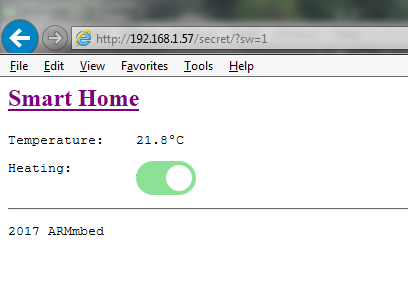
HTTP Server serving a simple webpage which enables to remotely turn LED1 on/off. Compile, download, run and type 'IP_address/secret/' (don't forget the last '/') into your web browser and hit ENTER.
Fork of WebSwitch_mbed-os by
Turn LED1, or other digital output, on/off using a web browser.
In this example we create a HTTP server that will serve a simple Web page to remotely turn LED1, or other digital output, on/off by using a web browser.
 |  | ||
Notice that DHCP is turned on by default. The IP address assigned to the WebSwitch server along with an instruction how to use it is printed to the connected PC's serial terminal window during program start up.
To use static IP address uncomment and adjust line #221 in main.cpp.
The project was inspired by the Tuxgraphics Web Switch. Thank you Guido!
For a Web Switch using
- mbed OS 2 see WebSwitch_mbed-dev
- ENC28J60 Ethernet module see WebSwitch_ENC28J60
- WIZ550io or W5500 Ethernet module see WebSwitch_Wiz550io.
Diff: main.cpp
- Revision:
- 5:e1218721aefd
- Parent:
- 4:d7c37f516f5f
- Child:
- 6:e2d251d535f0
--- a/main.cpp Sat May 06 14:30:48 2017 +0000
+++ b/main.cpp Mon May 08 14:27:58 2017 +0000
@@ -106,25 +106,88 @@
*/
string& showWebPage(uint8_t status) {
char roomTempStr[5];
-
+
//roomTemp = ds1820.read();
sprintf(roomTempStr, "%3.1f", roomTemp);
- httpContent = "<h2><a href=\".\" title=\"Click to refresh the page\">Smart Home</a></h2>";
- httpContent += "<pre>Temperature:\t" + string(roomTempStr) + "°C\r\n</pre>";
+ // CSS toggle switch
+ httpContent = "<head>";
+ httpContent += "<style>";
+
+ httpContent += ".switch {";
+ httpContent += "position: relative;";
+ httpContent += "display: inline-block;";
+ httpContent += "width: 60px;";
+ httpContent += "height: 34px;";
+ httpContent += "}";
+
+ httpContent += ".switch input {display:none;}";
+
+ httpContent += ".slider {";
+ httpContent += "position: absolute;";
+ httpContent += "cursor: pointer;";
+ httpContent += "top: 0;";
+ httpContent += "left: 0;";
+ httpContent += "right: 0;";
+ httpContent += "bottom: 0;";
+ //httpContent += "border-radius: 34px;";
+ httpContent += "background-color: #ccc;";
+ httpContent += "-webkit-transition: .4s;";
+ httpContent += "transition: .4s;";
+ httpContent += "}";
+
+ httpContent += ".slider:before {";
+ httpContent += "position: absolute;";
+ httpContent += "content: \"\";";
+ httpContent += "height: 26px;";
+ httpContent += "width: 26px;";
+ httpContent += "left: 4px;";
+ httpContent += "bottom: 4px;";
+ //httpContent += "border-radius: 50%;";
+ httpContent += "background-color: white;";
+ httpContent += "-webkit-transition: .4s;";
+ httpContent += "transition: .4s;";
+ httpContent += "}";
+
+ httpContent += "input:checked + .slider {";
+ httpContent += "background-color: #8ce196;";
+ httpContent += "}";
+
+ httpContent += "input:focus + .slider {";
+ httpContent += "box-shadow: 0 0 1px #8ce196;";
+ httpContent += "}";
+
+ httpContent += "input:checked + .slider:before {";
+ httpContent += "-webkit-transform: translateX(26px);";
+ httpContent += "-ms-transform: translateX(26px);";
+ httpContent += "transform: translateX(26px);";
+ httpContent += "}";
+
+ httpContent += "</style>";
+ httpContent += "</head>";
+
+ httpContent += "<body>";
+ httpContent += "<h2><a href=\".\" title=\"Click to refresh the page\">Smart Home</a></h2>";
+ httpContent += "<pre>Temperature:\t" + string(roomTempStr) + "°C</pre>";
+ httpContent += "<pre>\r\nHeating:\t";
if(status == ON) {
- httpContent += "<pre>\r\nHeating:\t<font color=#FF0000>On </font>";
- httpContent += " <a href=\"./?sw=0\"><button>Turn off</button></a>\r\n";
+ httpContent += "<a href=\"./?sw=0\">";
+ httpContent += "<button class=\"switch\"> ";
+ httpContent += "<input type=\"checkbox\" checked>";
}
else {
- httpContent += "<pre>\r\nHeating:\t<font color=#999999>Off</font>";
- httpContent += " <a href=\"./?sw=1\"><button>Turn on</button></a>\r\n";
- }
+ httpContent += "<a href=\"./?sw=1\">";
+ httpContent += "<button class=\"switch\"> ";
+ httpContent += "<input type=\"checkbox\">";
+ }
+
+ httpContent += "<div class=\"slider\"></div>";
+ httpContent += "</button></a></pre>";
+ httpContent += "<hr>";
+ httpContent += "<pre>2017 ARMmbed</pre>";
+ httpContent += "</body>";
- httpContent += "</pre>\r\n";
- httpContent += "<hr>\r\n";
- httpContent += "<pre>2017 ARMmbed</pre>";
return httpContent;
}
@@ -157,7 +220,7 @@
* @retval
*/
int main(void) {
- //ethernet.set_network("192.168.1.181","255.255.255.0","192.168.1.1"); // use static IP address (IP address, netmask, gateway)
+ //ethernet.set_network("192.168.1.181","255.255.255.0","192.168.1.1"); // use static IP address, netmask, gateway
ethernet.connect();
printf("Usage: Type %s/%s/ into your web browser and hit ENTER\r\n", ethernet.get_ip_address(), PASSWORD.c_str());
