Websocket from Cookbook
WebSocket
- WebSocket on mbed In this tutorial, we will be using a public server provided by mbed for testing purposes. So you just have to program your mbed!
If you want more information regarding the server side code, see
As explained in this webpage, the WebSocket protocol allows full-duplex, bi-directional communications between a server and clients.
You may wish to skip to the relevant section after you have chosen whether you are using WiFi or Ethernet
Import programWebsocket_Ethernet_HelloWorld
websocket client ethernet hello world example
Sending Hello World from the Mbed: Ethernet
Code
The main code:
#include "mbed.h"
#include "EthernetInterface.h"
#include "Websocket.h"
int main() {
char recv[30];
EthernetInterface eth;
eth.init(); //Use DHCP
eth.connect();
printf("IP Address is %s\n\r", eth.getIPAddress());
Websocket ws("ws://sockets.mbed.org:443/ws/demo/wo");
ws.connect();
while (1) {
ws.send("WebSocket Hello World over Ethernet");
wait(1.0);
}
}
Import programWebsocket_Ethernet_HelloWorld
websocket client ethernet hello world example
Note that the WebSocket API is the same for using a WiFi module or an Ethernet connection
mode, channel
Don't forget to edit:
- the mode and the channel of your choice in the WebSocket constructor
2. You should be ready!
- You can now download this program into your mbed
- Visit the webpage of your own channel: http://sockets.mbed.org/your_own_channel/viewer
Information
You can join the server, create your own channel, send and view messages over your channel just by visiting:
http://sockets.mbed.org
3 - Demo
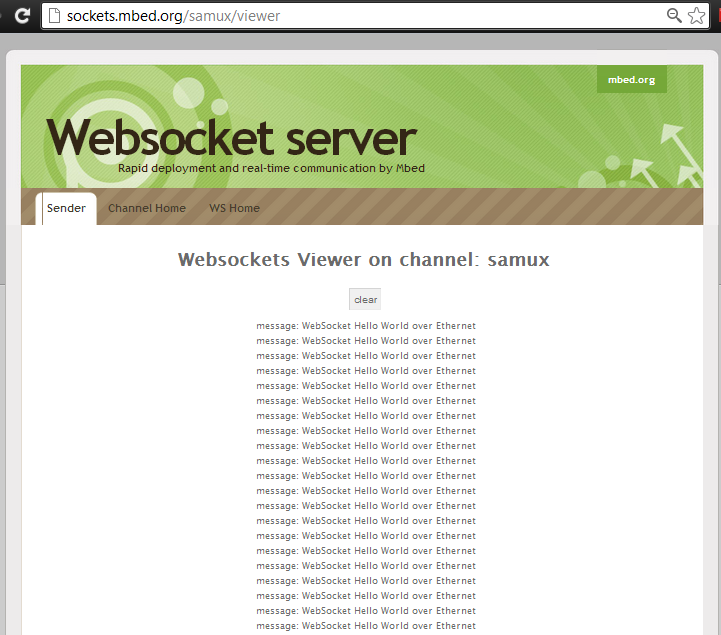
You can check that all is working by visiting the webpage of your own channel: http://sockets.mbed.org/your_own_channel/viewer
For instance: http://sockets.mbed.org/samux/viewer

Et Voilà! We are able to see on our webpage Hello World over an Ethernet network!
Now, if you want, you can write your own webpage to process and display the data coming in on your channel whichever way you wish!
Conclusion
After this tutorial, you are able to send messages to every webpage connected to a websocket server. You can imagine sending data from sensors and print or display values received in the webpage. Sensors are now accessible all over the world. You can take a look to the Internet Of Things project where data are sent and displayed in real time using another HTML5 feature: canvas.
Please log in to post comments.
