pdf, screen should re-transit to Locked status. In this way, the screen transits to Locked and Unlocked status in accordance with the decoded result of QR code.
How to Deploy this app on HEROKU
HEROKU ( https://id.heroku.com ) is PaaS (Platform as a Service) on which Node.js application can deploy free-of charge. By utilizing it, you can access mbed Shopping Cart and QR Code Login from mobile terminal.
Here is the procedure to deploy this application on HEROKU:
- Create your HEROKU account at https://signup.heroku.com/login if you haven't created it yet.
- Install Heroku Toolbelt
32-bit: https://cli-assets.heroku.com/heroku-cli/channels/stable/heroku-cli-x86.exe
64-bit: https://cli-assets.heroku.com/heroku-cli/channels/stable/heroku-cli-x64.exe ) - Launch command prompt (e.g. Windows PowerShell) and move to the project root directory. Then, invoke the command heroku login. At the first time, Email and Password is thought to be required. At that time, please type Email address and password registered at the step 1.
- Invoke the command git init
- Invoke the command git add . to prepare all the files staged for the next commit
- Invoke the command git commit -m "[commit message]" to commit the files staged at the step 5
- Invoke the command heroku create. If the command is successfully terminated, the remote repository heroku should be created and associated with the local repository
- Invoke the command git push heroku master If the command is successfully terminated, this application should be deployed to HEROKU and its URL should be shown as follows:
remote: -----> Launching... remote: Released v3 remote: https://hogeoge.herokuapp.com/ deployed to Heroku
After all the steps are completed without error, please access the URL http:hogehoge.herokuapp.com/ (i.e URL where https in the URL shown in the step 7 is replaced with http) with Web browser. You should be able to show mbed Shopping Cart on Web browser.
-------------------------------------------------------------------------------------------------------------------------------------------------
Node.jsとnpmのインストール
本アプリケーションを実行するにあたっては、Node.jsとnpmのインストールが必要です。
お使いの開発環境(PC)にNode.js、npmがインストールされているかどうかは、下記コマンドで確認する事ができます。
node --version npm --version
上記コマンド実行後、x.x.x というバージョン・リビジョン番号が表示されれば、Node.js、npmは既にインストールされていますので、次節以降の手順にしたがってアプリケーションのセットアップを行ってください。未インストールの場合は以降の手順にしたがってNode.js、npmをインストールしてください。
開発環境のホストOSがWindowsまたはmacの場合はhttps://nodejs.org/en/download から入手可能なインストーラを使用してインストールします。
開発環境のホストOSがLinuxの場合は、お使いのディストリビーションに応じたパッケージ管理システムを用いたインストールが可能です。詳細はhttps://nodejs.org/en/download/package-manager を参照ください。
前提条件
本アプリケーションを実行するにあたっては、GR-PEACH上のバーコードデータのデコード結果にmbed Device Connectorからアクセスする下記プログラムを事前にセットアップしておく必要があります。
Import programGR-PEACH_mbed-os-client-ZXingSample
Fork of https://developer.mbed.org/teams/Renesas/code/GR-PEACH_mbed-os-client-ZXingSample/
アプリケーションの設定
本アプリケーションの実行するためには、.envファイルを介して以下に示すオプションを設定する必要があります。なお、.envファイルはGR-PEACH_mbed-os-QRCode-ShoppingCart-nodeフォルダに格納されています。
- ACCESS_KEY
本変数にはmbed Device Connector上で生成可能なAccess Keyを設定します。Access Keyが未生成の場合は下記に従って作成してください。
1. https://connector.mbed.com/#accesskeys にアクセスします。
2. CREATE NEW ACCESS KEYをクリックします。

3. access keyの名称を入力するように促されたら、任意の名称(例えばdemo等)を入力し、ADDをクリックします。

access keyが正常に生成できたら、コピーして下記のように.envファイルでACCESS_KEYに設定します。
.env
ACCESS_KEY=...
- PORT
本変数にはWebアプリへのアクセスに使用するポート番号を下記のように設定します。デフォルトのポート番号は 8080 です。8080から変更の必要がなければ、設定は省略可能です。
.env
PORT=...
また、ショッピングカートに追加する品目と値段をカンマ区切りで下記のように記載したリストを準備し、klist.txtという名称でGR-Peach_mbed-os_QRCode_ShoppingCart_node\public\listフォルダに格納してください。

アプリケーションの実行
本アプリケーションでは、Shopping CartとQR Code Loginという2つのタブが実装されています。以下、それぞれの動作方法について記載します。
なお上述の通り、本アプリケーションの実行に際しては、事前にGR-PEACH_mbed-os-client-ZXingSampleを実行しておく必要があります。GR-PEACH_mbed-os-client-ZXingSampleのセットアップ方法、および実行方法に関しては、https://developer.mbed.org/teams/Renesas/code/GR-PEACH_mbed-os-client-ZXingSample/ を参照ください。プログラムが正常に動作している場合、下記のメッセージがターミナルに表示されます。

プログラムの正常動作が確認できたら、以降の手順に従ってWebアプリケーションを実行します。
- Webアプリケーションの起動
下記コマンドでWebアプリケーションを起動可能です。

上述のアプリケーション設定が正常に行われていれば、下記メッセージが表示されます。

なお、8080はPORT設定に応じた値となります。
続いて、上述のURLにWebブラウザでアクセスすると、下記のSmart Shopping Cartの画面が表示されます。

- Shopping Cartタブ
GR-Peach_mbed-os_QRCode_ShoppingCart_node\qrcode\qrcode.pdf に記載されている Birthday Cake、Party Cups、Beer Kegs、Pound of beef、Buflle-proof vest のQRコードをデコードすると、下記のようにデコードしたアイテムが都度ショッピングカートに追加されます。

- QR Code Loginタブ
このタブを選択すると、下記のLock状態を示す画面が表示されます。
ここで、GR-Peach_mbed-os_QRCode_ShoppingCart_node\qrcode\qrcode.pdf に記載のUnlock QRコードをデコードすると、Unlock状態を示す下記の画面に遷移します。
この後、Lock QRコードをデコードすると画面はLock状態に再度遷移します。
このようにQR Code Loginタブでは、LockとUnlockのQRコードをデコードする都度、対応する画面に遷移するアプリケーションです。
HEROKUへのデプロイ
HEROKU ( https://id.heroku.com) はNode.jsアプリが無償でデプロイ可能なPaaS (Platform as a Service)と呼ばれるサービスです。HEROKUを活用する事で、mbed Shopping CartとQR Code Loginにモバイル端末等からアクセスする事が可能となります。
以下、HEROKUへ本アプリをデプロイする手順を説明します。
- HEROKUのアカウントを所有していない場合は https://signup.heroku.com/login でアカウントを作成してください
- Heroku Toolbeltをインストールします
32-bit版: https://cli-assets.heroku.com/heroku-cli/channels/stable/heroku-cli-x86.exe
64-bit版: https://cli-assets.heroku.com/heroku-cli/channels/stable/heroku-cli-x64.exe ) - ターミナルソフトウェア(例えばWindows PowerShell)を立上げます。そして本アプリのルートディレクトリへ移動し、heroku loginコマンドを実行します。Emailアドレスとパスワードの入力を求められた場合は、アカウント生成時に入力したアドレスとパスワードを入力してください。
- git initコマンドを実行します
- git add .コマンドを実行し、全ファイルをコミット対象に設定します
- git commit -m "[commit message]" で、全ファイルをコミットします
- heroku createを実行します。本コマンドが正常終了すると、リモートリポジトリ herokuが設定されます
- git push heroku master本コマンドが正常終了すると、HEROKUへのデプロイが完了し、下記のように本WebアプリのURLが表示されます
remote: -----> Launching... remote: Released v3 remote: https://hogeoge.herokuapp.com/ deployed to Heroku
上記の全ての手順が完了したら、http:hogehoge.herokuapp.com/ ( 8. で表示されたURL中のhttpsをhttpに置換えたもの)へブラウザ等でアクセスします。途中でエラーが発生していなければ、mbed Shopping CartがWebブラウザ上に表示されます。
node_modules/socket.io/Readme.md@0:a40b9a259b52, 2018-01-12 (annotated)
- Committer:
- Osamu Nakamura
- Date:
- Fri Jan 12 19:05:14 2018 +0900
- Revision:
- 0:a40b9a259b52
Initial commit
Who changed what in which revision?
| User | Revision | Line number | New contents of line |
|---|---|---|---|
| Osamu Nakamura |
0:a40b9a259b52 | 1 | |
| Osamu Nakamura |
0:a40b9a259b52 | 2 | # socket.io |
| Osamu Nakamura |
0:a40b9a259b52 | 3 | |
| Osamu Nakamura |
0:a40b9a259b52 | 4 | [](https://travis-ci.org/socketio/socket.io) |
| Osamu Nakamura |
0:a40b9a259b52 | 5 | [](https://david-dm.org/socketio/socket.io) |
| Osamu Nakamura |
0:a40b9a259b52 | 6 | [](https://david-dm.org/socketio/socket.io#info=devDependencies) |
| Osamu Nakamura |
0:a40b9a259b52 | 7 | [](https://www.npmjs.com/package/socket.io) |
| Osamu Nakamura |
0:a40b9a259b52 | 8 |  |
| Osamu Nakamura |
0:a40b9a259b52 | 9 | [](http://slack.socket.io) |
| Osamu Nakamura |
0:a40b9a259b52 | 10 | |
| Osamu Nakamura |
0:a40b9a259b52 | 11 | ## How to use |
| Osamu Nakamura |
0:a40b9a259b52 | 12 | |
| Osamu Nakamura |
0:a40b9a259b52 | 13 | The following example attaches socket.io to a plain Node.JS |
| Osamu Nakamura |
0:a40b9a259b52 | 14 | HTTP server listening on port `3000`. |
| Osamu Nakamura |
0:a40b9a259b52 | 15 | |
| Osamu Nakamura |
0:a40b9a259b52 | 16 | ```js |
| Osamu Nakamura |
0:a40b9a259b52 | 17 | var server = require('http').createServer(); |
| Osamu Nakamura |
0:a40b9a259b52 | 18 | var io = require('socket.io')(server); |
| Osamu Nakamura |
0:a40b9a259b52 | 19 | io.on('connection', function(client){ |
| Osamu Nakamura |
0:a40b9a259b52 | 20 | client.on('event', function(data){}); |
| Osamu Nakamura |
0:a40b9a259b52 | 21 | client.on('disconnect', function(){}); |
| Osamu Nakamura |
0:a40b9a259b52 | 22 | }); |
| Osamu Nakamura |
0:a40b9a259b52 | 23 | server.listen(3000); |
| Osamu Nakamura |
0:a40b9a259b52 | 24 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 25 | |
| Osamu Nakamura |
0:a40b9a259b52 | 26 | ### Standalone |
| Osamu Nakamura |
0:a40b9a259b52 | 27 | |
| Osamu Nakamura |
0:a40b9a259b52 | 28 | ```js |
| Osamu Nakamura |
0:a40b9a259b52 | 29 | var io = require('socket.io')(); |
| Osamu Nakamura |
0:a40b9a259b52 | 30 | io.on('connection', function(client){}); |
| Osamu Nakamura |
0:a40b9a259b52 | 31 | io.listen(3000); |
| Osamu Nakamura |
0:a40b9a259b52 | 32 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 33 | |
| Osamu Nakamura |
0:a40b9a259b52 | 34 | ### In conjunction with Express |
| Osamu Nakamura |
0:a40b9a259b52 | 35 | |
| Osamu Nakamura |
0:a40b9a259b52 | 36 | Starting with **3.0**, express applications have become request handler |
| Osamu Nakamura |
0:a40b9a259b52 | 37 | functions that you pass to `http` or `http` `Server` instances. You need |
| Osamu Nakamura |
0:a40b9a259b52 | 38 | to pass the `Server` to `socket.io`, and not the express application |
| Osamu Nakamura |
0:a40b9a259b52 | 39 | function. |
| Osamu Nakamura |
0:a40b9a259b52 | 40 | |
| Osamu Nakamura |
0:a40b9a259b52 | 41 | ```js |
| Osamu Nakamura |
0:a40b9a259b52 | 42 | var app = require('express')(); |
| Osamu Nakamura |
0:a40b9a259b52 | 43 | var server = require('http').createServer(app); |
| Osamu Nakamura |
0:a40b9a259b52 | 44 | var io = require('socket.io')(server); |
| Osamu Nakamura |
0:a40b9a259b52 | 45 | io.on('connection', function(){ /* … */ }); |
| Osamu Nakamura |
0:a40b9a259b52 | 46 | server.listen(3000); |
| Osamu Nakamura |
0:a40b9a259b52 | 47 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 48 | |
| Osamu Nakamura |
0:a40b9a259b52 | 49 | ### In conjunction with Koa |
| Osamu Nakamura |
0:a40b9a259b52 | 50 | |
| Osamu Nakamura |
0:a40b9a259b52 | 51 | Like Express.JS, Koa works by exposing an application as a request |
| Osamu Nakamura |
0:a40b9a259b52 | 52 | handler function, but only by calling the `callback` method. |
| Osamu Nakamura |
0:a40b9a259b52 | 53 | |
| Osamu Nakamura |
0:a40b9a259b52 | 54 | ```js |
| Osamu Nakamura |
0:a40b9a259b52 | 55 | var app = require('koa')(); |
| Osamu Nakamura |
0:a40b9a259b52 | 56 | var server = require('http').createServer(app.callback()); |
| Osamu Nakamura |
0:a40b9a259b52 | 57 | var io = require('socket.io')(server); |
| Osamu Nakamura |
0:a40b9a259b52 | 58 | io.on('connection', function(){ /* … */ }); |
| Osamu Nakamura |
0:a40b9a259b52 | 59 | server.listen(3000); |
| Osamu Nakamura |
0:a40b9a259b52 | 60 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 61 | |
| Osamu Nakamura |
0:a40b9a259b52 | 62 | ## API |
| Osamu Nakamura |
0:a40b9a259b52 | 63 | |
| Osamu Nakamura |
0:a40b9a259b52 | 64 | ### Server |
| Osamu Nakamura |
0:a40b9a259b52 | 65 | |
| Osamu Nakamura |
0:a40b9a259b52 | 66 | Exposed by `require('socket.io')`. |
| Osamu Nakamura |
0:a40b9a259b52 | 67 | |
| Osamu Nakamura |
0:a40b9a259b52 | 68 | ### Server() |
| Osamu Nakamura |
0:a40b9a259b52 | 69 | |
| Osamu Nakamura |
0:a40b9a259b52 | 70 | Creates a new `Server`. Works with and without `new`: |
| Osamu Nakamura |
0:a40b9a259b52 | 71 | |
| Osamu Nakamura |
0:a40b9a259b52 | 72 | ```js |
| Osamu Nakamura |
0:a40b9a259b52 | 73 | var io = require('socket.io')(); |
| Osamu Nakamura |
0:a40b9a259b52 | 74 | // or |
| Osamu Nakamura |
0:a40b9a259b52 | 75 | var Server = require('socket.io'); |
| Osamu Nakamura |
0:a40b9a259b52 | 76 | var io = new Server(); |
| Osamu Nakamura |
0:a40b9a259b52 | 77 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 78 | |
| Osamu Nakamura |
0:a40b9a259b52 | 79 | ### Server(opts:Object) |
| Osamu Nakamura |
0:a40b9a259b52 | 80 | |
| Osamu Nakamura |
0:a40b9a259b52 | 81 | Optionally, the first or second argument (see below) of the `Server` |
| Osamu Nakamura |
0:a40b9a259b52 | 82 | constructor can be an options object. |
| Osamu Nakamura |
0:a40b9a259b52 | 83 | |
| Osamu Nakamura |
0:a40b9a259b52 | 84 | The following options are supported: |
| Osamu Nakamura |
0:a40b9a259b52 | 85 | |
| Osamu Nakamura |
0:a40b9a259b52 | 86 | - `serveClient` sets the value for Server#serveClient() |
| Osamu Nakamura |
0:a40b9a259b52 | 87 | - `path` sets the value for Server#path() |
| Osamu Nakamura |
0:a40b9a259b52 | 88 | |
| Osamu Nakamura |
0:a40b9a259b52 | 89 | The same options passed to socket.io are always passed to |
| Osamu Nakamura |
0:a40b9a259b52 | 90 | the `engine.io` `Server` that gets created. See engine.io |
| Osamu Nakamura |
0:a40b9a259b52 | 91 | [options](https://github.com/socketio/engine.io#methods-1) |
| Osamu Nakamura |
0:a40b9a259b52 | 92 | as reference. |
| Osamu Nakamura |
0:a40b9a259b52 | 93 | |
| Osamu Nakamura |
0:a40b9a259b52 | 94 | ### Server(srv:http#Server, opts:Object) |
| Osamu Nakamura |
0:a40b9a259b52 | 95 | |
| Osamu Nakamura |
0:a40b9a259b52 | 96 | Creates a new `Server` and attaches it to the given `srv`. Optionally |
| Osamu Nakamura |
0:a40b9a259b52 | 97 | `opts` can be passed. |
| Osamu Nakamura |
0:a40b9a259b52 | 98 | |
| Osamu Nakamura |
0:a40b9a259b52 | 99 | ### Server(port:Number, opts:Object) |
| Osamu Nakamura |
0:a40b9a259b52 | 100 | |
| Osamu Nakamura |
0:a40b9a259b52 | 101 | Binds socket.io to a new `http.Server` that listens on `port`. |
| Osamu Nakamura |
0:a40b9a259b52 | 102 | |
| Osamu Nakamura |
0:a40b9a259b52 | 103 | ### Server#serveClient(v:Boolean):Server |
| Osamu Nakamura |
0:a40b9a259b52 | 104 | |
| Osamu Nakamura |
0:a40b9a259b52 | 105 | If `v` is `true` the attached server (see `Server#attach`) will serve |
| Osamu Nakamura |
0:a40b9a259b52 | 106 | the client files. Defaults to `true`. |
| Osamu Nakamura |
0:a40b9a259b52 | 107 | |
| Osamu Nakamura |
0:a40b9a259b52 | 108 | This method has no effect after `attach` is called. |
| Osamu Nakamura |
0:a40b9a259b52 | 109 | |
| Osamu Nakamura |
0:a40b9a259b52 | 110 | ```js |
| Osamu Nakamura |
0:a40b9a259b52 | 111 | // pass a server and the `serveClient` option |
| Osamu Nakamura |
0:a40b9a259b52 | 112 | var io = require('socket.io')(http, { serveClient: false }); |
| Osamu Nakamura |
0:a40b9a259b52 | 113 | |
| Osamu Nakamura |
0:a40b9a259b52 | 114 | // or pass no server and then you can call the method |
| Osamu Nakamura |
0:a40b9a259b52 | 115 | var io = require('socket.io')(); |
| Osamu Nakamura |
0:a40b9a259b52 | 116 | io.serveClient(false); |
| Osamu Nakamura |
0:a40b9a259b52 | 117 | io.attach(http); |
| Osamu Nakamura |
0:a40b9a259b52 | 118 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 119 | |
| Osamu Nakamura |
0:a40b9a259b52 | 120 | If no arguments are supplied this method returns the current value. |
| Osamu Nakamura |
0:a40b9a259b52 | 121 | |
| Osamu Nakamura |
0:a40b9a259b52 | 122 | ### Server#path(v:String):Server |
| Osamu Nakamura |
0:a40b9a259b52 | 123 | |
| Osamu Nakamura |
0:a40b9a259b52 | 124 | Sets the path `v` under which `engine.io` and the static files will be |
| Osamu Nakamura |
0:a40b9a259b52 | 125 | served. Defaults to `/socket.io`. |
| Osamu Nakamura |
0:a40b9a259b52 | 126 | |
| Osamu Nakamura |
0:a40b9a259b52 | 127 | If no arguments are supplied this method returns the current value. |
| Osamu Nakamura |
0:a40b9a259b52 | 128 | |
| Osamu Nakamura |
0:a40b9a259b52 | 129 | ### Server#adapter(v:Adapter):Server |
| Osamu Nakamura |
0:a40b9a259b52 | 130 | |
| Osamu Nakamura |
0:a40b9a259b52 | 131 | Sets the adapter `v`. Defaults to an instance of the `Adapter` that |
| Osamu Nakamura |
0:a40b9a259b52 | 132 | ships with socket.io which is memory based. See |
| Osamu Nakamura |
0:a40b9a259b52 | 133 | [socket.io-adapter](https://github.com/socketio/socket.io-adapter). |
| Osamu Nakamura |
0:a40b9a259b52 | 134 | |
| Osamu Nakamura |
0:a40b9a259b52 | 135 | If no arguments are supplied this method returns the current value. |
| Osamu Nakamura |
0:a40b9a259b52 | 136 | |
| Osamu Nakamura |
0:a40b9a259b52 | 137 | ### Server#origins(v:String):Server |
| Osamu Nakamura |
0:a40b9a259b52 | 138 | |
| Osamu Nakamura |
0:a40b9a259b52 | 139 | Sets the allowed origins `v`. Defaults to any origins being allowed. |
| Osamu Nakamura |
0:a40b9a259b52 | 140 | |
| Osamu Nakamura |
0:a40b9a259b52 | 141 | If no arguments are supplied this method returns the current value. |
| Osamu Nakamura |
0:a40b9a259b52 | 142 | |
| Osamu Nakamura |
0:a40b9a259b52 | 143 | ### Server#origins(v:Function):Server |
| Osamu Nakamura |
0:a40b9a259b52 | 144 | |
| Osamu Nakamura |
0:a40b9a259b52 | 145 | Sets the allowed origins as dynamic function. Function takes two arguments `origin:String` and `callback(error, success)`, where `success` is a boolean value indicating whether origin is allowed or not. |
| Osamu Nakamura |
0:a40b9a259b52 | 146 | |
| Osamu Nakamura |
0:a40b9a259b52 | 147 | __Potential drawbacks__: |
| Osamu Nakamura |
0:a40b9a259b52 | 148 | * in some situations, when it is not possible to determine `origin` it may have value of `*` |
| Osamu Nakamura |
0:a40b9a259b52 | 149 | * As this function will be executed for every request, it is advised to make this function work as fast as possible |
| Osamu Nakamura |
0:a40b9a259b52 | 150 | * If `socket.io` is used together with `Express`, the CORS headers will be affected only for `socket.io` requests. For Express can use [cors](https://github.com/expressjs/cors). |
| Osamu Nakamura |
0:a40b9a259b52 | 151 | |
| Osamu Nakamura |
0:a40b9a259b52 | 152 | |
| Osamu Nakamura |
0:a40b9a259b52 | 153 | ### Server#sockets:Namespace |
| Osamu Nakamura |
0:a40b9a259b52 | 154 | |
| Osamu Nakamura |
0:a40b9a259b52 | 155 | The default (`/`) namespace. |
| Osamu Nakamura |
0:a40b9a259b52 | 156 | |
| Osamu Nakamura |
0:a40b9a259b52 | 157 | ### Server#attach(srv:http#Server, opts:Object):Server |
| Osamu Nakamura |
0:a40b9a259b52 | 158 | |
| Osamu Nakamura |
0:a40b9a259b52 | 159 | Attaches the `Server` to an engine.io instance on `srv` with the |
| Osamu Nakamura |
0:a40b9a259b52 | 160 | supplied `opts` (optionally). |
| Osamu Nakamura |
0:a40b9a259b52 | 161 | |
| Osamu Nakamura |
0:a40b9a259b52 | 162 | ### Server#attach(port:Number, opts:Object):Server |
| Osamu Nakamura |
0:a40b9a259b52 | 163 | |
| Osamu Nakamura |
0:a40b9a259b52 | 164 | Attaches the `Server` to an engine.io instance that is bound to `port` |
| Osamu Nakamura |
0:a40b9a259b52 | 165 | with the given `opts` (optionally). |
| Osamu Nakamura |
0:a40b9a259b52 | 166 | |
| Osamu Nakamura |
0:a40b9a259b52 | 167 | ### Server#listen |
| Osamu Nakamura |
0:a40b9a259b52 | 168 | |
| Osamu Nakamura |
0:a40b9a259b52 | 169 | Synonym of `Server#attach`. |
| Osamu Nakamura |
0:a40b9a259b52 | 170 | |
| Osamu Nakamura |
0:a40b9a259b52 | 171 | ### Server#bind(srv:engine#Server):Server |
| Osamu Nakamura |
0:a40b9a259b52 | 172 | |
| Osamu Nakamura |
0:a40b9a259b52 | 173 | Advanced use only. Binds the server to a specific engine.io `Server` |
| Osamu Nakamura |
0:a40b9a259b52 | 174 | (or compatible API) instance. |
| Osamu Nakamura |
0:a40b9a259b52 | 175 | |
| Osamu Nakamura |
0:a40b9a259b52 | 176 | ### Server#onconnection(socket:engine#Socket):Server |
| Osamu Nakamura |
0:a40b9a259b52 | 177 | |
| Osamu Nakamura |
0:a40b9a259b52 | 178 | Advanced use only. Creates a new `socket.io` client from the incoming |
| Osamu Nakamura |
0:a40b9a259b52 | 179 | engine.io (or compatible API) `socket`. |
| Osamu Nakamura |
0:a40b9a259b52 | 180 | |
| Osamu Nakamura |
0:a40b9a259b52 | 181 | ### Server#of(nsp:String):Namespace |
| Osamu Nakamura |
0:a40b9a259b52 | 182 | |
| Osamu Nakamura |
0:a40b9a259b52 | 183 | Initializes and retrieves the given `Namespace` by its pathname |
| Osamu Nakamura |
0:a40b9a259b52 | 184 | identifier `nsp`. |
| Osamu Nakamura |
0:a40b9a259b52 | 185 | |
| Osamu Nakamura |
0:a40b9a259b52 | 186 | If the namespace was already initialized it returns it immediately. |
| Osamu Nakamura |
0:a40b9a259b52 | 187 | |
| Osamu Nakamura |
0:a40b9a259b52 | 188 | ### Server#emit |
| Osamu Nakamura |
0:a40b9a259b52 | 189 | |
| Osamu Nakamura |
0:a40b9a259b52 | 190 | Emits an event to all connected clients. The following two are |
| Osamu Nakamura |
0:a40b9a259b52 | 191 | equivalent: |
| Osamu Nakamura |
0:a40b9a259b52 | 192 | |
| Osamu Nakamura |
0:a40b9a259b52 | 193 | ```js |
| Osamu Nakamura |
0:a40b9a259b52 | 194 | var io = require('socket.io')(); |
| Osamu Nakamura |
0:a40b9a259b52 | 195 | io.sockets.emit('an event sent to all connected clients'); |
| Osamu Nakamura |
0:a40b9a259b52 | 196 | io.emit('an event sent to all connected clients'); |
| Osamu Nakamura |
0:a40b9a259b52 | 197 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 198 | |
| Osamu Nakamura |
0:a40b9a259b52 | 199 | For other available methods, see `Namespace` below. |
| Osamu Nakamura |
0:a40b9a259b52 | 200 | |
| Osamu Nakamura |
0:a40b9a259b52 | 201 | ### Server#close([fn:Function]) |
| Osamu Nakamura |
0:a40b9a259b52 | 202 | |
| Osamu Nakamura |
0:a40b9a259b52 | 203 | Closes socket.io server. |
| Osamu Nakamura |
0:a40b9a259b52 | 204 | |
| Osamu Nakamura |
0:a40b9a259b52 | 205 | The optional `fn` is passed to the `server.close([callback])` method of the |
| Osamu Nakamura |
0:a40b9a259b52 | 206 | core `net` module and is called on error or when all connections are closed. |
| Osamu Nakamura |
0:a40b9a259b52 | 207 | The callback is expected to implement the common single argument `err` |
| Osamu Nakamura |
0:a40b9a259b52 | 208 | signature (if any). |
| Osamu Nakamura |
0:a40b9a259b52 | 209 | |
| Osamu Nakamura |
0:a40b9a259b52 | 210 | ```js |
| Osamu Nakamura |
0:a40b9a259b52 | 211 | var Server = require('socket.io'); |
| Osamu Nakamura |
0:a40b9a259b52 | 212 | var PORT = 3030; |
| Osamu Nakamura |
0:a40b9a259b52 | 213 | var server = require('http').Server(); |
| Osamu Nakamura |
0:a40b9a259b52 | 214 | |
| Osamu Nakamura |
0:a40b9a259b52 | 215 | var io = Server(PORT); |
| Osamu Nakamura |
0:a40b9a259b52 | 216 | |
| Osamu Nakamura |
0:a40b9a259b52 | 217 | io.close(); // Close current server |
| Osamu Nakamura |
0:a40b9a259b52 | 218 | |
| Osamu Nakamura |
0:a40b9a259b52 | 219 | server.listen(PORT); // PORT is free to use |
| Osamu Nakamura |
0:a40b9a259b52 | 220 | |
| Osamu Nakamura |
0:a40b9a259b52 | 221 | io = Server(server); |
| Osamu Nakamura |
0:a40b9a259b52 | 222 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 223 | |
| Osamu Nakamura |
0:a40b9a259b52 | 224 | ### Server#use |
| Osamu Nakamura |
0:a40b9a259b52 | 225 | |
| Osamu Nakamura |
0:a40b9a259b52 | 226 | See `Namespace#use` below. |
| Osamu Nakamura |
0:a40b9a259b52 | 227 | |
| Osamu Nakamura |
0:a40b9a259b52 | 228 | ### Namespace |
| Osamu Nakamura |
0:a40b9a259b52 | 229 | |
| Osamu Nakamura |
0:a40b9a259b52 | 230 | Represents a pool of sockets connected under a given scope identified |
| Osamu Nakamura |
0:a40b9a259b52 | 231 | by a pathname (eg: `/chat`). |
| Osamu Nakamura |
0:a40b9a259b52 | 232 | |
| Osamu Nakamura |
0:a40b9a259b52 | 233 | By default the client always connects to `/`. |
| Osamu Nakamura |
0:a40b9a259b52 | 234 | |
| Osamu Nakamura |
0:a40b9a259b52 | 235 | #### Events |
| Osamu Nakamura |
0:a40b9a259b52 | 236 | |
| Osamu Nakamura |
0:a40b9a259b52 | 237 | - `connection` / `connect`. Fired upon a connection. |
| Osamu Nakamura |
0:a40b9a259b52 | 238 | |
| Osamu Nakamura |
0:a40b9a259b52 | 239 | Parameters: |
| Osamu Nakamura |
0:a40b9a259b52 | 240 | - `Socket` the incoming socket. |
| Osamu Nakamura |
0:a40b9a259b52 | 241 | |
| Osamu Nakamura |
0:a40b9a259b52 | 242 | ### Namespace#name:String |
| Osamu Nakamura |
0:a40b9a259b52 | 243 | |
| Osamu Nakamura |
0:a40b9a259b52 | 244 | The namespace identifier property. |
| Osamu Nakamura |
0:a40b9a259b52 | 245 | |
| Osamu Nakamura |
0:a40b9a259b52 | 246 | ### Namespace#connected:Object<Socket> |
| Osamu Nakamura |
0:a40b9a259b52 | 247 | |
| Osamu Nakamura |
0:a40b9a259b52 | 248 | Hash of `Socket` objects that are connected to this namespace indexed |
| Osamu Nakamura |
0:a40b9a259b52 | 249 | by `id`. |
| Osamu Nakamura |
0:a40b9a259b52 | 250 | |
| Osamu Nakamura |
0:a40b9a259b52 | 251 | ### Namespace#clients(fn:Function) |
| Osamu Nakamura |
0:a40b9a259b52 | 252 | |
| Osamu Nakamura |
0:a40b9a259b52 | 253 | Gets a list of client IDs connected to this namespace (across all nodes if applicable). |
| Osamu Nakamura |
0:a40b9a259b52 | 254 | |
| Osamu Nakamura |
0:a40b9a259b52 | 255 | An example to get all clients in a namespace: |
| Osamu Nakamura |
0:a40b9a259b52 | 256 | |
| Osamu Nakamura |
0:a40b9a259b52 | 257 | ```js |
| Osamu Nakamura |
0:a40b9a259b52 | 258 | var io = require('socket.io')(); |
| Osamu Nakamura |
0:a40b9a259b52 | 259 | io.of('/chat').clients(function(error, clients){ |
| Osamu Nakamura |
0:a40b9a259b52 | 260 | if (error) throw error; |
| Osamu Nakamura |
0:a40b9a259b52 | 261 | console.log(clients); // => [PZDoMHjiu8PYfRiKAAAF, Anw2LatarvGVVXEIAAAD] |
| Osamu Nakamura |
0:a40b9a259b52 | 262 | }); |
| Osamu Nakamura |
0:a40b9a259b52 | 263 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 264 | |
| Osamu Nakamura |
0:a40b9a259b52 | 265 | An example to get all clients in namespace's room: |
| Osamu Nakamura |
0:a40b9a259b52 | 266 | |
| Osamu Nakamura |
0:a40b9a259b52 | 267 | ```js |
| Osamu Nakamura |
0:a40b9a259b52 | 268 | var io = require('socket.io')(); |
| Osamu Nakamura |
0:a40b9a259b52 | 269 | io.of('/chat').in('general').clients(function(error, clients){ |
| Osamu Nakamura |
0:a40b9a259b52 | 270 | if (error) throw error; |
| Osamu Nakamura |
0:a40b9a259b52 | 271 | console.log(clients); // => [Anw2LatarvGVVXEIAAAD] |
| Osamu Nakamura |
0:a40b9a259b52 | 272 | }); |
| Osamu Nakamura |
0:a40b9a259b52 | 273 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 274 | |
| Osamu Nakamura |
0:a40b9a259b52 | 275 | As with broadcasting, the default is all clients from the default namespace ('/'): |
| Osamu Nakamura |
0:a40b9a259b52 | 276 | |
| Osamu Nakamura |
0:a40b9a259b52 | 277 | ```js |
| Osamu Nakamura |
0:a40b9a259b52 | 278 | var io = require('socket.io')(); |
| Osamu Nakamura |
0:a40b9a259b52 | 279 | io.clients(function(error, clients){ |
| Osamu Nakamura |
0:a40b9a259b52 | 280 | if (error) throw error; |
| Osamu Nakamura |
0:a40b9a259b52 | 281 | console.log(clients); // => [6em3d4TJP8Et9EMNAAAA, G5p55dHhGgUnLUctAAAB] |
| Osamu Nakamura |
0:a40b9a259b52 | 282 | }); |
| Osamu Nakamura |
0:a40b9a259b52 | 283 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 284 | |
| Osamu Nakamura |
0:a40b9a259b52 | 285 | ### Namespace#use(fn:Function):Namespace |
| Osamu Nakamura |
0:a40b9a259b52 | 286 | |
| Osamu Nakamura |
0:a40b9a259b52 | 287 | Registers a middleware, which is a function that gets executed for |
| Osamu Nakamura |
0:a40b9a259b52 | 288 | every incoming `Socket`, and receives as parameters the socket and a |
| Osamu Nakamura |
0:a40b9a259b52 | 289 | function to optionally defer execution to the next registered |
| Osamu Nakamura |
0:a40b9a259b52 | 290 | middleware. |
| Osamu Nakamura |
0:a40b9a259b52 | 291 | |
| Osamu Nakamura |
0:a40b9a259b52 | 292 | ```js |
| Osamu Nakamura |
0:a40b9a259b52 | 293 | var io = require('socket.io')(); |
| Osamu Nakamura |
0:a40b9a259b52 | 294 | io.use(function(socket, next){ |
| Osamu Nakamura |
0:a40b9a259b52 | 295 | if (socket.request.headers.cookie) return next(); |
| Osamu Nakamura |
0:a40b9a259b52 | 296 | next(new Error('Authentication error')); |
| Osamu Nakamura |
0:a40b9a259b52 | 297 | }); |
| Osamu Nakamura |
0:a40b9a259b52 | 298 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 299 | |
| Osamu Nakamura |
0:a40b9a259b52 | 300 | Errors passed to middleware callbacks are sent as special `error` |
| Osamu Nakamura |
0:a40b9a259b52 | 301 | packets to clients. |
| Osamu Nakamura |
0:a40b9a259b52 | 302 | |
| Osamu Nakamura |
0:a40b9a259b52 | 303 | ### Socket |
| Osamu Nakamura |
0:a40b9a259b52 | 304 | |
| Osamu Nakamura |
0:a40b9a259b52 | 305 | A `Socket` is the fundamental class for interacting with browser |
| Osamu Nakamura |
0:a40b9a259b52 | 306 | clients. A `Socket` belongs to a certain `Namespace` (by default `/`) |
| Osamu Nakamura |
0:a40b9a259b52 | 307 | and uses an underlying `Client` to communicate. |
| Osamu Nakamura |
0:a40b9a259b52 | 308 | |
| Osamu Nakamura |
0:a40b9a259b52 | 309 | It should be noted the `Socket` doesn't relate directly to the actual |
| Osamu Nakamura |
0:a40b9a259b52 | 310 | underlying TCP/IP `socket` and it is only the name of the class. |
| Osamu Nakamura |
0:a40b9a259b52 | 311 | |
| Osamu Nakamura |
0:a40b9a259b52 | 312 | ### Socket#use(fn:Function):Socket |
| Osamu Nakamura |
0:a40b9a259b52 | 313 | |
| Osamu Nakamura |
0:a40b9a259b52 | 314 | Registers a middleware, which is a function that gets executed for |
| Osamu Nakamura |
0:a40b9a259b52 | 315 | every incoming `Packet` and receives as parameter the packet and a |
| Osamu Nakamura |
0:a40b9a259b52 | 316 | function to optionally defer execution to the next registered |
| Osamu Nakamura |
0:a40b9a259b52 | 317 | middleware. |
| Osamu Nakamura |
0:a40b9a259b52 | 318 | |
| Osamu Nakamura |
0:a40b9a259b52 | 319 | ```js |
| Osamu Nakamura |
0:a40b9a259b52 | 320 | var io = require('socket.io')(); |
| Osamu Nakamura |
0:a40b9a259b52 | 321 | io.on('connection', function(socket){ |
| Osamu Nakamura |
0:a40b9a259b52 | 322 | socket.use(function(packet, next){ |
| Osamu Nakamura |
0:a40b9a259b52 | 323 | if (packet.doge === true) return next(); |
| Osamu Nakamura |
0:a40b9a259b52 | 324 | next(new Error('Not a doge error')); |
| Osamu Nakamura |
0:a40b9a259b52 | 325 | }); |
| Osamu Nakamura |
0:a40b9a259b52 | 326 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 327 | |
| Osamu Nakamura |
0:a40b9a259b52 | 328 | Errors passed to middleware callbacks are sent as special `error` |
| Osamu Nakamura |
0:a40b9a259b52 | 329 | packets to clients. |
| Osamu Nakamura |
0:a40b9a259b52 | 330 | |
| Osamu Nakamura |
0:a40b9a259b52 | 331 | ### Socket#rooms:Object |
| Osamu Nakamura |
0:a40b9a259b52 | 332 | |
| Osamu Nakamura |
0:a40b9a259b52 | 333 | A hash of strings identifying the rooms this client is in, indexed by |
| Osamu Nakamura |
0:a40b9a259b52 | 334 | room name. |
| Osamu Nakamura |
0:a40b9a259b52 | 335 | |
| Osamu Nakamura |
0:a40b9a259b52 | 336 | ### Socket#client:Client |
| Osamu Nakamura |
0:a40b9a259b52 | 337 | |
| Osamu Nakamura |
0:a40b9a259b52 | 338 | A reference to the underlying `Client` object. |
| Osamu Nakamura |
0:a40b9a259b52 | 339 | |
| Osamu Nakamura |
0:a40b9a259b52 | 340 | ### Socket#conn:Socket |
| Osamu Nakamura |
0:a40b9a259b52 | 341 | |
| Osamu Nakamura |
0:a40b9a259b52 | 342 | A reference to the underlying `Client` transport connection (engine.io |
| Osamu Nakamura |
0:a40b9a259b52 | 343 | `Socket` object). This allows access to the IO transport layer, which |
| Osamu Nakamura |
0:a40b9a259b52 | 344 | still (mostly) abstracts the actual TCP/IP socket. |
| Osamu Nakamura |
0:a40b9a259b52 | 345 | |
| Osamu Nakamura |
0:a40b9a259b52 | 346 | ### Socket#request:Request |
| Osamu Nakamura |
0:a40b9a259b52 | 347 | |
| Osamu Nakamura |
0:a40b9a259b52 | 348 | A getter proxy that returns the reference to the `request` that |
| Osamu Nakamura |
0:a40b9a259b52 | 349 | originated the underlying engine.io `Client`. Useful for accessing |
| Osamu Nakamura |
0:a40b9a259b52 | 350 | request headers such as `Cookie` or `User-Agent`. |
| Osamu Nakamura |
0:a40b9a259b52 | 351 | |
| Osamu Nakamura |
0:a40b9a259b52 | 352 | ### Socket#id:String |
| Osamu Nakamura |
0:a40b9a259b52 | 353 | |
| Osamu Nakamura |
0:a40b9a259b52 | 354 | A unique identifier for the session, that comes from the |
| Osamu Nakamura |
0:a40b9a259b52 | 355 | underlying `Client`. |
| Osamu Nakamura |
0:a40b9a259b52 | 356 | |
| Osamu Nakamura |
0:a40b9a259b52 | 357 | ### Socket#emit(name:String[, …]):Socket |
| Osamu Nakamura |
0:a40b9a259b52 | 358 | |
| Osamu Nakamura |
0:a40b9a259b52 | 359 | Emits an event identified by the string `name` to the client. |
| Osamu Nakamura |
0:a40b9a259b52 | 360 | Any other parameters can be included. |
| Osamu Nakamura |
0:a40b9a259b52 | 361 | |
| Osamu Nakamura |
0:a40b9a259b52 | 362 | All datastructures are supported, including `Buffer`. JavaScript |
| Osamu Nakamura |
0:a40b9a259b52 | 363 | functions can't be serialized/deserialized. |
| Osamu Nakamura |
0:a40b9a259b52 | 364 | |
| Osamu Nakamura |
0:a40b9a259b52 | 365 | ```js |
| Osamu Nakamura |
0:a40b9a259b52 | 366 | var io = require('socket.io')(); |
| Osamu Nakamura |
0:a40b9a259b52 | 367 | io.on('connection', function(client){ |
| Osamu Nakamura |
0:a40b9a259b52 | 368 | client.emit('an event', { some: 'data' }); |
| Osamu Nakamura |
0:a40b9a259b52 | 369 | }); |
| Osamu Nakamura |
0:a40b9a259b52 | 370 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 371 | |
| Osamu Nakamura |
0:a40b9a259b52 | 372 | ### Socket#join(name:String[, fn:Function]):Socket |
| Osamu Nakamura |
0:a40b9a259b52 | 373 | |
| Osamu Nakamura |
0:a40b9a259b52 | 374 | Adds the client to the `room`, and fires optionally a callback `fn` |
| Osamu Nakamura |
0:a40b9a259b52 | 375 | with `err` signature (if any). |
| Osamu Nakamura |
0:a40b9a259b52 | 376 | |
| Osamu Nakamura |
0:a40b9a259b52 | 377 | The client is automatically a member of a room identified with its |
| Osamu Nakamura |
0:a40b9a259b52 | 378 | session id (see `Socket#id`). |
| Osamu Nakamura |
0:a40b9a259b52 | 379 | |
| Osamu Nakamura |
0:a40b9a259b52 | 380 | The mechanics of joining rooms are handled by the `Adapter` |
| Osamu Nakamura |
0:a40b9a259b52 | 381 | that has been configured (see `Server#adapter` above), defaulting to |
| Osamu Nakamura |
0:a40b9a259b52 | 382 | [socket.io-adapter](https://github.com/socketio/socket.io-adapter). |
| Osamu Nakamura |
0:a40b9a259b52 | 383 | |
| Osamu Nakamura |
0:a40b9a259b52 | 384 | ### Socket#leave(name:String[, fn:Function]):Socket |
| Osamu Nakamura |
0:a40b9a259b52 | 385 | |
| Osamu Nakamura |
0:a40b9a259b52 | 386 | Removes the client from `room`, and fires optionally a callback `fn` |
| Osamu Nakamura |
0:a40b9a259b52 | 387 | with `err` signature (if any). |
| Osamu Nakamura |
0:a40b9a259b52 | 388 | |
| Osamu Nakamura |
0:a40b9a259b52 | 389 | **Rooms are left automatically upon disconnection**. |
| Osamu Nakamura |
0:a40b9a259b52 | 390 | |
| Osamu Nakamura |
0:a40b9a259b52 | 391 | The mechanics of leaving rooms are handled by the `Adapter` |
| Osamu Nakamura |
0:a40b9a259b52 | 392 | that has been configured (see `Server#adapter` above), defaulting to |
| Osamu Nakamura |
0:a40b9a259b52 | 393 | [socket.io-adapter](https://github.com/socketio/socket.io-adapter). |
| Osamu Nakamura |
0:a40b9a259b52 | 394 | |
| Osamu Nakamura |
0:a40b9a259b52 | 395 | ### Socket#to(room:String):Socket |
| Osamu Nakamura |
0:a40b9a259b52 | 396 | |
| Osamu Nakamura |
0:a40b9a259b52 | 397 | Sets a modifier for a subsequent event emission that the event will |
| Osamu Nakamura |
0:a40b9a259b52 | 398 | only be _broadcasted_ to clients that have joined the given `room`. |
| Osamu Nakamura |
0:a40b9a259b52 | 399 | |
| Osamu Nakamura |
0:a40b9a259b52 | 400 | To emit to multiple rooms, you can call `to` several times. |
| Osamu Nakamura |
0:a40b9a259b52 | 401 | |
| Osamu Nakamura |
0:a40b9a259b52 | 402 | ```js |
| Osamu Nakamura |
0:a40b9a259b52 | 403 | var io = require('socket.io')(); |
| Osamu Nakamura |
0:a40b9a259b52 | 404 | io.on('connection', function(client){ |
| Osamu Nakamura |
0:a40b9a259b52 | 405 | client.to('others').emit('an event', { some: 'data' }); |
| Osamu Nakamura |
0:a40b9a259b52 | 406 | }); |
| Osamu Nakamura |
0:a40b9a259b52 | 407 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 408 | |
| Osamu Nakamura |
0:a40b9a259b52 | 409 | ### Socket#in(room:String):Socket |
| Osamu Nakamura |
0:a40b9a259b52 | 410 | |
| Osamu Nakamura |
0:a40b9a259b52 | 411 | Same as `Socket#to` |
| Osamu Nakamura |
0:a40b9a259b52 | 412 | |
| Osamu Nakamura |
0:a40b9a259b52 | 413 | ### Socket#compress(v:Boolean):Socket |
| Osamu Nakamura |
0:a40b9a259b52 | 414 | |
| Osamu Nakamura |
0:a40b9a259b52 | 415 | Sets a modifier for a subsequent event emission that the event data will |
| Osamu Nakamura |
0:a40b9a259b52 | 416 | only be _compressed_ if the value is `true`. Defaults to `true` when you don't call the method. |
| Osamu Nakamura |
0:a40b9a259b52 | 417 | |
| Osamu Nakamura |
0:a40b9a259b52 | 418 | ```js |
| Osamu Nakamura |
0:a40b9a259b52 | 419 | var io = require('socket.io')(); |
| Osamu Nakamura |
0:a40b9a259b52 | 420 | io.on('connection', function(client){ |
| Osamu Nakamura |
0:a40b9a259b52 | 421 | client.compress(false).emit('an event', { some: 'data' }); |
| Osamu Nakamura |
0:a40b9a259b52 | 422 | }); |
| Osamu Nakamura |
0:a40b9a259b52 | 423 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 424 | |
| Osamu Nakamura |
0:a40b9a259b52 | 425 | ### Socket#disconnect(close:Boolean):Socket |
| Osamu Nakamura |
0:a40b9a259b52 | 426 | |
| Osamu Nakamura |
0:a40b9a259b52 | 427 | Disconnects this client. If value of close is `true`, closes the underlying connection. |
| Osamu Nakamura |
0:a40b9a259b52 | 428 | Otherwise, it just disconnects the namespace. |
| Osamu Nakamura |
0:a40b9a259b52 | 429 | |
| Osamu Nakamura |
0:a40b9a259b52 | 430 | #### Events |
| Osamu Nakamura |
0:a40b9a259b52 | 431 | |
| Osamu Nakamura |
0:a40b9a259b52 | 432 | - `disconnect` |
| Osamu Nakamura |
0:a40b9a259b52 | 433 | - Fired upon disconnection. |
| Osamu Nakamura |
0:a40b9a259b52 | 434 | - **Arguments** |
| Osamu Nakamura |
0:a40b9a259b52 | 435 | - `String`: the reason of the disconnection (either client or server-side) |
| Osamu Nakamura |
0:a40b9a259b52 | 436 | - `error` |
| Osamu Nakamura |
0:a40b9a259b52 | 437 | - Fired when an error occurs. |
| Osamu Nakamura |
0:a40b9a259b52 | 438 | - **Arguments** |
| Osamu Nakamura |
0:a40b9a259b52 | 439 | - `Object`: error data |
| Osamu Nakamura |
0:a40b9a259b52 | 440 | - `disconnecting` |
| Osamu Nakamura |
0:a40b9a259b52 | 441 | - Fired when the client is going to be disconnected (but hasn't left its `rooms` yet). |
| Osamu Nakamura |
0:a40b9a259b52 | 442 | - **Arguments** |
| Osamu Nakamura |
0:a40b9a259b52 | 443 | - `String`: the reason of the disconnection (either client or server-side) |
| Osamu Nakamura |
0:a40b9a259b52 | 444 | |
| Osamu Nakamura |
0:a40b9a259b52 | 445 | These are reserved events (along with `connect`, `newListener` and `removeListener`) which cannot be used as event names. |
| Osamu Nakamura |
0:a40b9a259b52 | 446 | |
| Osamu Nakamura |
0:a40b9a259b52 | 447 | |
| Osamu Nakamura |
0:a40b9a259b52 | 448 | ### Client |
| Osamu Nakamura |
0:a40b9a259b52 | 449 | |
| Osamu Nakamura |
0:a40b9a259b52 | 450 | The `Client` class represents an incoming transport (engine.io) |
| Osamu Nakamura |
0:a40b9a259b52 | 451 | connection. A `Client` can be associated with many multiplexed `Socket`s |
| Osamu Nakamura |
0:a40b9a259b52 | 452 | that belong to different `Namespace`s. |
| Osamu Nakamura |
0:a40b9a259b52 | 453 | |
| Osamu Nakamura |
0:a40b9a259b52 | 454 | ### Client#conn |
| Osamu Nakamura |
0:a40b9a259b52 | 455 | |
| Osamu Nakamura |
0:a40b9a259b52 | 456 | A reference to the underlying `engine.io` `Socket` connection. |
| Osamu Nakamura |
0:a40b9a259b52 | 457 | |
| Osamu Nakamura |
0:a40b9a259b52 | 458 | ### Client#request |
| Osamu Nakamura |
0:a40b9a259b52 | 459 | |
| Osamu Nakamura |
0:a40b9a259b52 | 460 | A getter proxy that returns the reference to the `request` that |
| Osamu Nakamura |
0:a40b9a259b52 | 461 | originated the engine.io connection. Useful for accessing |
| Osamu Nakamura |
0:a40b9a259b52 | 462 | request headers such as `Cookie` or `User-Agent`. |
| Osamu Nakamura |
0:a40b9a259b52 | 463 | |
| Osamu Nakamura |
0:a40b9a259b52 | 464 | ## Debug / logging |
| Osamu Nakamura |
0:a40b9a259b52 | 465 | |
| Osamu Nakamura |
0:a40b9a259b52 | 466 | Socket.IO is powered by [debug](https://github.com/visionmedia/debug). |
| Osamu Nakamura |
0:a40b9a259b52 | 467 | In order to see all the debug output, run your app with the environment variable |
| Osamu Nakamura |
0:a40b9a259b52 | 468 | `DEBUG` including the desired scope. |
| Osamu Nakamura |
0:a40b9a259b52 | 469 | |
| Osamu Nakamura |
0:a40b9a259b52 | 470 | To see the output from all of Socket.IO's debugging scopes you can use: |
| Osamu Nakamura |
0:a40b9a259b52 | 471 | |
| Osamu Nakamura |
0:a40b9a259b52 | 472 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 473 | DEBUG=socket.io* node myapp |
| Osamu Nakamura |
0:a40b9a259b52 | 474 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 475 | |
| Osamu Nakamura |
0:a40b9a259b52 | 476 | ## Testing |
| Osamu Nakamura |
0:a40b9a259b52 | 477 | |
| Osamu Nakamura |
0:a40b9a259b52 | 478 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 479 | npm test |
| Osamu Nakamura |
0:a40b9a259b52 | 480 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 481 | This runs the `gulp` task `test`. By default the test will be run with the source code in `lib` directory. |
| Osamu Nakamura |
0:a40b9a259b52 | 482 | |
| Osamu Nakamura |
0:a40b9a259b52 | 483 | Set the environmental variable `TEST_VERSION` to `compat` to test the transpiled es5-compat version of the code. |
| Osamu Nakamura |
0:a40b9a259b52 | 484 | |
| Osamu Nakamura |
0:a40b9a259b52 | 485 | The `gulp` task `test` will always transpile the source code into es5 and export to `dist` first before running the test. |
| Osamu Nakamura |
0:a40b9a259b52 | 486 | |
| Osamu Nakamura |
0:a40b9a259b52 | 487 | ## License |
| Osamu Nakamura |
0:a40b9a259b52 | 488 | |
| Osamu Nakamura |
0:a40b9a259b52 | 489 | [MIT](LICENSE) |
