Example using the support package for LPC4088 DisplayModule
Dependencies: DMBasicGUI DMSupport
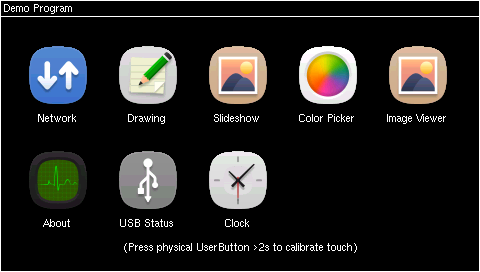
Example using a lot of the features in the software package for the LPC4088 Display Module.
This project can be selected as a template when creating a new project based on the LPC4088 Display Module.
Information
This project works on the 4.3" display modules.
Some of the apps works on the 5" display modules. The ImageViewer and Slideshow app will show the images distorted as it does not take the resolution into consideration.
Information
The USB Status app is disabled. The Image viewer looks for images in the root of SD cards, USB memory sticks or the file system on the QSPI flash. The Slideshow app expects to find a slideshow script in /mci/elec14/ea_logo.txt.
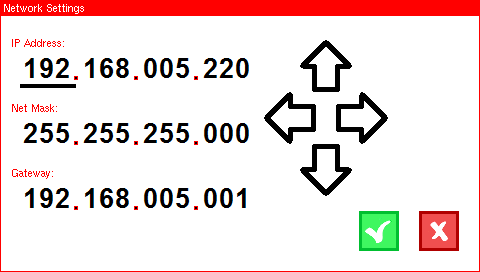
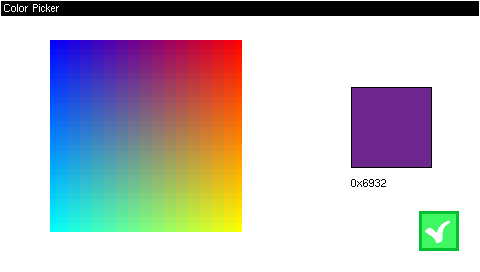
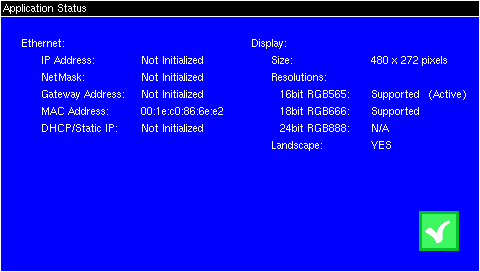
This is what it looks like on the 4.3" display:






AppDraw.cpp
- Committer:
- alindvall
- Date:
- 2015-04-28
- Revision:
- 29:be8b784873f5
- Parent:
- 24:768f5958c308
- Child:
- 30:e1cded731965
File content as of revision 29:be8b784873f5:
/*
* Copyright 2014 Embedded Artists AB
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
#include "mbed.h"
#include "EthernetInterface.h"
#include "AppDraw.h"
#include "lpc_swim_font.h"
#include "lpc_colors.h"
#include "image_data.h"
/******************************************************************************
* Defines and typedefs
*****************************************************************************/
#define BOX_SIDE 192 //256
#define BTN_WIDTH 65
#define BTN_HEIGHT 40
#define BTN_OFF 20
/******************************************************************************
* Local variables
*****************************************************************************/
static const COLOR_T COLORS[] = {
RED,
GREEN,
BLUE,
CYAN,
MAGENTA,
YELLOW,
BLACK,
};
/******************************************************************************
* Private functions
*****************************************************************************/
static void buttonClicked(uint32_t x)
{
bool* done = (bool*)x;
*done = true;
}
void AppDraw::draw()
{
// Prepare fullscreen
swim_window_open(_win,
_disp->width(), _disp->height(), // full size
(COLOR_T*)_fb,
0,0,_disp->width()-1, _disp->height()-1, // window position and size
0, // border
WHITE, WHITE, BLACK); // colors: pen, backgr, forgr
_btn = new ImageButton(_win->fb, _win->xpmax - BTN_OFF - BTN_WIDTH, _win->ypmax - BTN_OFF - BTN_HEIGHT, BTN_WIDTH, BTN_HEIGHT);
_btn->loadImages(img_ok, img_size_ok);
_btn->draw();
}
/******************************************************************************
* Public functions
*****************************************************************************/
AppDraw::AppDraw() : _disp(NULL), _win(NULL), _fb(NULL), _btn(NULL)
{
}
AppDraw::~AppDraw()
{
teardown();
}
bool AppDraw::setup()
{
_disp = DMBoard::instance().display();
_win = (SWIM_WINDOW_T*)malloc(sizeof(SWIM_WINDOW_T));
_fb = _disp->allocateFramebuffer();
return (_win != NULL && _fb != NULL);
}
void AppDraw::runToCompletion()
{
// Alternative 1: use the calling thread's context to run in
bool done = false;
draw();
_btn->setAction(buttonClicked, (uint32_t)&done);
void* oldFB = _disp->swapFramebuffer(_fb);
// Wait for touches
TouchPanel* touch = DMBoard::instance().touchPanel();
bool ignore;
int fingers = 0;
touch->info(&ignore, &fingers, &ignore);
if (fingers > MaxSupportedFingers) {
fingers = MaxSupportedFingers;
}
while(!done) {
// wait for a new touch signal (signal is sent from AppLauncher,
// which listens for touch events)
Thread::signal_wait(0x1);
if (touch->read(_coords, fingers) == TouchPanel::TouchError_Ok) {
for (int i = 0; i < fingers; i++) {
if (_coords[i].z > 0) {
_win->pen = COLORS[i];
swim_put_circle(_win, _coords[i].x, _coords[i].y, 2, 1);
}
}
if (_btn->handle(_coords[0].x, _coords[0].y, _coords[0].z > 0)) {
_btn->draw();
}
}
}
// User has clicked the button, restore the original FB
_disp->swapFramebuffer(oldFB);
swim_window_close(_win);
}
bool AppDraw::teardown()
{
if (_win != NULL) {
free(_win);
_win = NULL;
}
if (_fb != NULL) {
free(_fb);
_fb = NULL;
}
if (_btn != NULL) {
delete _btn;
_btn = NULL;
}
return true;
}