Node.js based Web Application for mbed Device Connector specific to GR-PEACH_mbed-os-client-ZXingSample
Getting Started
Installing Node.js and npm
You need to have Node.js and npm installed.
To check if you have them installed, open a terminal or command prompt and run the following commands:
node --version npm --version
If you see an number output similar to x.x.x for each command, then they are both installed and you can continue to the next section.
To install on Windows or mac, you can download the installer from https://nodejs.org/en/download.
To install on Linux, you can use a package manager. Instructions for installing Node.js on your distribution can be found in the following link:
https://nodejs.org/en/download/package-manager
Pre-requisite
This example assumes that you have the following example that can connect to mbed Device Connector:
Import programGR-PEACH_mbed-os-client-ZXingSample
This is a mbed Client sample where ZXing is incorporated, and works on GR-PEACH and GR-LYCHEE.
Configuring the App
Before running this app, you need to set some config options. This is done through environment variables or .env file stored in the root of the project.
The following variables are available to be configured:
- ACCESS_KEY
Set this to your Access Key you created in mbed Device Connector. If you don't have an Access Key, please create it by the following procedure:
1. Access https://connector.mbed.com/#accesskeys.
2. Click Create New Access Key.

When prompted, enter a name for the access key (ex. "demo") and click ADD.

3. Copy the access key you just created and use it in .env file.
- PORT:
Set this to override the default port for this example. The default port is 8080.
The .env file format is as follows:
ACCESS_KEY=Your ACCESS KEY PORT=Port to be overridden (This is optional and can be omitted.)
Configuring the App
Once you've configured the example, you need to install its dependencies. Open a terminal or command prompt and run the following command:
npm install
If all the dependencies successfully installed, you can now run the app by using the following command:
node app.js
You should receive the following output:
mbed Device Connector Quickstart listening at http://localhost:8080
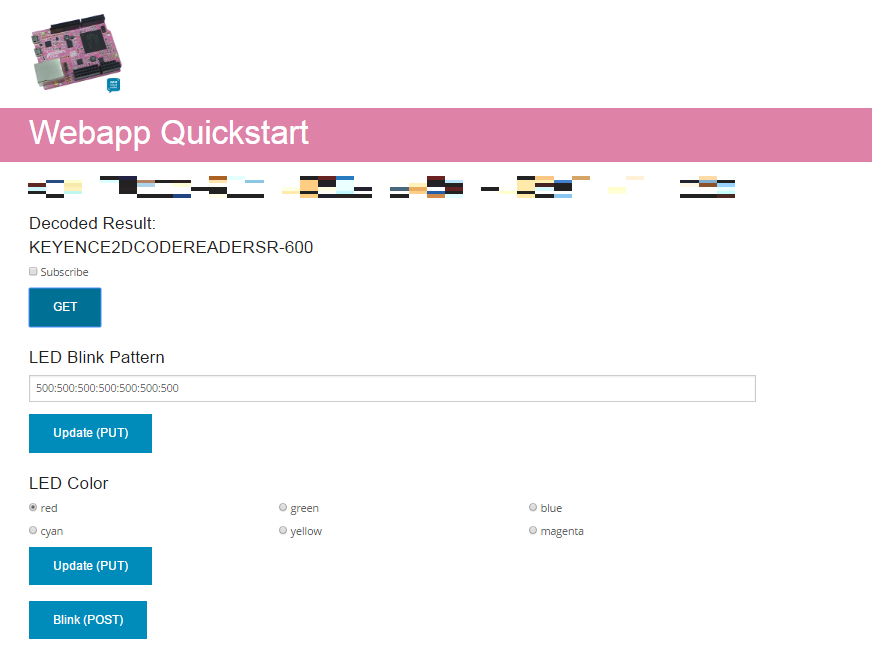
Copy and paste the printed URL into your browser and you should see the following screen:

Deploying this example on HEROKU
HEROKU ( https://id.heroku.com ) is PaaS (Platform as a Service) on which Node.js application can deploy free-of charge. By utilizing it, user can confirm the decode result and control LED blink from your mobile terminal.
Here is the procedure to deploy this application on HEROKU:
- Create your HEROKU account at https://signup.heroku.com/login if you haven't created it yet.
- Open a terminal or command prompt and invoke the command heroku login. If Email and password is required, please type those registered at the step 1.
- Invoke git init to create a local git repository.
- Invoke git add . to add all the files to the local repository.
- Invoke git commit -m "[commit message]" to commit the files.
- Invoke heroku create at the root of the project. When successfully terminated, the remote repository heroku should be created and associated with the local repository.
- Invoke git push heroku master. When successfully terminated, this example application should be deployed on HEROKU.
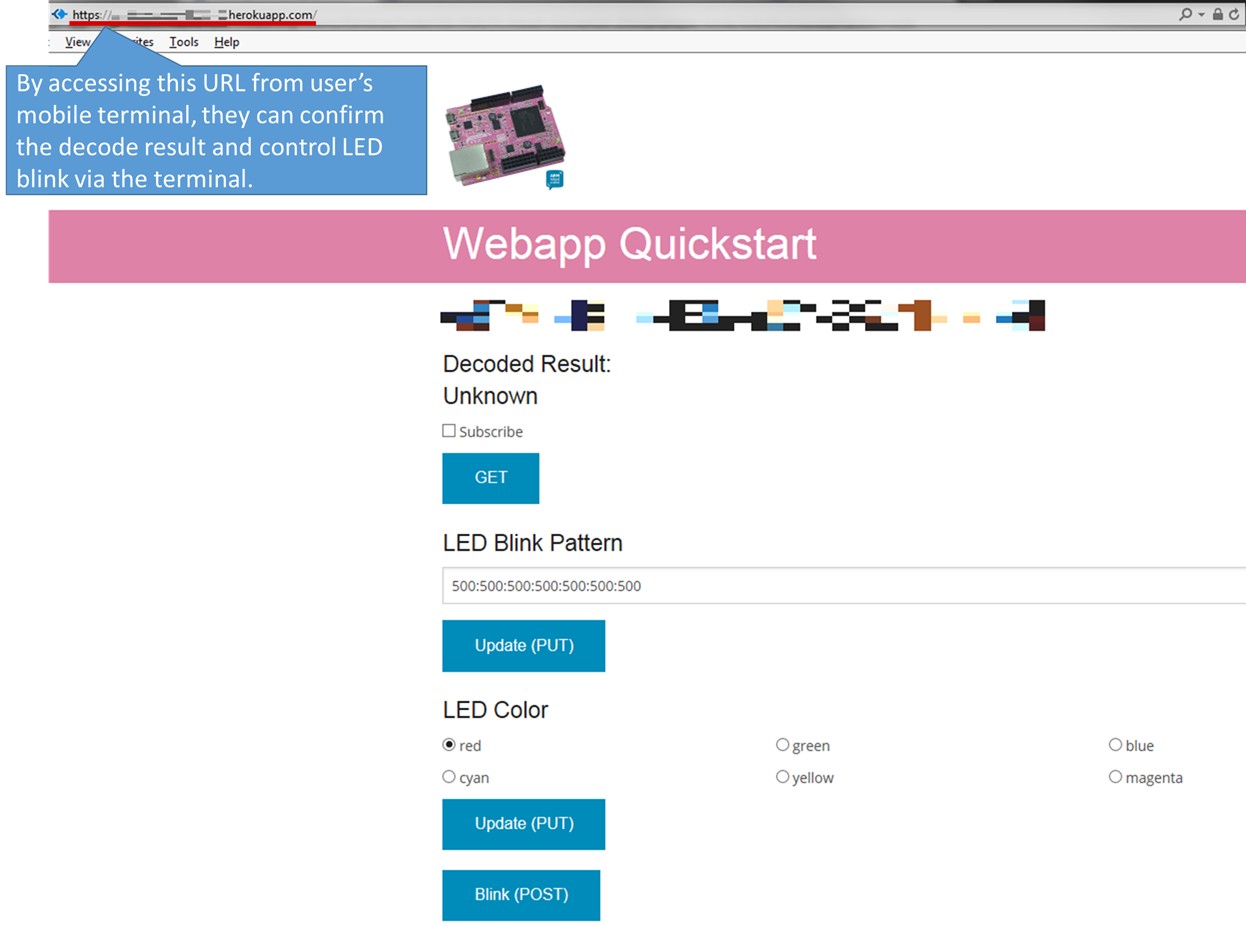
- Invoke heroku open. If the example is successfully deployed, Webapp Quickstart shown above should be displayed on your browser. Also, by accessing the URL shown in the browser from your mobile terminal (e.g. iPhone), you can confirm the decode result and control LED blink from there.

views/index.hbs@4:a682455428ae, 2017-03-10 (annotated)
- Committer:
- Osamu Nakamura
- Date:
- Fri Mar 10 15:45:44 2017 +0900
- Revision:
- 4:a682455428ae
- Parent:
- 1:284eb05f75aa
Added .env file to the root of project
Who changed what in which revision?
| User | Revision | Line number | New contents of line |
|---|---|---|---|
| HinoNaka |
0:ee84b944af4c | 1 | <!DOCTYPE html> |
| HinoNaka |
0:ee84b944af4c | 2 | <html lang="en"> |
| HinoNaka |
0:ee84b944af4c | 3 | <head> |
| HinoNaka |
0:ee84b944af4c | 4 | <meta charset="utf-8"> |
| HinoNaka |
0:ee84b944af4c | 5 | <meta name="viewport" content="width=device-width, initial-scale=1"> |
| HinoNaka |
0:ee84b944af4c | 6 | |
| HinoNaka |
0:ee84b944af4c | 7 | <title>mbed Device Connector Webapp Quickstart</title> |
| HinoNaka |
0:ee84b944af4c | 8 | |
| HinoNaka |
0:ee84b944af4c | 9 | <link rel="stylesheet" href="css/normalize.css"> |
| HinoNaka |
0:ee84b944af4c | 10 | <link rel="stylesheet" href="css/foundation.min.css"> |
| HinoNaka |
0:ee84b944af4c | 11 | <link href='https://fonts.googleapis.com/css?family=Open+Sans:400,700' rel='stylesheet' type='text/css'> |
| HinoNaka |
0:ee84b944af4c | 12 | <link rel="stylesheet" href="css/styles.css"> |
| HinoNaka |
0:ee84b944af4c | 13 | |
| HinoNaka |
0:ee84b944af4c | 14 | <!--[if lt IE 9]> |
| HinoNaka |
0:ee84b944af4c | 15 | <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> |
| HinoNaka |
0:ee84b944af4c | 16 | <![endif]--> |
| HinoNaka |
0:ee84b944af4c | 17 | </head> |
| HinoNaka |
0:ee84b944af4c | 18 | <body> |
| HinoNaka |
0:ee84b944af4c | 19 | <div class="row margin"> |
| HinoNaka |
0:ee84b944af4c | 20 | <div class="small-12 columns"> |
| HinoNaka |
0:ee84b944af4c | 21 | <div><img src="img/GR-PEACH.png" alt="GR-PEACH"></div> |
| HinoNaka |
0:ee84b944af4c | 22 | </div> |
| HinoNaka |
0:ee84b944af4c | 23 | </div> |
| HinoNaka |
0:ee84b944af4c | 24 | <div class="blueband"> |
| HinoNaka |
0:ee84b944af4c | 25 | <div class="row"> |
| HinoNaka |
0:ee84b944af4c | 26 | <div class="small-12 columns"> |
| HinoNaka |
0:ee84b944af4c | 27 | <h1>Webapp Quickstart</h1> |
| HinoNaka |
0:ee84b944af4c | 28 | </div> |
| HinoNaka |
0:ee84b944af4c | 29 | </div> |
| HinoNaka |
0:ee84b944af4c | 30 | </div> |
| HinoNaka |
0:ee84b944af4c | 31 | <div id="endpoints"> |
| HinoNaka |
0:ee84b944af4c | 32 | {{#each endpoints}} |
| HinoNaka |
0:ee84b944af4c | 33 | <div class="row" id="{{name}}"> |
| HinoNaka |
0:ee84b944af4c | 34 | <div class="small-12 columns"> |
| HinoNaka |
0:ee84b944af4c | 35 | <div class="row"> |
| HinoNaka |
0:ee84b944af4c | 36 | <div class="small-12 columns"> |
| HinoNaka |
0:ee84b944af4c | 37 | <h2>{{name}}</h2> |
| HinoNaka |
0:ee84b944af4c | 38 | </div> |
| HinoNaka |
0:ee84b944af4c | 39 | </div> |
| HinoNaka |
0:ee84b944af4c | 40 | <div class="row"> |
| HinoNaka |
0:ee84b944af4c | 41 | <div class="small-12 columns"> |
| HinoNaka |
0:ee84b944af4c | 42 | <h4>Decoded Result:<br> <span class="decode-value">Unknown</span></h4> |
| HinoNaka |
0:ee84b944af4c | 43 | <label><input type="checkbox" class="subscribe-decode"> Subscribe</label> |
| HinoNaka |
0:ee84b944af4c | 44 | <button class="get-decode">GET</button> |
| HinoNaka |
0:ee84b944af4c | 45 | </div> |
| HinoNaka |
0:ee84b944af4c | 46 | <div class="small-12 columns"> |
| HinoNaka |
0:ee84b944af4c | 47 | <h4>LED Blink Pattern</h4> |
| HinoNaka |
0:ee84b944af4c | 48 | <div> |
| HinoNaka |
0:ee84b944af4c | 49 | <input type="text" value="{{blinkPattern}}" class="blink-pattern"> |
| HinoNaka |
0:ee84b944af4c | 50 | </div> |
| HinoNaka |
0:ee84b944af4c | 51 | <div class="row"> |
| HinoNaka |
0:ee84b944af4c | 52 | <div class="small-12 columns"> |
| HinoNaka |
0:ee84b944af4c | 53 | <button class="update-blink-pattern">Update (PUT)</button> |
| HinoNaka |
0:ee84b944af4c | 54 | </div> |
| HinoNaka |
0:ee84b944af4c | 55 | </div> |
| HinoNaka |
0:ee84b944af4c | 56 | </div> |
| HinoNaka |
0:ee84b944af4c | 57 | <div class="small-12 columns"> |
| HinoNaka |
0:ee84b944af4c | 58 | <h4>LED Color</h4> |
| HinoNaka |
0:ee84b944af4c | 59 | <div class = "row"> |
| HinoNaka |
0:ee84b944af4c | 60 | <div class="small-4 columns"><label><input type="radio" class="colors" name="colorlist" value="red" checked> red</label></div> |
| HinoNaka |
0:ee84b944af4c | 61 | <div class="small-4 columns"><label><input type="radio" class="colors" name="colorlist" value="green"> green</label></div> |
| HinoNaka |
0:ee84b944af4c | 62 | <div class="small-4 columns"><label><input type="radio" class="colors" name="colorlist" value="blue"> blue</label></div> |
| HinoNaka |
0:ee84b944af4c | 63 | <div class="small-4 columns"><label><input type="radio" class="colors" name="colorlist" value="cyan"> cyan</label></div> |
| HinoNaka |
0:ee84b944af4c | 64 | <div class="small-4 columns"><label><input type="radio" class="colors" name="colorlist" value="yellow"> yellow</label></div> |
| HinoNaka |
0:ee84b944af4c | 65 | <div class="small-4 columns"><label><input type="radio" class="colors" name="colorlist" value="magenta"> magenta</label></div> |
| HinoNaka |
0:ee84b944af4c | 66 | </div> |
| HinoNaka |
0:ee84b944af4c | 67 | <div class="row"> |
| HinoNaka |
0:ee84b944af4c | 68 | <div class="small-12 columns"> |
| HinoNaka |
0:ee84b944af4c | 69 | <button class="update-color">Update (PUT)</button> |
| HinoNaka |
0:ee84b944af4c | 70 | </div> |
| HinoNaka |
0:ee84b944af4c | 71 | <div class="small-12 columns"> |
| HinoNaka |
0:ee84b944af4c | 72 | <button class="blink">Blink (POST)</button> |
| HinoNaka |
0:ee84b944af4c | 73 | </div> |
| HinoNaka |
0:ee84b944af4c | 74 | </div> |
| HinoNaka |
0:ee84b944af4c | 75 | </div> |
| HinoNaka |
0:ee84b944af4c | 76 | </div> |
| HinoNaka |
0:ee84b944af4c | 77 | </div> |
| HinoNaka |
0:ee84b944af4c | 78 | </div> |
| HinoNaka |
0:ee84b944af4c | 79 | {{else}} |
| HinoNaka |
0:ee84b944af4c | 80 | <div class="small-12 columns"> |
| HinoNaka |
0:ee84b944af4c | 81 | <div class="row"> |
| HinoNaka |
0:ee84b944af4c | 82 | <div class="small-12 columns"> |
| HinoNaka |
0:ee84b944af4c | 83 | <h2>No endpoints connected</h2> |
| HinoNaka |
0:ee84b944af4c | 84 | </div> |
| HinoNaka |
0:ee84b944af4c | 85 | </div> |
| HinoNaka |
0:ee84b944af4c | 86 | </div> |
| HinoNaka |
0:ee84b944af4c | 87 | {{/each}} |
| HinoNaka |
0:ee84b944af4c | 88 | </div> |
| HinoNaka |
0:ee84b944af4c | 89 | |
| HinoNaka |
0:ee84b944af4c | 90 | <script type="text/javascript" src="js/jquery-2.1.4.min.js"></script> |
| HinoNaka |
0:ee84b944af4c | 91 | <script type="text/javascript" src="js/socket.io.js"></script> |
| HinoNaka |
1:284eb05f75aa | 92 | <script type="text/javascript" src="js/urlAutoLink.js"></script> |
| HinoNaka |
0:ee84b944af4c | 93 | <script type="text/javascript"> |
| HinoNaka |
0:ee84b944af4c | 94 | $(function() { |
| HinoNaka |
0:ee84b944af4c | 95 | var socket = io(); |
| HinoNaka |
0:ee84b944af4c | 96 | |
| HinoNaka |
0:ee84b944af4c | 97 | $('#endpoints').children().each(function(index, element) { |
| HinoNaka |
0:ee84b944af4c | 98 | var _this = $(this); |
| HinoNaka |
0:ee84b944af4c | 99 | _this.find('.subscribe-decode').change(function() { |
| HinoNaka |
0:ee84b944af4c | 100 | if ($(this).is(":checked")) { |
| HinoNaka |
0:ee84b944af4c | 101 | _this.find('.get-decode').prop('disabled', true); |
| HinoNaka |
0:ee84b944af4c | 102 | socket.emit('subscribe-to-decode', { |
| HinoNaka |
0:ee84b944af4c | 103 | endpointName: _this.attr('id') |
| HinoNaka |
0:ee84b944af4c | 104 | }); |
| HinoNaka |
0:ee84b944af4c | 105 | } else { |
| HinoNaka |
0:ee84b944af4c | 106 | _this.find('.get-decode').prop('disabled', false); |
| HinoNaka |
0:ee84b944af4c | 107 | socket.emit('unsubscribe-to-decode', { |
| HinoNaka |
0:ee84b944af4c | 108 | endpointName: _this.attr('id') |
| HinoNaka |
0:ee84b944af4c | 109 | }); |
| HinoNaka |
0:ee84b944af4c | 110 | } |
| HinoNaka |
0:ee84b944af4c | 111 | }); |
| HinoNaka |
0:ee84b944af4c | 112 | |
| HinoNaka |
0:ee84b944af4c | 113 | _this.find('.get-decode').on('click', function() { |
| HinoNaka |
0:ee84b944af4c | 114 | socket.emit('get-decode', { |
| HinoNaka |
0:ee84b944af4c | 115 | endpointName: _this.attr('id') |
| HinoNaka |
0:ee84b944af4c | 116 | }); |
| HinoNaka |
0:ee84b944af4c | 117 | }); |
| HinoNaka |
0:ee84b944af4c | 118 | |
| HinoNaka |
0:ee84b944af4c | 119 | _this.find('.blink-pattern').bind('input', function() { |
| HinoNaka |
0:ee84b944af4c | 120 | _this.find('.update-blink-pattern').addClass('active'); |
| HinoNaka |
0:ee84b944af4c | 121 | }) |
| HinoNaka |
0:ee84b944af4c | 122 | |
| HinoNaka |
0:ee84b944af4c | 123 | _this.find('.update-blink-pattern').on('click', function() { |
| HinoNaka |
0:ee84b944af4c | 124 | socket.emit('update-blink-pattern', { |
| HinoNaka |
0:ee84b944af4c | 125 | endpointName: _this.attr('id'), |
| HinoNaka |
0:ee84b944af4c | 126 | blinkPattern: _this.find('.blink-pattern').val() |
| HinoNaka |
0:ee84b944af4c | 127 | }); |
| HinoNaka |
0:ee84b944af4c | 128 | |
| HinoNaka |
0:ee84b944af4c | 129 | $(this).removeClass('active'); |
| HinoNaka |
0:ee84b944af4c | 130 | }); |
| HinoNaka |
0:ee84b944af4c | 131 | |
| HinoNaka |
0:ee84b944af4c | 132 | _this.find('.colors').bind('change', function() { |
| HinoNaka |
0:ee84b944af4c | 133 | _this.find('.update-color').addClass('active'); |
| HinoNaka |
0:ee84b944af4c | 134 | }) |
| HinoNaka |
0:ee84b944af4c | 135 | |
| HinoNaka |
0:ee84b944af4c | 136 | _this.find('.update-color').on('click', function() { |
| HinoNaka |
0:ee84b944af4c | 137 | socket.emit('update-color', { |
| HinoNaka |
0:ee84b944af4c | 138 | endpointName: _this.attr('id'), |
| HinoNaka |
0:ee84b944af4c | 139 | color: $('[name=colorlist]:checked').val() |
| HinoNaka |
0:ee84b944af4c | 140 | }); |
| HinoNaka |
0:ee84b944af4c | 141 | |
| HinoNaka |
0:ee84b944af4c | 142 | $(this).removeClass('active'); |
| HinoNaka |
0:ee84b944af4c | 143 | }); |
| HinoNaka |
0:ee84b944af4c | 144 | |
| HinoNaka |
0:ee84b944af4c | 145 | _this.find('.blink').on('click', function() { |
| HinoNaka |
0:ee84b944af4c | 146 | socket.emit('blink', { |
| HinoNaka |
0:ee84b944af4c | 147 | endpointName: _this.attr('id') |
| HinoNaka |
0:ee84b944af4c | 148 | }); |
| HinoNaka |
0:ee84b944af4c | 149 | }); |
| HinoNaka |
0:ee84b944af4c | 150 | }); |
| HinoNaka |
0:ee84b944af4c | 151 | |
| HinoNaka |
0:ee84b944af4c | 152 | socket.on('decode', function (data) { |
| HinoNaka |
0:ee84b944af4c | 153 | console.log('decode', data); |
| HinoNaka |
1:284eb05f75aa | 154 | $('#' + data.endpointName + ' .decode-value').urlAutoLink($('#' + data.endpointName + ' .decode-value').html(data.value)); |
| HinoNaka |
0:ee84b944af4c | 155 | }); |
| HinoNaka |
0:ee84b944af4c | 156 | |
| HinoNaka |
0:ee84b944af4c | 157 | socket.on('subscribed-to-decode', function (data) { |
| HinoNaka |
0:ee84b944af4c | 158 | console.log('subscribed-to-decode', data); |
| HinoNaka |
0:ee84b944af4c | 159 | }); |
| HinoNaka |
0:ee84b944af4c | 160 | |
| HinoNaka |
0:ee84b944af4c | 161 | socket.on('unsubscribed-to-decode', function (data) { |
| HinoNaka |
0:ee84b944af4c | 162 | console.log('unsubscribed-to-decode', data); |
| HinoNaka |
0:ee84b944af4c | 163 | }); |
| HinoNaka |
0:ee84b944af4c | 164 | }); |
| HinoNaka |
0:ee84b944af4c | 165 | </script> |
| HinoNaka |
0:ee84b944af4c | 166 | </body> |
| HinoNaka |
0:ee84b944af4c | 167 | </html> |
