Websocket
Page last updated
16 Aug 2011, by
 Samuel Mokrani
Samuel Mokrani.
14
replies
Introduction to Websocket
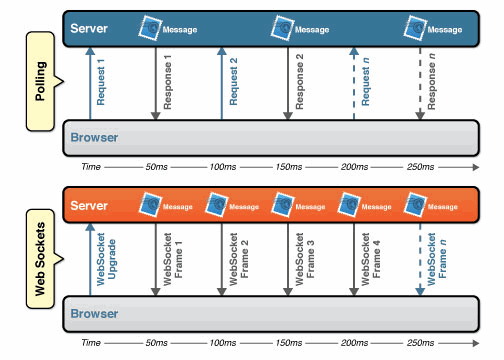
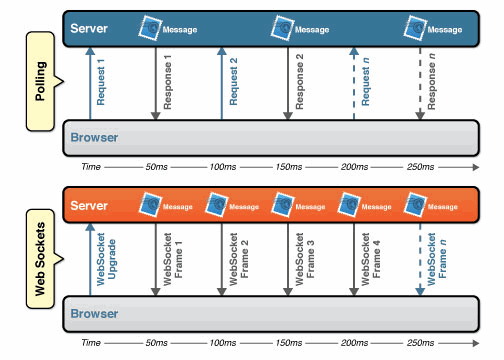
The WebSocket specification is a new feature of HTML5. It defines a full-duplex single socket connection over which messages can be sent between client and server. The WebSocket standard simplifies much of the complexity around bi-directional web communication and connection management. The Websocket standard reduces polling and the unnecessary network throughput overhead.

Image courtesy of Kaazing
We can see on this figure the reduction in latency. Once the connection is established, messages can flow from the server to the browser. As the connection remains open, there is no need to send another request to the server. If you want to see some other comparisons, just click on the image above or visit WebSocket.org
The Websocket protocol
To establish a WebSocket connection, the client and server upgrade from the HTTP protocol to the WebSocket protocol during their initial handshake. There are several handshake mechanisms. I will just present the basic handshake of one of them in this article (the websocket protocol 76). It's the one which is implemented in mbed websocket library. For more information, please refer to: protocol-76.
The handshake from the client looks as follows:
GET /demo HTTP/1.1
Host: example.com
Connection: Upgrade
Sec-WebSocket-Key2: 12998 5 Y3 1 .P00
Sec-WebSocket-Protocol: sample
Upgrade: WebSocket
Sec-WebSocket-Key1: 4 @1 46546xW%0l 1 5
Origin: http://example.com
^n:ds[4U
The handshake from the server looks as follows:
HTTP/1.1 101 WebSocket Protocol Handshake
Upgrade: WebSocket
Connection: Upgrade
Sec-WebSocket-Origin: http://example.com
Sec-WebSocket-Location: ws://example.com/demo
Sec-WebSocket-Protocol: sample
8jKS'y:G*Co,Wxa-
Once the Websocket connection is established, data can be exchanged according to this format:
- Encode the message using UTF-8 and send the resulting byte stream
Websocket on Mbed
There is here a simple websocket client which must be used with a wifi module (Wifly RN131-C). This library has been used for the Internet of Things project.
14 comments on Websocket:
Hi, any working sample code to approve that there is no hanging of the web socket client ? It really would be the first. Ever ran a stress test ?
Hi Voy,
No, I have never run a stress test.
Otherwise, the sample code in this example works fine with a websocket server like Tornado or Websocket4j for instance.
I will publish soon a video about the Internet of Things project showing that the websocket client is well working.
richbayliss
#
07 Nov 2011
Samuel,
Good job on this library. I recent started looking at WebSockets and they are incredibly effective and flexible.
Have you ever come across the Socket.IO framework for Node.JS? It is an extension of WebSockets and provides some nice extra features. Would you have any objection to me using your library as a base to create a Socket.IO compatible client library?
Hi Rich,
You are right, Websockets are very effective.
No problem, you can use my library as a base. I have already heard about Socket.IO with particularly the ability to run in every browser! avoiding a lot of problems.
Good luck for your great project and if you have some questions on the library, don't hesitate.
Samuel
Hi Samuel:
Thanks for all your work with this.
I am new to websockets and am just trying to see how they work and to get things compiled. I did download your ethernet example, complied and ran.
I get as far as "mbed IP Addess is172.16.0.78" and then the program hangs. I am wondering if this has something to do with our great firewall and security that we have here or if I am simply doing something incorrect.
Any suggestions that you may have would be appreciated as I do not know my next steps here.
Thanks for your time.
Steve
Hi Steve,
I posted a Hello World program concerning websockets and ethernet: Websocket and mbed.
It works for me so it should work for you as well. I modified the previous program by calling all the time Net::poll.
As you get an ip, I suggest that your hardware is OK.
Good luck!
Sam
Thanks for your help. I saw and ran the Hello World problem at home and it worked! It took about 3 minutes to make it work! So, back at work I have been told that our internet is "totally opened".....I proved them wrong and they are scratching their heads!
For anyone elses information when I am behind a firewall or a barracuda filter -> I was simply not getting through because my DNS was being returned as 0.0.0.0 and after that was solved I was not connecting to a port. (80)
They are still having a rough time tracking that down....I guess I will work from home for a bit!
Thanks Samuel -> this is really neat!
Cheers,
steve
OK! I think that I have it now, it was easy to format and send all the data that I want from my sensors on a previous project. Could you point me in the right direction as to how I make a web page work with this? I am in brand-new territory with web pages so any baby step books or tutorials you could suggest would be greatly appreciated!
Thanks again!
Steve
Hi steve,
Good to hear that you send data sensors over websocket from your mbed!
Concerning web pages, you can begin by trying the code presented in the first section of this tutorial: http://mbed.org/cookbook/Websocket-and-Mbed. The important thing in this code is:
$(document).ready(function () {
$("#open").click(function(evt) {
evt.preventDefault();
var channel = $("#channel").val();
var ws = new WebSocket("ws://sockets.mbed.org/ws/" + $("#channel").val() + "/rw");
ws.onopen = function(evt) {
$("#channel").css("background", "#00ff00");
document.getElementById("title").innerHTML = "Websockets streaming on channel: " + $("#channel").val();
};
ws.onmessage = function(evt) { log("message: " + evt.data); };
ws.onclose = function(evt) { log("socket closed"); };
});
});
Here, we create a new websocket instance and say what actions to performed when the connexion is opened, when you receive a message or when the connexion is closed.
Hope that helps.
Sam
Hi Sam:
Wow, I really opened up a can of worms here....
So I have downloaded the demo code for the Internet of Things and have been plugging away with this as an example. I have gotten signals across and modified the data that I am sending to be outputted on the graphs. (Yah!)
My guess is that there is a simpler way of editing this code and seeing if it works. I am sad to say that I do not even know what code this is written in (javascript?) nor do I have an IDE to assist me with the development. Currently I am opening all the files in notepad and scratching my head as to what all of it means. Eventually I figure it out but it is some sort of painful.
Could you let me know if this is javascript and if there is a decent package available to assist with the development of webpages similar to this? I can pretty much guarantee that I am doing it the difficult way.......
Thanks for your time!
Cheers,
Steve
Hi Steve,
To be honest, I am also not a specialist of web development but I learned some very cool stuff during this internet of things project.
In one file, there can be three different languages. First there is the HTML to say: here I want a title, here a paragraph,.... Then there is the CSS to say, I want a red title and a background green for instance. Finally, there is javascript. The javascript is responsible to open a websocket connection (in websocket.js) and to manage received messages (json format). When there is a message received, a graph is updated according to the id field of the json string. So yes almost all the code in these files are in javascript (using the jQuery library).
Concerning the development of these webpages, I used vi. Then you can see the result with a browser (which supports websocket). But I am sure that you can find some IDE (Eclipse ?) to develop in javascript. The very useful thing when you want to debug a javascript code is the javascript console of a browser. For instance, in chrome, you can access it in "Tools" and "Javascript console".
Cheers,
Sam
Hi Samuel,
Thanks for your contribution to the Websocket code for the mBed. I'm not very network savy. Id like to use Websockets without using the WiFly module, rather using a direct ethernet connection to an existing fixed network. I've looked at the basic network services (ethernetnetif + other extended implimentations) and can't find this websocket layer included. Do you you happen to know where I could look or would it be easy to strip out the relevant code from your specific WiFly implimentation? Excuse my ingorance..
Regards,
Zera
theschrade54
#
18 Aug 2015
Hey Sam! I am running your example and can't get it to connect to a Qt websocket server on my LAN, or anything else for that matter. I can get other tools to connect to my server and themselves fine through my router on this LAN.
I did some debugging and it fails to send any bytes, but does successfully connect to the socket. The write() function just always fails max retries.
I know this thread is old, but any chance you are still around and have any thoughts? Does it still work for everyone else with updated libraries?
Prianka_Agrawal
#
21 Mar 2016
hello friends ,
Recently ,I am working on LPC11U24 with arduino ethernet shield .please help me how to use this IOt on lpc11u24 with ethernet shield
Please log in to post comments.


Hi, any working sample code to approve that there is no hanging of the web socket client ? It really would be the first. Ever ran a stress test ?