Node.js based smart shopping cart app
Information
In this page, there is English description followed by Japanese one.
本ページは英語の説明の後に日本語の説明が続きます。
Getting Started
Installing Node.js and npm
You need to have Node.js and npm installed.
To check if you have them installed, open a terminal or command prompt and run the following commands:
node --version npm --version
If you see an number output similar to x.x.x for each command, then they are both installed and you can continue to the next section.
To install on Windows or mac, you can download the installer from https://nodejs.org/en/download.
To install on Linux, you can use a package manager. Instructions for installing Node.js on your distribution can be found in the following link:
https://nodejs.org/en/download/package-manager
Prerequisite
This example assumes that you've already run the following program that can communicate the decoded result of barcode data with mbed Device Connector:
Import programGR-PEACH_mbed-os-client-ZXingSample
Fork of https://developer.mbed.org/teams/Renesas/code/GR-PEACH_mbed-os-client-ZXingSample/
Configuring the Applition
In order to run this app, you need to set up the options shown below via .env file stored in the folder GR-PEACH_mbed-os-QRCode-ShoppingCart-node which should be automatically created when cloning this program.
- ACCESS_KEY
Set this variable to your Access Key that you can create on mbed Device Connector. if you don't have an Access Key yet, please create it in accordance with the following procedure.
1. Access https://connector.mbed.com/#accesskeys.
2. Click CREATE NEW ACCESS KEY.

3. When prompted, enter a name for the access key (e.g. "demo") and click ADD.

After an access key is successfully created, please copy the access key you just created and use it in .env file as follows:
.env
ACCESS_KEY=...
- PORT
Set this variable as follows to override the default port for this example if needed. The default port is 8080.
.env
PORT=...
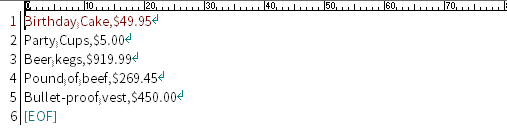
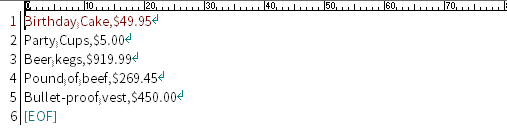
Also, user need to prepare for the comma-delimited list which includes "Item Name" and "Price" which is added to shopping cart, and save it by the name klist.txt as follows:

The list should be stored in GR-Peach_mbed-os_QRCode_ShoppingCart_node\public\list.
Application Execution
This application consists of 2 tabs. One is Shopping Cart and the other is QR Code Login. In this section, it is described that how those work.
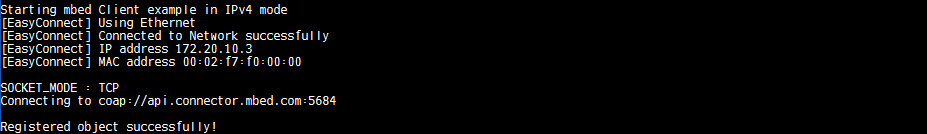
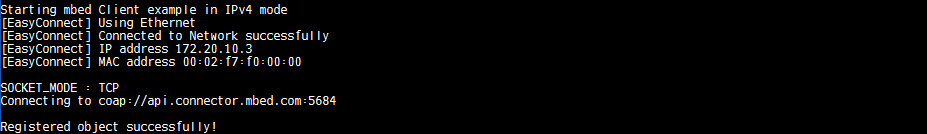
As mentioned above, GR-PEACH_mbed-os-client-ZXingSample should be executed beforehand. For details on how to set up and execute GR-PEACH_mbed-os-client-ZXingSample, please refer to https://developer.mbed.org/teams/Renesas/code/GR-PEACH_mbed-os-client-ZXingSample/. If the program works properly, you can see the following message in your terminal:

After it is confirmed that the program works properly, please follow the procedure below in order to execute this Web Application.
- How to invoke this Web Application
You can now run the application by invoking the following:
Then, you should see the following message if the configuration is successfully done, :

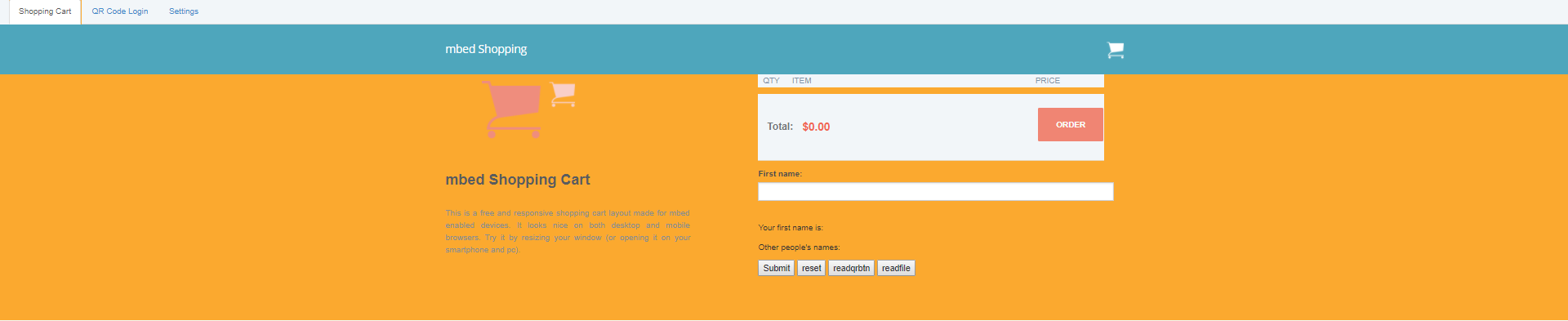
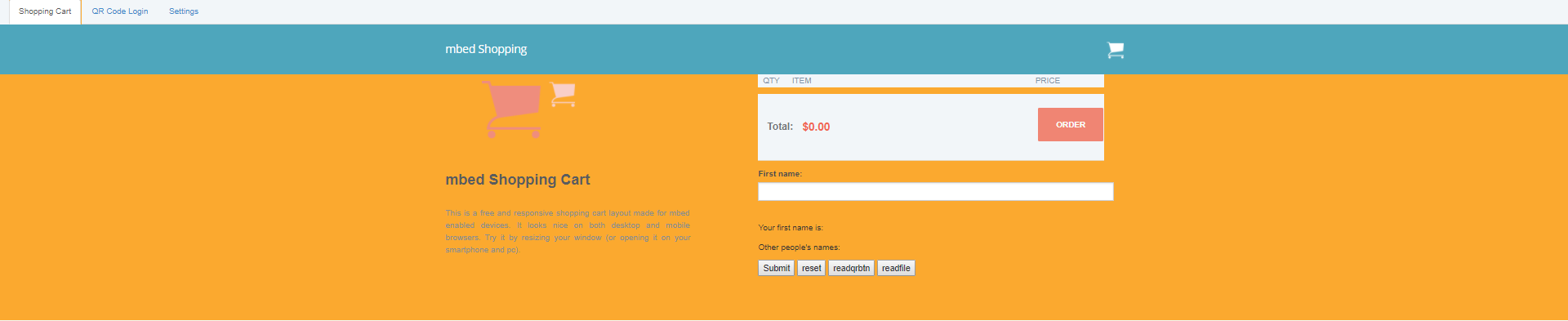
Please note that 8080 might be changed. It should depends on your PORT setting mentioned above. If you access the above URL using Web browser, you can see the following Smart Shopping Cart tab by default:
- How Shopping Cart tab works
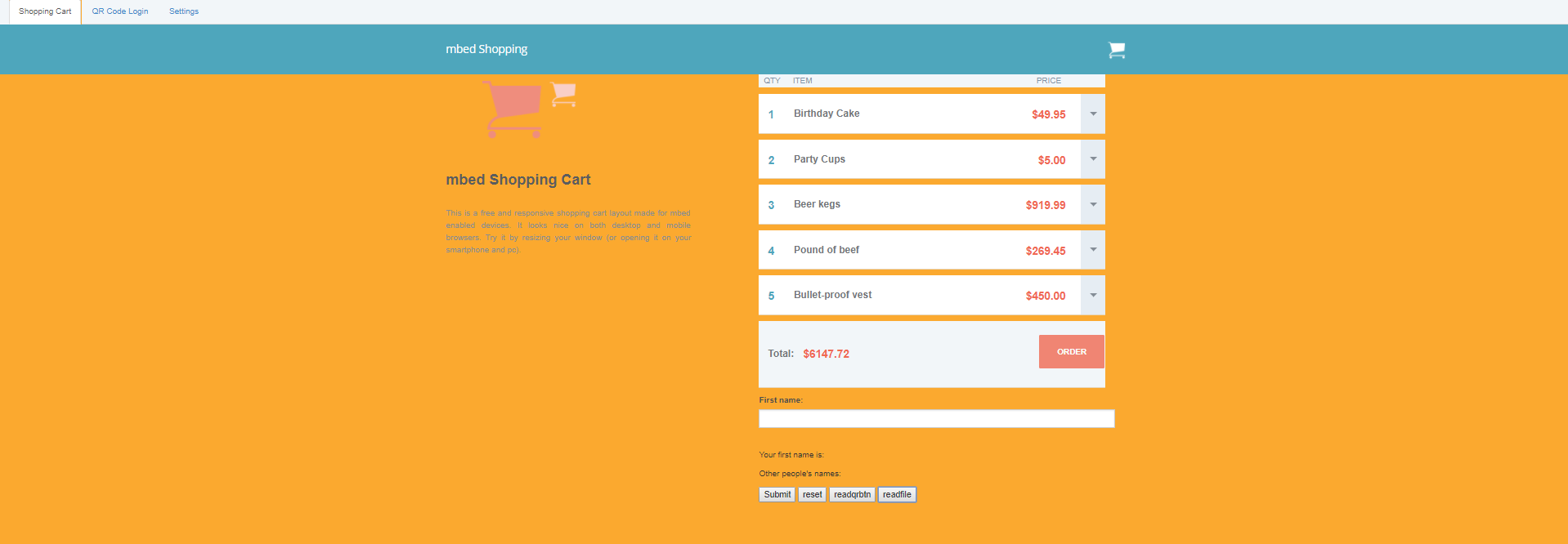
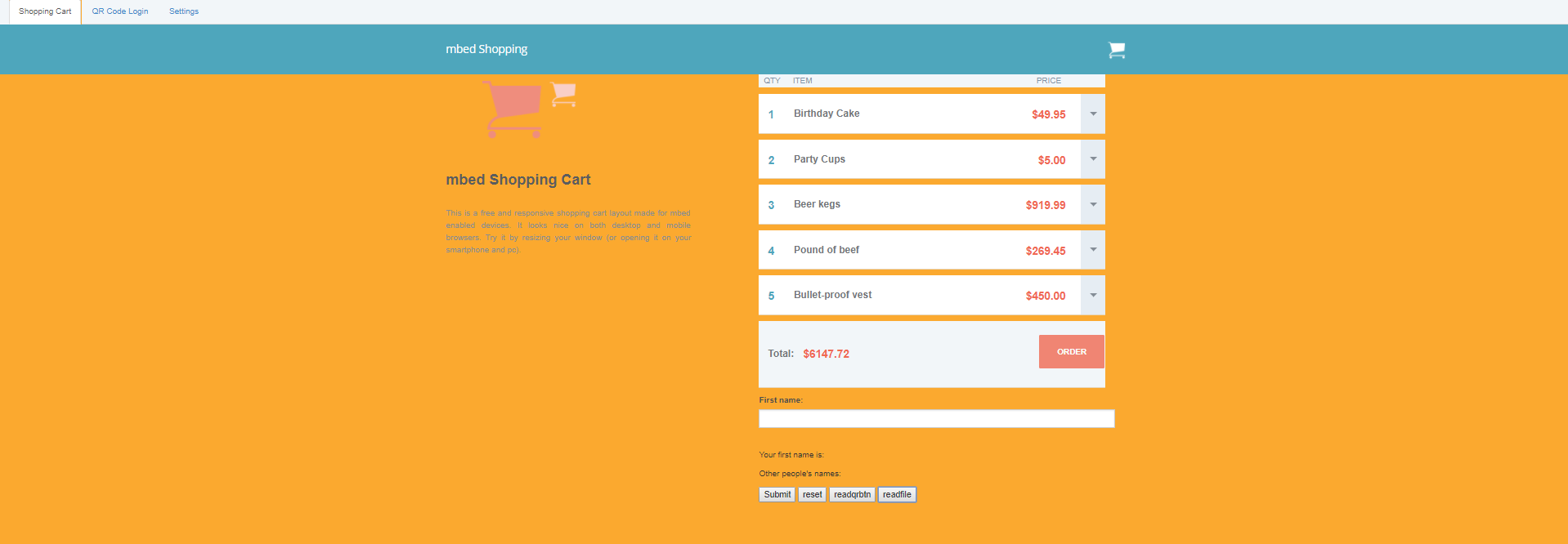
When you decode QR code stored in GR-Peach_mbed-os_QRCode_ShoppingCart_node\qrcode by GR-PEACH successfully, the item should be added to shopping cart as follows:

- How QR Code Login tab works
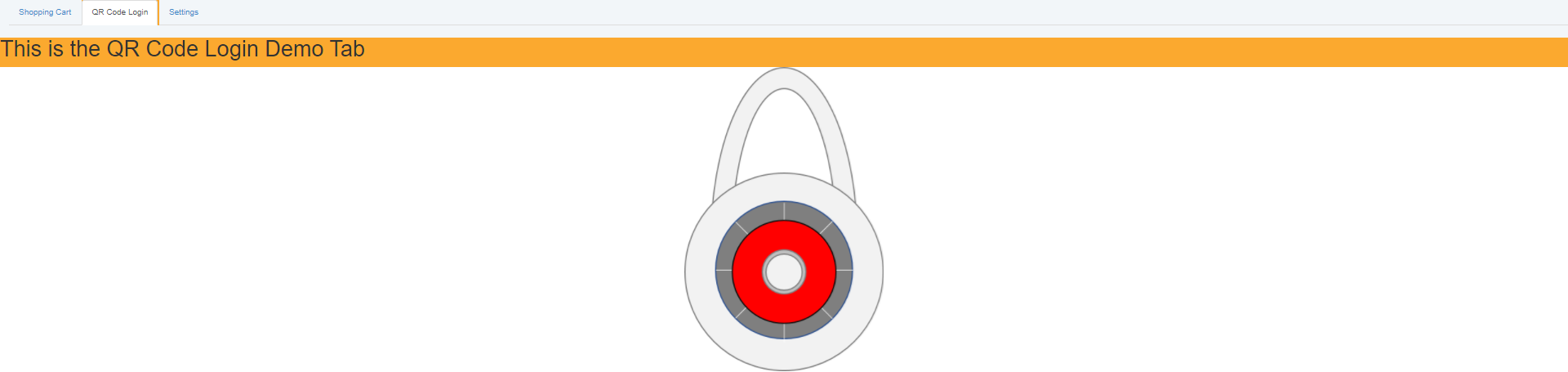
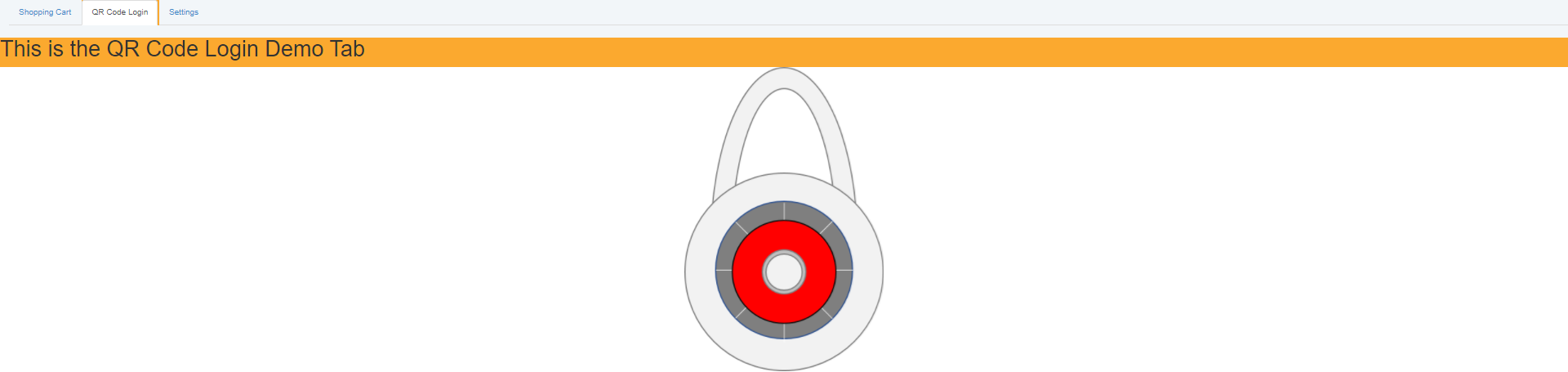
When you choose QR Code Login tab, you can see the following screen indicating it's Locked status.

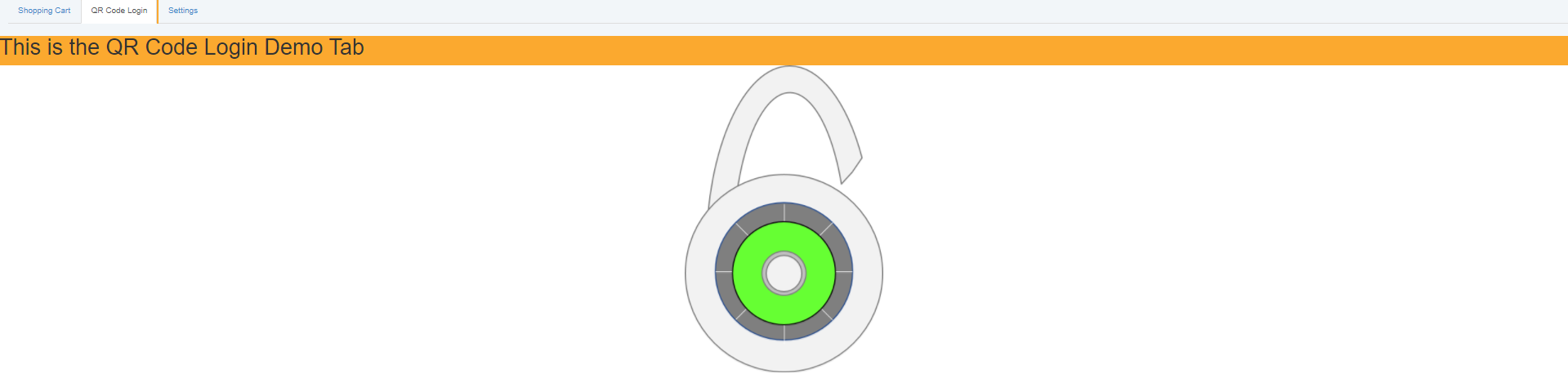
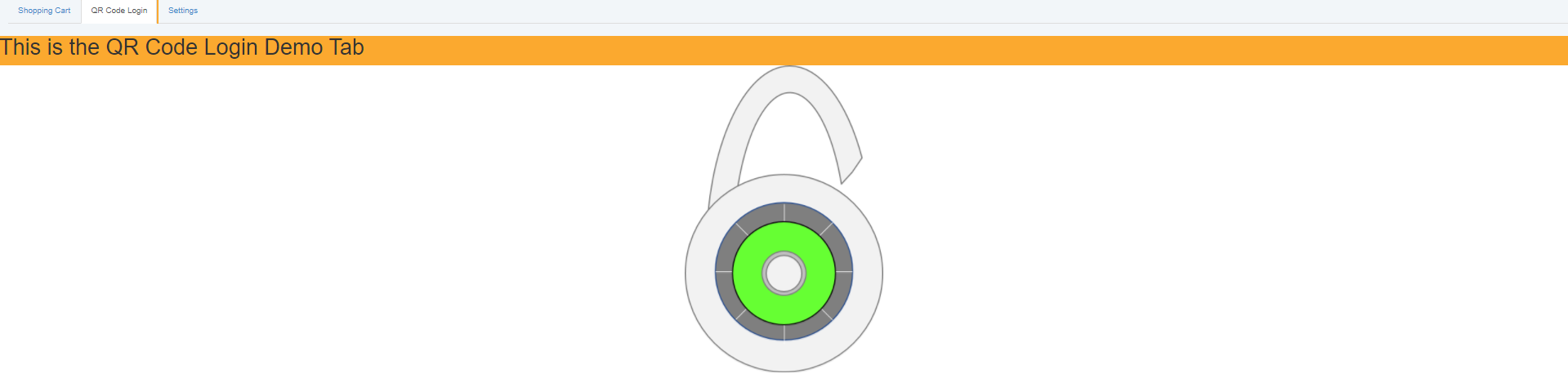
Then, if you decode the Unlock qrcode described in GR-Peach_mbed-os_QRCode_ShoppingCart_node\qrcode\qr.pdf, screen should transit to the following one indicating it's Unlocked status.

After that if you you decode the Lock qrcode described in the above qr.pdf, screen should re-transit to Locked status. In this way, the screen transits to Locked and Unlocked status in accordance with the decoded result of QR code.
How to Deploy this app on HEROKU
HEROKU ( https://id.heroku.com ) is PaaS (Platform as a Service) on which Node.js application can deploy free-of charge. By utilizing it, you can access mbed Shopping Cart and QR Code Login from mobile terminal.
Here is the procedure to deploy this application on HEROKU:
- Create your HEROKU account at https://signup.heroku.com/login if you haven't created it yet.
- Install Heroku Toolbelt
32-bit: https://cli-assets.heroku.com/heroku-cli/channels/stable/heroku-cli-x86.exe
64-bit: https://cli-assets.heroku.com/heroku-cli/channels/stable/heroku-cli-x64.exe ) - Launch command prompt (e.g. Windows PowerShell) and move to the project root directory. Then, invoke the command heroku login. At the first time, Email and Password is thought to be required. At that time, please type Email address and password registered at the step 1.
- Invoke the command git init
- Invoke the command git add . to prepare all the files staged for the next commit
- Invoke the command git commit -m "[commit message]" to commit the files staged at the step 5
- Invoke the command heroku create. If the command is successfully terminated, the remote repository heroku should be created and associated with the local repository
- Invoke the command git push heroku master If the command is successfully terminated, this application should be deployed to HEROKU and its URL should be shown as follows:
remote: -----> Launching... remote: Released v3 remote: https://hogeoge.herokuapp.com/ deployed to Heroku
After all the steps are completed without error, please access the URL http:hogehoge.herokuapp.com/ (i.e URL where https in the URL shown in the step 7 is replaced with http) with Web browser. You should be able to show mbed Shopping Cart on Web browser.
-------------------------------------------------------------------------------------------------------------------------------------------------
Node.jsとnpmのインストール
本アプリケーションを実行するにあたっては、Node.jsとnpmのインストールが必要です。
お使いの開発環境(PC)にNode.js、npmがインストールされているかどうかは、下記コマンドで確認する事ができます。
node --version npm --version
上記コマンド実行後、x.x.x というバージョン・リビジョン番号が表示されれば、Node.js、npmは既にインストールされていますので、次節以降の手順にしたがってアプリケーションのセットアップを行ってください。未インストールの場合は以降の手順にしたがってNode.js、npmをインストールしてください。
開発環境のホストOSがWindowsまたはmacの場合はhttps://nodejs.org/en/download から入手可能なインストーラを使用してインストールします。
開発環境のホストOSがLinuxの場合は、お使いのディストリビーションに応じたパッケージ管理システムを用いたインストールが可能です。詳細はhttps://nodejs.org/en/download/package-manager を参照ください。
前提条件
本アプリケーションを実行するにあたっては、GR-PEACH上のバーコードデータのデコード結果にmbed Device Connectorからアクセスする下記プログラムを事前にセットアップしておく必要があります。
Import programGR-PEACH_mbed-os-client-ZXingSample
Fork of https://developer.mbed.org/teams/Renesas/code/GR-PEACH_mbed-os-client-ZXingSample/
アプリケーションの設定
本アプリケーションの実行するためには、.envファイルを介して以下に示すオプションを設定する必要があります。なお、.envファイルはGR-PEACH_mbed-os-QRCode-ShoppingCart-nodeフォルダに格納されています。
- ACCESS_KEY
本変数にはmbed Device Connector上で生成可能なAccess Keyを設定します。Access Keyが未生成の場合は下記に従って作成してください。
1. https://connector.mbed.com/#accesskeys にアクセスします。
2. CREATE NEW ACCESS KEYをクリックします。

3. access keyの名称を入力するように促されたら、任意の名称(例えばdemo等)を入力し、ADDをクリックします。

access keyが正常に生成できたら、コピーして下記のように.envファイルでACCESS_KEYに設定します。
.env
ACCESS_KEY=...
- PORT
本変数にはWebアプリへのアクセスに使用するポート番号を下記のように設定します。デフォルトのポート番号は 8080 です。8080から変更の必要がなければ、設定は省略可能です。
.env
PORT=...
また、ショッピングカートに追加する品目と値段をカンマ区切りで下記のように記載したリストを準備し、klist.txtという名称でGR-Peach_mbed-os_QRCode_ShoppingCart_node\public\listフォルダに格納してください。

アプリケーションの実行
本アプリケーションでは、Shopping CartとQR Code Loginという2つのタブが実装されています。以下、それぞれの動作方法について記載します。
なお上述の通り、本アプリケーションの実行に際しては、事前にGR-PEACH_mbed-os-client-ZXingSampleを実行しておく必要があります。GR-PEACH_mbed-os-client-ZXingSampleのセットアップ方法、および実行方法に関しては、https://developer.mbed.org/teams/Renesas/code/GR-PEACH_mbed-os-client-ZXingSample/ を参照ください。プログラムが正常に動作している場合、下記のメッセージがターミナルに表示されます。

プログラムの正常動作が確認できたら、以降の手順に従ってWebアプリケーションを実行します。
- Webアプリケーションの起動
下記コマンドでWebアプリケーションを起動可能です。

上述のアプリケーション設定が正常に行われていれば、下記メッセージが表示されます。

なお、8080はPORT設定に応じた値となります。
続いて、上述のURLにWebブラウザでアクセスすると、下記のSmart Shopping Cartの画面が表示されます。

- Shopping Cartタブ
GR-Peach_mbed-os_QRCode_ShoppingCart_node\qrcode\qrcode.pdf に記載されている Birthday Cake、Party Cups、Beer Kegs、Pound of beef、Buflle-proof vest のQRコードをデコードすると、下記のようにデコードしたアイテムが都度ショッピングカートに追加されます。

- QR Code Loginタブ
このタブを選択すると、下記のLock状態を示す画面が表示されます。
ここで、GR-Peach_mbed-os_QRCode_ShoppingCart_node\qrcode\qrcode.pdf に記載のUnlock QRコードをデコードすると、Unlock状態を示す下記の画面に遷移します。
この後、Lock QRコードをデコードすると画面はLock状態に再度遷移します。
このようにQR Code Loginタブでは、LockとUnlockのQRコードをデコードする都度、対応する画面に遷移するアプリケーションです。
HEROKUへのデプロイ
HEROKU ( https://id.heroku.com) はNode.jsアプリが無償でデプロイ可能なPaaS (Platform as a Service)と呼ばれるサービスです。HEROKUを活用する事で、mbed Shopping CartとQR Code Loginにモバイル端末等からアクセスする事が可能となります。
以下、HEROKUへ本アプリをデプロイする手順を説明します。
- HEROKUのアカウントを所有していない場合は https://signup.heroku.com/login でアカウントを作成してください
- Heroku Toolbeltをインストールします
32-bit版: https://cli-assets.heroku.com/heroku-cli/channels/stable/heroku-cli-x86.exe
64-bit版: https://cli-assets.heroku.com/heroku-cli/channels/stable/heroku-cli-x64.exe ) - ターミナルソフトウェア(例えばWindows PowerShell)を立上げます。そして本アプリのルートディレクトリへ移動し、heroku loginコマンドを実行します。Emailアドレスとパスワードの入力を求められた場合は、アカウント生成時に入力したアドレスとパスワードを入力してください。
- git initコマンドを実行します
- git add .コマンドを実行し、全ファイルをコミット対象に設定します
- git commit -m "[commit message]" で、全ファイルをコミットします
- heroku createを実行します。本コマンドが正常終了すると、リモートリポジトリ herokuが設定されます
- git push heroku master本コマンドが正常終了すると、HEROKUへのデプロイが完了し、下記のように本WebアプリのURLが表示されます
remote: -----> Launching... remote: Released v3 remote: https://hogeoge.herokuapp.com/ deployed to Heroku
上記の全ての手順が完了したら、http:hogehoge.herokuapp.com/ ( 8. で表示されたURL中のhttpsをhttpに置換えたもの)へブラウザ等でアクセスします。途中でエラーが発生していなければ、mbed Shopping CartがWebブラウザ上に表示されます。
README.md@0:a40b9a259b52, 2018-01-12 (annotated)
- Committer:
- Osamu Nakamura
- Date:
- Fri Jan 12 19:05:14 2018 +0900
- Revision:
- 0:a40b9a259b52
Initial commit
Who changed what in which revision?
| User | Revision | Line number | New contents of line |
|---|---|---|---|
| Osamu Nakamura |
0:a40b9a259b52 | 1 | # mbed Device Connector Node.js Quickstart |
| Osamu Nakamura |
0:a40b9a259b52 | 2 | |
| Osamu Nakamura |
0:a40b9a259b52 | 3 | Example Node.js express app that talks to the mbed Device Connector. |
| Osamu Nakamura |
0:a40b9a259b52 | 4 | |
| Osamu Nakamura |
0:a40b9a259b52 | 5 | ## Getting Started |
| Osamu Nakamura |
0:a40b9a259b52 | 6 | |
| Osamu Nakamura |
0:a40b9a259b52 | 7 | ### Installing Node.js and npm |
| Osamu Nakamura |
0:a40b9a259b52 | 8 | |
| Osamu Nakamura |
0:a40b9a259b52 | 9 | You need to have Node.js and npm installed. |
| Osamu Nakamura |
0:a40b9a259b52 | 10 | |
| Osamu Nakamura |
0:a40b9a259b52 | 11 | To check if you have them installed, open a terminal or command prompt and run the following commands: |
| Osamu Nakamura |
0:a40b9a259b52 | 12 | |
| Osamu Nakamura |
0:a40b9a259b52 | 13 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 14 | node --version |
| Osamu Nakamura |
0:a40b9a259b52 | 15 | npm --version |
| Osamu Nakamura |
0:a40b9a259b52 | 16 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 17 | |
| Osamu Nakamura |
0:a40b9a259b52 | 18 | If you see an number output similar to x.x.x for each command, then they are both installed and you can continue to the next section. |
| Osamu Nakamura |
0:a40b9a259b52 | 19 | |
| Osamu Nakamura |
0:a40b9a259b52 | 20 | To install on Windows or Mac, you can download the installer [here](https://nodejs.org/en/download). |
| Osamu Nakamura |
0:a40b9a259b52 | 21 | |
| Osamu Nakamura |
0:a40b9a259b52 | 22 | To install on Linux, you can use a package manager. Instructions for installing Node.js on your distribution can be found [here](https://nodejs.org/en/download/package-manager) |
| Osamu Nakamura |
0:a40b9a259b52 | 23 | |
| Osamu Nakamura |
0:a40b9a259b52 | 24 | ### Running mbed Client |
| Osamu Nakamura |
0:a40b9a259b52 | 25 | |
| Osamu Nakamura |
0:a40b9a259b52 | 26 | This example assumes that you have an mbed Client connected to mbed Device Connector. |
| Osamu Nakamura |
0:a40b9a259b52 | 27 | |
| Osamu Nakamura |
0:a40b9a259b52 | 28 | If you have an mbed, you can use the [mbed Client Example](https://github.com/ARMmbed/mbed-client-examples). |
| Osamu Nakamura |
0:a40b9a259b52 | 29 | |
| Osamu Nakamura |
0:a40b9a259b52 | 30 | ## Configuring the App |
| Osamu Nakamura |
0:a40b9a259b52 | 31 | |
| Osamu Nakamura |
0:a40b9a259b52 | 32 | Before running the app, you need to set some config options. This is done through environment variables or by creating a `.env` file in the root of the project. |
| Osamu Nakamura |
0:a40b9a259b52 | 33 | |
| Osamu Nakamura |
0:a40b9a259b52 | 34 | The following variables are available to be configured: |
| Osamu Nakamura |
0:a40b9a259b52 | 35 | |
| Osamu Nakamura |
0:a40b9a259b52 | 36 | - **ACCESS_KEY** - *(required)* Set this to your Access Key you created in mbed Device Connector. If you do not have an Access Key, see the section [Creating an Access Key](#creating-an-access-key) |
| Osamu Nakamura |
0:a40b9a259b52 | 37 | - **PORT** - Set this to override the default port for the app. The default port is **8080**. |
| Osamu Nakamura |
0:a40b9a259b52 | 38 | |
| Osamu Nakamura |
0:a40b9a259b52 | 39 | The `.env` file format is as follows: |
| Osamu Nakamura |
0:a40b9a259b52 | 40 | |
| Osamu Nakamura |
0:a40b9a259b52 | 41 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 42 | ACCESS_KEY=<My Access Key> |
| Osamu Nakamura |
0:a40b9a259b52 | 43 | PORT=8080 |
| Osamu Nakamura |
0:a40b9a259b52 | 44 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 45 | |
| Osamu Nakamura |
0:a40b9a259b52 | 46 | See the [dotenv](https://github.com/motdotla/dotenv) project page for more information on `.env` configuration. |
| Osamu Nakamura |
0:a40b9a259b52 | 47 | |
| Osamu Nakamura |
0:a40b9a259b52 | 48 | |
| Osamu Nakamura |
0:a40b9a259b52 | 49 | ## Running the App |
| Osamu Nakamura |
0:a40b9a259b52 | 50 | |
| Osamu Nakamura |
0:a40b9a259b52 | 51 | Once you've [configured the app](#configuring-the-app), you need to install its dependencies. Open a terminal or command prompt and run this command: |
| Osamu Nakamura |
0:a40b9a259b52 | 52 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 53 | npm install |
| Osamu Nakamura |
0:a40b9a259b52 | 54 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 55 | |
| Osamu Nakamura |
0:a40b9a259b52 | 56 | You can now run the app by using the following command: |
| Osamu Nakamura |
0:a40b9a259b52 | 57 | |
| Osamu Nakamura |
0:a40b9a259b52 | 58 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 59 | node app.js |
| Osamu Nakamura |
0:a40b9a259b52 | 60 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 61 | |
| Osamu Nakamura |
0:a40b9a259b52 | 62 | You should receive the following output: |
| Osamu Nakamura |
0:a40b9a259b52 | 63 | |
| Osamu Nakamura |
0:a40b9a259b52 | 64 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 65 | mbed Device Connector Quickstart listening at http://localhost:8080 |
| Osamu Nakamura |
0:a40b9a259b52 | 66 | ``` |
| Osamu Nakamura |
0:a40b9a259b52 | 67 | |
| Osamu Nakamura |
0:a40b9a259b52 | 68 | Copy and paste the printed URL into your browser and you should see a page listing all of your connected mbed Clients. |
| Osamu Nakamura |
0:a40b9a259b52 | 69 | |
| Osamu Nakamura |
0:a40b9a259b52 | 70 | See the instructions in the [mbed Client example](https://github.com/ARMmbed/mbed-client-examples#testing-the-application) testing section to update the endpoint's button resource. |
| Osamu Nakamura |
0:a40b9a259b52 | 71 | |
| Osamu Nakamura |
0:a40b9a259b52 | 72 | ## Appendix |
| Osamu Nakamura |
0:a40b9a259b52 | 73 | |
| Osamu Nakamura |
0:a40b9a259b52 | 74 | ### Creating an Access Key |
| Osamu Nakamura |
0:a40b9a259b52 | 75 | |
| Osamu Nakamura |
0:a40b9a259b52 | 76 | 1. Login to your account at [https://connector.mbed.com](https://connector.mbed.com). |
| Osamu Nakamura |
0:a40b9a259b52 | 77 | 2. Under **My applications**, click **Access keys**. |
| Osamu Nakamura |
0:a40b9a259b52 | 78 | 3. Click **Create New Access Key**. When prompted, enter a name for the access key (ex. "Quickstart") and click **ADD**. |
| Osamu Nakamura |
0:a40b9a259b52 | 79 | 4. Copy the access key you just created and use it when you're [configuring your app](#configuring-the-app). |
