Helios Lyons 201239214
Dependencies: mbed
Brief
My aim for this project was to create a FRDM K64F adapted version of the classic Space Invaders by Tomohiro Nishikado. The game itself has a number of clear features to implement;
- Left to right movement for the player 'canon'
- A fixed amount of player lives
- Firing mechanics for both canon and invaders (hence collision systems)
- Random firing from remaining invaders
- Wave based combat
My own addition to these established ideas was Boss waves, featuring a single, larger sprite which fires at a faster interval than previous waves. The addition of a movement system using a basic for loop, as opposed to a velocity based system, will enhance the nostalgic feel of the game.

Gameplay
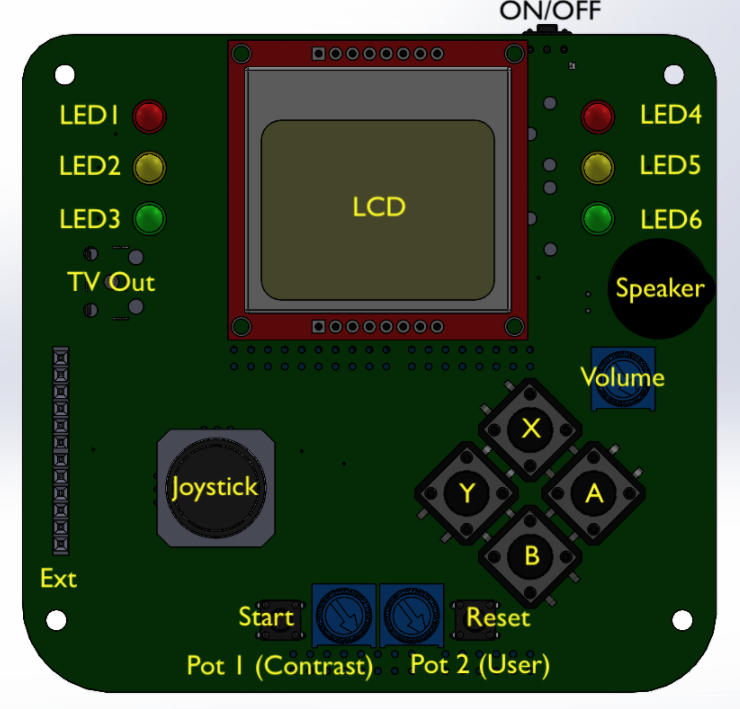
Movement is controlled with the joystick, moving the canon left or right. Fire by pressing A. Invaders spawn at set positions, but randomly fire at a set interval, which is higher for boss waves. Time is taken during each wave, and displayed at wave intervals, and if the play wins.
Controls are shown on the Gamepad below: (attribution: Craig A. Evans, ELEC2645 University of Leeds)

Gamepad2/Bitmap.h
- Committer:
- helioslyons
- Date:
- 2020-05-27
- Revision:
- 13:1472c1637bfc
- Parent:
- 1:a3f43007030e
File content as of revision 13:1472c1637bfc:
#ifndef BITMAP_H
#define BITMAP_H
#include <vector>
// Forward declarations
class N5110;
/**
* @brief A black & white bitmap that can be rendered on an N5110 screen
* @author Alex Valavanis <a.valavanis@leeds.ac.uk>
*
* @code
// First declare the pixel map data using '1' for black,
// or '0' for white pixels
static int sprite_data[] = {
0,0,1,0,0,
0,1,1,1,0,
0,0,1,0,0,
0,1,1,1,0,
1,1,1,1,1,
1,1,1,1,1,
1,1,0,1,1,
1,1,0,1,1
};
// Instantiate the Bitmap object using the data above
Bitmap sprite(sprite_data, 8, 5); // Specify rows and columns in sprite
// We can render the bitmap wherever we want on the screen
sprite.render(lcd, 20, 6); // x and y locations for rendering
sprite.render(lcd, 30, 10);
// We can also print its values to the terminal
sprite.print();
* @endcode
*/
class Bitmap
{
private:
/**
* @brief The contents of the drawing, with pixels stored in row-major order
* @details '1' represents a black pixel; '0' represents white
*/
std::vector<int> _contents;
unsigned int _height; ///< The height of the drawing in pixels
unsigned int _width; ///< The width of the drawing in pixels
public:
Bitmap(int const *contents,
unsigned int const height,
unsigned int const width);
int get_pixel(unsigned int const row,
unsigned int const column) const;
void print() const;
void render(N5110 &lcd,
unsigned int const x0,
unsigned int const y0) const;
};
#endif // BITMAP_H