Mbed OS version of IoT.js implementation running on GR-PEACH
ビルド方法
ビルド環境セットアップ
Host PC要件 : Ubuntu 16.04 (64-bit)
1. 以下のコマンドを実行し、下表に示すツールをインストールします。
$ sudo apt update $ sudo apt upgrade $ sudo apt install [Package]
| Package | Version |
| build-essential | 12.1ubuntu2 |
| gyp | 0.1+20150913git1f374df9-1ubuntu1 |
| mercurial | 3.7.3-1ubuntu1 |
| cmake | 3.5.1-1ubuntu3 |
| git | 1:2.7.4-0ubuntu1.4 |
| python2.7 | 2.7.12-1ubuntu016.04.3 |
| valgrind | 1:3.11.0-1ubuntu4.2 |
| python-pip | 8.1.1-2ubuntu0.4 |
2. 以下のコマンドを実行してMbed OS用ビルドツール mbed CLIをインストールします。
$ sudo -H pip install mbed-cli
3. GNU Arm Embedded Toolchainをインストールします。
- 下記URLからLinux用パッケージ (gcc-arm-none-eabi-6-2017-q2-update-linux.tar.bz2) をダウンロードしてください。
https://developer.arm.com/-/media/Files/downloads/gnu-rm/6-2017q2/gcc-arm-none-eabi-6-2017-q2-update-linux.tar.bz2?revision=2cc92fb5-3e0e-402d-9197-bdfc8224d8a5?product=GNU%20Arm%20Embedded%20Toolchain,64-bit,,Linux,6-2017-q2-update
- ダウンロードしたファイルを任意のディレクトリに展開します。
(以下、展開先を${TOOLCHAIN}と記載します)
tar xjf gcc-arm-none-eabi-6-2017-q2-update-linux.tar.bz2
- ツールチェインのパスを設定します。
環境変数を使用する場合
$ export GCC_ARM_ROOT=${TOOLCHAIN}/gcc-arm-none-eabi-6-2017-q2-update/bin
$ export PATH=$GCC_ARM_ROOT:$PATH
mbed CLIで指定する場合
$ mbed config -G GCC_ARM_PATH $GCC_ARM_ROOT
iotjs環境のビルド
1. 本プログラムのクローン
下記コマンドを実行し、本プログラムをクローンしてください。
$ hg clone https://HinoNaka@os.mbed.com/users/HinoNaka/code/GR-PEACH_mbed-os-iotjs/
クローンが正常に終了すると、GR-PEACH_mbed-os-iotjs という名称のディレクトリが生成されますので、下記コマンドで当該ディレクトリへ移動してください。
$ cd GR-PEACH_mbed-os-iotjs
(Optional)
GR-PEACH-mbed-os-iotjsディレクトリを指す環境変数 ROOTを設定してください。以降の記載は本環境変数が設定されているものとします。
$ export ROOT=$(PWD)
2. 作業用ディレクトリ(e.g. work)を作成し、当該ディレクトリに移動してください。
$ mkdir -p work $ cd work
(Optional)
作業用ディレクトリを指す環境変数 WORK を設定してください。以降の記載は本環境変数 が設定されているものとします。
$ export WORK=$(PWD)
3. iotjsのソースツリーを取得します。
$ git clone https://github.com/pando-project/iotjs
クローンが正常に終了するとiotjsというディレクトリが生成されますので、当該ディレクトリに移動してください。
$cd iotjs
コミットID: acae9c8b2d40e7598b8d39b630b79113ce880a7e を取得します。
(下記例では、あわせてposixというブランチを作成し、当該ブランチへ切り替えています)
$ git checkout -b posix acae9c8b2d40e7598b8d39b630b79113ce880a7e
4. mbed-osセットアップ
Mbed OSソースツリーを格納するフォルダを生成し、当該フォルダへ移動します。
$ mkdir -p $(WORK)/iotjs/src/platform/mbedos5 $ cd $(WORK)/iotjs/src/platform/mbedos5
Mbed OSのソースツリーをクローンします。
$ git clone -b mbed-os-5.9 https://github.com/ARMmbed/mbed-os.git
クローンが正常に終了するとmbed-osというディレクトリが生成されますので、当該ディレクトリに移動してください。
$ cd mbed-os
コミットID: 50bd61a4a72332baa6b1bac6caccb44dc5423309 を取得します。
(下記例では、あわせてposixというブランチを作成し、当該ブランチへ切り替えています)
$ git checkout -b posix 50bd61a4a72332baa6b1bac6caccb44dc5423309
5. sd-driverの取得
下記コマンドでmbedos5ディレクトリへ移動します。
$ cd $(WORK)/iotjs/src/platform/mbedos5
sd-driverをクローンします。
$ git clone https://github.com/ARMmbed/sd-driver.git
クローンが正常終了するとsd-driverディレクトリが生成されますので、当該ディレクトリへ移動します。
$ cd sd-driver
コミットID: c8ae38fb291e086232566b0f1372cfb69c277e84 を取得します。
(下記例では、あわせてposixというブランチを作成し、当該ブランチへ切り替えています)
$ git checkout -b posix c8ae38fb291e086232566b0f1372cfb69c277e84
6. mbed-gr-libsの取得
下記コマンドでmbedos5ディレクトリへ移動します。
$ cd $(WORK)/iotjs/src/platform/mbedos5
mbed-gr-libsをクローンします。
$ git clone https://github.com/d-kato/mbed-gr-libs
クローンが正常終了するとmbed-gr-libsディレクトリが生成されますので、当該ディレクトリへ移動します。
$ cd mbed-gr-libs
コミットID: d921d611d596ecaebaab49070ef82450c583309c を取得します。
(下記例では、あわせてposixというブランチを作成し、当該ブランチへ切り替えています)
$ git checkout -b posix d921d611d596ecaebaab49070ef82450c583309c
7. AsciiFONTの取得
下記コマンドでmbedos5ディレクトリへ移動します。
$ cd $(WORK)/iotjs/src/platform/mbedos5
AsciiFONTライブラリを追加します。
$ mbed add https://os.mbed.com/teams/Renesas/code/AsciiFont/
8. iotjs環境のビルド
下記コマンドでiotjs環境のビルドディレクトリに移動し、ビルドを実行します。
$ cd $(WORK)/iotjs $ ./tools/build.py --no-snapshot
9. GR-PEACH用コードのコピー
(Optional) 既存のiotjs環境に上書きする場合、下記コマンドを実行してください。
$ rm -rf $(WORK)/iotjs/deps/posix $ rm -rf $(WORK)/iotjs/src/ext-modules $ rm -rf $(WORK)/iotjs/src/platform/mbedos5/iotjs_def.h
下記コマンドでGR-PEACH用コードをコピーします。
$ cp -pr $(ROOT)/src/iotjs/* $(WORK)/iotjs/
10. lwipパッチ適用
以下コマンドでlwipパッチを適用します。
$ cd $(WORK)/iotjs/src/platform/mbedos5/mbed-os $ git apply lwip_improve.patch
11. ESP32 TRNG対応パッチ適用
以下コマンドでESP32のTRNGを活用するためのパッチを適用します。
$ cd $(WORK)/iotjs/src/platform/mbedos5/mbed-os $ git apply trng_support.patch
12. Mbed OS版iotjs環境のビルド
下記コマンドを実行してMbed OS版iotjs環境をビルドします。
(リリースビルドの場合)
$ cd $(WORK)/iotjs/src/platform/mbedos5 $ make clean; make DEBUG=0
(デバッグビルドの場合)
$ cd $(WORK)/iotjs/src/platform/mbedos5 $ make clean; make DEBUG=1
13. ビルドが正常に終了すると、以下の通りバイナリが生成されます。
(リリースビルドの場合)
$ ls -l ${WORK}/iotjs/src/platform/mbedos5/BUILD/RZ_A1H/GCC_ARM-RELEASE/iotjs.bin
(デバッグビルドの場合)
$ ls -l ${WORK}/iotjs/src/platform/mbedos5/BUILD/RZ_A1H/GCC_ARM-DEBUG/iotjs.bin
実行方法
1. GR-PEACHにmicro SDカードを挿入します。
2. GR-PEACHのEthernetポートから遠い側のUSBポートとHost PCをマイクロUSBケーブルで接続します。
3. Host PCでGR-PEACHが『mbed:』ドライブとして認識されたら、iotjs.binをmbedドライブにコピーします。
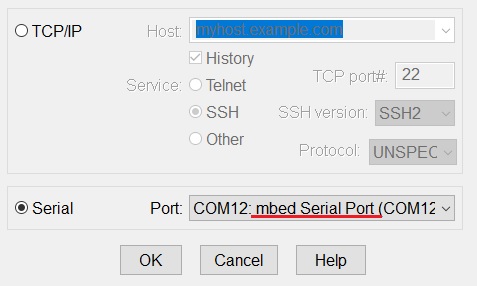
4. ターミナルS/Wを立上げ、『mbed Serial Port』と接続します。

シリアルポートは下記設定としてください。
| Baud rate | 115200 | |||
| Data | 8 bit | |||
| Parity | none | |||
| Stop | 1 bit | |||
| Flow control | none |
5. 正常に書込みが終了したらGR-PEACHのRESETボタンを押下します。
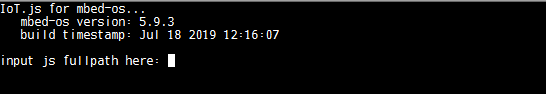
6. ターミナルS/W上に下記メッセージが表示されます。

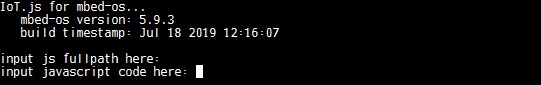
7. Enterキーを押下してコード入力モードに移行します。

8. 実行するJavascriptコードをターミナルソフトウェアに貼り付けてEnterキーを押下すると、実行開始します。Javascriptコード例については、test/case.txtを参照ください。
Diff: sample/client.js
- Revision:
- 1:c3d69f309845
--- /dev/null Thu Jan 01 00:00:00 1970 +0000
+++ b/sample/client.js Thu Jul 11 18:49:37 2019 +0900
@@ -0,0 +1,140 @@
+//boc ---------- (BeginOfCode)
+// ■ JPEGデータを一定周期でサーバへ送信するサンプル
+var display = require('display');
+var video = require('video');
+var jpeg = require('jpeg');
+var nic = require('nic');
+var http = require('http');
+var AlignedBuffer = require('aligned_buffer').AlignedBuffer;
+require('fixup')('http');
+
+/************/
+/* settings */
+/************/
+// JPEGデータ送信先サーバのネットワーク設定
+var server = {
+ host: "172.27.1.196", // HTTPサーバのIPアドレス(★)
+ port: 8000 // HTTPサーバのポート番号
+};
+
+// GR-PEACH のネットワーク設定
+var dhcp = true; // DHCP使用フラグ
+var ifconfig = {
+ ip: "172.27.1.234", // IPアドレス
+ netmask: "255.255.255.0", // サブネットマスク
+ gateway: "172.27.1.1", // デフォルトゲートウェイ
+ dns: "8.8.8.8" // DNSサーバ
+};
+
+var interval = 1000; // JPEGデータ送信周期(ミリ秒)
+/************/
+
+var width = 480;
+var height = 272;
+var video_format = 'ycbcr422';
+var pixel_bytes = 2;
+var alignment = 32;
+var video_buf = new AlignedBuffer(width * height * pixel_bytes, alignment);
+
+var lcd_config = {
+ type : '4.3inch'
+};
+var camera_config = {
+ width : width,
+ height : height,
+ format : video_format,
+ type : 'ov7725'
+};
+var jpeg_config = {
+ width : width,
+ height : height,
+ format : video_format
+};
+
+var eth = nic.enumerate().ETHERNET;
+if( eth ) {
+ if ( dhcp ) {
+ eth.ifup(); // DHCP
+ } else {
+ eth.ifup(ifconfig); // 静的IPアドレス指定
+ }
+ eth.ntpdate({ server: "ntp.nict.jp" }); // 時刻同期
+}
+
+/* LCD初期化 */
+display.openLCD(lcd_config, function(err, lcd) {
+ if(err) {
+ console.log(err);
+ process.exit();
+ }
+
+ /* カメラ初期化 */
+ video.openCMOSCamera(camera_config, function(err, video_source) {
+ if(err) {
+ console.log(err);
+ process.exit();
+ }
+
+ /* カメラ映像をLCDへ出力開始 */
+ video_source.startSync(video_buf);
+ lcd.startSync(0, video_buf, video_format);
+
+ /* カメラ映像をサーバへ送信開始 */
+ snapshot();
+ });
+});
+
+var i = 0;
+/* カメラ映像をJPEGエンコードし、サーバへ送信する */
+function snapshot() {
+ jpeg_config.bitmap = new AlignedBuffer(video_buf, alignment);
+ jpeg.encode(jpeg_config, function(err, jpeg_data) {
+ if(err) {
+ console.log(err);
+ process.exit();
+ }
+ console.log(++i, ' : jpeg_data.length', jpeg_data.length);
+
+ /* HTTPリクエスト作成 */
+ var data = '{"image":"' + jpeg_data.toBuffer().toString('base64') + '"}';
+ var options = {
+ host: server.host,
+ port: server.port,
+ method: 'POST',
+ headers: {
+ 'Host': server.host + ':' + server.port,
+ 'Content-Type': 'application/json',
+ 'Content-Length': data.length
+ }
+ };
+ var req = http.request(options, function(res) {
+ var body = '';
+ console.log( 'res.statusCode', res.statusCode);
+
+ res.on('data',function(chunk) {
+ body += chunk;
+ });
+ res.on('end',function() {
+ /* 送受信完了 */
+ console.log(body);
+ /* interval後に次の送信を開始する */
+ setTimeout(snapshot, interval);
+ });
+ res.on( 'error', function( err ) {
+ /* エラー終了 */
+ console.log( err );
+ process.exit();
+ });
+ });
+ req.on( 'error', function( err ) {
+ /* エラー終了 */
+ console.log( err );
+ process.exit();
+ });
+
+ /* リクエスト送信 */
+ req.write(data);
+ req.end();
+ });
+}
+//eoc ---------- (EndOfCode)