Node.js based smart shopping cart app
Information
In this page, there is English description followed by Japanese one.
本ページは英語の説明の後に日本語の説明が続きます。
Getting Started
Installing Node.js and npm
You need to have Node.js and npm installed.
To check if you have them installed, open a terminal or command prompt and run the following commands:
node --version npm --version
If you see an number output similar to x.x.x for each command, then they are both installed and you can continue to the next section.
To install on Windows or mac, you can download the installer from https://nodejs.org/en/download.
To install on Linux, you can use a package manager. Instructions for installing Node.js on your distribution can be found in the following link:
https://nodejs.org/en/download/package-manager
Prerequisite
This example assumes that you've already run the following program that can communicate the decoded result of barcode data with mbed Device Connector:
Import programGR-PEACH_mbed-os-client-ZXingSample
Fork of https://developer.mbed.org/teams/Renesas/code/GR-PEACH_mbed-os-client-ZXingSample/
Configuring the Applition
In order to run this app, you need to set up the options shown below via .env file stored in the folder GR-PEACH_mbed-os-QRCode-ShoppingCart-node which should be automatically created when cloning this program.
- ACCESS_KEY
Set this variable to your Access Key that you can create on mbed Device Connector. if you don't have an Access Key yet, please create it in accordance with the following procedure.
1. Access https://connector.mbed.com/#accesskeys.
2. Click CREATE NEW ACCESS KEY.

3. When prompted, enter a name for the access key (e.g. "demo") and click ADD.

After an access key is successfully created, please copy the access key you just created and use it in .env file as follows:
.env
ACCESS_KEY=...
- PORT
Set this variable as follows to override the default port for this example if needed. The default port is 8080.
.env
PORT=...
Also, user need to prepare for the comma-delimited list which includes "Item Name" and "Price" which is added to shopping cart, and save it by the name klist.txt as follows:

The list should be stored in GR-Peach_mbed-os_QRCode_ShoppingCart_node\public\list.
Application Execution
This application consists of 2 tabs. One is Shopping Cart and the other is QR Code Login. In this section, it is described that how those work.
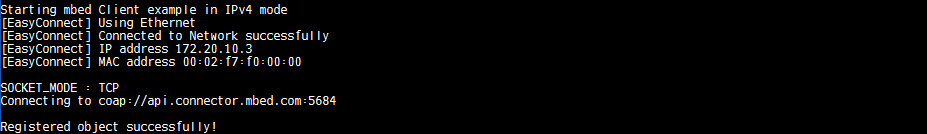
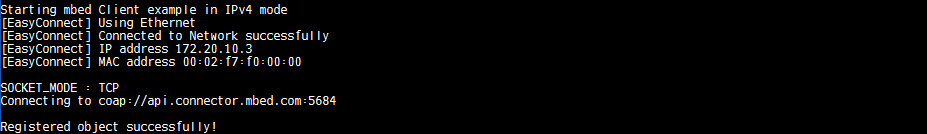
As mentioned above, GR-PEACH_mbed-os-client-ZXingSample should be executed beforehand. For details on how to set up and execute GR-PEACH_mbed-os-client-ZXingSample, please refer to https://developer.mbed.org/teams/Renesas/code/GR-PEACH_mbed-os-client-ZXingSample/. If the program works properly, you can see the following message in your terminal:

After it is confirmed that the program works properly, please follow the procedure below in order to execute this Web Application.
- How to invoke this Web Application
You can now run the application by invoking the following:
Then, you should see the following message if the configuration is successfully done, :

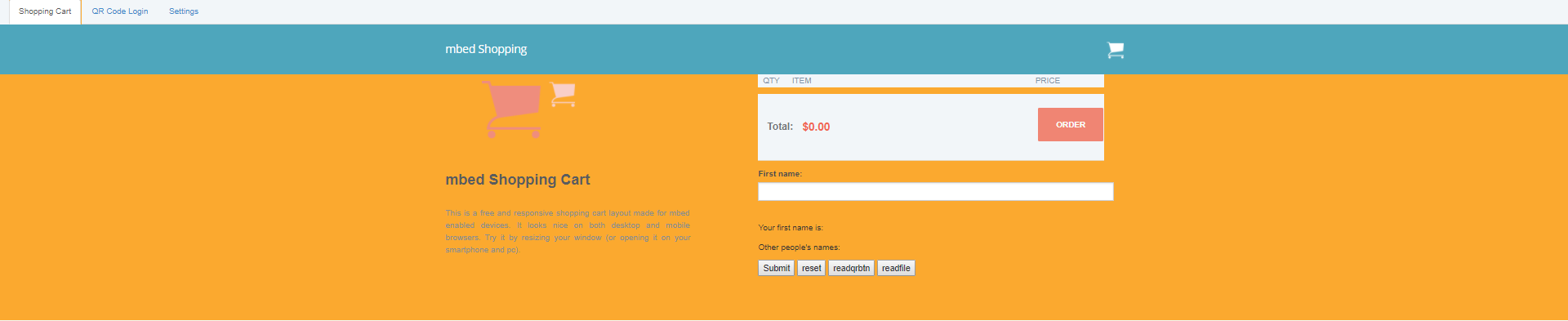
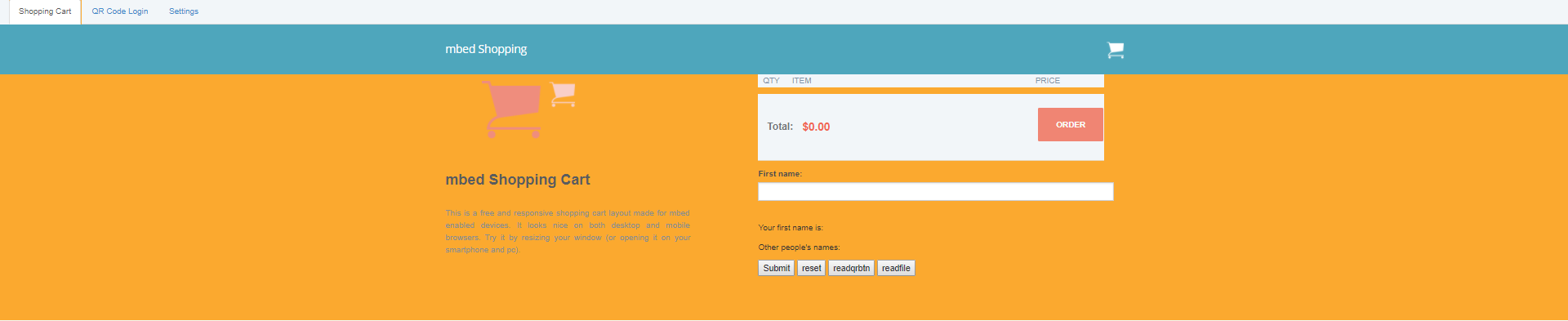
Please note that 8080 might be changed. It should depends on your PORT setting mentioned above. If you access the above URL using Web browser, you can see the following Smart Shopping Cart tab by default:
- How Shopping Cart tab works
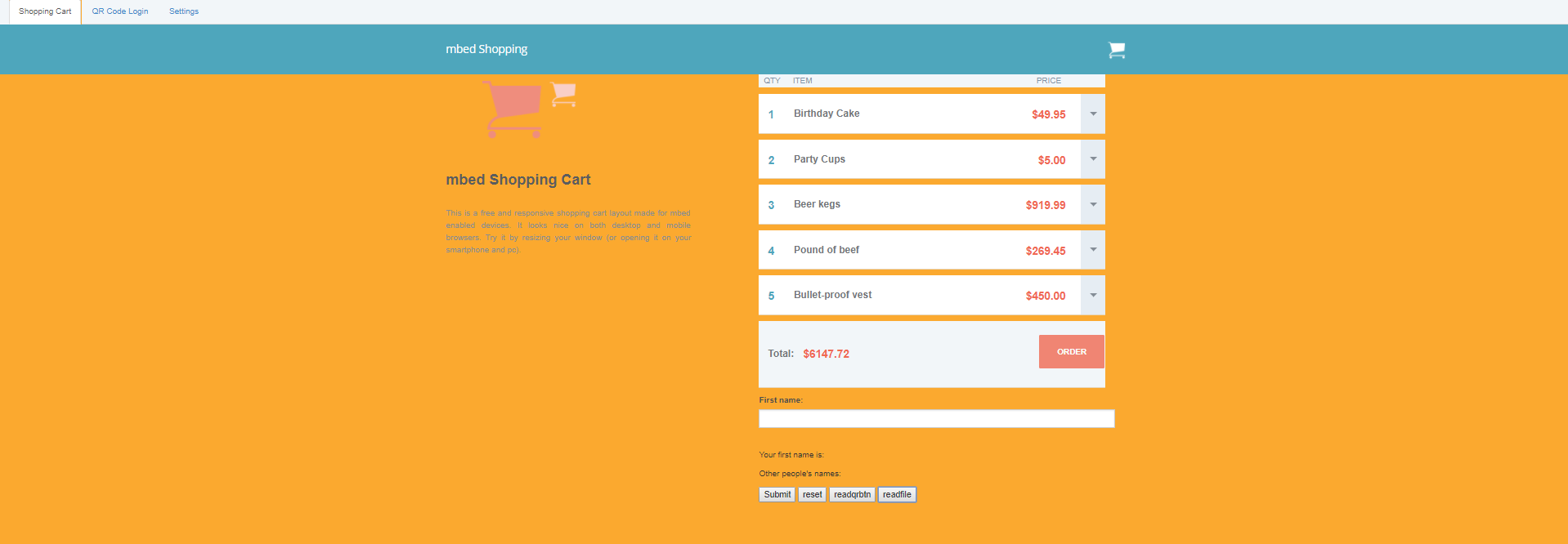
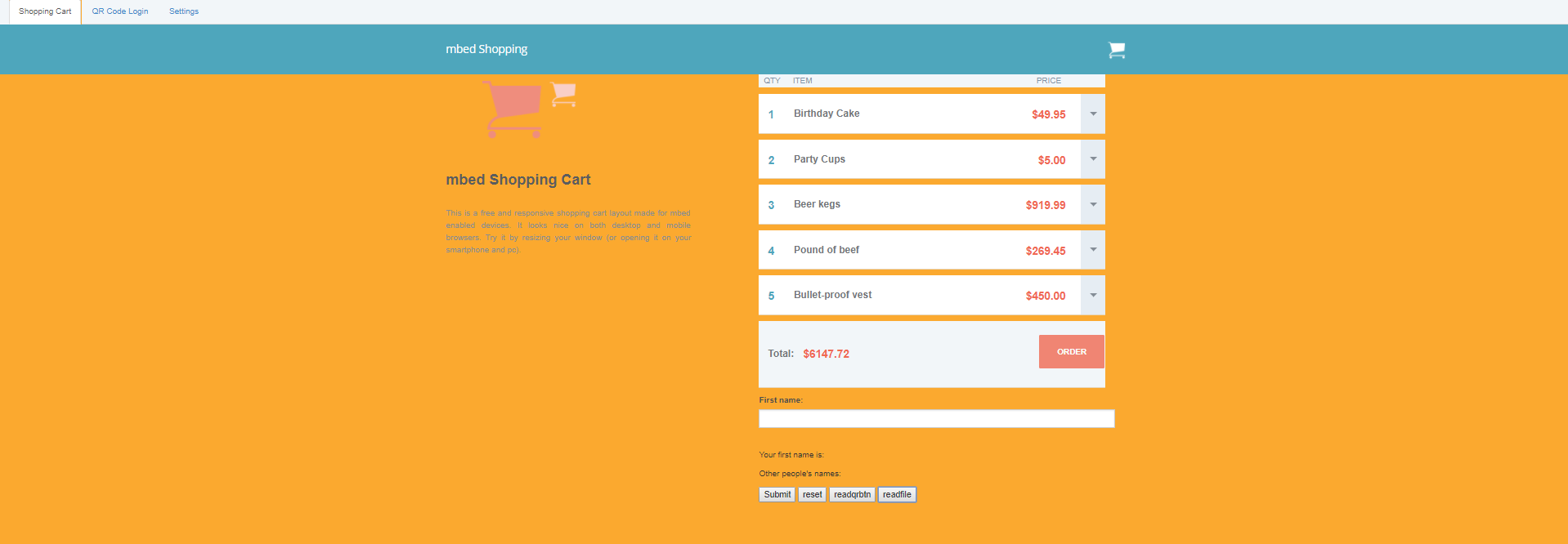
When you decode QR code stored in GR-Peach_mbed-os_QRCode_ShoppingCart_node\qrcode by GR-PEACH successfully, the item should be added to shopping cart as follows:

- How QR Code Login tab works
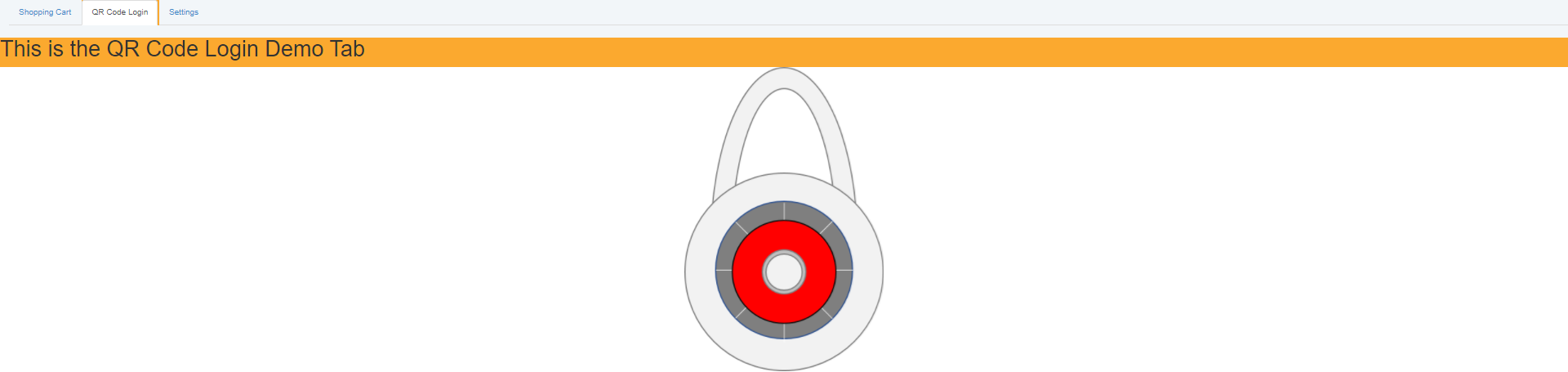
When you choose QR Code Login tab, you can see the following screen indicating it's Locked status.

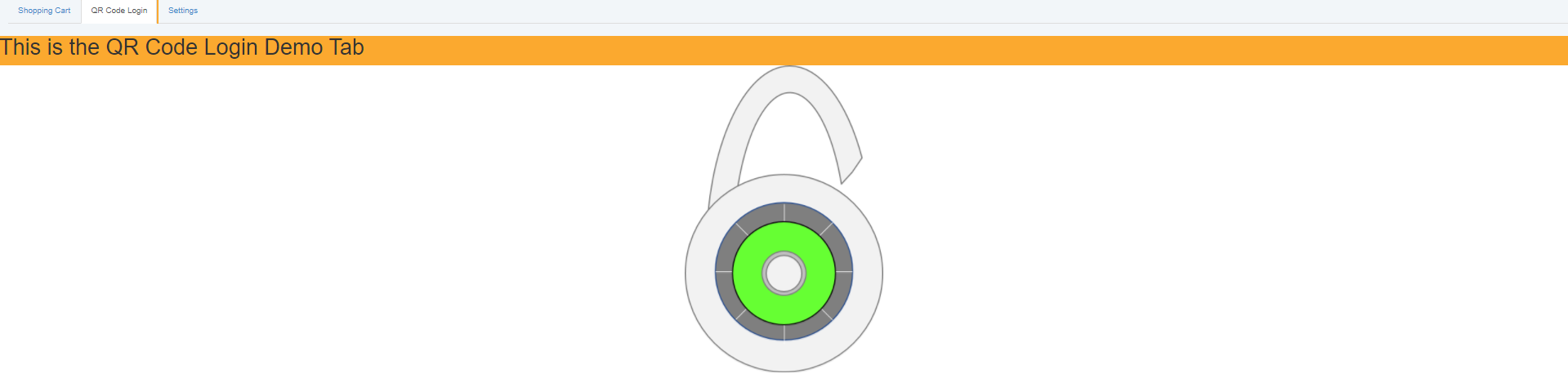
Then, if you decode the Unlock qrcode described in GR-Peach_mbed-os_QRCode_ShoppingCart_node\qrcode\qr.pdf, screen should transit to the following one indicating it's Unlocked status.

After that if you you decode the Lock qrcode described in the above qr.pdf, screen should re-transit to Locked status. In this way, the screen transits to Locked and Unlocked status in accordance with the decoded result of QR code.
How to Deploy this app on HEROKU
HEROKU ( https://id.heroku.com ) is PaaS (Platform as a Service) on which Node.js application can deploy free-of charge. By utilizing it, you can access mbed Shopping Cart and QR Code Login from mobile terminal.
Here is the procedure to deploy this application on HEROKU:
- Create your HEROKU account at https://signup.heroku.com/login if you haven't created it yet.
- Install Heroku Toolbelt
32-bit: https://cli-assets.heroku.com/heroku-cli/channels/stable/heroku-cli-x86.exe
64-bit: https://cli-assets.heroku.com/heroku-cli/channels/stable/heroku-cli-x64.exe ) - Launch command prompt (e.g. Windows PowerShell) and move to the project root directory. Then, invoke the command heroku login. At the first time, Email and Password is thought to be required. At that time, please type Email address and password registered at the step 1.
- Invoke the command git init
- Invoke the command git add . to prepare all the files staged for the next commit
- Invoke the command git commit -m "[commit message]" to commit the files staged at the step 5
- Invoke the command heroku create. If the command is successfully terminated, the remote repository heroku should be created and associated with the local repository
- Invoke the command git push heroku master If the command is successfully terminated, this application should be deployed to HEROKU and its URL should be shown as follows:
remote: -----> Launching... remote: Released v3 remote: https://hogeoge.herokuapp.com/ deployed to Heroku
After all the steps are completed without error, please access the URL http:hogehoge.herokuapp.com/ (i.e URL where https in the URL shown in the step 7 is replaced with http) with Web browser. You should be able to show mbed Shopping Cart on Web browser.
-------------------------------------------------------------------------------------------------------------------------------------------------
Node.jsとnpmのインストール
本アプリケーションを実行するにあたっては、Node.jsとnpmのインストールが必要です。
お使いの開発環境(PC)にNode.js、npmがインストールされているかどうかは、下記コマンドで確認する事ができます。
node --version npm --version
上記コマンド実行後、x.x.x というバージョン・リビジョン番号が表示されれば、Node.js、npmは既にインストールされていますので、次節以降の手順にしたがってアプリケーションのセットアップを行ってください。未インストールの場合は以降の手順にしたがってNode.js、npmをインストールしてください。
開発環境のホストOSがWindowsまたはmacの場合はhttps://nodejs.org/en/download から入手可能なインストーラを使用してインストールします。
開発環境のホストOSがLinuxの場合は、お使いのディストリビーションに応じたパッケージ管理システムを用いたインストールが可能です。詳細はhttps://nodejs.org/en/download/package-manager を参照ください。
前提条件
本アプリケーションを実行するにあたっては、GR-PEACH上のバーコードデータのデコード結果にmbed Device Connectorからアクセスする下記プログラムを事前にセットアップしておく必要があります。
Import programGR-PEACH_mbed-os-client-ZXingSample
Fork of https://developer.mbed.org/teams/Renesas/code/GR-PEACH_mbed-os-client-ZXingSample/
アプリケーションの設定
本アプリケーションの実行するためには、.envファイルを介して以下に示すオプションを設定する必要があります。なお、.envファイルはGR-PEACH_mbed-os-QRCode-ShoppingCart-nodeフォルダに格納されています。
- ACCESS_KEY
本変数にはmbed Device Connector上で生成可能なAccess Keyを設定します。Access Keyが未生成の場合は下記に従って作成してください。
1. https://connector.mbed.com/#accesskeys にアクセスします。
2. CREATE NEW ACCESS KEYをクリックします。

3. access keyの名称を入力するように促されたら、任意の名称(例えばdemo等)を入力し、ADDをクリックします。

access keyが正常に生成できたら、コピーして下記のように.envファイルでACCESS_KEYに設定します。
.env
ACCESS_KEY=...
- PORT
本変数にはWebアプリへのアクセスに使用するポート番号を下記のように設定します。デフォルトのポート番号は 8080 です。8080から変更の必要がなければ、設定は省略可能です。
.env
PORT=...
また、ショッピングカートに追加する品目と値段をカンマ区切りで下記のように記載したリストを準備し、klist.txtという名称でGR-Peach_mbed-os_QRCode_ShoppingCart_node\public\listフォルダに格納してください。

アプリケーションの実行
本アプリケーションでは、Shopping CartとQR Code Loginという2つのタブが実装されています。以下、それぞれの動作方法について記載します。
なお上述の通り、本アプリケーションの実行に際しては、事前にGR-PEACH_mbed-os-client-ZXingSampleを実行しておく必要があります。GR-PEACH_mbed-os-client-ZXingSampleのセットアップ方法、および実行方法に関しては、https://developer.mbed.org/teams/Renesas/code/GR-PEACH_mbed-os-client-ZXingSample/ を参照ください。プログラムが正常に動作している場合、下記のメッセージがターミナルに表示されます。

プログラムの正常動作が確認できたら、以降の手順に従ってWebアプリケーションを実行します。
- Webアプリケーションの起動
下記コマンドでWebアプリケーションを起動可能です。

上述のアプリケーション設定が正常に行われていれば、下記メッセージが表示されます。

なお、8080はPORT設定に応じた値となります。
続いて、上述のURLにWebブラウザでアクセスすると、下記のSmart Shopping Cartの画面が表示されます。

- Shopping Cartタブ
GR-Peach_mbed-os_QRCode_ShoppingCart_node\qrcode\qrcode.pdf に記載されている Birthday Cake、Party Cups、Beer Kegs、Pound of beef、Buflle-proof vest のQRコードをデコードすると、下記のようにデコードしたアイテムが都度ショッピングカートに追加されます。

- QR Code Loginタブ
このタブを選択すると、下記のLock状態を示す画面が表示されます。
ここで、GR-Peach_mbed-os_QRCode_ShoppingCart_node\qrcode\qrcode.pdf に記載のUnlock QRコードをデコードすると、Unlock状態を示す下記の画面に遷移します。
この後、Lock QRコードをデコードすると画面はLock状態に再度遷移します。
このようにQR Code Loginタブでは、LockとUnlockのQRコードをデコードする都度、対応する画面に遷移するアプリケーションです。
HEROKUへのデプロイ
HEROKU ( https://id.heroku.com) はNode.jsアプリが無償でデプロイ可能なPaaS (Platform as a Service)と呼ばれるサービスです。HEROKUを活用する事で、mbed Shopping CartとQR Code Loginにモバイル端末等からアクセスする事が可能となります。
以下、HEROKUへ本アプリをデプロイする手順を説明します。
- HEROKUのアカウントを所有していない場合は https://signup.heroku.com/login でアカウントを作成してください
- Heroku Toolbeltをインストールします
32-bit版: https://cli-assets.heroku.com/heroku-cli/channels/stable/heroku-cli-x86.exe
64-bit版: https://cli-assets.heroku.com/heroku-cli/channels/stable/heroku-cli-x64.exe ) - ターミナルソフトウェア(例えばWindows PowerShell)を立上げます。そして本アプリのルートディレクトリへ移動し、heroku loginコマンドを実行します。Emailアドレスとパスワードの入力を求められた場合は、アカウント生成時に入力したアドレスとパスワードを入力してください。
- git initコマンドを実行します
- git add .コマンドを実行し、全ファイルをコミット対象に設定します
- git commit -m "[commit message]" で、全ファイルをコミットします
- heroku createを実行します。本コマンドが正常終了すると、リモートリポジトリ herokuが設定されます
- git push heroku master本コマンドが正常終了すると、HEROKUへのデプロイが完了し、下記のように本WebアプリのURLが表示されます
remote: -----> Launching... remote: Released v3 remote: https://hogeoge.herokuapp.com/ deployed to Heroku
上記の全ての手順が完了したら、http:hogehoge.herokuapp.com/ ( 8. で表示されたURL中のhttpsをhttpに置換えたもの)へブラウザ等でアクセスします。途中でエラーが発生していなければ、mbed Shopping CartがWebブラウザ上に表示されます。
node_modules/dotenv/README.md@0:a40b9a259b52, 2018-01-12 (annotated)
- Committer:
- Osamu Nakamura
- Date:
- Fri Jan 12 19:05:14 2018 +0900
- Revision:
- 0:a40b9a259b52
Initial commit
Who changed what in which revision?
| User | Revision | Line number | New contents of line |
|---|---|---|---|
| Osamu Nakamura |
0:a40b9a259b52 | 1 | # dotenv |
| Osamu Nakamura |
0:a40b9a259b52 | 2 | |
| Osamu Nakamura |
0:a40b9a259b52 | 3 | <img src="https://raw.githubusercontent.com/motdotla/dotenv/master/dotenv.png" alt="dotenv" align="right" /> |
| Osamu Nakamura |
0:a40b9a259b52 | 4 | |
| Osamu Nakamura |
0:a40b9a259b52 | 5 | Dotenv is a zero-dependency module that loads environment variables from a `.env` file into [`process.env`](https://nodejs.org/docs/latest/api/process.html#process_process_env). Storing configuration in the environment separate from code is based on [The Twelve-Factor App](http://12factor.net/config) methodology. |
| Osamu Nakamura |
0:a40b9a259b52 | 6 | |
| Osamu Nakamura |
0:a40b9a259b52 | 7 | [](https://travis-ci.org/motdotla/dotenv) |
| Osamu Nakamura |
0:a40b9a259b52 | 8 | [](https://www.npmjs.com/package/dotenv) |
| Osamu Nakamura |
0:a40b9a259b52 | 9 | [](https://github.com/feross/standard) |
| Osamu Nakamura |
0:a40b9a259b52 | 10 | |
| Osamu Nakamura |
0:a40b9a259b52 | 11 | ## Install |
| Osamu Nakamura |
0:a40b9a259b52 | 12 | |
| Osamu Nakamura |
0:a40b9a259b52 | 13 | ```bash |
| Osamu Nakamura |
0:a40b9a259b52 | 14 | npm install dotenv --save |
| Osamu Nakamura |
0:a40b9a259b52 | 15 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 16 | |
| Osamu Nakamura |
0:a40b9a259b52 | 17 | ## Usage |
| Osamu Nakamura |
0:a40b9a259b52 | 18 | |
| Osamu Nakamura |
0:a40b9a259b52 | 19 | As early as possible in your application, require and configure dotenv. |
| Osamu Nakamura |
0:a40b9a259b52 | 20 | |
| Osamu Nakamura |
0:a40b9a259b52 | 21 | ```javascript |
| Osamu Nakamura |
0:a40b9a259b52 | 22 | require('dotenv').config(); |
| Osamu Nakamura |
0:a40b9a259b52 | 23 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 24 | |
| Osamu Nakamura |
0:a40b9a259b52 | 25 | Create a `.env` file in the root directory of your project. Add |
| Osamu Nakamura |
0:a40b9a259b52 | 26 | environment-specific variables on new lines in the form of `NAME=VALUE`. |
| Osamu Nakamura |
0:a40b9a259b52 | 27 | For example: |
| Osamu Nakamura |
0:a40b9a259b52 | 28 | |
| Osamu Nakamura |
0:a40b9a259b52 | 29 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 30 | DB_HOST=localhost |
| Osamu Nakamura |
0:a40b9a259b52 | 31 | DB_USER=root |
| Osamu Nakamura |
0:a40b9a259b52 | 32 | DB_PASS=s1mpl3 |
| Osamu Nakamura |
0:a40b9a259b52 | 33 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 34 | |
| Osamu Nakamura |
0:a40b9a259b52 | 35 | That's it. |
| Osamu Nakamura |
0:a40b9a259b52 | 36 | |
| Osamu Nakamura |
0:a40b9a259b52 | 37 | `process.env` now has the keys and values you defined in your `.env` file. |
| Osamu Nakamura |
0:a40b9a259b52 | 38 | |
| Osamu Nakamura |
0:a40b9a259b52 | 39 | ```javascript |
| Osamu Nakamura |
0:a40b9a259b52 | 40 | db.connect({ |
| Osamu Nakamura |
0:a40b9a259b52 | 41 | host: process.env.DB_HOST, |
| Osamu Nakamura |
0:a40b9a259b52 | 42 | username: process.env.DB_USER, |
| Osamu Nakamura |
0:a40b9a259b52 | 43 | password: process.env.DB_PASS |
| Osamu Nakamura |
0:a40b9a259b52 | 44 | }); |
| Osamu Nakamura |
0:a40b9a259b52 | 45 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 46 | |
| Osamu Nakamura |
0:a40b9a259b52 | 47 | ### Preload |
| Osamu Nakamura |
0:a40b9a259b52 | 48 | |
| Osamu Nakamura |
0:a40b9a259b52 | 49 | If you are using iojs-v1.6.0 or later, you can use the `--require` (`-r`) command line option to preload dotenv. By doing this, you do not need to require and load dotenv in your application code. |
| Osamu Nakamura |
0:a40b9a259b52 | 50 | |
| Osamu Nakamura |
0:a40b9a259b52 | 51 | |
| Osamu Nakamura |
0:a40b9a259b52 | 52 | ```bash |
| Osamu Nakamura |
0:a40b9a259b52 | 53 | $ node -r dotenv/config your_script.js |
| Osamu Nakamura |
0:a40b9a259b52 | 54 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 55 | |
| Osamu Nakamura |
0:a40b9a259b52 | 56 | The configuration options below are supported as command line arguments in the format `dotenv_config_<option>=value` |
| Osamu Nakamura |
0:a40b9a259b52 | 57 | |
| Osamu Nakamura |
0:a40b9a259b52 | 58 | ```bash |
| Osamu Nakamura |
0:a40b9a259b52 | 59 | $ node -r dotenv/config your_script.js dotenv_config_path=/custom/path/to/your/env/vars |
| Osamu Nakamura |
0:a40b9a259b52 | 60 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 61 | |
| Osamu Nakamura |
0:a40b9a259b52 | 62 | ## Config |
| Osamu Nakamura |
0:a40b9a259b52 | 63 | |
| Osamu Nakamura |
0:a40b9a259b52 | 64 | _Alias: `load`_ |
| Osamu Nakamura |
0:a40b9a259b52 | 65 | |
| Osamu Nakamura |
0:a40b9a259b52 | 66 | `config` will read your .env file, parse the contents, and assign it to |
| Osamu Nakamura |
0:a40b9a259b52 | 67 | [`process.env`](https://nodejs.org/docs/latest/api/process.html#process_process_env). You can additionally, pass options to |
| Osamu Nakamura |
0:a40b9a259b52 | 68 | `config`. |
| Osamu Nakamura |
0:a40b9a259b52 | 69 | |
| Osamu Nakamura |
0:a40b9a259b52 | 70 | ### Options |
| Osamu Nakamura |
0:a40b9a259b52 | 71 | |
| Osamu Nakamura |
0:a40b9a259b52 | 72 | #### Silent |
| Osamu Nakamura |
0:a40b9a259b52 | 73 | |
| Osamu Nakamura |
0:a40b9a259b52 | 74 | Default: `false` |
| Osamu Nakamura |
0:a40b9a259b52 | 75 | |
| Osamu Nakamura |
0:a40b9a259b52 | 76 | Dotenv outputs a warning to your console if missing a `.env` file. Suppress |
| Osamu Nakamura |
0:a40b9a259b52 | 77 | this warning using silent. |
| Osamu Nakamura |
0:a40b9a259b52 | 78 | |
| Osamu Nakamura |
0:a40b9a259b52 | 79 | ```js |
| Osamu Nakamura |
0:a40b9a259b52 | 80 | require('dotenv').config({silent: true}); |
| Osamu Nakamura |
0:a40b9a259b52 | 81 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 82 | |
| Osamu Nakamura |
0:a40b9a259b52 | 83 | #### Path |
| Osamu Nakamura |
0:a40b9a259b52 | 84 | |
| Osamu Nakamura |
0:a40b9a259b52 | 85 | Default: `.env` |
| Osamu Nakamura |
0:a40b9a259b52 | 86 | |
| Osamu Nakamura |
0:a40b9a259b52 | 87 | You can specify a custom path if your file containing environment variables is |
| Osamu Nakamura |
0:a40b9a259b52 | 88 | named or located differently. |
| Osamu Nakamura |
0:a40b9a259b52 | 89 | |
| Osamu Nakamura |
0:a40b9a259b52 | 90 | ```js |
| Osamu Nakamura |
0:a40b9a259b52 | 91 | require('dotenv').config({path: '/custom/path/to/your/env/vars'}); |
| Osamu Nakamura |
0:a40b9a259b52 | 92 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 93 | |
| Osamu Nakamura |
0:a40b9a259b52 | 94 | #### Encoding |
| Osamu Nakamura |
0:a40b9a259b52 | 95 | |
| Osamu Nakamura |
0:a40b9a259b52 | 96 | Default: `utf8` |
| Osamu Nakamura |
0:a40b9a259b52 | 97 | |
| Osamu Nakamura |
0:a40b9a259b52 | 98 | You may specify the encoding of your file containing environment variables |
| Osamu Nakamura |
0:a40b9a259b52 | 99 | using this option. |
| Osamu Nakamura |
0:a40b9a259b52 | 100 | |
| Osamu Nakamura |
0:a40b9a259b52 | 101 | ```js |
| Osamu Nakamura |
0:a40b9a259b52 | 102 | require('dotenv').config({encoding: 'base64'}); |
| Osamu Nakamura |
0:a40b9a259b52 | 103 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 104 | |
| Osamu Nakamura |
0:a40b9a259b52 | 105 | ## Parse |
| Osamu Nakamura |
0:a40b9a259b52 | 106 | |
| Osamu Nakamura |
0:a40b9a259b52 | 107 | The engine which parses the contents of your file containing environment |
| Osamu Nakamura |
0:a40b9a259b52 | 108 | variables is available to use. It accepts a String or Buffer and will return |
| Osamu Nakamura |
0:a40b9a259b52 | 109 | an Object with the parsed keys and values. |
| Osamu Nakamura |
0:a40b9a259b52 | 110 | |
| Osamu Nakamura |
0:a40b9a259b52 | 111 | ```js |
| Osamu Nakamura |
0:a40b9a259b52 | 112 | var dotenv = require('dotenv'); |
| Osamu Nakamura |
0:a40b9a259b52 | 113 | var buf = new Buffer('BASIC=basic'); |
| Osamu Nakamura |
0:a40b9a259b52 | 114 | var config = dotenv.parse(buf); // will return an object |
| Osamu Nakamura |
0:a40b9a259b52 | 115 | console.log(typeof config, config) // object { BASIC : 'basic' } |
| Osamu Nakamura |
0:a40b9a259b52 | 116 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 117 | |
| Osamu Nakamura |
0:a40b9a259b52 | 118 | ### Rules |
| Osamu Nakamura |
0:a40b9a259b52 | 119 | |
| Osamu Nakamura |
0:a40b9a259b52 | 120 | The parsing engine currently supports the following rules: |
| Osamu Nakamura |
0:a40b9a259b52 | 121 | |
| Osamu Nakamura |
0:a40b9a259b52 | 122 | - `BASIC=basic` becomes `{BASIC: 'basic'}` |
| Osamu Nakamura |
0:a40b9a259b52 | 123 | - empty lines are skipped |
| Osamu Nakamura |
0:a40b9a259b52 | 124 | - lines beginning with `#` are treated as comments |
| Osamu Nakamura |
0:a40b9a259b52 | 125 | - empty values become empty strings (`EMPTY=` becomes `{EMPTY: ''}`) |
| Osamu Nakamura |
0:a40b9a259b52 | 126 | - single and double quoted values are escaped (`SINGLE_QUOTE='quoted'` becomes `{SINGLE_QUOTE: "quoted"}`) |
| Osamu Nakamura |
0:a40b9a259b52 | 127 | - new lines are expanded if in double quotes (`MULTILINE="new\nline"` becomes |
| Osamu Nakamura |
0:a40b9a259b52 | 128 | |
| Osamu Nakamura |
0:a40b9a259b52 | 129 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 130 | {MULTILINE: 'new |
| Osamu Nakamura |
0:a40b9a259b52 | 131 | line'} |
| Osamu Nakamura |
0:a40b9a259b52 | 132 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 133 | - inner quotes are maintained (think JSON) (`JSON={"foo": "bar"}` becomes `{JSON:"{\"foo\": \"bar\"}"`) |
| Osamu Nakamura |
0:a40b9a259b52 | 134 | |
| Osamu Nakamura |
0:a40b9a259b52 | 135 | ## FAQ |
| Osamu Nakamura |
0:a40b9a259b52 | 136 | |
| Osamu Nakamura |
0:a40b9a259b52 | 137 | ### Should I commit my `.env` file? |
| Osamu Nakamura |
0:a40b9a259b52 | 138 | |
| Osamu Nakamura |
0:a40b9a259b52 | 139 | No. We **strongly** recommend against committing your `.env` file to version |
| Osamu Nakamura |
0:a40b9a259b52 | 140 | control. It should only include environment-specific values such as database |
| Osamu Nakamura |
0:a40b9a259b52 | 141 | passwords or API keys. Your production database should have a different |
| Osamu Nakamura |
0:a40b9a259b52 | 142 | password than your development database. |
| Osamu Nakamura |
0:a40b9a259b52 | 143 | |
| Osamu Nakamura |
0:a40b9a259b52 | 144 | ### Should I have multiple `.env` files? |
| Osamu Nakamura |
0:a40b9a259b52 | 145 | |
| Osamu Nakamura |
0:a40b9a259b52 | 146 | No. We **strongly** recommend against having a "main" `.env` file and an "environment" `.env` file like `.env.test`. Your config should vary between deploys, and you should not be sharing values between environments. |
| Osamu Nakamura |
0:a40b9a259b52 | 147 | |
| Osamu Nakamura |
0:a40b9a259b52 | 148 | > In a twelve-factor app, env vars are granular controls, each fully orthogonal to other env vars. They are never grouped together as “environments”, but instead are independently managed for each deploy. This is a model that scales up smoothly as the app naturally expands into more deploys over its lifetime. |
| Osamu Nakamura |
0:a40b9a259b52 | 149 | > |
| Osamu Nakamura |
0:a40b9a259b52 | 150 | > – [The Twelve-Factor App](http://12factor.net/config) |
| Osamu Nakamura |
0:a40b9a259b52 | 151 | |
| Osamu Nakamura |
0:a40b9a259b52 | 152 | ### What happens to environment variables that were already set? |
| Osamu Nakamura |
0:a40b9a259b52 | 153 | |
| Osamu Nakamura |
0:a40b9a259b52 | 154 | We will never modify any environment variables that have already been set. In particular, if there is a variable in your `.env` file which collides with one that already exists in your environment, then that variable will be skipped. This behavior allows you to override all `.env` configurations with a machine-specific environment, although it is not recommended. |
| Osamu Nakamura |
0:a40b9a259b52 | 155 | |
| Osamu Nakamura |
0:a40b9a259b52 | 156 | ### Can I customize/write plugins for dotenv? |
| Osamu Nakamura |
0:a40b9a259b52 | 157 | |
| Osamu Nakamura |
0:a40b9a259b52 | 158 | For `dotenv@2.x.x`: Yes. `dotenv.config()` now returns an object representing |
| Osamu Nakamura |
0:a40b9a259b52 | 159 | the parsed `.env` file. This gives you everything you need to continue |
| Osamu Nakamura |
0:a40b9a259b52 | 160 | setting values on `process.env`. For example: |
| Osamu Nakamura |
0:a40b9a259b52 | 161 | |
| Osamu Nakamura |
0:a40b9a259b52 | 162 | ```js |
| Osamu Nakamura |
0:a40b9a259b52 | 163 | var dotenv = require('dotenv') |
| Osamu Nakamura |
0:a40b9a259b52 | 164 | var variableExpansion = require('dotenv-expand') |
| Osamu Nakamura |
0:a40b9a259b52 | 165 | const myEnv = dotenv.config() |
| Osamu Nakamura |
0:a40b9a259b52 | 166 | variableExpansion(myEnv) |
| Osamu Nakamura |
0:a40b9a259b52 | 167 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 168 | |
| Osamu Nakamura |
0:a40b9a259b52 | 169 | ### What about variable expansion? |
| Osamu Nakamura |
0:a40b9a259b52 | 170 | |
| Osamu Nakamura |
0:a40b9a259b52 | 171 | For `dotenv@2.x.x`: Use [dotenv-expand](https://github.com/motdotla/dotenv-expand). |
| Osamu Nakamura |
0:a40b9a259b52 | 172 | |
| Osamu Nakamura |
0:a40b9a259b52 | 173 | For `dotenv@1.x.x`: We haven't been presented with a compelling use case for expanding variables and believe it leads to env vars that are not "fully orthogonal" as [The Twelve-Factor App](http://12factor.net/config) outlines.<sup>[[1](https://github.com/motdotla/dotenv/issues/39)][[2](https://github.com/motdotla/dotenv/pull/97)]</sup> Please open an issue if you have a compelling use case. |
| Osamu Nakamura |
0:a40b9a259b52 | 174 | |
| Osamu Nakamura |
0:a40b9a259b52 | 175 | |
| Osamu Nakamura |
0:a40b9a259b52 | 176 | ## Contributing Guide |
| Osamu Nakamura |
0:a40b9a259b52 | 177 | |
| Osamu Nakamura |
0:a40b9a259b52 | 178 | See [CONTRIBUTING.md](CONTRIBUTING.md) |
| Osamu Nakamura |
0:a40b9a259b52 | 179 | |
| Osamu Nakamura |
0:a40b9a259b52 | 180 | ## Change Log |
| Osamu Nakamura |
0:a40b9a259b52 | 181 | |
| Osamu Nakamura |
0:a40b9a259b52 | 182 | See [CHANGELOG.md](CHANGELOG.md) |
| Osamu Nakamura |
0:a40b9a259b52 | 183 | |
| Osamu Nakamura |
0:a40b9a259b52 | 184 | ## License |
| Osamu Nakamura |
0:a40b9a259b52 | 185 | |
| Osamu Nakamura |
0:a40b9a259b52 | 186 | See [LICENSE](LICENSE) |
| Osamu Nakamura |
0:a40b9a259b52 | 187 | |
| Osamu Nakamura |
0:a40b9a259b52 | 188 | ## Who's using dotenv |
| Osamu Nakamura |
0:a40b9a259b52 | 189 | |
| Osamu Nakamura |
0:a40b9a259b52 | 190 | Here's just a few of many repositories using dotenv: |
| Osamu Nakamura |
0:a40b9a259b52 | 191 | |
| Osamu Nakamura |
0:a40b9a259b52 | 192 | * [npm](https://github.com/npm/newww) |
| Osamu Nakamura |
0:a40b9a259b52 | 193 | * [jaws](https://github.com/jaws-framework/jaws-core-js) |
| Osamu Nakamura |
0:a40b9a259b52 | 194 | * [node-lambda](https://github.com/motdotla/node-lambda) |
| Osamu Nakamura |
0:a40b9a259b52 | 195 | * [resume-cli](https://www.npmjs.com/package/resume-cli) |
| Osamu Nakamura |
0:a40b9a259b52 | 196 | * [phant](https://www.npmjs.com/package/phant) |
| Osamu Nakamura |
0:a40b9a259b52 | 197 | * [adafruit-io-node](https://github.com/adafruit/adafruit-io-node) |
| Osamu Nakamura |
0:a40b9a259b52 | 198 | * [mockbin](https://www.npmjs.com/package/mockbin) |
| Osamu Nakamura |
0:a40b9a259b52 | 199 | * [and many more...](https://www.npmjs.com/browse/depended/dotenv) |
| Osamu Nakamura |
0:a40b9a259b52 | 200 | |
| Osamu Nakamura |
0:a40b9a259b52 | 201 | ## Go well with dotenv |
| Osamu Nakamura |
0:a40b9a259b52 | 202 | |
| Osamu Nakamura |
0:a40b9a259b52 | 203 | Here's some projects that expand on dotenv. Check them out. |
| Osamu Nakamura |
0:a40b9a259b52 | 204 | |
| Osamu Nakamura |
0:a40b9a259b52 | 205 | * [require-environment-variables](https://github.com/bjoshuanoah/require-environment-variables) |
| Osamu Nakamura |
0:a40b9a259b52 | 206 | * [dotenv-safe](https://github.com/rolodato/dotenv-safe) |
