uLCD Gauges
This component library allows for you to interface with a uLCD-144-G2 and display a high quality realtime gauge.
Hello World
Import programuLCDgaugeTest
Harsha version of uLCD gauges
Library
Import libraryuLCD_gauges
Allows for a 90 frame animated gauge to be display on the uLCD
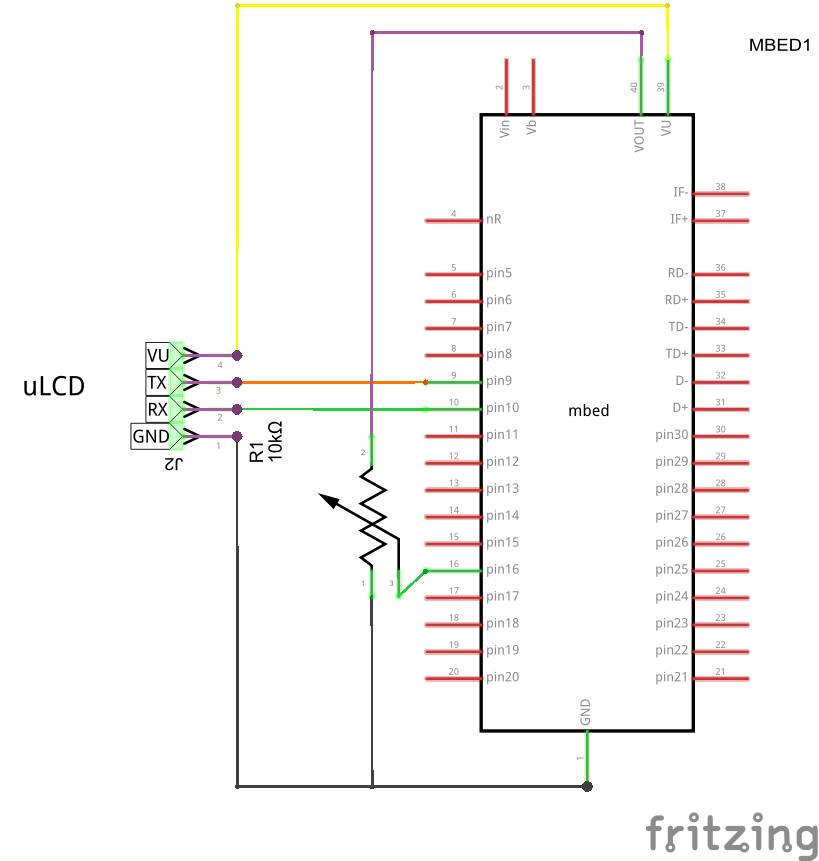
Pinout

Notes
A documentation link should be below. Experiencing syntax issues.
Import library
Public Member Functions |
|
| uLCD_gauges (uLCD_4DGL &screen, float min, float max) | |
|
Constructor for the
uLCD_gauges
class.
|
|
| uLCD_gauges (uLCD_4DGL &screen, float min, float max, int lowF, int highF, long memoryAddressHigh, long memoryAddressLow) | |
|
Constructor for the
uLCD_gauges
class.
|
|
| void | start () |
|
This method repares the uLCD for displaying the gauge.
|
|
| void | update (float value) |
|
This method updates the gauge based on the new input value.
|
|
Principally, the library allows for a 90 frame animated gauge to be display on the uLCD. This is done by loading a microSD card with 90 reference images, which are then called by the uLCD display based on a running input from a gauge.
Paint.net can be used to resize a set of original jpeg images to 128 by 128. You must use the graphics composer tool (from IDE) converted the image files and created the new image file on the unformatted partition on the SD card. It reported which sector address to use for the image (listed in project's *.GC file). This .GC file indicates sector address locations, and the initial sector address specified in the code should indicate the starting location of the animation file.
For easy of use, we have also provided one set of reference images to use with a standard gauge. These images will allow for a 60 Hz refresh rate. The SD card must be formatted and loaded with the following files via the graphics composer. https://dl.dropboxusercontent.com/u/12161672/uLCD-Gauges.zip
You need to log in to post a discussion
Questions
7 years, 9 months ago