Node.js based smart shopping cart app
Information
In this page, there is English description followed by Japanese one.
本ページは英語の説明の後に日本語の説明が続きます。
Getting Started
Installing Node.js and npm
You need to have Node.js and npm installed.
To check if you have them installed, open a terminal or command prompt and run the following commands:
node --version npm --version
If you see an number output similar to x.x.x for each command, then they are both installed and you can continue to the next section.
To install on Windows or mac, you can download the installer from https://nodejs.org/en/download.
To install on Linux, you can use a package manager. Instructions for installing Node.js on your distribution can be found in the following link:
https://nodejs.org/en/download/package-manager
Prerequisite
This example assumes that you've already run the following program that can communicate the decoded result of barcode data with mbed Device Connector:
Import programGR-PEACH_mbed-os-client-ZXingSample
Fork of https://developer.mbed.org/teams/Renesas/code/GR-PEACH_mbed-os-client-ZXingSample/
Configuring the Applition
In order to run this app, you need to set up the options shown below via .env file stored in the folder GR-PEACH_mbed-os-QRCode-ShoppingCart-node which should be automatically created when cloning this program.
- ACCESS_KEY
Set this variable to your Access Key that you can create on mbed Device Connector. if you don't have an Access Key yet, please create it in accordance with the following procedure.
1. Access https://connector.mbed.com/#accesskeys.
2. Click CREATE NEW ACCESS KEY.

3. When prompted, enter a name for the access key (e.g. "demo") and click ADD.

After an access key is successfully created, please copy the access key you just created and use it in .env file as follows:
.env
ACCESS_KEY=...
- PORT
Set this variable as follows to override the default port for this example if needed. The default port is 8080.
.env
PORT=...
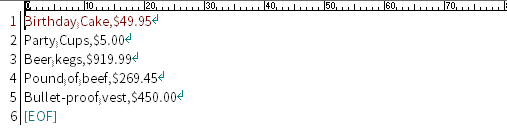
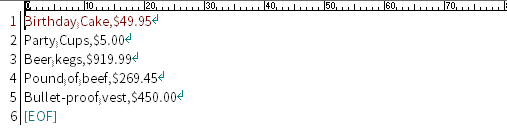
Also, user need to prepare for the comma-delimited list which includes "Item Name" and "Price" which is added to shopping cart, and save it by the name klist.txt as follows:

The list should be stored in GR-Peach_mbed-os_QRCode_ShoppingCart_node\public\list.
Application Execution
This application consists of 2 tabs. One is Shopping Cart and the other is QR Code Login. In this section, it is described that how those work.
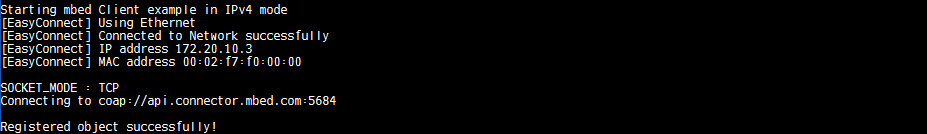
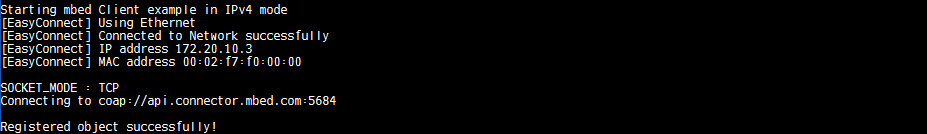
As mentioned above, GR-PEACH_mbed-os-client-ZXingSample should be executed beforehand. For details on how to set up and execute GR-PEACH_mbed-os-client-ZXingSample, please refer to https://developer.mbed.org/teams/Renesas/code/GR-PEACH_mbed-os-client-ZXingSample/. If the program works properly, you can see the following message in your terminal:

After it is confirmed that the program works properly, please follow the procedure below in order to execute this Web Application.
- How to invoke this Web Application
You can now run the application by invoking the following:
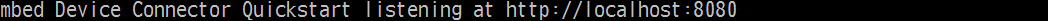
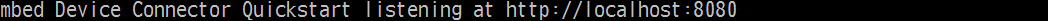
Then, you should see the following message if the configuration is successfully done, :

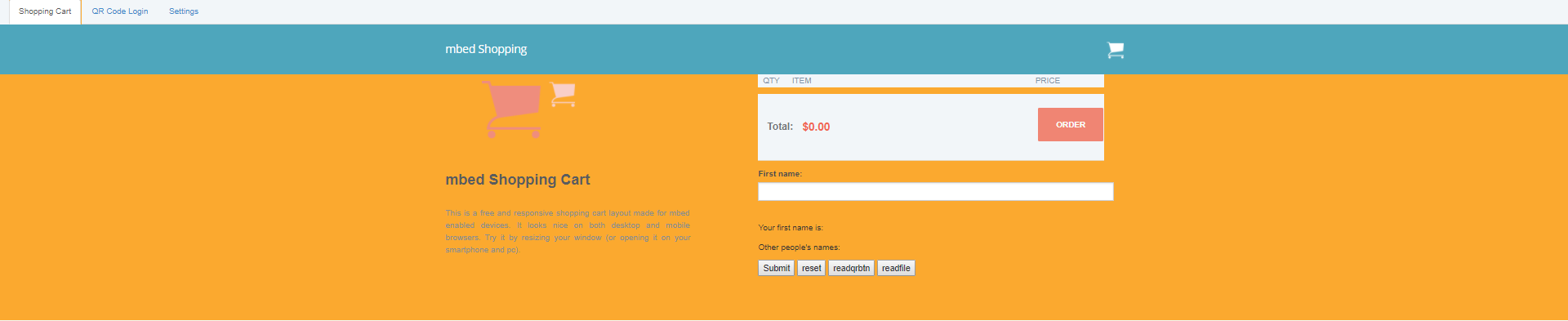
Please note that 8080 might be changed. It should depends on your PORT setting mentioned above. If you access the above URL using Web browser, you can see the following Smart Shopping Cart tab by default:
- How Shopping Cart tab works
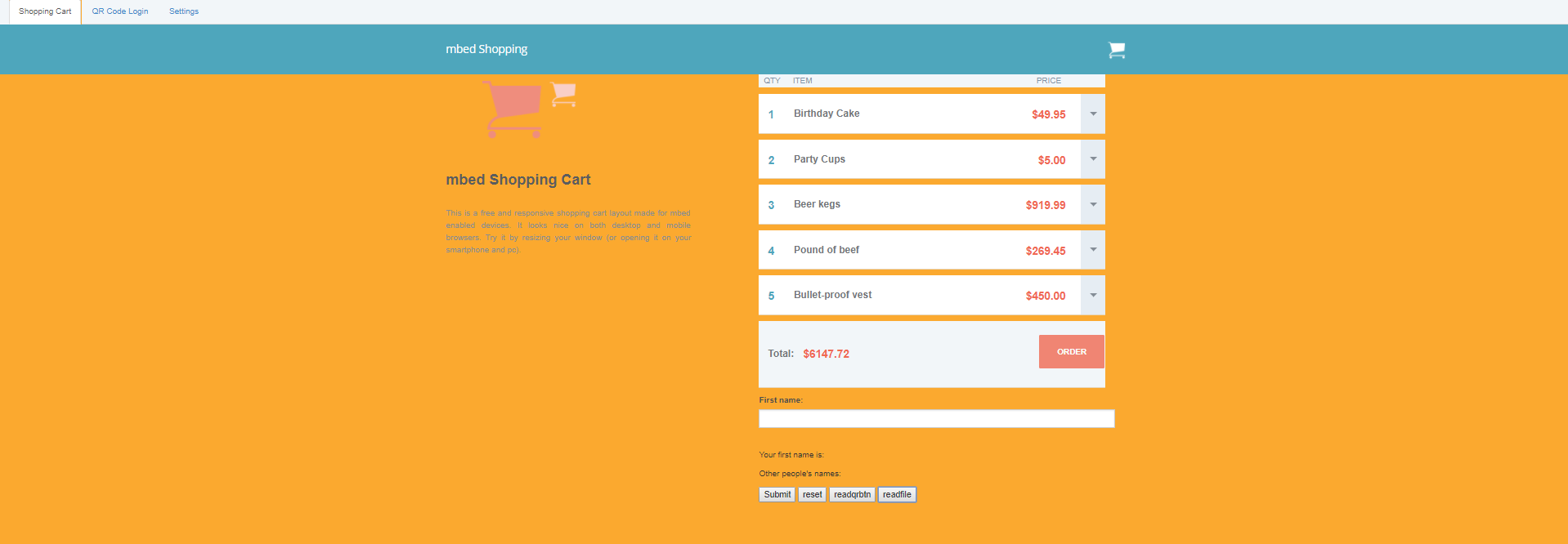
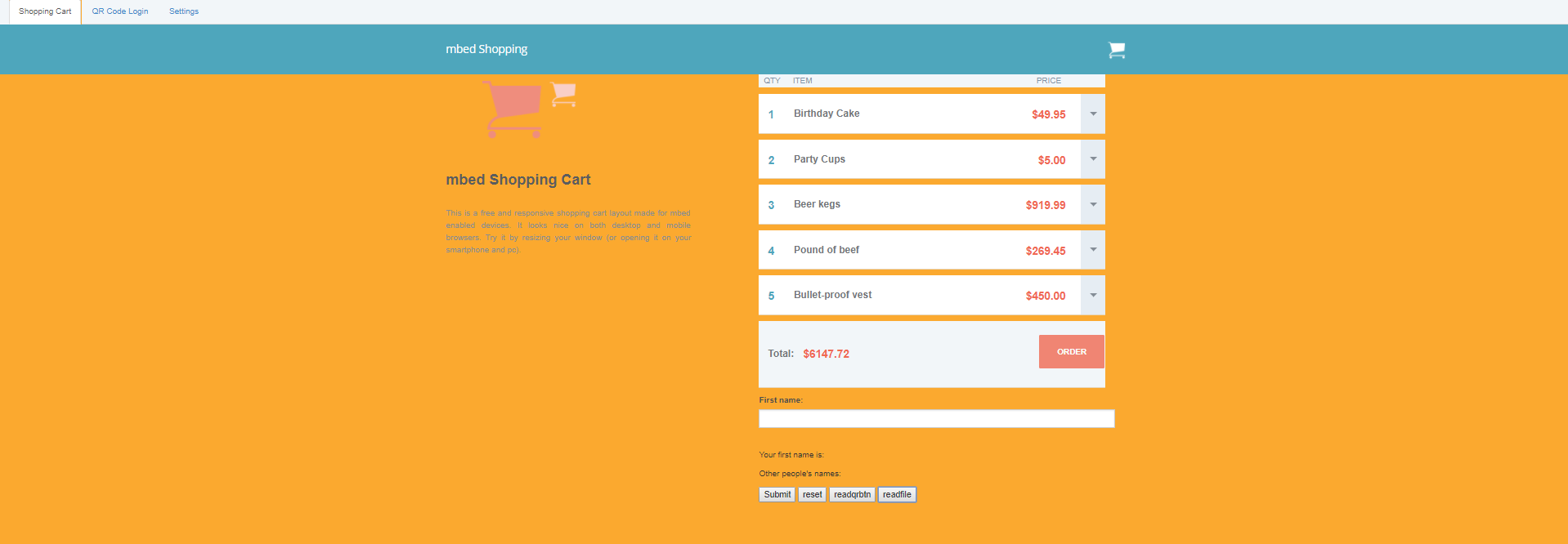
When you decode QR code stored in GR-Peach_mbed-os_QRCode_ShoppingCart_node\qrcode by GR-PEACH successfully, the item should be added to shopping cart as follows:

- How QR Code Login tab works
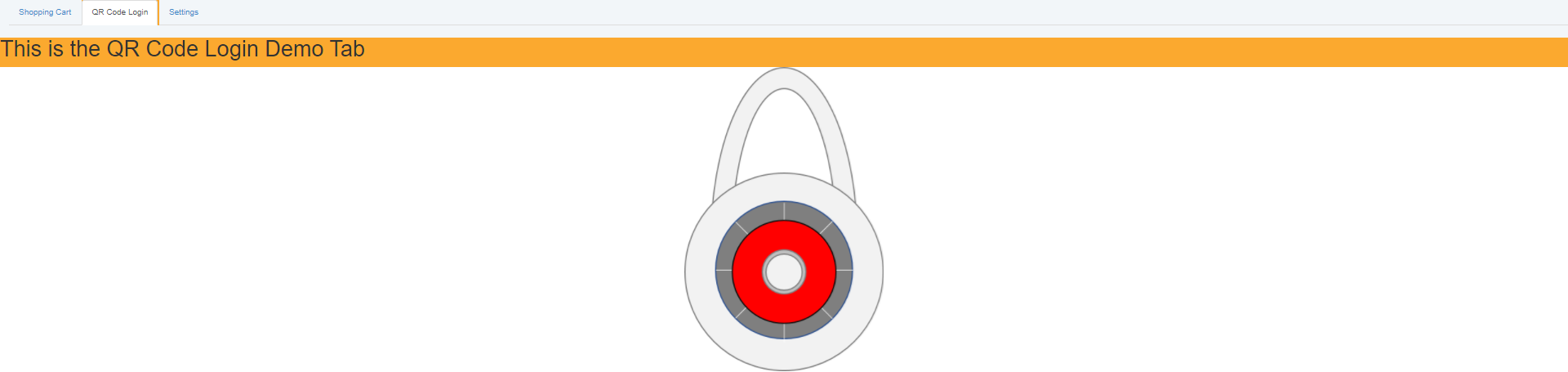
When you choose QR Code Login tab, you can see the following screen indicating it's Locked status.

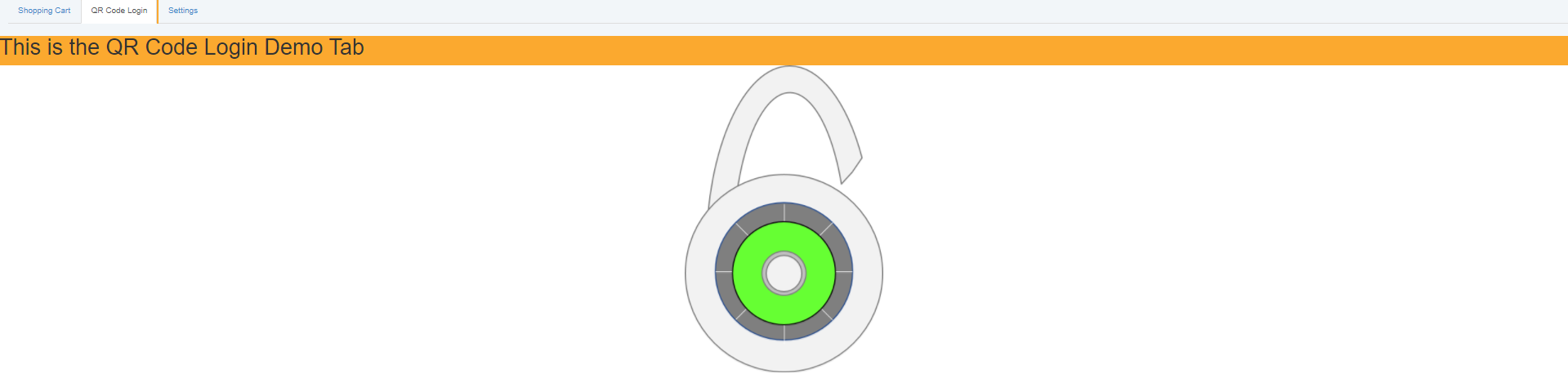
Then, if you decode the Unlock qrcode described in GR-Peach_mbed-os_QRCode_ShoppingCart_node\qrcode\qr.pdf, screen should transit to the following one indicating it's Unlocked status.

After that if you you decode the Lock qrcode described in the above qr.pdf, screen should re-transit to Locked status. In this way, the screen transits to Locked and Unlocked status in accordance with the decoded result of QR code.
How to Deploy this app on HEROKU
HEROKU ( https://id.heroku.com ) is PaaS (Platform as a Service) on which Node.js application can deploy free-of charge. By utilizing it, you can access mbed Shopping Cart and QR Code Login from mobile terminal.
Here is the procedure to deploy this application on HEROKU:
- Create your HEROKU account at https://signup.heroku.com/login if you haven't created it yet.
- Install Heroku Toolbelt
32-bit: https://cli-assets.heroku.com/heroku-cli/channels/stable/heroku-cli-x86.exe
64-bit: https://cli-assets.heroku.com/heroku-cli/channels/stable/heroku-cli-x64.exe ) - Launch command prompt (e.g. Windows PowerShell) and move to the project root directory. Then, invoke the command heroku login. At the first time, Email and Password is thought to be required. At that time, please type Email address and password registered at the step 1.
- Invoke the command git init
- Invoke the command git add . to prepare all the files staged for the next commit
- Invoke the command git commit -m "[commit message]" to commit the files staged at the step 5
- Invoke the command heroku create. If the command is successfully terminated, the remote repository heroku should be created and associated with the local repository
- Invoke the command git push heroku master If the command is successfully terminated, this application should be deployed to HEROKU and its URL should be shown as follows:
remote: -----> Launching... remote: Released v3 remote: https://hogeoge.herokuapp.com/ deployed to Heroku
After all the steps are completed without error, please access the URL http:hogehoge.herokuapp.com/ (i.e URL where https in the URL shown in the step 7 is replaced with http) with Web browser. You should be able to show mbed Shopping Cart on Web browser.
-------------------------------------------------------------------------------------------------------------------------------------------------
Node.jsとnpmのインストール
本アプリケーションを実行するにあたっては、Node.jsとnpmのインストールが必要です。
お使いの開発環境(PC)にNode.js、npmがインストールされているかどうかは、下記コマンドで確認する事ができます。
node --version npm --version
上記コマンド実行後、x.x.x というバージョン・リビジョン番号が表示されれば、Node.js、npmは既にインストールされていますので、次節以降の手順にしたがってアプリケーションのセットアップを行ってください。未インストールの場合は以降の手順にしたがってNode.js、npmをインストールしてください。
開発環境のホストOSがWindowsまたはmacの場合はhttps://nodejs.org/en/download から入手可能なインストーラを使用してインストールします。
開発環境のホストOSがLinuxの場合は、お使いのディストリビーションに応じたパッケージ管理システムを用いたインストールが可能です。詳細はhttps://nodejs.org/en/download/package-manager を参照ください。
前提条件
本アプリケーションを実行するにあたっては、GR-PEACH上のバーコードデータのデコード結果にmbed Device Connectorからアクセスする下記プログラムを事前にセットアップしておく必要があります。
Import programGR-PEACH_mbed-os-client-ZXingSample
Fork of https://developer.mbed.org/teams/Renesas/code/GR-PEACH_mbed-os-client-ZXingSample/
アプリケーションの設定
本アプリケーションの実行するためには、.envファイルを介して以下に示すオプションを設定する必要があります。なお、.envファイルはGR-PEACH_mbed-os-QRCode-ShoppingCart-nodeフォルダに格納されています。
- ACCESS_KEY
本変数にはmbed Device Connector上で生成可能なAccess Keyを設定します。Access Keyが未生成の場合は下記に従って作成してください。
1. https://connector.mbed.com/#accesskeys にアクセスします。
2. CREATE NEW ACCESS KEYをクリックします。

3. access keyの名称を入力するように促されたら、任意の名称(例えばdemo等)を入力し、ADDをクリックします。

access keyが正常に生成できたら、コピーして下記のように.envファイルでACCESS_KEYに設定します。
.env
ACCESS_KEY=...
- PORT
本変数にはWebアプリへのアクセスに使用するポート番号を下記のように設定します。デフォルトのポート番号は 8080 です。8080から変更の必要がなければ、設定は省略可能です。
.env
PORT=...
また、ショッピングカートに追加する品目と値段をカンマ区切りで下記のように記載したリストを準備し、klist.txtという名称でGR-Peach_mbed-os_QRCode_ShoppingCart_node\public\listフォルダに格納してください。

アプリケーションの実行
本アプリケーションでは、Shopping CartとQR Code Loginという2つのタブが実装されています。以下、それぞれの動作方法について記載します。
なお上述の通り、本アプリケーションの実行に際しては、事前にGR-PEACH_mbed-os-client-ZXingSampleを実行しておく必要があります。GR-PEACH_mbed-os-client-ZXingSampleのセットアップ方法、および実行方法に関しては、https://developer.mbed.org/teams/Renesas/code/GR-PEACH_mbed-os-client-ZXingSample/ を参照ください。プログラムが正常に動作している場合、下記のメッセージがターミナルに表示されます。

プログラムの正常動作が確認できたら、以降の手順に従ってWebアプリケーションを実行します。
- Webアプリケーションの起動
下記コマンドでWebアプリケーションを起動可能です。

上述のアプリケーション設定が正常に行われていれば、下記メッセージが表示されます。

なお、8080はPORT設定に応じた値となります。
続いて、上述のURLにWebブラウザでアクセスすると、下記のSmart Shopping Cartの画面が表示されます。

- Shopping Cartタブ
GR-Peach_mbed-os_QRCode_ShoppingCart_node\qrcode\qrcode.pdf に記載されている Birthday Cake、Party Cups、Beer Kegs、Pound of beef、Buflle-proof vest のQRコードをデコードすると、下記のようにデコードしたアイテムが都度ショッピングカートに追加されます。

- QR Code Loginタブ
このタブを選択すると、下記のLock状態を示す画面が表示されます。
ここで、GR-Peach_mbed-os_QRCode_ShoppingCart_node\qrcode\qrcode.pdf に記載のUnlock QRコードをデコードすると、Unlock状態を示す下記の画面に遷移します。
この後、Lock QRコードをデコードすると画面はLock状態に再度遷移します。
このようにQR Code Loginタブでは、LockとUnlockのQRコードをデコードする都度、対応する画面に遷移するアプリケーションです。
HEROKUへのデプロイ
HEROKU ( https://id.heroku.com) はNode.jsアプリが無償でデプロイ可能なPaaS (Platform as a Service)と呼ばれるサービスです。HEROKUを活用する事で、mbed Shopping CartとQR Code Loginにモバイル端末等からアクセスする事が可能となります。
以下、HEROKUへ本アプリをデプロイする手順を説明します。
- HEROKUのアカウントを所有していない場合は https://signup.heroku.com/login でアカウントを作成してください
- Heroku Toolbeltをインストールします
32-bit版: https://cli-assets.heroku.com/heroku-cli/channels/stable/heroku-cli-x86.exe
64-bit版: https://cli-assets.heroku.com/heroku-cli/channels/stable/heroku-cli-x64.exe ) - ターミナルソフトウェア(例えばWindows PowerShell)を立上げます。そして本アプリのルートディレクトリへ移動し、heroku loginコマンドを実行します。Emailアドレスとパスワードの入力を求められた場合は、アカウント生成時に入力したアドレスとパスワードを入力してください。
- git initコマンドを実行します
- git add .コマンドを実行し、全ファイルをコミット対象に設定します
- git commit -m "[commit message]" で、全ファイルをコミットします
- heroku createを実行します。本コマンドが正常終了すると、リモートリポジトリ herokuが設定されます
- git push heroku master本コマンドが正常終了すると、HEROKUへのデプロイが完了し、下記のように本WebアプリのURLが表示されます
remote: -----> Launching... remote: Released v3 remote: https://hogeoge.herokuapp.com/ deployed to Heroku
上記の全ての手順が完了したら、http:hogehoge.herokuapp.com/ ( 8. で表示されたURL中のhttpsをhttpに置換えたもの)へブラウザ等でアクセスします。途中でエラーが発生していなければ、mbed Shopping CartがWebブラウザ上に表示されます。
node_modules/async/CHANGELOG.md@0:a40b9a259b52, 2018-01-12 (annotated)
- Committer:
- Osamu Nakamura
- Date:
- Fri Jan 12 19:05:14 2018 +0900
- Revision:
- 0:a40b9a259b52
Initial commit
Who changed what in which revision?
| User | Revision | Line number | New contents of line |
|---|---|---|---|
| Osamu Nakamura |
0:a40b9a259b52 | 1 | # v1.5.2 |
| Osamu Nakamura |
0:a40b9a259b52 | 2 | - Allow using `"consructor"` as an argument in `memoize` (#998) |
| Osamu Nakamura |
0:a40b9a259b52 | 3 | - Give a better error messsage when `auto` dependency checking fails (#994) |
| Osamu Nakamura |
0:a40b9a259b52 | 4 | - Various doc updates (#936, #956, #979, #1002) |
| Osamu Nakamura |
0:a40b9a259b52 | 5 | |
| Osamu Nakamura |
0:a40b9a259b52 | 6 | # v1.5.1 |
| Osamu Nakamura |
0:a40b9a259b52 | 7 | - Fix issue with `pause` in `queue` with concurrency enabled (#946) |
| Osamu Nakamura |
0:a40b9a259b52 | 8 | - `while` and `until` now pass the final result to callback (#963) |
| Osamu Nakamura |
0:a40b9a259b52 | 9 | - `auto` will properly handle concurrency when there is no callback (#966) |
| Osamu Nakamura |
0:a40b9a259b52 | 10 | - `auto` will now properly stop execution when an error occurs (#988, #993) |
| Osamu Nakamura |
0:a40b9a259b52 | 11 | - Various doc fixes (#971, #980) |
| Osamu Nakamura |
0:a40b9a259b52 | 12 | |
| Osamu Nakamura |
0:a40b9a259b52 | 13 | # v1.5.0 |
| Osamu Nakamura |
0:a40b9a259b52 | 14 | |
| Osamu Nakamura |
0:a40b9a259b52 | 15 | - Added `transform`, analogous to [`_.transform`](http://lodash.com/docs#transform) (#892) |
| Osamu Nakamura |
0:a40b9a259b52 | 16 | - `map` now returns an object when an object is passed in, rather than array with non-numeric keys. `map` will begin always returning an array with numeric indexes in the next major release. (#873) |
| Osamu Nakamura |
0:a40b9a259b52 | 17 | - `auto` now accepts an optional `concurrency` argument to limit the number of running tasks (#637) |
| Osamu Nakamura |
0:a40b9a259b52 | 18 | - Added `queue#workersList()`, to retrieve the list of currently running tasks. (#891) |
| Osamu Nakamura |
0:a40b9a259b52 | 19 | - Various code simplifications (#896, #904) |
| Osamu Nakamura |
0:a40b9a259b52 | 20 | - Various doc fixes :scroll: (#890, #894, #903, #905, #912) |
| Osamu Nakamura |
0:a40b9a259b52 | 21 | |
| Osamu Nakamura |
0:a40b9a259b52 | 22 | # v1.4.2 |
| Osamu Nakamura |
0:a40b9a259b52 | 23 | |
| Osamu Nakamura |
0:a40b9a259b52 | 24 | - Ensure coverage files don't get published on npm (#879) |
| Osamu Nakamura |
0:a40b9a259b52 | 25 | |
| Osamu Nakamura |
0:a40b9a259b52 | 26 | # v1.4.1 |
| Osamu Nakamura |
0:a40b9a259b52 | 27 | |
| Osamu Nakamura |
0:a40b9a259b52 | 28 | - Add in overlooked `detectLimit` method (#866) |
| Osamu Nakamura |
0:a40b9a259b52 | 29 | - Removed unnecessary files from npm releases (#861) |
| Osamu Nakamura |
0:a40b9a259b52 | 30 | - Removed usage of a reserved word to prevent :boom: in older environments (#870) |
| Osamu Nakamura |
0:a40b9a259b52 | 31 | |
| Osamu Nakamura |
0:a40b9a259b52 | 32 | # v1.4.0 |
| Osamu Nakamura |
0:a40b9a259b52 | 33 | |
| Osamu Nakamura |
0:a40b9a259b52 | 34 | - `asyncify` now supports promises (#840) |
| Osamu Nakamura |
0:a40b9a259b52 | 35 | - Added `Limit` versions of `filter` and `reject` (#836) |
| Osamu Nakamura |
0:a40b9a259b52 | 36 | - Add `Limit` versions of `detect`, `some` and `every` (#828, #829) |
| Osamu Nakamura |
0:a40b9a259b52 | 37 | - `some`, `every` and `detect` now short circuit early (#828, #829) |
| Osamu Nakamura |
0:a40b9a259b52 | 38 | - Improve detection of the global object (#804), enabling use in WebWorkers |
| Osamu Nakamura |
0:a40b9a259b52 | 39 | - `whilst` now called with arguments from iterator (#823) |
| Osamu Nakamura |
0:a40b9a259b52 | 40 | - `during` now gets called with arguments from iterator (#824) |
| Osamu Nakamura |
0:a40b9a259b52 | 41 | - Code simplifications and optimizations aplenty ([diff](https://github.com/caolan/async/compare/v1.3.0...v1.4.0)) |
| Osamu Nakamura |
0:a40b9a259b52 | 42 | |
| Osamu Nakamura |
0:a40b9a259b52 | 43 | |
| Osamu Nakamura |
0:a40b9a259b52 | 44 | # v1.3.0 |
| Osamu Nakamura |
0:a40b9a259b52 | 45 | |
| Osamu Nakamura |
0:a40b9a259b52 | 46 | New Features: |
| Osamu Nakamura |
0:a40b9a259b52 | 47 | - Added `constant` |
| Osamu Nakamura |
0:a40b9a259b52 | 48 | - Added `asyncify`/`wrapSync` for making sync functions work with callbacks. (#671, #806) |
| Osamu Nakamura |
0:a40b9a259b52 | 49 | - Added `during` and `doDuring`, which are like `whilst` with an async truth test. (#800) |
| Osamu Nakamura |
0:a40b9a259b52 | 50 | - `retry` now accepts an `interval` parameter to specify a delay between retries. (#793) |
| Osamu Nakamura |
0:a40b9a259b52 | 51 | - `async` should work better in Web Workers due to better `root` detection (#804) |
| Osamu Nakamura |
0:a40b9a259b52 | 52 | - Callbacks are now optional in `whilst`, `doWhilst`, `until`, and `doUntil` (#642) |
| Osamu Nakamura |
0:a40b9a259b52 | 53 | - Various internal updates (#786, #801, #802, #803) |
| Osamu Nakamura |
0:a40b9a259b52 | 54 | - Various doc fixes (#790, #794) |
| Osamu Nakamura |
0:a40b9a259b52 | 55 | |
| Osamu Nakamura |
0:a40b9a259b52 | 56 | Bug Fixes: |
| Osamu Nakamura |
0:a40b9a259b52 | 57 | - `cargo` now exposes the `payload` size, and `cargo.payload` can be changed on the fly after the `cargo` is created. (#740, #744, #783) |
| Osamu Nakamura |
0:a40b9a259b52 | 58 | |
| Osamu Nakamura |
0:a40b9a259b52 | 59 | |
| Osamu Nakamura |
0:a40b9a259b52 | 60 | # v1.2.1 |
| Osamu Nakamura |
0:a40b9a259b52 | 61 | |
| Osamu Nakamura |
0:a40b9a259b52 | 62 | Bug Fix: |
| Osamu Nakamura |
0:a40b9a259b52 | 63 | |
| Osamu Nakamura |
0:a40b9a259b52 | 64 | - Small regression with synchronous iterator behavior in `eachSeries` with a 1-element array. Before 1.1.0, `eachSeries`'s callback was called on the same tick, which this patch restores. In 2.0.0, it will be called on the next tick. (#782) |
| Osamu Nakamura |
0:a40b9a259b52 | 65 | |
| Osamu Nakamura |
0:a40b9a259b52 | 66 | |
| Osamu Nakamura |
0:a40b9a259b52 | 67 | # v1.2.0 |
| Osamu Nakamura |
0:a40b9a259b52 | 68 | |
| Osamu Nakamura |
0:a40b9a259b52 | 69 | New Features: |
| Osamu Nakamura |
0:a40b9a259b52 | 70 | |
| Osamu Nakamura |
0:a40b9a259b52 | 71 | - Added `timesLimit` (#743) |
| Osamu Nakamura |
0:a40b9a259b52 | 72 | - `concurrency` can be changed after initialization in `queue` by setting `q.concurrency`. The new concurrency will be reflected the next time a task is processed. (#747, #772) |
| Osamu Nakamura |
0:a40b9a259b52 | 73 | |
| Osamu Nakamura |
0:a40b9a259b52 | 74 | Bug Fixes: |
| Osamu Nakamura |
0:a40b9a259b52 | 75 | |
| Osamu Nakamura |
0:a40b9a259b52 | 76 | - Fixed a regression in `each` and family with empty arrays that have additional properties. (#775, #777) |
| Osamu Nakamura |
0:a40b9a259b52 | 77 | |
| Osamu Nakamura |
0:a40b9a259b52 | 78 | |
| Osamu Nakamura |
0:a40b9a259b52 | 79 | # v1.1.1 |
| Osamu Nakamura |
0:a40b9a259b52 | 80 | |
| Osamu Nakamura |
0:a40b9a259b52 | 81 | Bug Fix: |
| Osamu Nakamura |
0:a40b9a259b52 | 82 | |
| Osamu Nakamura |
0:a40b9a259b52 | 83 | - Small regression with synchronous iterator behavior in `eachSeries` with a 1-element array. Before 1.1.0, `eachSeries`'s callback was called on the same tick, which this patch restores. In 2.0.0, it will be called on the next tick. (#782) |
| Osamu Nakamura |
0:a40b9a259b52 | 84 | |
| Osamu Nakamura |
0:a40b9a259b52 | 85 | |
| Osamu Nakamura |
0:a40b9a259b52 | 86 | # v1.1.0 |
| Osamu Nakamura |
0:a40b9a259b52 | 87 | |
| Osamu Nakamura |
0:a40b9a259b52 | 88 | New Features: |
| Osamu Nakamura |
0:a40b9a259b52 | 89 | |
| Osamu Nakamura |
0:a40b9a259b52 | 90 | - `cargo` now supports all of the same methods and event callbacks as `queue`. |
| Osamu Nakamura |
0:a40b9a259b52 | 91 | - Added `ensureAsync` - A wrapper that ensures an async function calls its callback on a later tick. (#769) |
| Osamu Nakamura |
0:a40b9a259b52 | 92 | - Optimized `map`, `eachOf`, and `waterfall` families of functions |
| Osamu Nakamura |
0:a40b9a259b52 | 93 | - Passing a `null` or `undefined` array to `map`, `each`, `parallel` and families will be treated as an empty array (#667). |
| Osamu Nakamura |
0:a40b9a259b52 | 94 | - The callback is now optional for the composed results of `compose` and `seq`. (#618) |
| Osamu Nakamura |
0:a40b9a259b52 | 95 | - Reduced file size by 4kb, (minified version by 1kb) |
| Osamu Nakamura |
0:a40b9a259b52 | 96 | - Added code coverage through `nyc` and `coveralls` (#768) |
| Osamu Nakamura |
0:a40b9a259b52 | 97 | |
| Osamu Nakamura |
0:a40b9a259b52 | 98 | Bug Fixes: |
| Osamu Nakamura |
0:a40b9a259b52 | 99 | |
| Osamu Nakamura |
0:a40b9a259b52 | 100 | - `forever` will no longer stack overflow with a synchronous iterator (#622) |
| Osamu Nakamura |
0:a40b9a259b52 | 101 | - `eachLimit` and other limit functions will stop iterating once an error occurs (#754) |
| Osamu Nakamura |
0:a40b9a259b52 | 102 | - Always pass `null` in callbacks when there is no error (#439) |
| Osamu Nakamura |
0:a40b9a259b52 | 103 | - Ensure proper conditions when calling `drain()` after pushing an empty data set to a queue (#668) |
| Osamu Nakamura |
0:a40b9a259b52 | 104 | - `each` and family will properly handle an empty array (#578) |
| Osamu Nakamura |
0:a40b9a259b52 | 105 | - `eachSeries` and family will finish if the underlying array is modified during execution (#557) |
| Osamu Nakamura |
0:a40b9a259b52 | 106 | - `queue` will throw if a non-function is passed to `q.push()` (#593) |
| Osamu Nakamura |
0:a40b9a259b52 | 107 | - Doc fixes (#629, #766) |
| Osamu Nakamura |
0:a40b9a259b52 | 108 | |
| Osamu Nakamura |
0:a40b9a259b52 | 109 | |
| Osamu Nakamura |
0:a40b9a259b52 | 110 | # v1.0.0 |
| Osamu Nakamura |
0:a40b9a259b52 | 111 | |
| Osamu Nakamura |
0:a40b9a259b52 | 112 | No known breaking changes, we are simply complying with semver from here on out. |
| Osamu Nakamura |
0:a40b9a259b52 | 113 | |
| Osamu Nakamura |
0:a40b9a259b52 | 114 | Changes: |
| Osamu Nakamura |
0:a40b9a259b52 | 115 | |
| Osamu Nakamura |
0:a40b9a259b52 | 116 | - Start using a changelog! |
| Osamu Nakamura |
0:a40b9a259b52 | 117 | - Add `forEachOf` for iterating over Objects (or to iterate Arrays with indexes available) (#168 #704 #321) |
| Osamu Nakamura |
0:a40b9a259b52 | 118 | - Detect deadlocks in `auto` (#663) |
| Osamu Nakamura |
0:a40b9a259b52 | 119 | - Better support for require.js (#527) |
| Osamu Nakamura |
0:a40b9a259b52 | 120 | - Throw if queue created with concurrency `0` (#714) |
| Osamu Nakamura |
0:a40b9a259b52 | 121 | - Fix unneeded iteration in `queue.resume()` (#758) |
| Osamu Nakamura |
0:a40b9a259b52 | 122 | - Guard against timer mocking overriding `setImmediate` (#609 #611) |
| Osamu Nakamura |
0:a40b9a259b52 | 123 | - Miscellaneous doc fixes (#542 #596 #615 #628 #631 #690 #729) |
| Osamu Nakamura |
0:a40b9a259b52 | 124 | - Use single noop function internally (#546) |
| Osamu Nakamura |
0:a40b9a259b52 | 125 | - Optimize internal `_each`, `_map` and `_keys` functions. |
