A lib to handle a E-Paper display from Pervasive Displays. There is a interface board from Embedded Artists. The lib can handle graphic and text drawing and is using external fonts.
Dependents: epaper_mbed_130411_KL25Z epaper_mbed_test epaper_KL25Z_2 test_he10 ... more

The E-Paper display from Pervasive Displays with a interface board is available from Embedded Artists : http://www.embeddedartists.com/products/displays/lcd_27_epaper.php The 2.7 inch display have 264*176 pixel, monochrome.
Technology
You can look at the webside from Pervasive to see how the display works. http://www.pervasivedisplays.com/technology/home
This type of display have ultra low power consumption - due to its bi-stable nature. It requires only very little power to update the display and needs no power to maintain an image. You can disconnect the display - the image is still there. The viewing angle is like real paper - near 180°.
There are also some disadvantages of this technology. To change the image, we have to rewrite the full display in 4 steps. Invert, clear, invert new, new image. This process is visible and take a while -2s at room temperature. If it gets colder the display reacts slower and the interface timing has to be slow down. To compensate this, there is a LM75 temp sensor on the interface board. We also need ram to double buffer the display. 264 * 176 / 8 = 5808 Byte. To double buffer we need 11616 byte of ram. This is no problem for most mbed devices, but it will not run on the LPC11U24 or LPC800-MAX.
Interface
The graphic data is transferred to the display via spi. The maximum speed is 12Mhz. There are also some control signal and the I2C for the temperature sensor. Together we need 12 signals.
| Display | mbed LPC1768 | mbed KL25Z | signal type |
|---|---|---|---|
| 1 GND | GND | GND | GND |
| 2 3V3 | VOUT | P3V3 | 3.3 V power |
| 3 SCK | p7 | PTD1 | SCK |
| 4 MOSI | p5 | PTD2 | MOSI |
| 5 MISO | p6 | PTD3 | MISO |
| 6 SSEL | p8 | PTC17 | GPIO |
| 7 Busy | p13 | PTA16 | GPIO |
| 8 Border | p10 | PTD6 | GPIO |
| 9 SCL | p27 | PTE1 | SCL |
| 10 SDA | p28 | PTE0 | SDA |
| 11 PWM | p26 | PTD4 | PWM |
| 12 Reset | p12 | PTA17 | GPIO |
| 13 Power control | p9 | PTD7 | GPIO |
| 14 Discharge | p11 | PTE31 | GPIO |
Software
Fonts
How to get nice looking fonts ?
To print characters to a graphic screen we need a font. To code a font by paper is ok for a small lcd, but for a 264*176 pixel display we need bigger fonts. A 12*12 pixel font is readable, but it a lot of work to construct it by hand.
Fonts can be made with the GLCD Font Creator also from http://www.mikroe.com .
With this program you can load a window font and convert it into a c-array. To use this Font with my lib you have to add 4 parameter at the beginning of the font array. - the number of byte / char - the vertial size in pixel - the horizontal size in pixel - the number of byte per vertical line (it is vertical size / 8 ) You also have to change the type of array to char[]. After that you can switch between different fonts with set_font(unsigned char* font); The horizontal size of each character is also stored in the font. It look better if you use bigger fonts or italic. The letter M is wider than a l.
Here are some Fonts from me : http://mbed.org/users/dreschpe/code/TFT_fonts/
The small made for the mbed lab board can also be used : http://mbed.org/users/dreschpe/code/LCD_fonts/
And from Peter Holzleitner : http://mbed.org/users/pholzleitner/code/SourceCodePro31-SB/
Text commands :
You can use the claim() function to redirect the output to stdout or stderr to the display. After claim(stdout) you can simply use the printf function without the classname to print to the display. All other printf from other libs are also redirected to the display if you use this.
- printf(...); print text and variables to the buffer with format options.
- locate(x,y); function is used to setup the cursor position. x,y are the pixel position.
Graphics
Graphic commands :
- cls(); Fill the screen with background color
- pixel(x,y,color); set a single pixel at x,y with 1 : black or 0 : white
- line(x0,y0,x1,y1,color); draw a line from x0,y0 to x1,y1 with color
- rect(x0,y0,x1,y1,color); draw a rectangle x0,y0 to x1,y1 with color
- fillrect(x0,y0,x1,y1,color); draw a filled rectangle
- circle( x0,y0,radius ,color); draw a circle around x0,y0 with radius
- fillcircle(x0,y0,radius ,color); draw a filled circle around x0,y0 with radius
- setmode(mode); Set the drawing mode for all functions. mode can be NORMAL -> 0 is white and 1 is black or XOR -> the new pixel is a xor between the old display and the new. This mode will invert if a black pixel is draw over a black pixel.
- print_bm(Bitmap ,x0,x0); Print a monochrome bitmap array. This graphic is defined by a Bitmap struct :
The pixel date array :
static char arm_logo[]={
0x00,0x00...
};
and a Bitmap struct:
Bitmap bitmARM = {
48, // XSize
48, // YSize
6, // Bytes in Line
arm_logo // Pointer to picture data
};
To convert a graphic into a byte array we can use the tool Picture Converter 1bpp from http://www.embedded-tools.de.vu/ With this tool we load a image, press the convert button and save it as C-Header file. We have to save with horizontal orientation, so we have to press "No". Inside this file we find the data array which we can copy into a header file.
All this commands are writing to the frame buffer only ! To change the active display we have to call
- write_disp(); This will refresh the display.
Sample code
test code for the LPC1768: http://mbed.org/users/dreschpe/code/epaper_mbed_test/
test code for KL25Z: http://mbed.org/users/dreschpe/code/epaper_mbed_130411_KL25Z/
#include "mbed.h"
#include "EaEpaper.h"
#include "Arial28x28.h"
#include "Arial12x12.h"
#include "font_big.h"
#include "graphics.h"
EaEpaper epaper(
PTD7, // PWR_CTRL
PTD6, // BORDER
PTE31, // DISCHARGE
PTA17, // RESET_DISP
PTA16, // BUSY
PTC17, // SSEL
PTD4, // PWM
PTD2,PTD3,PTD1, // MOSI,MISO,SCLK
PTE0,PTE1); // SDA,SDL
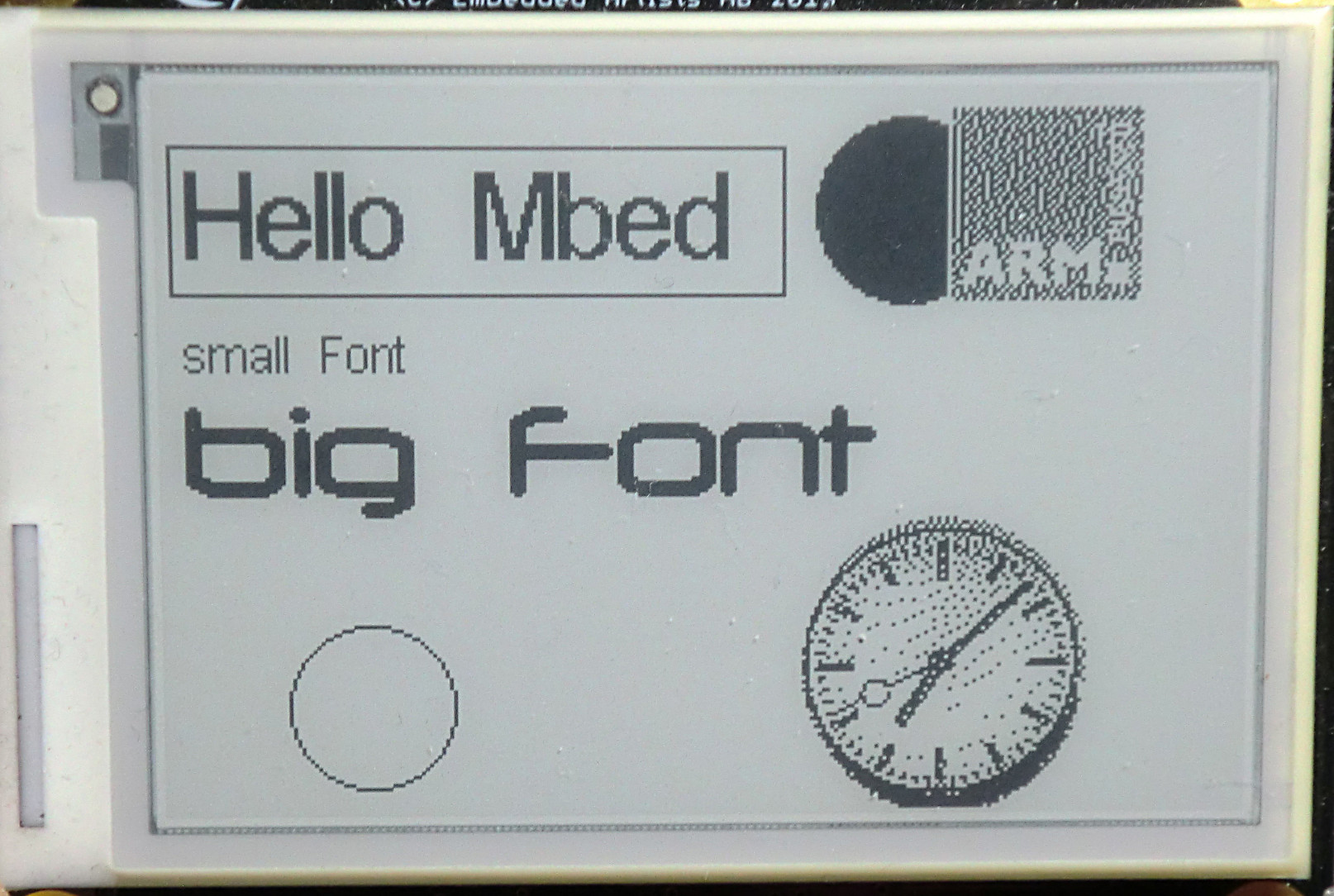
int main() {
epaper.cls(); // clear screen
epaper.set_font((unsigned char*) Arial28x28); // select the font
epaper.locate(5,20); // set cursor
epaper.printf("Hello Mbed"); // print text
epaper.rect(3,15,150,50,1); // print a frame
epaper.set_font((unsigned char*) Arial12x12); // change font
epaper.locate(5,60); // set cursor
epaper.printf("small Font"); // print text
epaper.set_font((unsigned char*) Neu42x35); // change font
epaper.locate(5,70); //set cursor
epaper.printf("big Font"); // change font
epaper.write_disp(); // update screen // update display
wait(5); // wait 5 s
epaper.fillcircle(180,30,22,1); // paint filled circle
epaper.circle(160,150,20,1); // paint circle
epaper.write_disp(); // update screen // update display
}
History
remove the use of the BurstSPI driver to make the lib compatible with all platforms. There is no time difference, because the display itself need so much time.
2014-06-25, by dreschpe [Wed, 25 Jun 2014 17:43:32 +0000] rev 3
remove the use of the BurstSPI driver to make the lib compatible with all platforms. There is no time difference, because the display itself need so much time.
code formating
2013-11-10, by dreschpe [Sun, 10 Nov 2013 19:32:53 +0000] rev 2
code formating
Typos
2013-11-10, by dreschpe [Sun, 10 Nov 2013 16:18:35 +0000] rev 1
Typos
Lib for using a E-Paper display from Pervasive Displays.; There is a interface board from Embedded Artists.; It can handle graphic and text drawing and is using external fonts.
2013-11-09, by dreschpe [Sat, 09 Nov 2013 23:37:43 +0000] rev 0
Lib for using a E-Paper display from Pervasive Displays.; There is a interface board from Embedded Artists.; It can handle graphic and text drawing and is using external fonts.
 2.7 inch E-paper display
2.7 inch E-paper display