Mbed OS version of IoT.js implementation running on GR-PEACH
ビルド方法
ビルド環境セットアップ
Host PC要件 : Ubuntu 16.04 (64-bit)
1. 以下のコマンドを実行し、下表に示すツールをインストールします。
$ sudo apt update $ sudo apt upgrade $ sudo apt install [Package]
| Package | Version |
| build-essential | 12.1ubuntu2 |
| gyp | 0.1+20150913git1f374df9-1ubuntu1 |
| mercurial | 3.7.3-1ubuntu1 |
| cmake | 3.5.1-1ubuntu3 |
| git | 1:2.7.4-0ubuntu1.4 |
| python2.7 | 2.7.12-1ubuntu016.04.3 |
| valgrind | 1:3.11.0-1ubuntu4.2 |
| python-pip | 8.1.1-2ubuntu0.4 |
2. 以下のコマンドを実行してMbed OS用ビルドツール mbed CLIをインストールします。
$ sudo -H pip install mbed-cli
3. GNU Arm Embedded Toolchainをインストールします。
- 下記URLからLinux用パッケージ (gcc-arm-none-eabi-6-2017-q2-update-linux.tar.bz2) をダウンロードしてください。
https://developer.arm.com/-/media/Files/downloads/gnu-rm/6-2017q2/gcc-arm-none-eabi-6-2017-q2-update-linux.tar.bz2?revision=2cc92fb5-3e0e-402d-9197-bdfc8224d8a5?product=GNU%20Arm%20Embedded%20Toolchain,64-bit,,Linux,6-2017-q2-update
- ダウンロードしたファイルを任意のディレクトリに展開します。
(以下、展開先を${TOOLCHAIN}と記載します)
tar xjf gcc-arm-none-eabi-6-2017-q2-update-linux.tar.bz2
- ツールチェインのパスを設定します。
環境変数を使用する場合
$ export GCC_ARM_ROOT=${TOOLCHAIN}/gcc-arm-none-eabi-6-2017-q2-update/bin
$ export PATH=$GCC_ARM_ROOT:$PATH
mbed CLIで指定する場合
$ mbed config -G GCC_ARM_PATH $GCC_ARM_ROOT
iotjs環境のビルド
1. 本プログラムのクローン
下記コマンドを実行し、本プログラムをクローンしてください。
$ hg clone https://HinoNaka@os.mbed.com/users/HinoNaka/code/GR-PEACH_mbed-os-iotjs/
クローンが正常に終了すると、GR-PEACH_mbed-os-iotjs という名称のディレクトリが生成されますので、下記コマンドで当該ディレクトリへ移動してください。
$ cd GR-PEACH_mbed-os-iotjs
(Optional)
GR-PEACH-mbed-os-iotjsディレクトリを指す環境変数 ROOTを設定してください。以降の記載は本環境変数が設定されているものとします。
$ export ROOT=$(PWD)
2. 作業用ディレクトリ(e.g. work)を作成し、当該ディレクトリに移動してください。
$ mkdir -p work $ cd work
(Optional)
作業用ディレクトリを指す環境変数 WORK を設定してください。以降の記載は本環境変数 が設定されているものとします。
$ export WORK=$(PWD)
3. iotjsのソースツリーを取得します。
$ git clone https://github.com/pando-project/iotjs
クローンが正常に終了するとiotjsというディレクトリが生成されますので、当該ディレクトリに移動してください。
$cd iotjs
コミットID: acae9c8b2d40e7598b8d39b630b79113ce880a7e を取得します。
(下記例では、あわせてposixというブランチを作成し、当該ブランチへ切り替えています)
$ git checkout -b posix acae9c8b2d40e7598b8d39b630b79113ce880a7e
4. mbed-osセットアップ
Mbed OSソースツリーを格納するフォルダを生成し、当該フォルダへ移動します。
$ mkdir -p $(WORK)/iotjs/src/platform/mbedos5 $ cd $(WORK)/iotjs/src/platform/mbedos5
Mbed OSのソースツリーをクローンします。
$ git clone -b mbed-os-5.9 https://github.com/ARMmbed/mbed-os.git
クローンが正常に終了するとmbed-osというディレクトリが生成されますので、当該ディレクトリに移動してください。
$ cd mbed-os
コミットID: 50bd61a4a72332baa6b1bac6caccb44dc5423309 を取得します。
(下記例では、あわせてposixというブランチを作成し、当該ブランチへ切り替えています)
$ git checkout -b posix 50bd61a4a72332baa6b1bac6caccb44dc5423309
5. sd-driverの取得
下記コマンドでmbedos5ディレクトリへ移動します。
$ cd $(WORK)/iotjs/src/platform/mbedos5
sd-driverをクローンします。
$ git clone https://github.com/ARMmbed/sd-driver.git
クローンが正常終了するとsd-driverディレクトリが生成されますので、当該ディレクトリへ移動します。
$ cd sd-driver
コミットID: c8ae38fb291e086232566b0f1372cfb69c277e84 を取得します。
(下記例では、あわせてposixというブランチを作成し、当該ブランチへ切り替えています)
$ git checkout -b posix c8ae38fb291e086232566b0f1372cfb69c277e84
6. mbed-gr-libsの取得
下記コマンドでmbedos5ディレクトリへ移動します。
$ cd $(WORK)/iotjs/src/platform/mbedos5
mbed-gr-libsをクローンします。
$ git clone https://github.com/d-kato/mbed-gr-libs
クローンが正常終了するとmbed-gr-libsディレクトリが生成されますので、当該ディレクトリへ移動します。
$ cd mbed-gr-libs
コミットID: d921d611d596ecaebaab49070ef82450c583309c を取得します。
(下記例では、あわせてposixというブランチを作成し、当該ブランチへ切り替えています)
$ git checkout -b posix d921d611d596ecaebaab49070ef82450c583309c
7. AsciiFONTの取得
下記コマンドでmbedos5ディレクトリへ移動します。
$ cd $(WORK)/iotjs/src/platform/mbedos5
AsciiFONTライブラリを追加します。
$ mbed add https://os.mbed.com/teams/Renesas/code/AsciiFont/
8. iotjs環境のビルド
下記コマンドでiotjs環境のビルドディレクトリに移動し、ビルドを実行します。
$ cd $(WORK)/iotjs $ ./tools/build.py --no-snapshot
9. GR-PEACH用コードのコピー
(Optional) 既存のiotjs環境に上書きする場合、下記コマンドを実行してください。
$ rm -rf $(WORK)/iotjs/deps/posix $ rm -rf $(WORK)/iotjs/src/ext-modules $ rm -rf $(WORK)/iotjs/src/platform/mbedos5/iotjs_def.h
下記コマンドでGR-PEACH用コードをコピーします。
$ cp -pr $(ROOT)/src/iotjs/* $(WORK)/iotjs/
10. lwipパッチ適用
以下コマンドでlwipパッチを適用します。
$ cd $(WORK)/iotjs/src/platform/mbedos5/mbed-os $ git apply lwip_improve.patch
11. ESP32 TRNG対応パッチ適用
以下コマンドでESP32のTRNGを活用するためのパッチを適用します。
$ cd $(WORK)/iotjs/src/platform/mbedos5/mbed-os $ git apply trng_support.patch
12. Mbed OS版iotjs環境のビルド
下記コマンドを実行してMbed OS版iotjs環境をビルドします。
(リリースビルドの場合)
$ cd $(WORK)/iotjs/src/platform/mbedos5 $ make clean; make DEBUG=0
(デバッグビルドの場合)
$ cd $(WORK)/iotjs/src/platform/mbedos5 $ make clean; make DEBUG=1
13. ビルドが正常に終了すると、以下の通りバイナリが生成されます。
(リリースビルドの場合)
$ ls -l ${WORK}/iotjs/src/platform/mbedos5/BUILD/RZ_A1H/GCC_ARM-RELEASE/iotjs.bin
(デバッグビルドの場合)
$ ls -l ${WORK}/iotjs/src/platform/mbedos5/BUILD/RZ_A1H/GCC_ARM-DEBUG/iotjs.bin
実行方法
1. GR-PEACHにmicro SDカードを挿入します。
2. GR-PEACHのEthernetポートから遠い側のUSBポートとHost PCをマイクロUSBケーブルで接続します。
3. Host PCでGR-PEACHが『mbed:』ドライブとして認識されたら、iotjs.binをmbedドライブにコピーします。
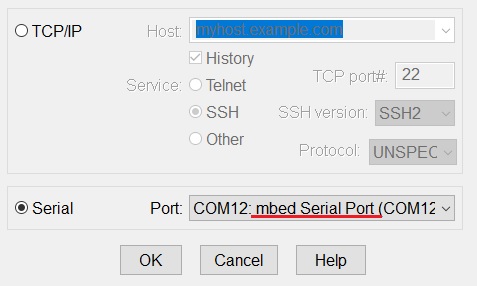
4. ターミナルS/Wを立上げ、『mbed Serial Port』と接続します。

シリアルポートは下記設定としてください。
| Baud rate | 115200 | |||
| Data | 8 bit | |||
| Parity | none | |||
| Stop | 1 bit | |||
| Flow control | none |
5. 正常に書込みが終了したらGR-PEACHのRESETボタンを押下します。
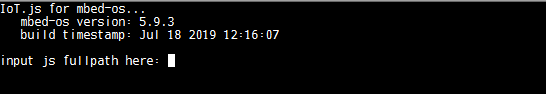
6. ターミナルS/W上に下記メッセージが表示されます。

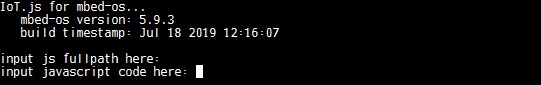
7. Enterキーを押下してコード入力モードに移行します。

8. 実行するJavascriptコードをターミナルソフトウェアに貼り付けてEnterキーを押下すると、実行開始します。Javascriptコード例については、test/case.txtを参照ください。
doc/api/jpeg.html@4:52c937978bb3, 2019-07-18 (annotated)
- Committer:
- Osamu Nakamura
- Date:
- Thu Jul 18 10:43:16 2019 +0900
- Revision:
- 4:52c937978bb3
- Parent:
- 1:c3d69f309845
Remove unnecessary documents
Who changed what in which revision?
| User | Revision | Line number | New contents of line |
|---|---|---|---|
| Osamu Nakamura |
1:c3d69f309845 | 1 | <!DOCTYPE html><html lang="ja"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><meta name="description"><meta name="keywords"><meta name="robots"><title>GR-PEACH JPEGモジュール</title><style>@font-face { |
| Osamu Nakamura |
1:c3d69f309845 | 2 | font-family: octicons-link; |
| Osamu Nakamura |
1:c3d69f309845 | 3 | src: url(data:font/woff;charset=utf-8;base64,d09GRgABAAAAAAZwABAAAAAACFQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABEU0lHAAAGaAAAAAgAAAAIAAAAAUdTVUIAAAZcAAAACgAAAAoAAQAAT1MvMgAAAyQAAABJAAAAYFYEU3RjbWFwAAADcAAAAEUAAACAAJThvmN2dCAAAATkAAAABAAAAAQAAAAAZnBnbQAAA7gAAACyAAABCUM+8IhnYXNwAAAGTAAAABAAAAAQABoAI2dseWYAAAFsAAABPAAAAZwcEq9taGVhZAAAAsgAAAA0AAAANgh4a91oaGVhAAADCAAAABoAAAAkCA8DRGhtdHgAAAL8AAAADAAAAAwGAACfbG9jYQAAAsAAAAAIAAAACABiATBtYXhwAAACqAAAABgAAAAgAA8ASm5hbWUAAAToAAABQgAAAlXu73sOcG9zdAAABiwAAAAeAAAAME3QpOBwcmVwAAAEbAAAAHYAAAB/aFGpk3jaTY6xa8JAGMW/O62BDi0tJLYQincXEypYIiGJjSgHniQ6umTsUEyLm5BV6NDBP8Tpts6F0v+k/0an2i+itHDw3v2+9+DBKTzsJNnWJNTgHEy4BgG3EMI9DCEDOGEXzDADU5hBKMIgNPZqoD3SilVaXZCER3/I7AtxEJLtzzuZfI+VVkprxTlXShWKb3TBecG11rwoNlmmn1P2WYcJczl32etSpKnziC7lQyWe1smVPy/Lt7Kc+0vWY/gAgIIEqAN9we0pwKXreiMasxvabDQMM4riO+qxM2ogwDGOZTXxwxDiycQIcoYFBLj5K3EIaSctAq2kTYiw+ymhce7vwM9jSqO8JyVd5RH9gyTt2+J/yUmYlIR0s04n6+7Vm1ozezUeLEaUjhaDSuXHwVRgvLJn1tQ7xiuVv/ocTRF42mNgZGBgYGbwZOBiAAFGJBIMAAizAFoAAABiAGIAznjaY2BkYGAA4in8zwXi+W2+MjCzMIDApSwvXzC97Z4Ig8N/BxYGZgcgl52BCSQKAA3jCV8CAABfAAAAAAQAAEB42mNgZGBg4f3vACQZQABIMjKgAmYAKEgBXgAAeNpjYGY6wTiBgZWBg2kmUxoDA4MPhGZMYzBi1AHygVLYQUCaawqDA4PChxhmh/8ODDEsvAwHgMKMIDnGL0x7gJQCAwMAJd4MFwAAAHjaY2BgYGaA4DAGRgYQkAHyGMF8NgYrIM3JIAGVYYDT+AEjAwuDFpBmA9KMDEwMCh9i/v8H8sH0/4dQc1iAmAkALaUKLgAAAHjaTY9LDsIgEIbtgqHUPpDi3gPoBVyRTmTddOmqTXThEXqrob2gQ1FjwpDvfwCBdmdXC5AVKFu3e5MfNFJ29KTQT48Ob9/lqYwOGZxeUelN2U2R6+cArgtCJpauW7UQBqnFkUsjAY/kOU1cP+DAgvxwn1chZDwUbd6CFimGXwzwF6tPbFIcjEl+vvmM/byA48e6tWrKArm4ZJlCbdsrxksL1AwWn/yBSJKpYbq8AXaaTb8AAHja28jAwOC00ZrBeQNDQOWO//sdBBgYGRiYWYAEELEwMTE4uzo5Zzo5b2BxdnFOcALxNjA6b2ByTswC8jYwg0VlNuoCTWAMqNzMzsoK1rEhNqByEyerg5PMJlYuVueETKcd/89uBpnpvIEVomeHLoMsAAe1Id4AAAAAAAB42oWQT07CQBTGv0JBhagk7HQzKxca2sJCE1hDt4QF+9JOS0nbaaYDCQfwCJ7Au3AHj+LO13FMmm6cl7785vven0kBjHCBhfpYuNa5Ph1c0e2Xu3jEvWG7UdPDLZ4N92nOm+EBXuAbHmIMSRMs+4aUEd4Nd3CHD8NdvOLTsA2GL8M9PODbcL+hD7C1xoaHeLJSEao0FEW14ckxC+TU8TxvsY6X0eLPmRhry2WVioLpkrbp84LLQPGI7c6sOiUzpWIWS5GzlSgUzzLBSikOPFTOXqly7rqx0Z1Q5BAIoZBSFihQYQOOBEdkCOgXTOHA07HAGjGWiIjaPZNW13/+lm6S9FT7rLHFJ6fQbkATOG1j2OFMucKJJsxIVfQORl+9Jyda6Sl1dUYhSCm1dyClfoeDve4qMYdLEbfqHf3O/AdDumsjAAB42mNgYoAAZQYjBmyAGYQZmdhL8zLdDEydARfoAqIAAAABAAMABwAKABMAB///AA8AAQAAAAAAAAAAAAAAAAABAAAAAA==) format('woff'); |
| Osamu Nakamura |
1:c3d69f309845 | 4 | } |
| Osamu Nakamura |
1:c3d69f309845 | 5 | |
| Osamu Nakamura |
1:c3d69f309845 | 6 | .markdown-body { |
| Osamu Nakamura |
1:c3d69f309845 | 7 | -ms-text-size-adjust: 100%; |
| Osamu Nakamura |
1:c3d69f309845 | 8 | -webkit-text-size-adjust: 100%; |
| Osamu Nakamura |
1:c3d69f309845 | 9 | line-height: 1.5; |
| Osamu Nakamura |
1:c3d69f309845 | 10 | color: #24292e; |
| Osamu Nakamura |
1:c3d69f309845 | 11 | font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; |
| Osamu Nakamura |
1:c3d69f309845 | 12 | font-size: 16px; |
| Osamu Nakamura |
1:c3d69f309845 | 13 | line-height: 1.5; |
| Osamu Nakamura |
1:c3d69f309845 | 14 | word-wrap: break-word; |
| Osamu Nakamura |
1:c3d69f309845 | 15 | } |
| Osamu Nakamura |
1:c3d69f309845 | 16 | |
| Osamu Nakamura |
1:c3d69f309845 | 17 | .markdown-body .pl-c { |
| Osamu Nakamura |
1:c3d69f309845 | 18 | color: #6a737d; |
| Osamu Nakamura |
1:c3d69f309845 | 19 | } |
| Osamu Nakamura |
1:c3d69f309845 | 20 | |
| Osamu Nakamura |
1:c3d69f309845 | 21 | .markdown-body .pl-c1, |
| Osamu Nakamura |
1:c3d69f309845 | 22 | .markdown-body .pl-s .pl-v { |
| Osamu Nakamura |
1:c3d69f309845 | 23 | color: #005cc5; |
| Osamu Nakamura |
1:c3d69f309845 | 24 | } |
| Osamu Nakamura |
1:c3d69f309845 | 25 | |
| Osamu Nakamura |
1:c3d69f309845 | 26 | .markdown-body .pl-e, |
| Osamu Nakamura |
1:c3d69f309845 | 27 | .markdown-body .pl-en { |
| Osamu Nakamura |
1:c3d69f309845 | 28 | color: #6f42c1; |
| Osamu Nakamura |
1:c3d69f309845 | 29 | } |
| Osamu Nakamura |
1:c3d69f309845 | 30 | |
| Osamu Nakamura |
1:c3d69f309845 | 31 | .markdown-body .pl-smi, |
| Osamu Nakamura |
1:c3d69f309845 | 32 | .markdown-body .pl-s .pl-s1 { |
| Osamu Nakamura |
1:c3d69f309845 | 33 | color: #24292e; |
| Osamu Nakamura |
1:c3d69f309845 | 34 | } |
| Osamu Nakamura |
1:c3d69f309845 | 35 | |
| Osamu Nakamura |
1:c3d69f309845 | 36 | .markdown-body .pl-ent { |
| Osamu Nakamura |
1:c3d69f309845 | 37 | color: #22863a; |
| Osamu Nakamura |
1:c3d69f309845 | 38 | } |
| Osamu Nakamura |
1:c3d69f309845 | 39 | |
| Osamu Nakamura |
1:c3d69f309845 | 40 | .markdown-body .pl-k { |
| Osamu Nakamura |
1:c3d69f309845 | 41 | color: #d73a49; |
| Osamu Nakamura |
1:c3d69f309845 | 42 | } |
| Osamu Nakamura |
1:c3d69f309845 | 43 | |
| Osamu Nakamura |
1:c3d69f309845 | 44 | .markdown-body .pl-s, |
| Osamu Nakamura |
1:c3d69f309845 | 45 | .markdown-body .pl-pds, |
| Osamu Nakamura |
1:c3d69f309845 | 46 | .markdown-body .pl-s .pl-pse .pl-s1, |
| Osamu Nakamura |
1:c3d69f309845 | 47 | .markdown-body .pl-sr, |
| Osamu Nakamura |
1:c3d69f309845 | 48 | .markdown-body .pl-sr .pl-cce, |
| Osamu Nakamura |
1:c3d69f309845 | 49 | .markdown-body .pl-sr .pl-sre, |
| Osamu Nakamura |
1:c3d69f309845 | 50 | .markdown-body .pl-sr .pl-sra { |
| Osamu Nakamura |
1:c3d69f309845 | 51 | color: #032f62; |
| Osamu Nakamura |
1:c3d69f309845 | 52 | } |
| Osamu Nakamura |
1:c3d69f309845 | 53 | |
| Osamu Nakamura |
1:c3d69f309845 | 54 | .markdown-body .pl-v, |
| Osamu Nakamura |
1:c3d69f309845 | 55 | .markdown-body .pl-smw { |
| Osamu Nakamura |
1:c3d69f309845 | 56 | color: #e36209; |
| Osamu Nakamura |
1:c3d69f309845 | 57 | } |
| Osamu Nakamura |
1:c3d69f309845 | 58 | |
| Osamu Nakamura |
1:c3d69f309845 | 59 | .markdown-body .pl-bu { |
| Osamu Nakamura |
1:c3d69f309845 | 60 | color: #b31d28; |
| Osamu Nakamura |
1:c3d69f309845 | 61 | } |
| Osamu Nakamura |
1:c3d69f309845 | 62 | |
| Osamu Nakamura |
1:c3d69f309845 | 63 | .markdown-body .pl-ii { |
| Osamu Nakamura |
1:c3d69f309845 | 64 | color: #fafbfc; |
| Osamu Nakamura |
1:c3d69f309845 | 65 | background-color: #b31d28; |
| Osamu Nakamura |
1:c3d69f309845 | 66 | } |
| Osamu Nakamura |
1:c3d69f309845 | 67 | |
| Osamu Nakamura |
1:c3d69f309845 | 68 | .markdown-body .pl-c2 { |
| Osamu Nakamura |
1:c3d69f309845 | 69 | color: #fafbfc; |
| Osamu Nakamura |
1:c3d69f309845 | 70 | background-color: #d73a49; |
| Osamu Nakamura |
1:c3d69f309845 | 71 | } |
| Osamu Nakamura |
1:c3d69f309845 | 72 | |
| Osamu Nakamura |
1:c3d69f309845 | 73 | .markdown-body .pl-c2::before { |
| Osamu Nakamura |
1:c3d69f309845 | 74 | content: "^M"; |
| Osamu Nakamura |
1:c3d69f309845 | 75 | } |
| Osamu Nakamura |
1:c3d69f309845 | 76 | |
| Osamu Nakamura |
1:c3d69f309845 | 77 | .markdown-body .pl-sr .pl-cce { |
| Osamu Nakamura |
1:c3d69f309845 | 78 | font-weight: bold; |
| Osamu Nakamura |
1:c3d69f309845 | 79 | color: #22863a; |
| Osamu Nakamura |
1:c3d69f309845 | 80 | } |
| Osamu Nakamura |
1:c3d69f309845 | 81 | |
| Osamu Nakamura |
1:c3d69f309845 | 82 | .markdown-body .pl-ml { |
| Osamu Nakamura |
1:c3d69f309845 | 83 | color: #735c0f; |
| Osamu Nakamura |
1:c3d69f309845 | 84 | } |
| Osamu Nakamura |
1:c3d69f309845 | 85 | |
| Osamu Nakamura |
1:c3d69f309845 | 86 | .markdown-body .pl-mh, |
| Osamu Nakamura |
1:c3d69f309845 | 87 | .markdown-body .pl-mh .pl-en, |
| Osamu Nakamura |
1:c3d69f309845 | 88 | .markdown-body .pl-ms { |
| Osamu Nakamura |
1:c3d69f309845 | 89 | font-weight: bold; |
| Osamu Nakamura |
1:c3d69f309845 | 90 | color: #005cc5; |
| Osamu Nakamura |
1:c3d69f309845 | 91 | } |
| Osamu Nakamura |
1:c3d69f309845 | 92 | |
| Osamu Nakamura |
1:c3d69f309845 | 93 | .markdown-body .pl-mi { |
| Osamu Nakamura |
1:c3d69f309845 | 94 | font-style: italic; |
| Osamu Nakamura |
1:c3d69f309845 | 95 | color: #24292e; |
| Osamu Nakamura |
1:c3d69f309845 | 96 | } |
| Osamu Nakamura |
1:c3d69f309845 | 97 | |
| Osamu Nakamura |
1:c3d69f309845 | 98 | .markdown-body .pl-mb { |
| Osamu Nakamura |
1:c3d69f309845 | 99 | font-weight: bold; |
| Osamu Nakamura |
1:c3d69f309845 | 100 | color: #24292e; |
| Osamu Nakamura |
1:c3d69f309845 | 101 | } |
| Osamu Nakamura |
1:c3d69f309845 | 102 | |
| Osamu Nakamura |
1:c3d69f309845 | 103 | .markdown-body .pl-md { |
| Osamu Nakamura |
1:c3d69f309845 | 104 | color: #b31d28; |
| Osamu Nakamura |
1:c3d69f309845 | 105 | background-color: #ffeef0; |
| Osamu Nakamura |
1:c3d69f309845 | 106 | } |
| Osamu Nakamura |
1:c3d69f309845 | 107 | |
| Osamu Nakamura |
1:c3d69f309845 | 108 | .markdown-body .pl-mi1 { |
| Osamu Nakamura |
1:c3d69f309845 | 109 | color: #22863a; |
| Osamu Nakamura |
1:c3d69f309845 | 110 | background-color: #f0fff4; |
| Osamu Nakamura |
1:c3d69f309845 | 111 | } |
| Osamu Nakamura |
1:c3d69f309845 | 112 | |
| Osamu Nakamura |
1:c3d69f309845 | 113 | .markdown-body .pl-mc { |
| Osamu Nakamura |
1:c3d69f309845 | 114 | color: #e36209; |
| Osamu Nakamura |
1:c3d69f309845 | 115 | background-color: #ffebda; |
| Osamu Nakamura |
1:c3d69f309845 | 116 | } |
| Osamu Nakamura |
1:c3d69f309845 | 117 | |
| Osamu Nakamura |
1:c3d69f309845 | 118 | .markdown-body .pl-mi2 { |
| Osamu Nakamura |
1:c3d69f309845 | 119 | color: #f6f8fa; |
| Osamu Nakamura |
1:c3d69f309845 | 120 | background-color: #005cc5; |
| Osamu Nakamura |
1:c3d69f309845 | 121 | } |
| Osamu Nakamura |
1:c3d69f309845 | 122 | |
| Osamu Nakamura |
1:c3d69f309845 | 123 | .markdown-body .pl-mdr { |
| Osamu Nakamura |
1:c3d69f309845 | 124 | font-weight: bold; |
| Osamu Nakamura |
1:c3d69f309845 | 125 | color: #6f42c1; |
| Osamu Nakamura |
1:c3d69f309845 | 126 | } |
| Osamu Nakamura |
1:c3d69f309845 | 127 | |
| Osamu Nakamura |
1:c3d69f309845 | 128 | .markdown-body .pl-ba { |
| Osamu Nakamura |
1:c3d69f309845 | 129 | color: #586069; |
| Osamu Nakamura |
1:c3d69f309845 | 130 | } |
| Osamu Nakamura |
1:c3d69f309845 | 131 | |
| Osamu Nakamura |
1:c3d69f309845 | 132 | .markdown-body .pl-sg { |
| Osamu Nakamura |
1:c3d69f309845 | 133 | color: #959da5; |
| Osamu Nakamura |
1:c3d69f309845 | 134 | } |
| Osamu Nakamura |
1:c3d69f309845 | 135 | |
| Osamu Nakamura |
1:c3d69f309845 | 136 | .markdown-body .pl-corl { |
| Osamu Nakamura |
1:c3d69f309845 | 137 | text-decoration: underline; |
| Osamu Nakamura |
1:c3d69f309845 | 138 | color: #032f62; |
| Osamu Nakamura |
1:c3d69f309845 | 139 | } |
| Osamu Nakamura |
1:c3d69f309845 | 140 | |
| Osamu Nakamura |
1:c3d69f309845 | 141 | .markdown-body .octicon { |
| Osamu Nakamura |
1:c3d69f309845 | 142 | display: inline-block; |
| Osamu Nakamura |
1:c3d69f309845 | 143 | vertical-align: text-top; |
| Osamu Nakamura |
1:c3d69f309845 | 144 | fill: currentColor; |
| Osamu Nakamura |
1:c3d69f309845 | 145 | } |
| Osamu Nakamura |
1:c3d69f309845 | 146 | |
| Osamu Nakamura |
1:c3d69f309845 | 147 | .markdown-body a { |
| Osamu Nakamura |
1:c3d69f309845 | 148 | background-color: transparent; |
| Osamu Nakamura |
1:c3d69f309845 | 149 | } |
| Osamu Nakamura |
1:c3d69f309845 | 150 | |
| Osamu Nakamura |
1:c3d69f309845 | 151 | .markdown-body a:active, |
| Osamu Nakamura |
1:c3d69f309845 | 152 | .markdown-body a:hover { |
| Osamu Nakamura |
1:c3d69f309845 | 153 | outline-width: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 154 | } |
| Osamu Nakamura |
1:c3d69f309845 | 155 | |
| Osamu Nakamura |
1:c3d69f309845 | 156 | .markdown-body strong { |
| Osamu Nakamura |
1:c3d69f309845 | 157 | font-weight: inherit; |
| Osamu Nakamura |
1:c3d69f309845 | 158 | } |
| Osamu Nakamura |
1:c3d69f309845 | 159 | |
| Osamu Nakamura |
1:c3d69f309845 | 160 | .markdown-body strong { |
| Osamu Nakamura |
1:c3d69f309845 | 161 | font-weight: bolder; |
| Osamu Nakamura |
1:c3d69f309845 | 162 | } |
| Osamu Nakamura |
1:c3d69f309845 | 163 | |
| Osamu Nakamura |
1:c3d69f309845 | 164 | .markdown-body h1 { |
| Osamu Nakamura |
1:c3d69f309845 | 165 | font-size: 2em; |
| Osamu Nakamura |
1:c3d69f309845 | 166 | margin: 0.67em 0; |
| Osamu Nakamura |
1:c3d69f309845 | 167 | } |
| Osamu Nakamura |
1:c3d69f309845 | 168 | |
| Osamu Nakamura |
1:c3d69f309845 | 169 | .markdown-body img { |
| Osamu Nakamura |
1:c3d69f309845 | 170 | border-style: none; |
| Osamu Nakamura |
1:c3d69f309845 | 171 | } |
| Osamu Nakamura |
1:c3d69f309845 | 172 | |
| Osamu Nakamura |
1:c3d69f309845 | 173 | .markdown-body code, |
| Osamu Nakamura |
1:c3d69f309845 | 174 | .markdown-body kbd, |
| Osamu Nakamura |
1:c3d69f309845 | 175 | .markdown-body pre { |
| Osamu Nakamura |
1:c3d69f309845 | 176 | font-family: monospace, monospace; |
| Osamu Nakamura |
1:c3d69f309845 | 177 | font-size: 1em; |
| Osamu Nakamura |
1:c3d69f309845 | 178 | } |
| Osamu Nakamura |
1:c3d69f309845 | 179 | |
| Osamu Nakamura |
1:c3d69f309845 | 180 | .markdown-body hr { |
| Osamu Nakamura |
1:c3d69f309845 | 181 | box-sizing: content-box; |
| Osamu Nakamura |
1:c3d69f309845 | 182 | height: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 183 | overflow: visible; |
| Osamu Nakamura |
1:c3d69f309845 | 184 | } |
| Osamu Nakamura |
1:c3d69f309845 | 185 | |
| Osamu Nakamura |
1:c3d69f309845 | 186 | .markdown-body input { |
| Osamu Nakamura |
1:c3d69f309845 | 187 | font: inherit; |
| Osamu Nakamura |
1:c3d69f309845 | 188 | margin: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 189 | } |
| Osamu Nakamura |
1:c3d69f309845 | 190 | |
| Osamu Nakamura |
1:c3d69f309845 | 191 | .markdown-body input { |
| Osamu Nakamura |
1:c3d69f309845 | 192 | overflow: visible; |
| Osamu Nakamura |
1:c3d69f309845 | 193 | } |
| Osamu Nakamura |
1:c3d69f309845 | 194 | |
| Osamu Nakamura |
1:c3d69f309845 | 195 | .markdown-body [type="checkbox"] { |
| Osamu Nakamura |
1:c3d69f309845 | 196 | box-sizing: border-box; |
| Osamu Nakamura |
1:c3d69f309845 | 197 | padding: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 198 | } |
| Osamu Nakamura |
1:c3d69f309845 | 199 | |
| Osamu Nakamura |
1:c3d69f309845 | 200 | .markdown-body * { |
| Osamu Nakamura |
1:c3d69f309845 | 201 | box-sizing: border-box; |
| Osamu Nakamura |
1:c3d69f309845 | 202 | } |
| Osamu Nakamura |
1:c3d69f309845 | 203 | |
| Osamu Nakamura |
1:c3d69f309845 | 204 | .markdown-body input { |
| Osamu Nakamura |
1:c3d69f309845 | 205 | font-family: inherit; |
| Osamu Nakamura |
1:c3d69f309845 | 206 | font-size: inherit; |
| Osamu Nakamura |
1:c3d69f309845 | 207 | line-height: inherit; |
| Osamu Nakamura |
1:c3d69f309845 | 208 | } |
| Osamu Nakamura |
1:c3d69f309845 | 209 | |
| Osamu Nakamura |
1:c3d69f309845 | 210 | .markdown-body a { |
| Osamu Nakamura |
1:c3d69f309845 | 211 | color: #0366d6; |
| Osamu Nakamura |
1:c3d69f309845 | 212 | text-decoration: none; |
| Osamu Nakamura |
1:c3d69f309845 | 213 | } |
| Osamu Nakamura |
1:c3d69f309845 | 214 | |
| Osamu Nakamura |
1:c3d69f309845 | 215 | .markdown-body a:hover { |
| Osamu Nakamura |
1:c3d69f309845 | 216 | text-decoration: underline; |
| Osamu Nakamura |
1:c3d69f309845 | 217 | } |
| Osamu Nakamura |
1:c3d69f309845 | 218 | |
| Osamu Nakamura |
1:c3d69f309845 | 219 | .markdown-body strong { |
| Osamu Nakamura |
1:c3d69f309845 | 220 | font-weight: 600; |
| Osamu Nakamura |
1:c3d69f309845 | 221 | } |
| Osamu Nakamura |
1:c3d69f309845 | 222 | |
| Osamu Nakamura |
1:c3d69f309845 | 223 | .markdown-body hr { |
| Osamu Nakamura |
1:c3d69f309845 | 224 | height: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 225 | margin: 15px 0; |
| Osamu Nakamura |
1:c3d69f309845 | 226 | overflow: hidden; |
| Osamu Nakamura |
1:c3d69f309845 | 227 | background: transparent; |
| Osamu Nakamura |
1:c3d69f309845 | 228 | border: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 229 | border-bottom: 1px solid #dfe2e5; |
| Osamu Nakamura |
1:c3d69f309845 | 230 | } |
| Osamu Nakamura |
1:c3d69f309845 | 231 | |
| Osamu Nakamura |
1:c3d69f309845 | 232 | .markdown-body hr::before { |
| Osamu Nakamura |
1:c3d69f309845 | 233 | display: table; |
| Osamu Nakamura |
1:c3d69f309845 | 234 | content: ""; |
| Osamu Nakamura |
1:c3d69f309845 | 235 | } |
| Osamu Nakamura |
1:c3d69f309845 | 236 | |
| Osamu Nakamura |
1:c3d69f309845 | 237 | .markdown-body hr::after { |
| Osamu Nakamura |
1:c3d69f309845 | 238 | display: table; |
| Osamu Nakamura |
1:c3d69f309845 | 239 | clear: both; |
| Osamu Nakamura |
1:c3d69f309845 | 240 | content: ""; |
| Osamu Nakamura |
1:c3d69f309845 | 241 | } |
| Osamu Nakamura |
1:c3d69f309845 | 242 | |
| Osamu Nakamura |
1:c3d69f309845 | 243 | .markdown-body table { |
| Osamu Nakamura |
1:c3d69f309845 | 244 | border-spacing: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 245 | border-collapse: collapse; |
| Osamu Nakamura |
1:c3d69f309845 | 246 | } |
| Osamu Nakamura |
1:c3d69f309845 | 247 | |
| Osamu Nakamura |
1:c3d69f309845 | 248 | .markdown-body td, |
| Osamu Nakamura |
1:c3d69f309845 | 249 | .markdown-body th { |
| Osamu Nakamura |
1:c3d69f309845 | 250 | padding: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 251 | } |
| Osamu Nakamura |
1:c3d69f309845 | 252 | |
| Osamu Nakamura |
1:c3d69f309845 | 253 | .markdown-body h1, |
| Osamu Nakamura |
1:c3d69f309845 | 254 | .markdown-body h2, |
| Osamu Nakamura |
1:c3d69f309845 | 255 | .markdown-body h3, |
| Osamu Nakamura |
1:c3d69f309845 | 256 | .markdown-body h4, |
| Osamu Nakamura |
1:c3d69f309845 | 257 | .markdown-body h5, |
| Osamu Nakamura |
1:c3d69f309845 | 258 | .markdown-body h6 { |
| Osamu Nakamura |
1:c3d69f309845 | 259 | margin-top: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 260 | margin-bottom: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 261 | } |
| Osamu Nakamura |
1:c3d69f309845 | 262 | |
| Osamu Nakamura |
1:c3d69f309845 | 263 | .markdown-body h1 { |
| Osamu Nakamura |
1:c3d69f309845 | 264 | font-size: 32px; |
| Osamu Nakamura |
1:c3d69f309845 | 265 | font-weight: 600; |
| Osamu Nakamura |
1:c3d69f309845 | 266 | } |
| Osamu Nakamura |
1:c3d69f309845 | 267 | |
| Osamu Nakamura |
1:c3d69f309845 | 268 | .markdown-body h2 { |
| Osamu Nakamura |
1:c3d69f309845 | 269 | font-size: 24px; |
| Osamu Nakamura |
1:c3d69f309845 | 270 | font-weight: 600; |
| Osamu Nakamura |
1:c3d69f309845 | 271 | } |
| Osamu Nakamura |
1:c3d69f309845 | 272 | |
| Osamu Nakamura |
1:c3d69f309845 | 273 | .markdown-body h3 { |
| Osamu Nakamura |
1:c3d69f309845 | 274 | font-size: 20px; |
| Osamu Nakamura |
1:c3d69f309845 | 275 | font-weight: 600; |
| Osamu Nakamura |
1:c3d69f309845 | 276 | } |
| Osamu Nakamura |
1:c3d69f309845 | 277 | |
| Osamu Nakamura |
1:c3d69f309845 | 278 | .markdown-body h4 { |
| Osamu Nakamura |
1:c3d69f309845 | 279 | font-size: 16px; |
| Osamu Nakamura |
1:c3d69f309845 | 280 | font-weight: 600; |
| Osamu Nakamura |
1:c3d69f309845 | 281 | } |
| Osamu Nakamura |
1:c3d69f309845 | 282 | |
| Osamu Nakamura |
1:c3d69f309845 | 283 | .markdown-body h5 { |
| Osamu Nakamura |
1:c3d69f309845 | 284 | font-size: 14px; |
| Osamu Nakamura |
1:c3d69f309845 | 285 | font-weight: 600; |
| Osamu Nakamura |
1:c3d69f309845 | 286 | } |
| Osamu Nakamura |
1:c3d69f309845 | 287 | |
| Osamu Nakamura |
1:c3d69f309845 | 288 | .markdown-body h6 { |
| Osamu Nakamura |
1:c3d69f309845 | 289 | font-size: 12px; |
| Osamu Nakamura |
1:c3d69f309845 | 290 | font-weight: 600; |
| Osamu Nakamura |
1:c3d69f309845 | 291 | } |
| Osamu Nakamura |
1:c3d69f309845 | 292 | |
| Osamu Nakamura |
1:c3d69f309845 | 293 | .markdown-body p { |
| Osamu Nakamura |
1:c3d69f309845 | 294 | margin-top: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 295 | margin-bottom: 10px; |
| Osamu Nakamura |
1:c3d69f309845 | 296 | } |
| Osamu Nakamura |
1:c3d69f309845 | 297 | |
| Osamu Nakamura |
1:c3d69f309845 | 298 | .markdown-body blockquote { |
| Osamu Nakamura |
1:c3d69f309845 | 299 | margin: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 300 | } |
| Osamu Nakamura |
1:c3d69f309845 | 301 | |
| Osamu Nakamura |
1:c3d69f309845 | 302 | .markdown-body ul, |
| Osamu Nakamura |
1:c3d69f309845 | 303 | .markdown-body ol { |
| Osamu Nakamura |
1:c3d69f309845 | 304 | padding-left: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 305 | margin-top: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 306 | margin-bottom: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 307 | } |
| Osamu Nakamura |
1:c3d69f309845 | 308 | |
| Osamu Nakamura |
1:c3d69f309845 | 309 | .markdown-body ol ol, |
| Osamu Nakamura |
1:c3d69f309845 | 310 | .markdown-body ul ol { |
| Osamu Nakamura |
1:c3d69f309845 | 311 | list-style-type: lower-roman; |
| Osamu Nakamura |
1:c3d69f309845 | 312 | } |
| Osamu Nakamura |
1:c3d69f309845 | 313 | |
| Osamu Nakamura |
1:c3d69f309845 | 314 | .markdown-body ul ul ol, |
| Osamu Nakamura |
1:c3d69f309845 | 315 | .markdown-body ul ol ol, |
| Osamu Nakamura |
1:c3d69f309845 | 316 | .markdown-body ol ul ol, |
| Osamu Nakamura |
1:c3d69f309845 | 317 | .markdown-body ol ol ol { |
| Osamu Nakamura |
1:c3d69f309845 | 318 | list-style-type: lower-alpha; |
| Osamu Nakamura |
1:c3d69f309845 | 319 | } |
| Osamu Nakamura |
1:c3d69f309845 | 320 | |
| Osamu Nakamura |
1:c3d69f309845 | 321 | .markdown-body dd { |
| Osamu Nakamura |
1:c3d69f309845 | 322 | margin-left: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 323 | } |
| Osamu Nakamura |
1:c3d69f309845 | 324 | |
| Osamu Nakamura |
1:c3d69f309845 | 325 | .markdown-body code { |
| Osamu Nakamura |
1:c3d69f309845 | 326 | font-family: "SFMono-Regular", Consolas, "Liberation Mono", Menlo, Courier, monospace; |
| Osamu Nakamura |
1:c3d69f309845 | 327 | font-size: 12px; |
| Osamu Nakamura |
1:c3d69f309845 | 328 | } |
| Osamu Nakamura |
1:c3d69f309845 | 329 | |
| Osamu Nakamura |
1:c3d69f309845 | 330 | .markdown-body pre { |
| Osamu Nakamura |
1:c3d69f309845 | 331 | margin-top: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 332 | margin-bottom: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 333 | font-family: "SFMono-Regular", Consolas, "Liberation Mono", Menlo, Courier, monospace; |
| Osamu Nakamura |
1:c3d69f309845 | 334 | font-size: 12px; |
| Osamu Nakamura |
1:c3d69f309845 | 335 | } |
| Osamu Nakamura |
1:c3d69f309845 | 336 | |
| Osamu Nakamura |
1:c3d69f309845 | 337 | .markdown-body .octicon { |
| Osamu Nakamura |
1:c3d69f309845 | 338 | vertical-align: text-bottom; |
| Osamu Nakamura |
1:c3d69f309845 | 339 | } |
| Osamu Nakamura |
1:c3d69f309845 | 340 | |
| Osamu Nakamura |
1:c3d69f309845 | 341 | .markdown-body .pl-0 { |
| Osamu Nakamura |
1:c3d69f309845 | 342 | padding-left: 0 !important; |
| Osamu Nakamura |
1:c3d69f309845 | 343 | } |
| Osamu Nakamura |
1:c3d69f309845 | 344 | |
| Osamu Nakamura |
1:c3d69f309845 | 345 | .markdown-body .pl-1 { |
| Osamu Nakamura |
1:c3d69f309845 | 346 | padding-left: 4px !important; |
| Osamu Nakamura |
1:c3d69f309845 | 347 | } |
| Osamu Nakamura |
1:c3d69f309845 | 348 | |
| Osamu Nakamura |
1:c3d69f309845 | 349 | .markdown-body .pl-2 { |
| Osamu Nakamura |
1:c3d69f309845 | 350 | padding-left: 8px !important; |
| Osamu Nakamura |
1:c3d69f309845 | 351 | } |
| Osamu Nakamura |
1:c3d69f309845 | 352 | |
| Osamu Nakamura |
1:c3d69f309845 | 353 | .markdown-body .pl-3 { |
| Osamu Nakamura |
1:c3d69f309845 | 354 | padding-left: 16px !important; |
| Osamu Nakamura |
1:c3d69f309845 | 355 | } |
| Osamu Nakamura |
1:c3d69f309845 | 356 | |
| Osamu Nakamura |
1:c3d69f309845 | 357 | .markdown-body .pl-4 { |
| Osamu Nakamura |
1:c3d69f309845 | 358 | padding-left: 24px !important; |
| Osamu Nakamura |
1:c3d69f309845 | 359 | } |
| Osamu Nakamura |
1:c3d69f309845 | 360 | |
| Osamu Nakamura |
1:c3d69f309845 | 361 | .markdown-body .pl-5 { |
| Osamu Nakamura |
1:c3d69f309845 | 362 | padding-left: 32px !important; |
| Osamu Nakamura |
1:c3d69f309845 | 363 | } |
| Osamu Nakamura |
1:c3d69f309845 | 364 | |
| Osamu Nakamura |
1:c3d69f309845 | 365 | .markdown-body .pl-6 { |
| Osamu Nakamura |
1:c3d69f309845 | 366 | padding-left: 40px !important; |
| Osamu Nakamura |
1:c3d69f309845 | 367 | } |
| Osamu Nakamura |
1:c3d69f309845 | 368 | |
| Osamu Nakamura |
1:c3d69f309845 | 369 | .markdown-body::before { |
| Osamu Nakamura |
1:c3d69f309845 | 370 | display: table; |
| Osamu Nakamura |
1:c3d69f309845 | 371 | content: ""; |
| Osamu Nakamura |
1:c3d69f309845 | 372 | } |
| Osamu Nakamura |
1:c3d69f309845 | 373 | |
| Osamu Nakamura |
1:c3d69f309845 | 374 | .markdown-body::after { |
| Osamu Nakamura |
1:c3d69f309845 | 375 | display: table; |
| Osamu Nakamura |
1:c3d69f309845 | 376 | clear: both; |
| Osamu Nakamura |
1:c3d69f309845 | 377 | content: ""; |
| Osamu Nakamura |
1:c3d69f309845 | 378 | } |
| Osamu Nakamura |
1:c3d69f309845 | 379 | |
| Osamu Nakamura |
1:c3d69f309845 | 380 | .markdown-body>*:first-child { |
| Osamu Nakamura |
1:c3d69f309845 | 381 | margin-top: 0 !important; |
| Osamu Nakamura |
1:c3d69f309845 | 382 | } |
| Osamu Nakamura |
1:c3d69f309845 | 383 | |
| Osamu Nakamura |
1:c3d69f309845 | 384 | .markdown-body>*:last-child { |
| Osamu Nakamura |
1:c3d69f309845 | 385 | margin-bottom: 0 !important; |
| Osamu Nakamura |
1:c3d69f309845 | 386 | } |
| Osamu Nakamura |
1:c3d69f309845 | 387 | |
| Osamu Nakamura |
1:c3d69f309845 | 388 | .markdown-body a:not([href]) { |
| Osamu Nakamura |
1:c3d69f309845 | 389 | color: inherit; |
| Osamu Nakamura |
1:c3d69f309845 | 390 | text-decoration: none; |
| Osamu Nakamura |
1:c3d69f309845 | 391 | } |
| Osamu Nakamura |
1:c3d69f309845 | 392 | |
| Osamu Nakamura |
1:c3d69f309845 | 393 | .markdown-body .anchor { |
| Osamu Nakamura |
1:c3d69f309845 | 394 | float: left; |
| Osamu Nakamura |
1:c3d69f309845 | 395 | padding-right: 4px; |
| Osamu Nakamura |
1:c3d69f309845 | 396 | margin-left: -20px; |
| Osamu Nakamura |
1:c3d69f309845 | 397 | line-height: 1; |
| Osamu Nakamura |
1:c3d69f309845 | 398 | } |
| Osamu Nakamura |
1:c3d69f309845 | 399 | |
| Osamu Nakamura |
1:c3d69f309845 | 400 | .markdown-body .anchor:focus { |
| Osamu Nakamura |
1:c3d69f309845 | 401 | outline: none; |
| Osamu Nakamura |
1:c3d69f309845 | 402 | } |
| Osamu Nakamura |
1:c3d69f309845 | 403 | |
| Osamu Nakamura |
1:c3d69f309845 | 404 | .markdown-body p, |
| Osamu Nakamura |
1:c3d69f309845 | 405 | .markdown-body blockquote, |
| Osamu Nakamura |
1:c3d69f309845 | 406 | .markdown-body ul, |
| Osamu Nakamura |
1:c3d69f309845 | 407 | .markdown-body ol, |
| Osamu Nakamura |
1:c3d69f309845 | 408 | .markdown-body dl, |
| Osamu Nakamura |
1:c3d69f309845 | 409 | .markdown-body table, |
| Osamu Nakamura |
1:c3d69f309845 | 410 | .markdown-body pre { |
| Osamu Nakamura |
1:c3d69f309845 | 411 | margin-top: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 412 | margin-bottom: 16px; |
| Osamu Nakamura |
1:c3d69f309845 | 413 | } |
| Osamu Nakamura |
1:c3d69f309845 | 414 | |
| Osamu Nakamura |
1:c3d69f309845 | 415 | .markdown-body hr { |
| Osamu Nakamura |
1:c3d69f309845 | 416 | height: 0.25em; |
| Osamu Nakamura |
1:c3d69f309845 | 417 | padding: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 418 | margin: 24px 0; |
| Osamu Nakamura |
1:c3d69f309845 | 419 | background-color: #e1e4e8; |
| Osamu Nakamura |
1:c3d69f309845 | 420 | border: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 421 | } |
| Osamu Nakamura |
1:c3d69f309845 | 422 | |
| Osamu Nakamura |
1:c3d69f309845 | 423 | .markdown-body blockquote { |
| Osamu Nakamura |
1:c3d69f309845 | 424 | padding: 0 1em; |
| Osamu Nakamura |
1:c3d69f309845 | 425 | color: #6a737d; |
| Osamu Nakamura |
1:c3d69f309845 | 426 | border-left: 0.25em solid #dfe2e5; |
| Osamu Nakamura |
1:c3d69f309845 | 427 | } |
| Osamu Nakamura |
1:c3d69f309845 | 428 | |
| Osamu Nakamura |
1:c3d69f309845 | 429 | .markdown-body blockquote>:first-child { |
| Osamu Nakamura |
1:c3d69f309845 | 430 | margin-top: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 431 | } |
| Osamu Nakamura |
1:c3d69f309845 | 432 | |
| Osamu Nakamura |
1:c3d69f309845 | 433 | .markdown-body blockquote>:last-child { |
| Osamu Nakamura |
1:c3d69f309845 | 434 | margin-bottom: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 435 | } |
| Osamu Nakamura |
1:c3d69f309845 | 436 | |
| Osamu Nakamura |
1:c3d69f309845 | 437 | .markdown-body kbd { |
| Osamu Nakamura |
1:c3d69f309845 | 438 | display: inline-block; |
| Osamu Nakamura |
1:c3d69f309845 | 439 | padding: 3px 5px; |
| Osamu Nakamura |
1:c3d69f309845 | 440 | font-size: 11px; |
| Osamu Nakamura |
1:c3d69f309845 | 441 | line-height: 10px; |
| Osamu Nakamura |
1:c3d69f309845 | 442 | color: #444d56; |
| Osamu Nakamura |
1:c3d69f309845 | 443 | vertical-align: middle; |
| Osamu Nakamura |
1:c3d69f309845 | 444 | background-color: #fafbfc; |
| Osamu Nakamura |
1:c3d69f309845 | 445 | border: solid 1px #c6cbd1; |
| Osamu Nakamura |
1:c3d69f309845 | 446 | border-bottom-color: #959da5; |
| Osamu Nakamura |
1:c3d69f309845 | 447 | border-radius: 3px; |
| Osamu Nakamura |
1:c3d69f309845 | 448 | box-shadow: inset 0 -1px 0 #959da5; |
| Osamu Nakamura |
1:c3d69f309845 | 449 | } |
| Osamu Nakamura |
1:c3d69f309845 | 450 | |
| Osamu Nakamura |
1:c3d69f309845 | 451 | .markdown-body h1, |
| Osamu Nakamura |
1:c3d69f309845 | 452 | .markdown-body h2, |
| Osamu Nakamura |
1:c3d69f309845 | 453 | .markdown-body h3, |
| Osamu Nakamura |
1:c3d69f309845 | 454 | .markdown-body h4, |
| Osamu Nakamura |
1:c3d69f309845 | 455 | .markdown-body h5, |
| Osamu Nakamura |
1:c3d69f309845 | 456 | .markdown-body h6 { |
| Osamu Nakamura |
1:c3d69f309845 | 457 | margin-top: 24px; |
| Osamu Nakamura |
1:c3d69f309845 | 458 | margin-bottom: 16px; |
| Osamu Nakamura |
1:c3d69f309845 | 459 | font-weight: 600; |
| Osamu Nakamura |
1:c3d69f309845 | 460 | line-height: 1.25; |
| Osamu Nakamura |
1:c3d69f309845 | 461 | } |
| Osamu Nakamura |
1:c3d69f309845 | 462 | |
| Osamu Nakamura |
1:c3d69f309845 | 463 | .markdown-body h1 .octicon-link, |
| Osamu Nakamura |
1:c3d69f309845 | 464 | .markdown-body h2 .octicon-link, |
| Osamu Nakamura |
1:c3d69f309845 | 465 | .markdown-body h3 .octicon-link, |
| Osamu Nakamura |
1:c3d69f309845 | 466 | .markdown-body h4 .octicon-link, |
| Osamu Nakamura |
1:c3d69f309845 | 467 | .markdown-body h5 .octicon-link, |
| Osamu Nakamura |
1:c3d69f309845 | 468 | .markdown-body h6 .octicon-link { |
| Osamu Nakamura |
1:c3d69f309845 | 469 | color: #1b1f23; |
| Osamu Nakamura |
1:c3d69f309845 | 470 | vertical-align: middle; |
| Osamu Nakamura |
1:c3d69f309845 | 471 | visibility: hidden; |
| Osamu Nakamura |
1:c3d69f309845 | 472 | } |
| Osamu Nakamura |
1:c3d69f309845 | 473 | |
| Osamu Nakamura |
1:c3d69f309845 | 474 | .markdown-body h1:hover .anchor, |
| Osamu Nakamura |
1:c3d69f309845 | 475 | .markdown-body h2:hover .anchor, |
| Osamu Nakamura |
1:c3d69f309845 | 476 | .markdown-body h3:hover .anchor, |
| Osamu Nakamura |
1:c3d69f309845 | 477 | .markdown-body h4:hover .anchor, |
| Osamu Nakamura |
1:c3d69f309845 | 478 | .markdown-body h5:hover .anchor, |
| Osamu Nakamura |
1:c3d69f309845 | 479 | .markdown-body h6:hover .anchor { |
| Osamu Nakamura |
1:c3d69f309845 | 480 | text-decoration: none; |
| Osamu Nakamura |
1:c3d69f309845 | 481 | } |
| Osamu Nakamura |
1:c3d69f309845 | 482 | |
| Osamu Nakamura |
1:c3d69f309845 | 483 | .markdown-body h1:hover .anchor .octicon-link, |
| Osamu Nakamura |
1:c3d69f309845 | 484 | .markdown-body h2:hover .anchor .octicon-link, |
| Osamu Nakamura |
1:c3d69f309845 | 485 | .markdown-body h3:hover .anchor .octicon-link, |
| Osamu Nakamura |
1:c3d69f309845 | 486 | .markdown-body h4:hover .anchor .octicon-link, |
| Osamu Nakamura |
1:c3d69f309845 | 487 | .markdown-body h5:hover .anchor .octicon-link, |
| Osamu Nakamura |
1:c3d69f309845 | 488 | .markdown-body h6:hover .anchor .octicon-link { |
| Osamu Nakamura |
1:c3d69f309845 | 489 | visibility: visible; |
| Osamu Nakamura |
1:c3d69f309845 | 490 | } |
| Osamu Nakamura |
1:c3d69f309845 | 491 | |
| Osamu Nakamura |
1:c3d69f309845 | 492 | .markdown-body h1 { |
| Osamu Nakamura |
1:c3d69f309845 | 493 | padding-bottom: 0.3em; |
| Osamu Nakamura |
1:c3d69f309845 | 494 | font-size: 2em; |
| Osamu Nakamura |
1:c3d69f309845 | 495 | border-bottom: 1px solid #eaecef; |
| Osamu Nakamura |
1:c3d69f309845 | 496 | } |
| Osamu Nakamura |
1:c3d69f309845 | 497 | |
| Osamu Nakamura |
1:c3d69f309845 | 498 | .markdown-body h2 { |
| Osamu Nakamura |
1:c3d69f309845 | 499 | padding-bottom: 0.3em; |
| Osamu Nakamura |
1:c3d69f309845 | 500 | font-size: 1.5em; |
| Osamu Nakamura |
1:c3d69f309845 | 501 | border-bottom: 1px solid #eaecef; |
| Osamu Nakamura |
1:c3d69f309845 | 502 | } |
| Osamu Nakamura |
1:c3d69f309845 | 503 | |
| Osamu Nakamura |
1:c3d69f309845 | 504 | .markdown-body h3 { |
| Osamu Nakamura |
1:c3d69f309845 | 505 | font-size: 1.25em; |
| Osamu Nakamura |
1:c3d69f309845 | 506 | } |
| Osamu Nakamura |
1:c3d69f309845 | 507 | |
| Osamu Nakamura |
1:c3d69f309845 | 508 | .markdown-body h4 { |
| Osamu Nakamura |
1:c3d69f309845 | 509 | font-size: 1em; |
| Osamu Nakamura |
1:c3d69f309845 | 510 | } |
| Osamu Nakamura |
1:c3d69f309845 | 511 | |
| Osamu Nakamura |
1:c3d69f309845 | 512 | .markdown-body h5 { |
| Osamu Nakamura |
1:c3d69f309845 | 513 | font-size: 0.875em; |
| Osamu Nakamura |
1:c3d69f309845 | 514 | } |
| Osamu Nakamura |
1:c3d69f309845 | 515 | |
| Osamu Nakamura |
1:c3d69f309845 | 516 | .markdown-body h6 { |
| Osamu Nakamura |
1:c3d69f309845 | 517 | font-size: 0.85em; |
| Osamu Nakamura |
1:c3d69f309845 | 518 | color: #6a737d; |
| Osamu Nakamura |
1:c3d69f309845 | 519 | } |
| Osamu Nakamura |
1:c3d69f309845 | 520 | |
| Osamu Nakamura |
1:c3d69f309845 | 521 | .markdown-body ul, |
| Osamu Nakamura |
1:c3d69f309845 | 522 | .markdown-body ol { |
| Osamu Nakamura |
1:c3d69f309845 | 523 | padding-left: 2em; |
| Osamu Nakamura |
1:c3d69f309845 | 524 | } |
| Osamu Nakamura |
1:c3d69f309845 | 525 | |
| Osamu Nakamura |
1:c3d69f309845 | 526 | .markdown-body ul ul, |
| Osamu Nakamura |
1:c3d69f309845 | 527 | .markdown-body ul ol, |
| Osamu Nakamura |
1:c3d69f309845 | 528 | .markdown-body ol ol, |
| Osamu Nakamura |
1:c3d69f309845 | 529 | .markdown-body ol ul { |
| Osamu Nakamura |
1:c3d69f309845 | 530 | margin-top: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 531 | margin-bottom: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 532 | } |
| Osamu Nakamura |
1:c3d69f309845 | 533 | |
| Osamu Nakamura |
1:c3d69f309845 | 534 | .markdown-body li { |
| Osamu Nakamura |
1:c3d69f309845 | 535 | word-wrap: break-all; |
| Osamu Nakamura |
1:c3d69f309845 | 536 | } |
| Osamu Nakamura |
1:c3d69f309845 | 537 | |
| Osamu Nakamura |
1:c3d69f309845 | 538 | .markdown-body li>p { |
| Osamu Nakamura |
1:c3d69f309845 | 539 | margin-top: 16px; |
| Osamu Nakamura |
1:c3d69f309845 | 540 | } |
| Osamu Nakamura |
1:c3d69f309845 | 541 | |
| Osamu Nakamura |
1:c3d69f309845 | 542 | .markdown-body li+li { |
| Osamu Nakamura |
1:c3d69f309845 | 543 | margin-top: 0.25em; |
| Osamu Nakamura |
1:c3d69f309845 | 544 | } |
| Osamu Nakamura |
1:c3d69f309845 | 545 | |
| Osamu Nakamura |
1:c3d69f309845 | 546 | .markdown-body dl { |
| Osamu Nakamura |
1:c3d69f309845 | 547 | padding: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 548 | } |
| Osamu Nakamura |
1:c3d69f309845 | 549 | |
| Osamu Nakamura |
1:c3d69f309845 | 550 | .markdown-body dl dt { |
| Osamu Nakamura |
1:c3d69f309845 | 551 | padding: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 552 | margin-top: 16px; |
| Osamu Nakamura |
1:c3d69f309845 | 553 | font-size: 1em; |
| Osamu Nakamura |
1:c3d69f309845 | 554 | font-style: italic; |
| Osamu Nakamura |
1:c3d69f309845 | 555 | font-weight: 600; |
| Osamu Nakamura |
1:c3d69f309845 | 556 | } |
| Osamu Nakamura |
1:c3d69f309845 | 557 | |
| Osamu Nakamura |
1:c3d69f309845 | 558 | .markdown-body dl dd { |
| Osamu Nakamura |
1:c3d69f309845 | 559 | padding: 0 16px; |
| Osamu Nakamura |
1:c3d69f309845 | 560 | margin-bottom: 16px; |
| Osamu Nakamura |
1:c3d69f309845 | 561 | } |
| Osamu Nakamura |
1:c3d69f309845 | 562 | |
| Osamu Nakamura |
1:c3d69f309845 | 563 | .markdown-body table { |
| Osamu Nakamura |
1:c3d69f309845 | 564 | display: block; |
| Osamu Nakamura |
1:c3d69f309845 | 565 | width: 100%; |
| Osamu Nakamura |
1:c3d69f309845 | 566 | overflow: auto; |
| Osamu Nakamura |
1:c3d69f309845 | 567 | } |
| Osamu Nakamura |
1:c3d69f309845 | 568 | |
| Osamu Nakamura |
1:c3d69f309845 | 569 | .markdown-body table th { |
| Osamu Nakamura |
1:c3d69f309845 | 570 | font-weight: 600; |
| Osamu Nakamura |
1:c3d69f309845 | 571 | } |
| Osamu Nakamura |
1:c3d69f309845 | 572 | |
| Osamu Nakamura |
1:c3d69f309845 | 573 | .markdown-body table th, |
| Osamu Nakamura |
1:c3d69f309845 | 574 | .markdown-body table td { |
| Osamu Nakamura |
1:c3d69f309845 | 575 | padding: 6px 13px; |
| Osamu Nakamura |
1:c3d69f309845 | 576 | border: 1px solid #dfe2e5; |
| Osamu Nakamura |
1:c3d69f309845 | 577 | } |
| Osamu Nakamura |
1:c3d69f309845 | 578 | |
| Osamu Nakamura |
1:c3d69f309845 | 579 | .markdown-body table tr { |
| Osamu Nakamura |
1:c3d69f309845 | 580 | background-color: #fff; |
| Osamu Nakamura |
1:c3d69f309845 | 581 | border-top: 1px solid #c6cbd1; |
| Osamu Nakamura |
1:c3d69f309845 | 582 | } |
| Osamu Nakamura |
1:c3d69f309845 | 583 | |
| Osamu Nakamura |
1:c3d69f309845 | 584 | .markdown-body table tr:nth-child(2n) { |
| Osamu Nakamura |
1:c3d69f309845 | 585 | background-color: #f6f8fa; |
| Osamu Nakamura |
1:c3d69f309845 | 586 | } |
| Osamu Nakamura |
1:c3d69f309845 | 587 | |
| Osamu Nakamura |
1:c3d69f309845 | 588 | .markdown-body img { |
| Osamu Nakamura |
1:c3d69f309845 | 589 | max-width: 100%; |
| Osamu Nakamura |
1:c3d69f309845 | 590 | box-sizing: content-box; |
| Osamu Nakamura |
1:c3d69f309845 | 591 | background-color: #fff; |
| Osamu Nakamura |
1:c3d69f309845 | 592 | } |
| Osamu Nakamura |
1:c3d69f309845 | 593 | |
| Osamu Nakamura |
1:c3d69f309845 | 594 | .markdown-body img[align=right] { |
| Osamu Nakamura |
1:c3d69f309845 | 595 | padding-left: 20px; |
| Osamu Nakamura |
1:c3d69f309845 | 596 | } |
| Osamu Nakamura |
1:c3d69f309845 | 597 | |
| Osamu Nakamura |
1:c3d69f309845 | 598 | .markdown-body img[align=left] { |
| Osamu Nakamura |
1:c3d69f309845 | 599 | padding-right: 20px; |
| Osamu Nakamura |
1:c3d69f309845 | 600 | } |
| Osamu Nakamura |
1:c3d69f309845 | 601 | |
| Osamu Nakamura |
1:c3d69f309845 | 602 | .markdown-body code { |
| Osamu Nakamura |
1:c3d69f309845 | 603 | padding: 0.2em 0.4em; |
| Osamu Nakamura |
1:c3d69f309845 | 604 | margin: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 605 | font-size: 85%; |
| Osamu Nakamura |
1:c3d69f309845 | 606 | background-color: rgba(27,31,35,0.05); |
| Osamu Nakamura |
1:c3d69f309845 | 607 | border-radius: 3px; |
| Osamu Nakamura |
1:c3d69f309845 | 608 | } |
| Osamu Nakamura |
1:c3d69f309845 | 609 | |
| Osamu Nakamura |
1:c3d69f309845 | 610 | .markdown-body pre { |
| Osamu Nakamura |
1:c3d69f309845 | 611 | word-wrap: normal; |
| Osamu Nakamura |
1:c3d69f309845 | 612 | } |
| Osamu Nakamura |
1:c3d69f309845 | 613 | |
| Osamu Nakamura |
1:c3d69f309845 | 614 | .markdown-body pre>code { |
| Osamu Nakamura |
1:c3d69f309845 | 615 | padding: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 616 | margin: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 617 | font-size: 100%; |
| Osamu Nakamura |
1:c3d69f309845 | 618 | word-break: normal; |
| Osamu Nakamura |
1:c3d69f309845 | 619 | white-space: pre; |
| Osamu Nakamura |
1:c3d69f309845 | 620 | background: transparent; |
| Osamu Nakamura |
1:c3d69f309845 | 621 | border: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 622 | } |
| Osamu Nakamura |
1:c3d69f309845 | 623 | |
| Osamu Nakamura |
1:c3d69f309845 | 624 | .markdown-body .highlight { |
| Osamu Nakamura |
1:c3d69f309845 | 625 | margin-bottom: 16px; |
| Osamu Nakamura |
1:c3d69f309845 | 626 | } |
| Osamu Nakamura |
1:c3d69f309845 | 627 | |
| Osamu Nakamura |
1:c3d69f309845 | 628 | .markdown-body .highlight pre { |
| Osamu Nakamura |
1:c3d69f309845 | 629 | margin-bottom: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 630 | word-break: normal; |
| Osamu Nakamura |
1:c3d69f309845 | 631 | } |
| Osamu Nakamura |
1:c3d69f309845 | 632 | |
| Osamu Nakamura |
1:c3d69f309845 | 633 | .markdown-body .highlight pre, |
| Osamu Nakamura |
1:c3d69f309845 | 634 | .markdown-body pre { |
| Osamu Nakamura |
1:c3d69f309845 | 635 | padding: 16px; |
| Osamu Nakamura |
1:c3d69f309845 | 636 | overflow: auto; |
| Osamu Nakamura |
1:c3d69f309845 | 637 | font-size: 85%; |
| Osamu Nakamura |
1:c3d69f309845 | 638 | line-height: 1.45; |
| Osamu Nakamura |
1:c3d69f309845 | 639 | background-color: #f6f8fa; |
| Osamu Nakamura |
1:c3d69f309845 | 640 | border-radius: 3px; |
| Osamu Nakamura |
1:c3d69f309845 | 641 | } |
| Osamu Nakamura |
1:c3d69f309845 | 642 | |
| Osamu Nakamura |
1:c3d69f309845 | 643 | .markdown-body pre code { |
| Osamu Nakamura |
1:c3d69f309845 | 644 | display: inline; |
| Osamu Nakamura |
1:c3d69f309845 | 645 | max-width: auto; |
| Osamu Nakamura |
1:c3d69f309845 | 646 | padding: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 647 | margin: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 648 | overflow: visible; |
| Osamu Nakamura |
1:c3d69f309845 | 649 | line-height: inherit; |
| Osamu Nakamura |
1:c3d69f309845 | 650 | word-wrap: normal; |
| Osamu Nakamura |
1:c3d69f309845 | 651 | background-color: transparent; |
| Osamu Nakamura |
1:c3d69f309845 | 652 | border: 0; |
| Osamu Nakamura |
1:c3d69f309845 | 653 | } |
| Osamu Nakamura |
1:c3d69f309845 | 654 | |
| Osamu Nakamura |
1:c3d69f309845 | 655 | .markdown-body .full-commit .btn-outline:not(:disabled):hover { |
| Osamu Nakamura |
1:c3d69f309845 | 656 | color: #005cc5; |
| Osamu Nakamura |
1:c3d69f309845 | 657 | border-color: #005cc5; |
| Osamu Nakamura |
1:c3d69f309845 | 658 | } |
| Osamu Nakamura |
1:c3d69f309845 | 659 | |
| Osamu Nakamura |
1:c3d69f309845 | 660 | .markdown-body kbd { |
| Osamu Nakamura |
1:c3d69f309845 | 661 | display: inline-block; |
| Osamu Nakamura |
1:c3d69f309845 | 662 | padding: 3px 5px; |
| Osamu Nakamura |
1:c3d69f309845 | 663 | font: 11px "SFMono-Regular", Consolas, "Liberation Mono", Menlo, Courier, monospace; |
| Osamu Nakamura |
1:c3d69f309845 | 664 | line-height: 10px; |
| Osamu Nakamura |
1:c3d69f309845 | 665 | color: #444d56; |
| Osamu Nakamura |
1:c3d69f309845 | 666 | vertical-align: middle; |
| Osamu Nakamura |
1:c3d69f309845 | 667 | background-color: #fafbfc; |
| Osamu Nakamura |
1:c3d69f309845 | 668 | border: solid 1px #d1d5da; |
| Osamu Nakamura |
1:c3d69f309845 | 669 | border-bottom-color: #c6cbd1; |
| Osamu Nakamura |
1:c3d69f309845 | 670 | border-radius: 3px; |
| Osamu Nakamura |
1:c3d69f309845 | 671 | box-shadow: inset 0 -1px 0 #c6cbd1; |
| Osamu Nakamura |
1:c3d69f309845 | 672 | } |
| Osamu Nakamura |
1:c3d69f309845 | 673 | |
| Osamu Nakamura |
1:c3d69f309845 | 674 | .markdown-body :checked+.radio-label { |
| Osamu Nakamura |
1:c3d69f309845 | 675 | position: relative; |
| Osamu Nakamura |
1:c3d69f309845 | 676 | z-index: 1; |
| Osamu Nakamura |
1:c3d69f309845 | 677 | border-color: #0366d6; |
| Osamu Nakamura |
1:c3d69f309845 | 678 | } |
| Osamu Nakamura |
1:c3d69f309845 | 679 | |
| Osamu Nakamura |
1:c3d69f309845 | 680 | .markdown-body .task-list-item { |
| Osamu Nakamura |
1:c3d69f309845 | 681 | list-style-type: none; |
| Osamu Nakamura |
1:c3d69f309845 | 682 | } |
| Osamu Nakamura |
1:c3d69f309845 | 683 | |
| Osamu Nakamura |
1:c3d69f309845 | 684 | .markdown-body .task-list-item+.task-list-item { |
| Osamu Nakamura |
1:c3d69f309845 | 685 | margin-top: 3px; |
| Osamu Nakamura |
1:c3d69f309845 | 686 | } |
| Osamu Nakamura |
1:c3d69f309845 | 687 | |
| Osamu Nakamura |
1:c3d69f309845 | 688 | .markdown-body .task-list-item input { |
| Osamu Nakamura |
1:c3d69f309845 | 689 | margin: 0 0.2em 0.25em -1.6em; |
| Osamu Nakamura |
1:c3d69f309845 | 690 | vertical-align: middle; |
| Osamu Nakamura |
1:c3d69f309845 | 691 | } |
| Osamu Nakamura |
1:c3d69f309845 | 692 | |
| Osamu Nakamura |
1:c3d69f309845 | 693 | .markdown-body hr { |
| Osamu Nakamura |
1:c3d69f309845 | 694 | border-bottom-color: #eee; |
| Osamu Nakamura |
1:c3d69f309845 | 695 | } |
| Osamu Nakamura |
1:c3d69f309845 | 696 | /* |
| Osamu Nakamura |
1:c3d69f309845 | 697 | |
| Osamu Nakamura |
1:c3d69f309845 | 698 | Sunburst-like style (c) Vasily Polovnyov <vast@whiteants.net> |
| Osamu Nakamura |
1:c3d69f309845 | 699 | |
| Osamu Nakamura |
1:c3d69f309845 | 700 | */ |
| Osamu Nakamura |
1:c3d69f309845 | 701 | |
| Osamu Nakamura |
1:c3d69f309845 | 702 | .hljs { |
| Osamu Nakamura |
1:c3d69f309845 | 703 | display: block; |
| Osamu Nakamura |
1:c3d69f309845 | 704 | overflow-x: auto; |
| Osamu Nakamura |
1:c3d69f309845 | 705 | padding: 0.5em; |
| Osamu Nakamura |
1:c3d69f309845 | 706 | background: #000; |
| Osamu Nakamura |
1:c3d69f309845 | 707 | color: #f8f8f8; |
| Osamu Nakamura |
1:c3d69f309845 | 708 | } |
| Osamu Nakamura |
1:c3d69f309845 | 709 | |
| Osamu Nakamura |
1:c3d69f309845 | 710 | .hljs-comment, |
| Osamu Nakamura |
1:c3d69f309845 | 711 | .hljs-quote { |
| Osamu Nakamura |
1:c3d69f309845 | 712 | color: #aeaeae; |
| Osamu Nakamura |
1:c3d69f309845 | 713 | font-style: italic; |
| Osamu Nakamura |
1:c3d69f309845 | 714 | } |
| Osamu Nakamura |
1:c3d69f309845 | 715 | |
| Osamu Nakamura |
1:c3d69f309845 | 716 | .hljs-keyword, |
| Osamu Nakamura |
1:c3d69f309845 | 717 | .hljs-selector-tag, |
| Osamu Nakamura |
1:c3d69f309845 | 718 | .hljs-type { |
| Osamu Nakamura |
1:c3d69f309845 | 719 | color: #e28964; |
| Osamu Nakamura |
1:c3d69f309845 | 720 | } |
| Osamu Nakamura |
1:c3d69f309845 | 721 | |
| Osamu Nakamura |
1:c3d69f309845 | 722 | .hljs-string { |
| Osamu Nakamura |
1:c3d69f309845 | 723 | color: #65b042; |
| Osamu Nakamura |
1:c3d69f309845 | 724 | } |
| Osamu Nakamura |
1:c3d69f309845 | 725 | |
| Osamu Nakamura |
1:c3d69f309845 | 726 | .hljs-subst { |
| Osamu Nakamura |
1:c3d69f309845 | 727 | color: #daefa3; |
| Osamu Nakamura |
1:c3d69f309845 | 728 | } |
| Osamu Nakamura |
1:c3d69f309845 | 729 | |
| Osamu Nakamura |
1:c3d69f309845 | 730 | .hljs-regexp, |
| Osamu Nakamura |
1:c3d69f309845 | 731 | .hljs-link { |
| Osamu Nakamura |
1:c3d69f309845 | 732 | color: #e9c062; |
| Osamu Nakamura |
1:c3d69f309845 | 733 | } |
| Osamu Nakamura |
1:c3d69f309845 | 734 | |
| Osamu Nakamura |
1:c3d69f309845 | 735 | .hljs-title, |
| Osamu Nakamura |
1:c3d69f309845 | 736 | .hljs-section, |
| Osamu Nakamura |
1:c3d69f309845 | 737 | .hljs-tag, |
| Osamu Nakamura |
1:c3d69f309845 | 738 | .hljs-name { |
| Osamu Nakamura |
1:c3d69f309845 | 739 | color: #89bdff; |
| Osamu Nakamura |
1:c3d69f309845 | 740 | } |
| Osamu Nakamura |
1:c3d69f309845 | 741 | |
| Osamu Nakamura |
1:c3d69f309845 | 742 | .hljs-class .hljs-title, |
| Osamu Nakamura |
1:c3d69f309845 | 743 | .hljs-doctag { |
| Osamu Nakamura |
1:c3d69f309845 | 744 | text-decoration: underline; |
| Osamu Nakamura |
1:c3d69f309845 | 745 | } |
| Osamu Nakamura |
1:c3d69f309845 | 746 | |
| Osamu Nakamura |
1:c3d69f309845 | 747 | .hljs-symbol, |
| Osamu Nakamura |
1:c3d69f309845 | 748 | .hljs-bullet, |
| Osamu Nakamura |
1:c3d69f309845 | 749 | .hljs-number { |
| Osamu Nakamura |
1:c3d69f309845 | 750 | color: #3387cc; |
| Osamu Nakamura |
1:c3d69f309845 | 751 | } |
| Osamu Nakamura |
1:c3d69f309845 | 752 | |
| Osamu Nakamura |
1:c3d69f309845 | 753 | .hljs-params, |
| Osamu Nakamura |
1:c3d69f309845 | 754 | .hljs-variable, |
| Osamu Nakamura |
1:c3d69f309845 | 755 | .hljs-template-variable { |
| Osamu Nakamura |
1:c3d69f309845 | 756 | color: #3e87e3; |
| Osamu Nakamura |
1:c3d69f309845 | 757 | } |
| Osamu Nakamura |
1:c3d69f309845 | 758 | |
| Osamu Nakamura |
1:c3d69f309845 | 759 | .hljs-attribute { |
| Osamu Nakamura |
1:c3d69f309845 | 760 | color: #cda869; |
| Osamu Nakamura |
1:c3d69f309845 | 761 | } |
| Osamu Nakamura |
1:c3d69f309845 | 762 | |
| Osamu Nakamura |
1:c3d69f309845 | 763 | .hljs-meta { |
| Osamu Nakamura |
1:c3d69f309845 | 764 | color: #8996a8; |
| Osamu Nakamura |
1:c3d69f309845 | 765 | } |
| Osamu Nakamura |
1:c3d69f309845 | 766 | |
| Osamu Nakamura |
1:c3d69f309845 | 767 | .hljs-formula { |
| Osamu Nakamura |
1:c3d69f309845 | 768 | background-color: #0e2231; |
| Osamu Nakamura |
1:c3d69f309845 | 769 | color: #f8f8f8; |
| Osamu Nakamura |
1:c3d69f309845 | 770 | font-style: italic; |
| Osamu Nakamura |
1:c3d69f309845 | 771 | } |
| Osamu Nakamura |
1:c3d69f309845 | 772 | |
| Osamu Nakamura |
1:c3d69f309845 | 773 | .hljs-addition { |
| Osamu Nakamura |
1:c3d69f309845 | 774 | background-color: #253b22; |
| Osamu Nakamura |
1:c3d69f309845 | 775 | color: #f8f8f8; |
| Osamu Nakamura |
1:c3d69f309845 | 776 | } |
| Osamu Nakamura |
1:c3d69f309845 | 777 | |
| Osamu Nakamura |
1:c3d69f309845 | 778 | .hljs-deletion { |
| Osamu Nakamura |
1:c3d69f309845 | 779 | background-color: #420e09; |
| Osamu Nakamura |
1:c3d69f309845 | 780 | color: #f8f8f8; |
| Osamu Nakamura |
1:c3d69f309845 | 781 | } |
| Osamu Nakamura |
1:c3d69f309845 | 782 | |
| Osamu Nakamura |
1:c3d69f309845 | 783 | .hljs-selector-class { |
| Osamu Nakamura |
1:c3d69f309845 | 784 | color: #9b703f; |
| Osamu Nakamura |
1:c3d69f309845 | 785 | } |
| Osamu Nakamura |
1:c3d69f309845 | 786 | |
| Osamu Nakamura |
1:c3d69f309845 | 787 | .hljs-selector-id { |
| Osamu Nakamura |
1:c3d69f309845 | 788 | color: #8b98ab; |
| Osamu Nakamura |
1:c3d69f309845 | 789 | } |
| Osamu Nakamura |
1:c3d69f309845 | 790 | |
| Osamu Nakamura |
1:c3d69f309845 | 791 | .hljs-emphasis { |
| Osamu Nakamura |
1:c3d69f309845 | 792 | font-style: italic; |
| Osamu Nakamura |
1:c3d69f309845 | 793 | } |
| Osamu Nakamura |
1:c3d69f309845 | 794 | |
| Osamu Nakamura |
1:c3d69f309845 | 795 | .hljs-strong { |
| Osamu Nakamura |
1:c3d69f309845 | 796 | font-weight: bold; |
| Osamu Nakamura |
1:c3d69f309845 | 797 | } |
| Osamu Nakamura |
1:c3d69f309845 | 798 | </style></head><body class="markdown-body"><h1 id="gr-peach-jpeg-jpeg-">GR-PEACH JPEGモジュール (jpeg)</h1> |
| Osamu Nakamura |
1:c3d69f309845 | 799 | <p><code>jpeg</code> モジュールは、GR-PEACHマイコンに搭載されたJPEGコーデックを用いてJPEG画像のエンコード・デコードを行います。</p> |
| Osamu Nakamura |
1:c3d69f309845 | 800 | <h2 id="jpeg-encode-image-callback-">jpeg.encode(image, callback)</h2> |
| Osamu Nakamura |
1:c3d69f309845 | 801 | <ul> |
| Osamu Nakamura |
1:c3d69f309845 | 802 | <li><code>image</code> {Object} エンコードする画像<ul> |
| Osamu Nakamura |
1:c3d69f309845 | 803 | <li><code>width</code> {number} 画像の幅(ピクセル数)。必須項目です。この値は偶数でなければなりません。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 804 | <li><code>height</code> {number} 画像の高さ(ピクセル数)。必須項目です。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 805 | <li><code>format</code> {string} 画像のピクセルフォーマット。<code>"ycbcr422"</code>のみが指定可能です。必須項目です。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 806 | <li><code>bitmap</code> {AlignedBuffer} 画素データ。必須項目です。32バイトのアライメントである必要があります。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 807 | </ul> |
| Osamu Nakamura |
1:c3d69f309845 | 808 | </li> |
| Osamu Nakamura |
1:c3d69f309845 | 809 | <li><code>callback</code> {Function} コールバック関数<ul> |
| Osamu Nakamura |
1:c3d69f309845 | 810 | <li><code>err</code> {Error|null} エラーオブジェクト(失敗のとき) または <code>null</code>(成功のとき)。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 811 | <li><code>jpegData</code> {AlignedBuffer} JPEGデータを格納したバッファ。32バイトのアライメントです。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 812 | </ul> |
| Osamu Nakamura |
1:c3d69f309845 | 813 | </li> |
| Osamu Nakamura |
1:c3d69f309845 | 814 | <li>戻り値: {undefined}</li> |
| Osamu Nakamura |
1:c3d69f309845 | 815 | </ul> |
| Osamu Nakamura |
1:c3d69f309845 | 816 | <p>ビットマップ画像をJPEG画像に変換します。処理は非同期で行われ、処理が完了または失敗すると、コールバック関数が呼び出されます。</p> |
| Osamu Nakamura |
1:c3d69f309845 | 817 | <!-- |
| Osamu Nakamura |
1:c3d69f309845 | 818 | * C++ライブラリ側API |
| Osamu Nakamura |
1:c3d69f309845 | 819 | * JPEG_Converter::encode |
| Osamu Nakamura |
1:c3d69f309845 | 820 | --> |
| Osamu Nakamura |
1:c3d69f309845 | 821 | <h4 id="-">使用例</h4> |
| Osamu Nakamura |
1:c3d69f309845 | 822 | <pre><code class="lang-javascript"><span class="hljs-keyword">var</span> jpeg = <span class="hljs-built_in">require</span>(<span class="hljs-string">'jpeg'</span>); |
| Osamu Nakamura |
1:c3d69f309845 | 823 | <span class="hljs-keyword">var</span> fs = <span class="hljs-built_in">require</span>(<span class="hljs-string">'fs'</span>); |
| Osamu Nakamura |
1:c3d69f309845 | 824 | <span class="hljs-keyword">var</span> AlignedBuffer = <span class="hljs-built_in">require</span>(<span class="hljs-string">'aligned_buffer'</span>).AlignedBuffer; |
| Osamu Nakamura |
1:c3d69f309845 | 825 | |
| Osamu Nakamura |
1:c3d69f309845 | 826 | <span class="hljs-keyword">var</span> bitmap = <span class="hljs-keyword">new</span> AlignedBuffer(<span class="hljs-number">480</span> * <span class="hljs-number">272</span> * <span class="hljs-number">2</span>, <span class="hljs-number">32</span>); |
| Osamu Nakamura |
1:c3d69f309845 | 827 | <span class="hljs-comment">/* bitmap に画像データを格納する... */</span> |
| Osamu Nakamura |
1:c3d69f309845 | 828 | <span class="hljs-keyword">var</span> image = { |
| Osamu Nakamura |
1:c3d69f309845 | 829 | <span class="hljs-attr">width</span>: <span class="hljs-number">480</span>, |
| Osamu Nakamura |
1:c3d69f309845 | 830 | <span class="hljs-attr">height</span>: <span class="hljs-number">272</span>, |
| Osamu Nakamura |
1:c3d69f309845 | 831 | <span class="hljs-attr">format</span>: <span class="hljs-string">'ycbcr422'</span>, |
| Osamu Nakamura |
1:c3d69f309845 | 832 | <span class="hljs-attr">bitmap</span>: bitmap |
| Osamu Nakamura |
1:c3d69f309845 | 833 | }; |
| Osamu Nakamura |
1:c3d69f309845 | 834 | jpeg.encode(image, <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params">err, jpegData</span>) </span>{ |
| Osamu Nakamura |
1:c3d69f309845 | 835 | <span class="hljs-keyword">if</span> (err) { |
| Osamu Nakamura |
1:c3d69f309845 | 836 | <span class="hljs-built_in">console</span>.log(err); |
| Osamu Nakamura |
1:c3d69f309845 | 837 | <span class="hljs-keyword">return</span>; |
| Osamu Nakamura |
1:c3d69f309845 | 838 | } |
| Osamu Nakamura |
1:c3d69f309845 | 839 | <span class="hljs-comment">/* ファイルに保存する */</span> |
| Osamu Nakamura |
1:c3d69f309845 | 840 | fs.writeFile(<span class="hljs-string">'/sd/output.jpg'</span>, jpegData.toBuffer(), <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params">err</span>) </span>{ |
| Osamu Nakamura |
1:c3d69f309845 | 841 | }); |
| Osamu Nakamura |
1:c3d69f309845 | 842 | }); |
| Osamu Nakamura |
1:c3d69f309845 | 843 | </code></pre> |
| Osamu Nakamura |
1:c3d69f309845 | 844 | <h2 id="jpeg-encodesync-image-">jpeg.encodeSync(image)</h2> |
| Osamu Nakamura |
1:c3d69f309845 | 845 | <ul> |
| Osamu Nakamura |
1:c3d69f309845 | 846 | <li><code>image</code> {Object} エンコードするビットマップ画像<ul> |
| Osamu Nakamura |
1:c3d69f309845 | 847 | <li><code>jpeg.encode()</code>の説明を参照</li> |
| Osamu Nakamura |
1:c3d69f309845 | 848 | </ul> |
| Osamu Nakamura |
1:c3d69f309845 | 849 | </li> |
| Osamu Nakamura |
1:c3d69f309845 | 850 | <li>戻り値: {AlignedBuffer} JPEGデータを格納したバッファ。32バイトのアライメントです。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 851 | </ul> |
| Osamu Nakamura |
1:c3d69f309845 | 852 | <p><code>jpeg.encode()</code>の同期版です。処理は同期で行われ、処理が完了するとJPEGデータを格納したバッファを返却します。失敗すると例外をスローします。</p> |
| Osamu Nakamura |
1:c3d69f309845 | 853 | <h4 id="-">使用例</h4> |
| Osamu Nakamura |
1:c3d69f309845 | 854 | <pre><code class="lang-javascript"><span class="hljs-keyword">var</span> jpeg = <span class="hljs-built_in">require</span>(<span class="hljs-string">'jpeg'</span>); |
| Osamu Nakamura |
1:c3d69f309845 | 855 | <span class="hljs-keyword">var</span> fs = <span class="hljs-built_in">require</span>(<span class="hljs-string">'fs'</span>); |
| Osamu Nakamura |
1:c3d69f309845 | 856 | <span class="hljs-keyword">var</span> AlignedBuffer = <span class="hljs-built_in">require</span>(<span class="hljs-string">'aligned_buffer'</span>).AlignedBuffer; |
| Osamu Nakamura |
1:c3d69f309845 | 857 | |
| Osamu Nakamura |
1:c3d69f309845 | 858 | <span class="hljs-keyword">var</span> bitmap = <span class="hljs-keyword">new</span> AlignedBuffer(<span class="hljs-number">480</span> * <span class="hljs-number">272</span> * <span class="hljs-number">2</span>, <span class="hljs-number">32</span>); |
| Osamu Nakamura |
1:c3d69f309845 | 859 | <span class="hljs-comment">/* bitmap に画像データを格納する... */</span> |
| Osamu Nakamura |
1:c3d69f309845 | 860 | <span class="hljs-keyword">var</span> image = { |
| Osamu Nakamura |
1:c3d69f309845 | 861 | <span class="hljs-attr">width</span>: <span class="hljs-number">480</span>, |
| Osamu Nakamura |
1:c3d69f309845 | 862 | <span class="hljs-attr">height</span>: <span class="hljs-number">272</span>, |
| Osamu Nakamura |
1:c3d69f309845 | 863 | <span class="hljs-attr">format</span>: <span class="hljs-string">'ycbcr422'</span>, |
| Osamu Nakamura |
1:c3d69f309845 | 864 | <span class="hljs-attr">bitmap</span>: bitmap |
| Osamu Nakamura |
1:c3d69f309845 | 865 | }; |
| Osamu Nakamura |
1:c3d69f309845 | 866 | <span class="hljs-keyword">try</span> { |
| Osamu Nakamura |
1:c3d69f309845 | 867 | <span class="hljs-keyword">var</span> jpegData = jpeg.encodeSync(image); |
| Osamu Nakamura |
1:c3d69f309845 | 868 | <span class="hljs-comment">/* ファイルに保存する */</span> |
| Osamu Nakamura |
1:c3d69f309845 | 869 | fs.writeFileSync(<span class="hljs-string">'/sd/output.jpg'</span>, jpegData.toBuffer()); |
| Osamu Nakamura |
1:c3d69f309845 | 870 | } <span class="hljs-keyword">catch</span> (err) { |
| Osamu Nakamura |
1:c3d69f309845 | 871 | <span class="hljs-built_in">console</span>.log(err); |
| Osamu Nakamura |
1:c3d69f309845 | 872 | } |
| Osamu Nakamura |
1:c3d69f309845 | 873 | </code></pre> |
| Osamu Nakamura |
1:c3d69f309845 | 874 | <h2 id="jpeg-decode-jpegdata-config-callback-">jpeg.decode(jpegData, config, callback)</h2> |
| Osamu Nakamura |
1:c3d69f309845 | 875 | <ul> |
| Osamu Nakamura |
1:c3d69f309845 | 876 | <li><code>jpegData</code> {AlignedBuffer} JPEGデータを格納したバッファ。32バイトのアライメントである必要があります。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 877 | <li><code>config</code> {Object} デコード設定。<ul> |
| Osamu Nakamura |
1:c3d69f309845 | 878 | <li><code>width</code> {number} 出力するビットマップの幅(ピクセル数)。この値は偶数でなければなりません。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 879 | <li><code>height</code> {number} 出力するビットマップの高さ(ピクセル数)。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 880 | <li><code>format</code> {string} 出力するビットマップのピクセルフォーマット。<code>"ycbcr422"</code>,<code>"rgb565"</code>,<code>"argb8888"</code>のいずれか。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 881 | <li><code>alpha</code> {number} ピクセルフォーマットが<code>"argb8888"</code>のときの透過度。<code>0</code>~<code>255</code>の値。(省略時: <code>255</code>)</li> |
| Osamu Nakamura |
1:c3d69f309845 | 882 | </ul> |
| Osamu Nakamura |
1:c3d69f309845 | 883 | </li> |
| Osamu Nakamura |
1:c3d69f309845 | 884 | <li><code>callback</code> {Function} コールバック関数<ul> |
| Osamu Nakamura |
1:c3d69f309845 | 885 | <li><code>err</code> {Error|null} エラーオブジェクト(失敗のとき) または <code>null</code>(成功のとき)。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 886 | <li><code>image</code> {Object} デコードされたビットマップ画像<ul> |
| Osamu Nakamura |
1:c3d69f309845 | 887 | <li><code>width</code> {number} 画像の幅(ピクセル数)。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 888 | <li><code>height</code> {number} 画像の高さ(ピクセル数)。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 889 | <li><code>format</code> {string} 画像のピクセルフォーマット。<code>"ycbcr422"</code>,<code>"rgb565"</code>,<code>"argb8888"</code>のいずれか。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 890 | <li><code>bitmap</code> {AlignedBuffer} 画素データ。32バイトのアライメントです。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 891 | </ul> |
| Osamu Nakamura |
1:c3d69f309845 | 892 | </li> |
| Osamu Nakamura |
1:c3d69f309845 | 893 | </ul> |
| Osamu Nakamura |
1:c3d69f309845 | 894 | </li> |
| Osamu Nakamura |
1:c3d69f309845 | 895 | <li>戻り値: {undefined}</li> |
| Osamu Nakamura |
1:c3d69f309845 | 896 | </ul> |
| Osamu Nakamura |
1:c3d69f309845 | 897 | <p>JPEGデータをビットマップ画像に変換します。処理は非同期で行われ、処理が完了または失敗すると、コールバック関数が呼び出されます。</p> |
| Osamu Nakamura |
1:c3d69f309845 | 898 | <!-- |
| Osamu Nakamura |
1:c3d69f309845 | 899 | * C++ライブラリ側API |
| Osamu Nakamura |
1:c3d69f309845 | 900 | * JPEG_Converter::decode |
| Osamu Nakamura |
1:c3d69f309845 | 901 | --> |
| Osamu Nakamura |
1:c3d69f309845 | 902 | <h4 id="-">使用例</h4> |
| Osamu Nakamura |
1:c3d69f309845 | 903 | <pre><code class="lang-javascript"><span class="hljs-keyword">var</span> AlignedBuffer = <span class="hljs-built_in">require</span>(<span class="hljs-string">'aligned_buffer'</span>).AlignedBuffer; |
| Osamu Nakamura |
1:c3d69f309845 | 904 | <span class="hljs-keyword">var</span> jpeg = <span class="hljs-built_in">require</span>(<span class="hljs-string">'jpeg'</span>); |
| Osamu Nakamura |
1:c3d69f309845 | 905 | <span class="hljs-keyword">var</span> fs = <span class="hljs-built_in">require</span>(<span class="hljs-string">'fs'</span>); |
| Osamu Nakamura |
1:c3d69f309845 | 906 | <span class="hljs-keyword">var</span> config = { |
| Osamu Nakamura |
1:c3d69f309845 | 907 | <span class="hljs-attr">width</span>: <span class="hljs-number">480</span>, |
| Osamu Nakamura |
1:c3d69f309845 | 908 | <span class="hljs-attr">height</span>: <span class="hljs-number">272</span>, |
| Osamu Nakamura |
1:c3d69f309845 | 909 | <span class="hljs-attr">format</span>: <span class="hljs-string">'argb8888'</span>, |
| Osamu Nakamura |
1:c3d69f309845 | 910 | <span class="hljs-attr">alpha</span>: <span class="hljs-number">0xFF</span> |
| Osamu Nakamura |
1:c3d69f309845 | 911 | }; |
| Osamu Nakamura |
1:c3d69f309845 | 912 | fs.readFile(<span class="hljs-string">'/sd/input.jpg'</span>, <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params">err, jpegData</span>) </span>{ |
| Osamu Nakamura |
1:c3d69f309845 | 913 | <span class="hljs-keyword">if</span> (err) { |
| Osamu Nakamura |
1:c3d69f309845 | 914 | <span class="hljs-comment">/* ファイル読み込み失敗... */</span> |
| Osamu Nakamura |
1:c3d69f309845 | 915 | <span class="hljs-built_in">console</span>.log(err); |
| Osamu Nakamura |
1:c3d69f309845 | 916 | <span class="hljs-keyword">return</span>; |
| Osamu Nakamura |
1:c3d69f309845 | 917 | } |
| Osamu Nakamura |
1:c3d69f309845 | 918 | <span class="hljs-keyword">var</span> buf = <span class="hljs-keyword">new</span> AlignedBuffer(jpegData, <span class="hljs-number">32</span>); |
| Osamu Nakamura |
1:c3d69f309845 | 919 | jpeg.decode(buf, config, <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params">err, image</span>) </span>{ |
| Osamu Nakamura |
1:c3d69f309845 | 920 | <span class="hljs-keyword">if</span> (err) { |
| Osamu Nakamura |
1:c3d69f309845 | 921 | <span class="hljs-comment">/* デコード失敗... */</span> |
| Osamu Nakamura |
1:c3d69f309845 | 922 | <span class="hljs-built_in">console</span>.log(err); |
| Osamu Nakamura |
1:c3d69f309845 | 923 | <span class="hljs-keyword">return</span>; |
| Osamu Nakamura |
1:c3d69f309845 | 924 | } |
| Osamu Nakamura |
1:c3d69f309845 | 925 | <span class="hljs-comment">/* 成功... */</span> |
| Osamu Nakamura |
1:c3d69f309845 | 926 | }); |
| Osamu Nakamura |
1:c3d69f309845 | 927 | }); |
| Osamu Nakamura |
1:c3d69f309845 | 928 | </code></pre> |
| Osamu Nakamura |
1:c3d69f309845 | 929 | <h2 id="jpeg-decodesync-jpegdata-config-">jpeg.decodeSync(jpegData, config)</h2> |
| Osamu Nakamura |
1:c3d69f309845 | 930 | <ul> |
| Osamu Nakamura |
1:c3d69f309845 | 931 | <li><code>jpegData</code> {AlignedBuffer} JPEGデータを格納したバッファ。32バイトのアライメントである必要があります。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 932 | <li><code>config</code> {Object} デコード設定。<ul> |
| Osamu Nakamura |
1:c3d69f309845 | 933 | <li><code>width</code> {number} 出力するビットマップの幅(ピクセル数)。この値は偶数でなければなりません。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 934 | <li><code>height</code> {number} 出力するビットマップの高さ(ピクセル数)。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 935 | <li><code>format</code> {string} 出力するビットマップのピクセルフォーマット。<code>"ycbcr422"</code>,<code>"rgb565"</code>,<code>"argb8888"</code>のいずれか。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 936 | <li><code>alpha</code> {number} ピクセルフォーマットが<code>"argb8888"</code>のときの透過度。<code>0</code>~<code>255</code>の値。(省略時: <code>255</code>)</li> |
| Osamu Nakamura |
1:c3d69f309845 | 937 | </ul> |
| Osamu Nakamura |
1:c3d69f309845 | 938 | </li> |
| Osamu Nakamura |
1:c3d69f309845 | 939 | <li>戻り値: {Object} デコードされたビットマップ画像<ul> |
| Osamu Nakamura |
1:c3d69f309845 | 940 | <li><code>width</code> {number} 画像の幅(ピクセル数)。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 941 | <li><code>height</code> {number} 画像の高さ(ピクセル数)。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 942 | <li><code>format</code> {string} 画像のピクセルフォーマット。<code>"ycbcr422"</code>,<code>"rgb565"</code>,<code>"argb8888"</code>のいずれか。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 943 | <li><code>bitmap</code> {AlignedBuffer} 画素データ。32バイトのアライメントです。</li> |
| Osamu Nakamura |
1:c3d69f309845 | 944 | </ul> |
| Osamu Nakamura |
1:c3d69f309845 | 945 | </li> |
| Osamu Nakamura |
1:c3d69f309845 | 946 | </ul> |
| Osamu Nakamura |
1:c3d69f309845 | 947 | <p><code>jpeg.decode()</code>の同期版です。処理は同期で行われ、処理が完了するとビットマップ画像を格納したオブジェクトを返却します。失敗すると例外をスローします。</p> |
| Osamu Nakamura |
1:c3d69f309845 | 948 | <h4 id="-">使用例</h4> |
| Osamu Nakamura |
1:c3d69f309845 | 949 | <pre><code class="lang-javascript"><span class="hljs-keyword">var</span> AlignedBuffer = <span class="hljs-built_in">require</span>(<span class="hljs-string">'aligned_buffer'</span>).AlignedBuffer; |
| Osamu Nakamura |
1:c3d69f309845 | 950 | <span class="hljs-keyword">var</span> jpeg = <span class="hljs-built_in">require</span>(<span class="hljs-string">'jpeg'</span>); |
| Osamu Nakamura |
1:c3d69f309845 | 951 | <span class="hljs-keyword">var</span> fs = <span class="hljs-built_in">require</span>(<span class="hljs-string">'fs'</span>); |
| Osamu Nakamura |
1:c3d69f309845 | 952 | <span class="hljs-keyword">var</span> config = { |
| Osamu Nakamura |
1:c3d69f309845 | 953 | <span class="hljs-attr">width</span>: <span class="hljs-number">480</span>, |
| Osamu Nakamura |
1:c3d69f309845 | 954 | <span class="hljs-attr">height</span>: <span class="hljs-number">272</span>, |
| Osamu Nakamura |
1:c3d69f309845 | 955 | <span class="hljs-attr">format</span>: <span class="hljs-string">'argb8888'</span>, |
| Osamu Nakamura |
1:c3d69f309845 | 956 | <span class="hljs-attr">alpha</span>: <span class="hljs-number">0xFF</span> |
| Osamu Nakamura |
1:c3d69f309845 | 957 | }; |
| Osamu Nakamura |
1:c3d69f309845 | 958 | <span class="hljs-keyword">try</span> { |
| Osamu Nakamura |
1:c3d69f309845 | 959 | <span class="hljs-keyword">var</span> jpegData = fs.readFileSync(<span class="hljs-string">'/sd/input.jpg'</span>); |
| Osamu Nakamura |
1:c3d69f309845 | 960 | <span class="hljs-keyword">var</span> buf = <span class="hljs-keyword">new</span> AlignedBuffer(jpegData, <span class="hljs-number">32</span>); |
| Osamu Nakamura |
1:c3d69f309845 | 961 | <span class="hljs-keyword">var</span> image = jpeg.decodeSync(buf, config); |
| Osamu Nakamura |
1:c3d69f309845 | 962 | <span class="hljs-comment">/* 成功... */</span> |
| Osamu Nakamura |
1:c3d69f309845 | 963 | } <span class="hljs-keyword">catch</span> (err) { |
| Osamu Nakamura |
1:c3d69f309845 | 964 | <span class="hljs-built_in">console</span>.log(err); |
| Osamu Nakamura |
1:c3d69f309845 | 965 | } |
| Osamu Nakamura |
1:c3d69f309845 | 966 | </code></pre> |
| Osamu Nakamura |
1:c3d69f309845 | 967 | </body></html> |