Demo for Embedded World 2015.
Dependencies: DMBasicGUI DMSupport
Demo running on several LPC4088 Display Modules on the Embedded World 2015 exhibition.
Information
To run the demo first drag-n-drop the to_sync.fs3 file to the MBED drive and then drag-n-drop the demo itself. This way both the file system and software are up to date.
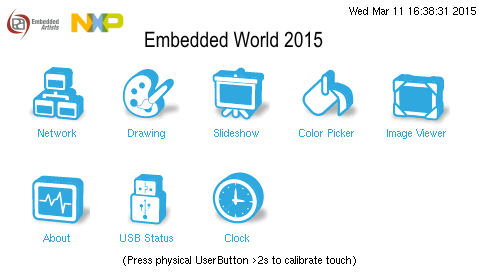
This is what the launcher will look like:






AppImageViewer.h
- Committer:
- alindvall
- Date:
- 2015-02-19
- Revision:
- 0:6bd24cbb88a1
File content as of revision 0:6bd24cbb88a1:
/*
* Copyright 2014 Embedded Artists AB
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
#ifndef APP_IMAGEVIEWER_H
#define APP_IMAGEVIEWER_H
#include "App.h"
#include "DMBoard.h"
#include "lpc_swim.h"
#include "ImageButton.h"
#include "Image.h"
/**
* An App example. Searches for images on any connected media (USB Mass Storage,
* SD Card or QSPI File System) and presents the images one at a time, scaled to
* fit the display.
*
* The purpose of this example is to show how to recursively search the file
* systems and how to load images. The image scaling could be replaced with
* rotating, cropping or any other image operation. The two second delay between
* images could be replaced with buttons or other touch events.
*/
class AppImageViewer : public App {
public:
AppImageViewer();
virtual ~AppImageViewer();
virtual bool setup();
virtual void runToCompletion();
virtual bool teardown();
void load(const char* file);
private:
Display* _disp;
SWIM_WINDOW_T* _win;
void* _fb1;
void* _fb2;
ImageButton* _btn;
Mail<Image::ImageData_t, 2> _mailbox;
int _active;
int _next;
Mutex _allowedToRender;
Mutex _imageLoaded;
void draw();
};
#endif