MI0283QT Library and Program demonstration
A picture is worth a thousand words! Thanks to the mBed board, was very ease to drive this LCD.
The MI0283QT-2 board has a beautiful LCD! Gorgeous colors, easy to manage. The board [1] came with the touchscreen chip too. So no other hardware is required. The LCD has two main view option: 64K or 260K colors. His expects that the format is RGB. My first problem was finding a simple tool for converting images. So I choose the program "convert" from the ImageMagik project [2]. With this program I was able to resize the images to 320x240 pixel and convert them to the RGB format.
For the user interface I use some free icons set [3]. I use to convert them using the "convert" tool, but in this case I need to load this data inside the MCU flash program space. So I use this new tools [4] to make this job! The "bin2h" utility let me just include the converted icon to the project. And use it with the LCD library. Wath about the library! I start this library with the "images" in my eyes. Images are managed in different manner. With this library I can draw a picture on the screen with or without playing a song. There are only two fonts, and a basic "drawline" construct. But icons and images are well managed.
The backlight is controlled with a PWM class applied to the "backlight" pin of the LCD. The number of color is controller by a "#define" inside the source. Pay attention that if you want to use the "movie" capabilites you must use the 64K colors mode! I use the LCD with the SPI bus in share with the touchscreen chip. So I implement the library with in mind different clock speed. As the LCD can be driven at 40MHz, the touch chip is used at 1MHz. So the library use to set and reset from a "fast clock" value to a "slow clock" the SPI speed. All the function that manage images use the "raw" RGB format. Every pixel are converted from a 24bit RGB value to a 18 bit RGB or 16 bit RGB as needed. In this manner you can use the RGB images library with the a "pure" RGB file. I do two function for movies. I use a ready-made file and send it very quikly to the LCD. I use two basic format: 80x60 and 160x120. The first format is easy to manage. No speed problem. The frame rate is up to 15fs. The 160x120 size a little slow than the 15fs. In this case I use all the memory available from the MCU and the DMA to transfer the buffer to the LCD. The file is exactly wath the LCD is expected to receive: two byte with RGB in the format: 565.
Using the Library
This is a very basic example about how initialize the screen:
#include "mbed.h"
#include "GLCDlib.h"
// Configure the GLCD pin:
// mosi, miso, clk, cs, rst, bklgh
GLCD lcd( p11, p12, p13, p14, p17, p26);
int main() {
lcd.lcd_init();
lcd.backlightoff();
//... do somethings...
lcd.lcd_clear( LCD_WHITE);
lcd.backlighton();
//... the LCD is ON
}
Here the program demonstration:
Import programMI0283QT_tst
MI0283QT Library Program demostration
Image conversion
To convert a, for example, PNG image to RGB you need to download the [2] package. Then you can use the convert command :
convert image.PNG -resize 320x240 image_1.PNG convert image_1.PNG image.RGB
As you can imagine, the first command resize the image to 320x240 pixel, the next command change the format to RGB. You can use Gimp [5] to see the result. Open Gimp and then open the RGB file as "RAW". Next Gimp will ask you about the size of the image, so set the dimention to 320x240 and you will see the result.
You can use this method to create picture's of sentences [6]. Then you can display this picture as RGB file from the SDCard or bilted inside the project as include. This are some example:
convert -background white -fill black -font Comic-Sans-MS -size 320x22 label:"My Sentence" label_size_width.gif convert label_size_width.gif label_size_width.png convert label_size_width.png label_size_width.rgb
This one is centered inside the picture:
convert -background white -fill black -font Comic-Sans-MS -gravity Center -size 320x22 label:"Centered Sentence" mylabel.gif convert mylabel.gif mylabel.png convert mylabel.png mylabel.rgb
In my experience I have obtained the best results by running the creation of the picture as GIF, then converting the format to PNG and then to RGB. If you want embed this picture inside the project, you can use the bin2h [4] utility to convert the RGB image to a header file.
In this way you can load and display a RGB image:
...
// splash screen...
fp = fopen("/sd/images/mi0283qt.RGB", "rb");
if ( fp != NULL) {
lcd.lcd_drawimage( "/sd/images/mi0283qt.RGB");
fclose( fp);
wait(3);
}
...
Ready made Movie
The LCD has a very useful command: the area command. With this command we can set a specific area on the screen and put the pixel on sequentially. The other part of the screen remain the same. I use this feature to reproduce very quicly a sequence of image generated from a movie. The movie is splittend into many pictures, then each picture are converted to the size and the format we can use. From all the picture we generate a "big" file with each single picture chained. To display as quicly as possible this files I use to convert all three RGB byte into the 16bit value (2 byte) used by the LCD. To do this convertion I use a little C program that I write from scratch. All this step are executed on a Ubuntu Linux computer:
mplayer -endpos 10 -nosound -vo png:z=0 perla.avi mogrify -resize 160x120 *.png mogrify -format rgb *.png cat *.rgb > unico_160x120.bin RGBconv_tst unico_160x120.bin unico_160x120_lcd.bin
At this point the movie is ready to be displayed. To do this job very quickly I use some trick. I use both the buffer of memory the MCU have for USB and Ethernet. Then I use the DMA to write one buffer to the LCD while reading another chunk of data from the SDCard into the second buffer. The DMA buffer is "limited" to 4KB, so for speed up the transfer I use three linked list structure to chain more chunk of data.
How to play the "movie" file is here:
// The big movie (160x120 pixel)
lcd.lcd_clear( LCD_WHITE);
if ( lcd.lcd_drawmoviebuff( "/sd/movies2/unicolcd.bin", 160-80, 120-60) == 0) {
printf("Errore apertura file\r\n");
DBG_LED=1;
}
Video Demo
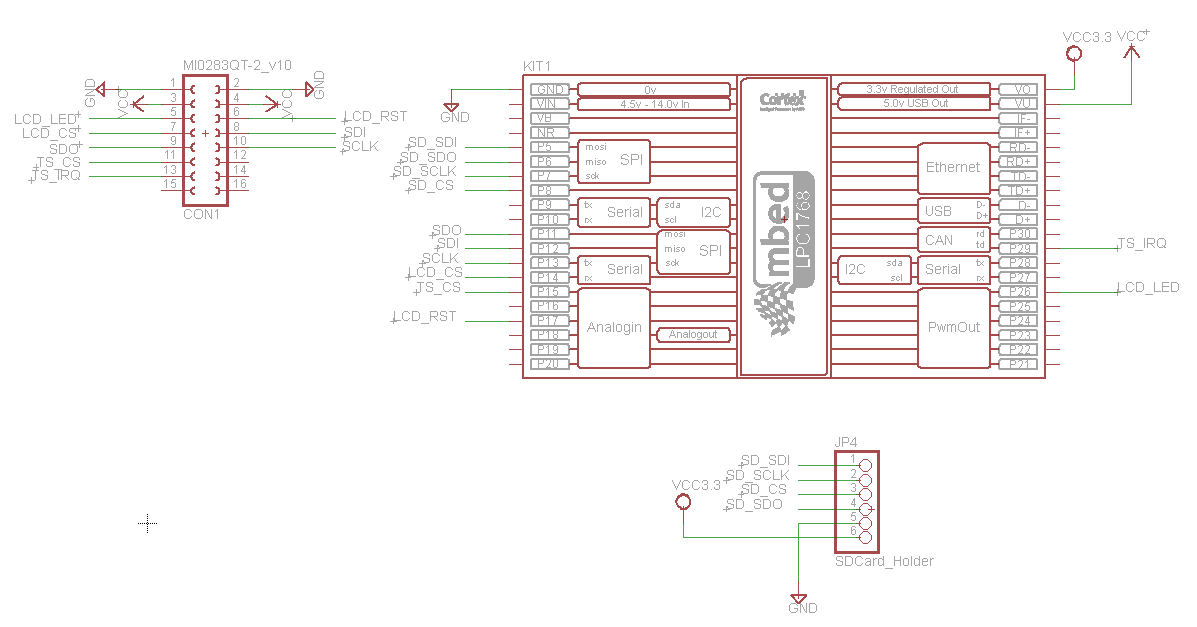
The schema

Reference
[1] Graphics LCD
product: http://www.watterott.com/de/MI0283QT-2-Adapter
[2] ImageMagick
product: http://www.imagemagick.org/download/binaries/ImageMagick-6.6.7-Q16-windows.zip (no installation required. Run from the folder)
[3] Icon set
product: http://min.frexy.com/article/the_milky_set_is_now_complete/
[4] Bin to hex utility
product: http://www.deadnode.org/sw/bin2h/
[5] Gimp
product: http://downloads.sourceforge.net/gimp-win/gimp-2.6.11-i686-setup-1.exe
[6] ImageMagic Text Handling
product: http://www.imagemagick.org/Usage/text/
[7] SDCard Holder
product: http://www.mirifica.it/store/51-trioflex-microsd-adapter.html
Please log in to post comments.
