Hello World for RGA(Renesas Graphics Architecture) for the GR-PEACH 4.3 inch LCD Shield. RGA is the Graphics Library of RZ/A1. When you use this program, we judge you have agreed to the following contents. https://developer.mbed.org/teams/Renesas/wiki/About-LICENSE
Dependencies: GR-PEACH_video GraphicsFramework LCD_shield_config R_BSP
Fork of RGA_HelloWorld by
Note
For a sample program of with GR-PEACH 7.1 inch LCD Shield, please refer to RGA_HelloWorld.
GR-PEACH 7.1 inch LCD Shield用のサンプルプログラムについては、 RGA_HelloWorldを参照ください。
License
When you use this program, we judge you have agreed to the following contents.
本プログラムを使用する際は、以下の内容に合意した事になります。
Trouble shooting
There is a problem with Exporter currently, the compilation fails if you export to DS-5 or e2 studio.
The compilation successes if you export with GCC (ARM Embedded) or import it with mbed CLI.
Please refer to the below link for workaround.
Compilation fails after Export to DS-5 or e2 studio
現在Exporterで問題があり、DS-5又はe2 studioにExportするとコンパイルが失敗します。
GCC(ARM Embedded)でExportするか、mbed CLIでimportすればコンパイルは成功します。
回避策は以下のリンクを参照下さい。
Compilation fails after Export to DS-5 or e2 studio
Information
Japanese version is available in lower part of this page.
このページの後半に日本語版が用意されています.
What is this ?
RGA(Renesas Graphics Architecture) sample program using GR-PEACH.
The following lists features of the RGA.
- Allows high-speed drawing using the hardware acceleration.
- The API created based on the W3C standard HTML Canvas 2D Context achieves easy learning.
In addition, the RGA provides C++API that is operable as an interface that is backward compatible with HTML Canvas 2D Context. - The memory area was defined by the application is available as a drawing destination or for input images.
- Allows drawing of translucent images and translucent drawing using an alpha mask.
Please refer to the following link about RGA.
https://www.renesas.com/en-us/software/D3018075.html
This sample program draws in the frame buffer by using the buffer drawing mode of RGA.
In addition, supporting compiler is ARMCC, GCC ARM and IAR.
Composition
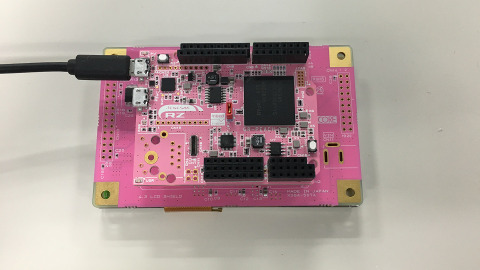
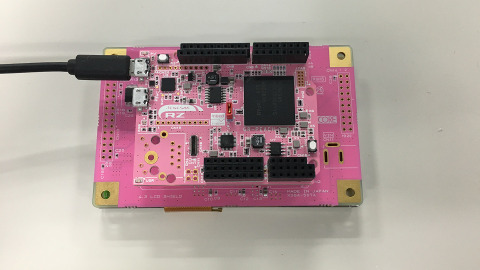
GR-PEACH and 4.3 inch LCD Shield.

How to use
- Please connect GR-PEACH and LCD Shield. Then turn on the power to GR-PEACH.
- Please press the reset button of GR-PEACH.
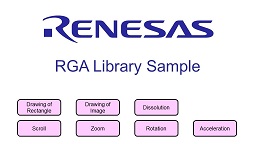
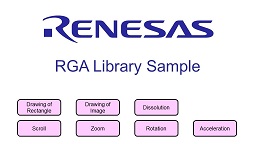
- The top screen which "RGA Library Sample" is drawn is displayed on the LCD.

- There are seven touch buttons at the bottom of the top screen.When you press each button, the function of RGA that have been linked to the panel is executed, and the output image will be displayed on the LCD.
Please refer to the "Drawing using the RGA" below about the function of RGA that have been linked to the panel. - When RGA of the execution is completed, "Return Top Screen" button displaies at the top right of the screen. When you press it, the top screen is displayed.
Drawing using the RGA
| Touch Button | Discriptions |
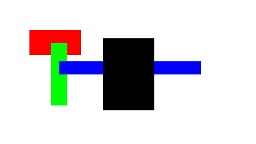
| Drawing of Rectangle | Drawing the rectangle. The sample program draws a rectangle in the range that you swaipe on the LCD.  |
| Drawing of Image | Draw the image. The sample program draws by overlapping the two images(flower and crystal image). In addition, the sample program draws a picture of Crystal to the swipe position on the LCD.  |
| Dissolution | Dissolve by carry out the fade-in and the fade-out at the same time. The sample program draws by overlapping the two images. And the sample program draws while changing the transparency of the two images by the swipe operation of sideways on the LCD.  |
| Scroll | Scroll the image. The sample program draws while shifting the position of cutting out of the rendering source by the swipe operation of sideways on the LCD while fixing the display position of the drawing destination.  |
| Zoom | Zoom the image. The sample program draws while changing the size of cutting out of the rendering source by the swipe operation of sideways on the LCD while fixing the display position of the drawing destination.  |
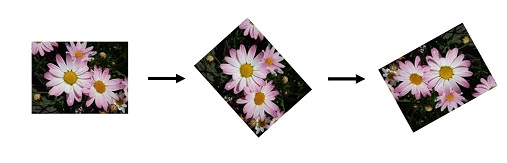
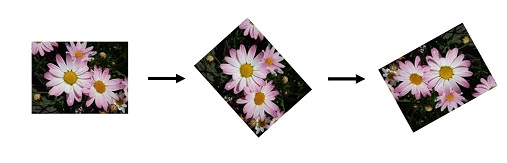
| Rotation | Rotate the image. The sample draws the image while changing the tilt by the swipe operation of sideways on the LCD.  |
| Acceleration | Movement of the image along with the acceleration. The sample program draws while moving the image from right to left along with the acceleration. You can select the type of the following acceleration in LCD touch operation. - ease ...... Move smoothly the start and the end (default) - linear ...... Move constant speed - ease-in ...... Move slowly the start - ease-out ...... Move slowly the end - ease-in-out ...... Move slowly the start and the end  |
About image to be drawn
Image files that are used in the sample program is easily possible replacement by using the "Convert Image to Binary Table" tool below.
This tool generates "BinaryImage_RZ_A1H.c" and "BinaryImage_RZ_A1H.h" in the Images folder and converts each image file to binary. Then, this tool outputs the data to "RGA_Sample_BinaryImage" table of "BinaryImage_RZ_A1H.c" and defines the macro name indicating the offset position in the table to "BinaryImage_RZ_A1H.h".
The sample program executes with reference to this macro name for offset.
Convert Image to Binary Table
File Description
| Folder and File | Discriptions | |
| Images folder | ||
| BinaryImage_RZ_A1H.c | [Output File] Source file which binary table is generated | |
| BinaryImage_RZ_A1H.h | [Output File]Header file which macro name for the offset is defined | |
| BinaryImageConfigRGAH.image.xml | Setting file | |
| *.jpg, *.png, *.bmp | [Input File] Image files for drawing | |
| scriptlib folder | ||
| Files omitted | Command files called from a script | |
| RGA_Tools.vbs | Script file | |
| BinaryImageMakeRGAH.bat | Execute file |
How to use
- Please download the "Convert Image to Binary Table" tool and unzip it.
- Please put the image file to the Images folder and edit "BinaryImageConfigRGAH.image.xml".
- Please execute "BinaryImageMakeRGAH.bat". Then, "BinaryImage_RZ_A1H.c" and "BinaryImage_RZ_A1H.h" is generated.
- Please replace "BinaryImage_RZ_A1H.c" and "BinaryImage_RZ_A1H.h" in your program to the generated files.
- If necessary, please change macro name for the offset that is referenced in your program.
- Please build your program
概要
GR-PEACHを使ったRGA(ルネサスグラフィックスライブラリ)サンプルプログラムです。
RGAの特徴は以下の通りです。
- ハードウェア アクセラレーションを使って高速に描画
- W3C 標準である HTML Canvas 2D Context をベースに作成した API のため、学習が容易。
また HTML Canvas 2D Context の下位互換として動作できる C++API を提供 - アプリケーション側で用意したメモリー領域を描画先、または、入力画像として使用可能
- 半透明な画像の描画と、アルファマスクを使った任意の形状の描画
RGAの詳細については、以下を参照下さい。
https://www.renesas.com/ja-jp/software/D3018074.html
本サンプルプログラムでは、RGAのバッファー描画モードを使ってフレームバッファに描画しています。
なお、対応するコンパイラはARMCC、GCC ARM、IARです。
構成
GR-PEACH、4.3 inch LCDシールド

使い方
- GR-PEACHとLCDシールドを接続し、GR-PEACHに電源を入れます。
- GR-PEACHのリセットボタンを押します。
- "RGA Library Sample"というトップ画面がLCDに表示されます。

- 画面下に7個のタッチボタンがあり、それぞれを押すと、各パネルに紐付けられたRGAの機能が実行され、その出力画像がLCDに表示されます。
パネルに紐付けられたRGAの機能については、下記"RGAを使った描画"を参照下さい。 - RGA機能の実行が終わると、画面右上に"Return Top Screen"のボタンが表示されますので、押すとトップ画面に戻ります。
RGAを使った描画
| タッチボタン | 説明 |
| Drawing of Rectangle | 四角形の描画を行ないます。 サンプルでは、LCD上をスワイプさせた範囲に四角形を描画します。  |
| Drawing of Image | 画像を描画を行ないます。 サンプルでは、2つの画像(花とクリスタルの画像)を重ねて描画します。 LCD上をスワイプした位置にクリスタルの画像を描画します。  |
| Dissolution | フェードインとフェードアウトを同時に行うことでディゾルブを行ないます。 サンプルでは、2つの画像を重ねて表示して、LCD上の横方向のスワイプ操作によって2つの画像の透明度を変化させながら描画します。  |
| Scroll | 画像のスクロールを行ないます。 サンプルでは、描画先の表示位置は固定のまま、LCD上の横方向のスワイプ操作によって描画元の取り出す位置をずらしながら描画します。  |
| Zoom | 画像のズームを行ないます。 サンプルでは、描画先の表示位置は固定のまま、LCD上の横方向のスワイプ操作によって描画元の取り出すサイズを変化させながら描画します。  |
| Rotation | 画像の回転を行ないます。 サンプルでは、LCD上の横方向のスワイプ操作によって傾きを変化させながら画像を描画します。  |
| Acceleration | 加速を伴って画像の移動を行ないます。 サンプルでは、加速を伴って、画像を右から左に移動させながら描画します。 LCDのタッチ操作で以下の加速の種類を選択できます。 - ease …… 開始と終了が滑らかに動く(デフォルト) - linear …… 一定の速度 - ease-in …… 開始がゆっくり動く - ease-out …… 終了がゆっくり動く - ease-in-out …… 開始と終了がゆっくり動く  |
描画する画像について
サンプルプログラムで使用している画像ファイルは、下記の"Convert Image to Binary Table"ツールを利用する事で、簡単に差し替えが可能です。
このツールは、Imagesフォルダ内にBinaryImage_RZ_A1H.c ファイルと BinaryImage_RZ_A1H.h ファイルを生成し、各画像ファイルをバイナリ変換します。そして、そのデータをBinaryImage_RZ_A1H.c ファイルのRGA_Sample_BinaryImageテーブルに出力し、BinaryImage_RZ_A1H.h ファイルにテーブル内のオフセット位置を示すマクロ名を定義します。
サンプルプログラムでは、オフセット用のマクロ名を参照して動作します。
Convert Image to Binary Table
ファイル説明
| フォルダ、ファイル | 説明 | |
| Imagesフォルダ | ||
| BinaryImage_RZ_A1H.c | [出力ファイル] バイナリテーブルが生成されるソースファイル | |
| BinaryImage_RZ_A1H.h | [出力ファイル] オフセット用のマクロ名が定義されるヘッダファイル | |
| BinaryImageConfigRGAH.image.xml | 設定ファイル | |
| *.jpg, *.png, *.bmp | [入力ファイル] 描画用の画像ファイル | |
| scriptlibフォルダ | ||
| ・・・ファイル省略・・・ | スクリプトから呼ばれるコマンドファイル | |
| RGA_Tools.vbs | スクリプトファイル | |
| BinaryImageMakeRGAH.bat | 実行ファイル |
使い方
- "Convert Image to Binary Table"ツールをダウンロードして解凍します
- Imagesフォルダ内に画像ファイルを入れ、BinaryImageConfigRGAH.image.xmlを編集します
- BinaryImageMakeRGAH.batを実行し、BinaryImage_RZ_A1H.cとBinaryImage_RZ_A1H.hを生成します
- 生成されたファイルをプログラム内のBinaryImage_RZ_A1H.cとBinaryImage_RZ_A1H.hと置き換えます
- 必要であれば、プログラム内で参照しているオフセット用のマクロ名を変更します
- プログラムをビルドします
rga_func.cpp@9:dc1b34c6e60c, 2017-04-24 (annotated)
- Committer:
- Osamu Nakamura
- Date:
- Mon Apr 24 15:00:18 2017 +0900
- Revision:
- 9:dc1b34c6e60c
- Parent:
- 5:a7bb6e1d6e13
Introduced mbed OS 5 instead of mbed OS 2 (Classic)
Who changed what in which revision?
| User | Revision | Line number | New contents of line |
|---|---|---|---|
| 1050186 | 0:84e4649e7707 | 1 | /* |
| 1050186 | 0:84e4649e7707 | 2 | Permission is hereby granted, free of charge, to any person obtaining a copy |
| 1050186 | 0:84e4649e7707 | 3 | of this software and associated documentation files (the "Software"), to deal |
| 1050186 | 0:84e4649e7707 | 4 | in the Software without restriction, including without limitation the rights |
| 1050186 | 0:84e4649e7707 | 5 | to use, copy, modify, merge, publish, distribute, sublicense, and/or sell |
| 1050186 | 0:84e4649e7707 | 6 | copies of the Software, and to permit persons to whom the Software is |
| 1050186 | 0:84e4649e7707 | 7 | furnished to do so, subject to the following conditions: |
| 1050186 | 0:84e4649e7707 | 8 | |
| 1050186 | 0:84e4649e7707 | 9 | The above copyright notice and this permission notice shall be included in |
| 1050186 | 0:84e4649e7707 | 10 | all copies or substantial portions of the Software. |
| 1050186 | 0:84e4649e7707 | 11 | |
| 1050186 | 0:84e4649e7707 | 12 | THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR |
| 1050186 | 0:84e4649e7707 | 13 | IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, |
| 1050186 | 0:84e4649e7707 | 14 | FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE |
| 1050186 | 0:84e4649e7707 | 15 | AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER |
| 1050186 | 0:84e4649e7707 | 16 | LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, |
| 1050186 | 0:84e4649e7707 | 17 | OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN |
| 1050186 | 0:84e4649e7707 | 18 | THE SOFTWARE. |
| 1050186 | 0:84e4649e7707 | 19 | */ |
| 1050186 | 0:84e4649e7707 | 20 | |
| 1050186 | 0:84e4649e7707 | 21 | #include "mbed.h" |
| 1050186 | 0:84e4649e7707 | 22 | #include "rga_func.h" |
| 1050186 | 0:84e4649e7707 | 23 | #include "Images/BinaryImage_RZ_A1H.h" |
| 1050186 | 0:84e4649e7707 | 24 | |
| 1050186 | 1:a07212e32dcb | 25 | #define ZOOM_SRC_CENTER_X (IMAGE_WIDTH_ZOOM_FUNC / 2) |
| 1050186 | 1:a07212e32dcb | 26 | #define ZOOM_SRC_CENTER_Y (IMAGE_HEIGHT_ZOOM_FUNC / 2) |
| 1050186 | 0:84e4649e7707 | 27 | |
| dkato | 5:a7bb6e1d6e13 | 28 | #define CRYSTAL_DIAMETER (55) |
| 1050186 | 0:84e4649e7707 | 29 | |
| 1050186 | 0:84e4649e7707 | 30 | Canvas2D_ContextClass canvas2d; |
| 1050186 | 0:84e4649e7707 | 31 | |
| 1050186 | 0:84e4649e7707 | 32 | static animation_timing_function_t* accelerator; |
| 1050186 | 0:84e4649e7707 | 33 | |
| 1050186 | 0:84e4649e7707 | 34 | void Set_RGAObject(frame_buffer_t* frmbuf_info) { |
| 1050186 | 0:84e4649e7707 | 35 | errnum_t err; |
| 1050186 | 0:84e4649e7707 | 36 | Canvas2D_ContextConfigClass config; |
| 1050186 | 0:84e4649e7707 | 37 | |
| 1050186 | 0:84e4649e7707 | 38 | config.frame_buffer = frmbuf_info; |
| 1050186 | 0:84e4649e7707 | 39 | canvas2d = R_RGA_New_Canvas2D_ContextClass(config); |
| 1050186 | 0:84e4649e7707 | 40 | err = R_OSPL_GetErrNum(); |
| 1050186 | 0:84e4649e7707 | 41 | if (err != 0) { |
| 1050186 | 0:84e4649e7707 | 42 | printf("Line %d, error %d\n", __LINE__, err); |
| 1050186 | 0:84e4649e7707 | 43 | while (1); |
| 1050186 | 0:84e4649e7707 | 44 | } |
| 1050186 | 0:84e4649e7707 | 45 | } |
| 1050186 | 0:84e4649e7707 | 46 | |
| dkato | 2:c7faef0ef374 | 47 | void RGA_Func_DrawTopScreen(frame_buffer_t* frmbuf_info) { |
| dkato | 2:c7faef0ef374 | 48 | /* Clear */ |
| dkato | 2:c7faef0ef374 | 49 | canvas2d.clearRect(0, 0, frmbuf_info->width, frmbuf_info->height); |
| 1050186 | 0:84e4649e7707 | 50 | |
| 1050186 | 0:84e4649e7707 | 51 | /* Draw a image */ |
| 1050186 | 0:84e4649e7707 | 52 | canvas2d.drawImage(TopScrn_jpg_File, 0, 0); |
| 1050186 | 0:84e4649e7707 | 53 | |
| 1050186 | 0:84e4649e7707 | 54 | /* Complete drawing */ |
| 1050186 | 0:84e4649e7707 | 55 | R_GRAPHICS_Finish(canvas2d.c_LanguageContext); |
| 1050186 | 0:84e4649e7707 | 56 | } |
| 1050186 | 0:84e4649e7707 | 57 | |
| dkato | 2:c7faef0ef374 | 58 | void RGA_Func_DrawRectangle(frame_buffer_t* frmbuf_info, draw_rectangle_pos_t * pos, int pos_num) { |
| dkato | 2:c7faef0ef374 | 59 | int cnt; |
| dkato | 2:c7faef0ef374 | 60 | |
| dkato | 2:c7faef0ef374 | 61 | /* Clear */ |
| dkato | 2:c7faef0ef374 | 62 | canvas2d.clearRect(0, 0, frmbuf_info->width, frmbuf_info->height); |
| dkato | 2:c7faef0ef374 | 63 | |
| dkato | 2:c7faef0ef374 | 64 | /* Draw description */ |
| dkato | 5:a7bb6e1d6e13 | 65 | canvas2d.drawImage(decs_swipe_jpg_File, 138, 240); |
| dkato | 2:c7faef0ef374 | 66 | |
| dkato | 2:c7faef0ef374 | 67 | /* Draw rectangle */ |
| dkato | 2:c7faef0ef374 | 68 | for (cnt = 0; cnt < pos_num; cnt++) { |
| dkato | 2:c7faef0ef374 | 69 | canvas2d.fillStyle = pos->style; |
| dkato | 2:c7faef0ef374 | 70 | canvas2d.fillRect(pos->x, pos->y, pos->w, pos->h); |
| dkato | 2:c7faef0ef374 | 71 | pos++; |
| dkato | 2:c7faef0ef374 | 72 | } |
| dkato | 2:c7faef0ef374 | 73 | |
| dkato | 2:c7faef0ef374 | 74 | /* Draw return button */ |
| dkato | 5:a7bb6e1d6e13 | 75 | canvas2d.drawImage(RetBtn_jpg_File, 384, 6); |
| 1050186 | 0:84e4649e7707 | 76 | |
| 1050186 | 0:84e4649e7707 | 77 | /* Complete drawing */ |
| 1050186 | 0:84e4649e7707 | 78 | R_GRAPHICS_Finish(canvas2d.c_LanguageContext); |
| 1050186 | 0:84e4649e7707 | 79 | } |
| 1050186 | 0:84e4649e7707 | 80 | |
| dkato | 2:c7faef0ef374 | 81 | void RGA_Func_DrawImage(frame_buffer_t* frmbuf_info, int x, int y) { |
| dkato | 2:c7faef0ef374 | 82 | int draw_pos_x = x - (CRYSTAL_DIAMETER / 2); |
| dkato | 2:c7faef0ef374 | 83 | int draw_pos_y = y - (CRYSTAL_DIAMETER / 2); |
| dkato | 2:c7faef0ef374 | 84 | |
| 1050186 | 0:84e4649e7707 | 85 | /* Clear */ |
| 1050186 | 0:84e4649e7707 | 86 | canvas2d.clearRect(0, 0, frmbuf_info->width, frmbuf_info->height); |
| 1050186 | 0:84e4649e7707 | 87 | |
| dkato | 2:c7faef0ef374 | 88 | /* Draw description */ |
| dkato | 5:a7bb6e1d6e13 | 89 | canvas2d.drawImage(decs_swipe_jpg_File, 138, 240); |
| 1050186 | 0:84e4649e7707 | 90 | |
| 1050186 | 0:84e4649e7707 | 91 | /* Draw the first image */ |
| dkato | 5:a7bb6e1d6e13 | 92 | canvas2d.drawImage(Flower_jpg_File, 60, 65); |
| dkato | 2:c7faef0ef374 | 93 | |
| 1050186 | 0:84e4649e7707 | 94 | /* Draw the second image */ |
| 1050186 | 0:84e4649e7707 | 95 | if ((frmbuf_info->pixel_format == PIXEL_FORMAT_ARGB8888) || (frmbuf_info->pixel_format == PIXEL_FORMAT_XRGB8888)) { |
| dkato | 2:c7faef0ef374 | 96 | canvas2d.drawImage(Crystal_png_ARGB8888, draw_pos_x, draw_pos_y); |
| 1050186 | 0:84e4649e7707 | 97 | } else if (frmbuf_info->pixel_format != PIXEL_FORMAT_YUV422) { |
| dkato | 2:c7faef0ef374 | 98 | canvas2d.drawImage(Crystal_png_ARGB4444, draw_pos_x, draw_pos_y); |
| 1050186 | 0:84e4649e7707 | 99 | } else { |
| dkato | 2:c7faef0ef374 | 100 | canvas2d.drawImage(Crystal_png_File, draw_pos_x, draw_pos_y); |
| 1050186 | 0:84e4649e7707 | 101 | } |
| 1050186 | 0:84e4649e7707 | 102 | |
| dkato | 2:c7faef0ef374 | 103 | /* Draw return button */ |
| dkato | 5:a7bb6e1d6e13 | 104 | canvas2d.drawImage(RetBtn_jpg_File, 384, 6); |
| dkato | 2:c7faef0ef374 | 105 | |
| 1050186 | 0:84e4649e7707 | 106 | /* Complete drawing */ |
| 1050186 | 0:84e4649e7707 | 107 | R_GRAPHICS_Finish(canvas2d.c_LanguageContext); |
| 1050186 | 0:84e4649e7707 | 108 | } |
| 1050186 | 0:84e4649e7707 | 109 | |
| 1050186 | 0:84e4649e7707 | 110 | void RGA_Func_Dissolve(frame_buffer_t* frmbuf_info, float32_t global_alpha) { |
| 1050186 | 0:84e4649e7707 | 111 | /* Dissolve = Fade Out + Fade In */ |
| 1050186 | 0:84e4649e7707 | 112 | /* Clear */ |
| 1050186 | 0:84e4649e7707 | 113 | canvas2d.clearRect(0, 0, frmbuf_info->width, frmbuf_info->height); |
| dkato | 2:c7faef0ef374 | 114 | |
| dkato | 2:c7faef0ef374 | 115 | /* Draw description */ |
| dkato | 5:a7bb6e1d6e13 | 116 | canvas2d.drawImage(decs_swipe_side_jpg_File, 84, 240); |
| dkato | 2:c7faef0ef374 | 117 | |
| 1050186 | 0:84e4649e7707 | 118 | /* fade Out */ |
| 1050186 | 0:84e4649e7707 | 119 | canvas2d.globalAlpha = 1.0f - global_alpha; |
| dkato | 5:a7bb6e1d6e13 | 120 | canvas2d.drawImage(Flower_jpg_File, 60, 65); |
| dkato | 2:c7faef0ef374 | 121 | |
| 1050186 | 0:84e4649e7707 | 122 | /* fade In */ |
| 1050186 | 0:84e4649e7707 | 123 | canvas2d.globalAlpha = global_alpha; |
| dkato | 5:a7bb6e1d6e13 | 124 | canvas2d.drawImage(Landscape_jpg_File, 60, 65); |
| 1050186 | 0:84e4649e7707 | 125 | |
| 1050186 | 0:84e4649e7707 | 126 | canvas2d.globalAlpha = 1.0f; |
| dkato | 2:c7faef0ef374 | 127 | |
| dkato | 2:c7faef0ef374 | 128 | /* Draw return button */ |
| dkato | 5:a7bb6e1d6e13 | 129 | canvas2d.drawImage(RetBtn_jpg_File, 384, 6); |
| dkato | 2:c7faef0ef374 | 130 | |
| 1050186 | 0:84e4649e7707 | 131 | /* Complete drawing */ |
| 1050186 | 0:84e4649e7707 | 132 | R_GRAPHICS_Finish(canvas2d.c_LanguageContext); |
| 1050186 | 0:84e4649e7707 | 133 | } |
| 1050186 | 0:84e4649e7707 | 134 | |
| 1050186 | 0:84e4649e7707 | 135 | void RGA_Func_Scroll(frame_buffer_t* frmbuf_info, int src_width_pos) { |
| 1050186 | 0:84e4649e7707 | 136 | /* Clear */ |
| 1050186 | 0:84e4649e7707 | 137 | canvas2d.clearRect(0, 0, frmbuf_info->width, frmbuf_info->height); |
| dkato | 2:c7faef0ef374 | 138 | |
| dkato | 2:c7faef0ef374 | 139 | /* Draw description */ |
| dkato | 5:a7bb6e1d6e13 | 140 | canvas2d.drawImage(decs_swipe_side_jpg_File, 84, 240); |
| dkato | 2:c7faef0ef374 | 141 | |
| 1050186 | 0:84e4649e7707 | 142 | /* Scroll from left to right */ |
| 1050186 | 0:84e4649e7707 | 143 | canvas2d.drawImage(Landscape_wide_jpg_File, |
| dkato | 5:a7bb6e1d6e13 | 144 | /* src */ src_width_pos, 15, IMG_DRAW_WIDTH, IMG_DRAW_HEIGHT, |
| dkato | 5:a7bb6e1d6e13 | 145 | /* dst */ 60, 65, IMG_DRAW_WIDTH, IMG_DRAW_HEIGHT); |
| 1050186 | 0:84e4649e7707 | 146 | |
| dkato | 2:c7faef0ef374 | 147 | /* Draw return button */ |
| dkato | 5:a7bb6e1d6e13 | 148 | canvas2d.drawImage(RetBtn_jpg_File, 384, 6); |
| dkato | 2:c7faef0ef374 | 149 | |
| 1050186 | 0:84e4649e7707 | 150 | /* Complete drawing */ |
| 1050186 | 0:84e4649e7707 | 151 | R_GRAPHICS_Finish(canvas2d.c_LanguageContext); |
| 1050186 | 0:84e4649e7707 | 152 | } |
| 1050186 | 0:84e4649e7707 | 153 | |
| 1050186 | 0:84e4649e7707 | 154 | void RGA_Func_Zoom(frame_buffer_t* frmbuf_info, int src_height_pos) { |
| 1050186 | 0:84e4649e7707 | 155 | /* Clear */ |
| 1050186 | 0:84e4649e7707 | 156 | canvas2d.clearRect(0, 0, frmbuf_info->width, frmbuf_info->height); |
| dkato | 2:c7faef0ef374 | 157 | |
| dkato | 2:c7faef0ef374 | 158 | /* Draw description */ |
| dkato | 5:a7bb6e1d6e13 | 159 | canvas2d.drawImage(decs_swipe_side_jpg_File, 84, 240); |
| dkato | 2:c7faef0ef374 | 160 | |
| 1050186 | 0:84e4649e7707 | 161 | /* Zoom out */ |
| 1050186 | 0:84e4649e7707 | 162 | canvas2d.drawImage(Landscape_wide_jpg_File, |
| 1050186 | 0:84e4649e7707 | 163 | /* src X */ ZOOM_SRC_CENTER_X - (src_height_pos * IMG_DRAW_WIDTH / IMG_DRAW_HEIGHT), |
| 1050186 | 0:84e4649e7707 | 164 | /* src Y */ ZOOM_SRC_CENTER_Y - src_height_pos, |
| 1050186 | 0:84e4649e7707 | 165 | /* src W */ src_height_pos * 2 * IMG_DRAW_WIDTH / IMG_DRAW_HEIGHT, |
| 1050186 | 0:84e4649e7707 | 166 | /* src H */ src_height_pos * 2, |
| dkato | 5:a7bb6e1d6e13 | 167 | /* dst */ 60, 65, IMG_DRAW_WIDTH, IMG_DRAW_HEIGHT); |
| 1050186 | 0:84e4649e7707 | 168 | |
| dkato | 2:c7faef0ef374 | 169 | /* Draw return button */ |
| dkato | 5:a7bb6e1d6e13 | 170 | canvas2d.drawImage(RetBtn_jpg_File, 384, 6); |
| dkato | 2:c7faef0ef374 | 171 | |
| 1050186 | 0:84e4649e7707 | 172 | /* Complete drawing */ |
| 1050186 | 0:84e4649e7707 | 173 | R_GRAPHICS_Finish(canvas2d.c_LanguageContext); |
| 1050186 | 0:84e4649e7707 | 174 | } |
| 1050186 | 0:84e4649e7707 | 175 | |
| 1050186 | 0:84e4649e7707 | 176 | void RGA_Func_Rotation(frame_buffer_t* frmbuf_info, graphics_matrix_float_t image_angle) { |
| 1050186 | 0:84e4649e7707 | 177 | /* Rotate the image to the right */ |
| 1050186 | 0:84e4649e7707 | 178 | /* Clear */ |
| 1050186 | 0:84e4649e7707 | 179 | canvas2d.clearRect(0, 0, frmbuf_info->width, frmbuf_info->height); |
| dkato | 2:c7faef0ef374 | 180 | |
| dkato | 2:c7faef0ef374 | 181 | /* Draw description */ |
| dkato | 5:a7bb6e1d6e13 | 182 | canvas2d.drawImage(decs_swipe_side_jpg_File, 84, 240); |
| dkato | 2:c7faef0ef374 | 183 | |
| 1050186 | 0:84e4649e7707 | 184 | /* Move to drawing position */ |
| dkato | 5:a7bb6e1d6e13 | 185 | canvas2d.translate((60 + (IMG_DRAW_WIDTH / 2)), (65 + (IMG_DRAW_HEIGHT / 2))); |
| dkato | 2:c7faef0ef374 | 186 | |
| 1050186 | 0:84e4649e7707 | 187 | /* Rotate */ |
| 1050186 | 0:84e4649e7707 | 188 | canvas2d.rotate(image_angle * (3.14159 / 180)); |
| dkato | 2:c7faef0ef374 | 189 | |
| 1050186 | 0:84e4649e7707 | 190 | /* Move to center to rotate */ |
| 1050186 | 0:84e4649e7707 | 191 | canvas2d.translate((-IMG_DRAW_WIDTH / 2), (-IMG_DRAW_HEIGHT / 2)); |
| 1050186 | 0:84e4649e7707 | 192 | canvas2d.drawImage(Flower_jpg_File, 0, 0); |
| 1050186 | 0:84e4649e7707 | 193 | canvas2d.setTransform(1, 0, 0, 1, 0, 0); |
| 1050186 | 0:84e4649e7707 | 194 | |
| dkato | 2:c7faef0ef374 | 195 | /* Draw return button */ |
| dkato | 5:a7bb6e1d6e13 | 196 | canvas2d.drawImage(RetBtn_jpg_File, 384, 6); |
| dkato | 2:c7faef0ef374 | 197 | |
| 1050186 | 0:84e4649e7707 | 198 | /* Complete drawing */ |
| 1050186 | 0:84e4649e7707 | 199 | R_GRAPHICS_Finish(canvas2d.c_LanguageContext); |
| 1050186 | 0:84e4649e7707 | 200 | } |
| 1050186 | 0:84e4649e7707 | 201 | |
| dkato | 2:c7faef0ef374 | 202 | void RGA_Func_Accelerate(frame_buffer_t* frmbuf_info, int animation_timing, float32_t relative_pos) { |
| 1050186 | 0:84e4649e7707 | 203 | /* Do accelerated motion from right to left */ |
| 1050186 | 0:84e4649e7707 | 204 | int position; |
| 1050186 | 0:84e4649e7707 | 205 | |
| 1050186 | 0:84e4649e7707 | 206 | /* Clear */ |
| 1050186 | 0:84e4649e7707 | 207 | canvas2d.clearRect(0, 0, frmbuf_info->width, frmbuf_info->height); |
| dkato | 2:c7faef0ef374 | 208 | |
| dkato | 2:c7faef0ef374 | 209 | if (relative_pos == 0.0f) { |
| dkato | 2:c7faef0ef374 | 210 | switch (animation_timing) { |
| dkato | 2:c7faef0ef374 | 211 | case ANIMATION_TIMING_EASE: |
| dkato | 2:c7faef0ef374 | 212 | R_Get_AnimationTimingFunction("ease", &accelerator); |
| dkato | 2:c7faef0ef374 | 213 | break; |
| dkato | 2:c7faef0ef374 | 214 | case ANIMATION_TIMING_LINEAR: |
| dkato | 2:c7faef0ef374 | 215 | R_Get_AnimationTimingFunction("linear", &accelerator); |
| dkato | 2:c7faef0ef374 | 216 | break; |
| dkato | 2:c7faef0ef374 | 217 | case ANIMATION_TIMING_EASE_IN: |
| dkato | 2:c7faef0ef374 | 218 | R_Get_AnimationTimingFunction("ease-in", &accelerator); |
| dkato | 2:c7faef0ef374 | 219 | break; |
| dkato | 2:c7faef0ef374 | 220 | case ANIMATION_TIMING_EASE_OUT: |
| dkato | 2:c7faef0ef374 | 221 | R_Get_AnimationTimingFunction("ease-out", &accelerator); |
| dkato | 2:c7faef0ef374 | 222 | break; |
| dkato | 2:c7faef0ef374 | 223 | case ANIMATION_TIMING_EASE_IN_OUT: |
| dkato | 2:c7faef0ef374 | 224 | default: |
| dkato | 2:c7faef0ef374 | 225 | R_Get_AnimationTimingFunction("ease-in-out", &accelerator); |
| dkato | 2:c7faef0ef374 | 226 | break; |
| dkato | 2:c7faef0ef374 | 227 | } |
| dkato | 2:c7faef0ef374 | 228 | } |
| dkato | 2:c7faef0ef374 | 229 | |
| dkato | 2:c7faef0ef374 | 230 | /* Draw rectangle */ |
| dkato | 2:c7faef0ef374 | 231 | canvas2d.fillStyle = "#0000FF"; /* blue */ |
| dkato | 2:c7faef0ef374 | 232 | switch (animation_timing) { |
| dkato | 2:c7faef0ef374 | 233 | case ANIMATION_TIMING_EASE: |
| dkato | 5:a7bb6e1d6e13 | 234 | canvas2d.fillRect(10, 235, 81, 6); |
| dkato | 2:c7faef0ef374 | 235 | break; |
| dkato | 2:c7faef0ef374 | 236 | case ANIMATION_TIMING_LINEAR: |
| dkato | 5:a7bb6e1d6e13 | 237 | canvas2d.fillRect(103, 235, 81, 6); |
| dkato | 2:c7faef0ef374 | 238 | break; |
| dkato | 2:c7faef0ef374 | 239 | case ANIMATION_TIMING_EASE_IN: |
| dkato | 5:a7bb6e1d6e13 | 240 | canvas2d.fillRect(198, 235, 81, 6); |
| dkato | 2:c7faef0ef374 | 241 | break; |
| dkato | 2:c7faef0ef374 | 242 | case ANIMATION_TIMING_EASE_OUT: |
| dkato | 5:a7bb6e1d6e13 | 243 | canvas2d.fillRect(292, 235, 81, 6); |
| dkato | 2:c7faef0ef374 | 244 | break; |
| dkato | 2:c7faef0ef374 | 245 | case ANIMATION_TIMING_EASE_IN_OUT: |
| dkato | 2:c7faef0ef374 | 246 | default: |
| dkato | 5:a7bb6e1d6e13 | 247 | canvas2d.fillRect(386, 235, 81, 6); |
| dkato | 2:c7faef0ef374 | 248 | break; |
| dkato | 2:c7faef0ef374 | 249 | } |
| dkato | 2:c7faef0ef374 | 250 | |
| dkato | 2:c7faef0ef374 | 251 | /* Draw button */ |
| dkato | 5:a7bb6e1d6e13 | 252 | canvas2d.drawImage(animetion_timing_jpg_File, 0, 205); |
| dkato | 2:c7faef0ef374 | 253 | |
| dkato | 5:a7bb6e1d6e13 | 254 | position = R_ANIMATION_TIMING_FUNCTION_GetValue(accelerator, relative_pos, 330.0f, 6.0f); |
| dkato | 5:a7bb6e1d6e13 | 255 | canvas2d.drawImage(Flower_jpg_File, position, 65); |
| 1050186 | 0:84e4649e7707 | 256 | |
| dkato | 2:c7faef0ef374 | 257 | /* Draw return button */ |
| dkato | 5:a7bb6e1d6e13 | 258 | canvas2d.drawImage(RetBtn_jpg_File, 384, 6); |
| dkato | 2:c7faef0ef374 | 259 | |
| 1050186 | 0:84e4649e7707 | 260 | /* Complete drawing */ |
| 1050186 | 0:84e4649e7707 | 261 | R_GRAPHICS_Finish(canvas2d.c_LanguageContext); |
| 1050186 | 0:84e4649e7707 | 262 | } |
